React Cheng Music——一个基于React、TypeScript、Vite的高仿网易云mac客户端播放器。
初学者用来练习react所编写的一个项目,参考了uniquemo/react-netease-music: React Netease Music——一个基于React、TypeScript的高仿网易云mac客户端🎵播放器。 (github.com)大佬的项目编写的。React和Ts是初学者,所以有些地方代码的编写并不正规。
- 登录/登出(目前仅支持手机密码登录)
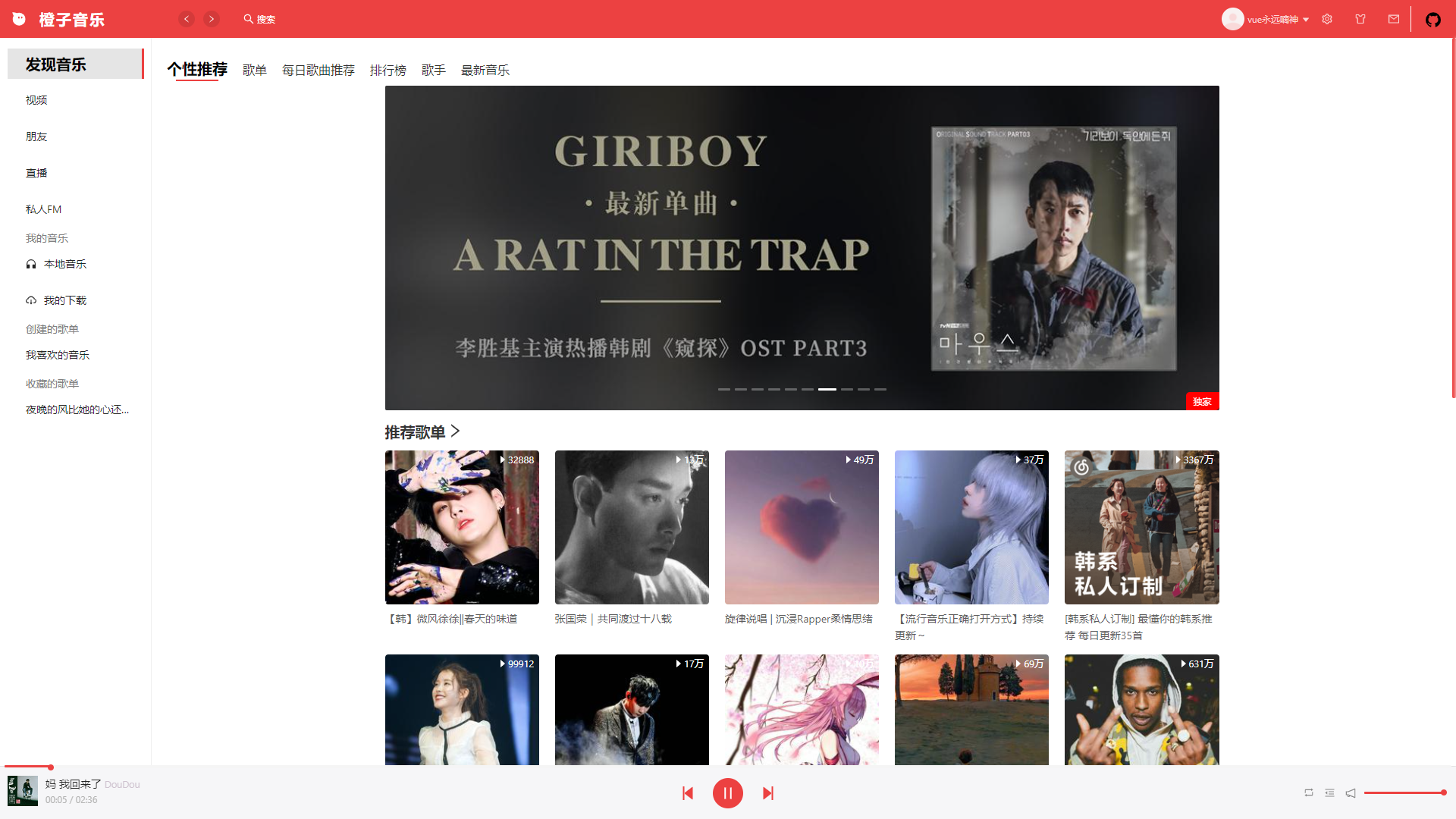
- 发现页
- banner
- 推荐歌单
- 推荐最新音乐
- 推荐MV(仅是入口,详情待实现)
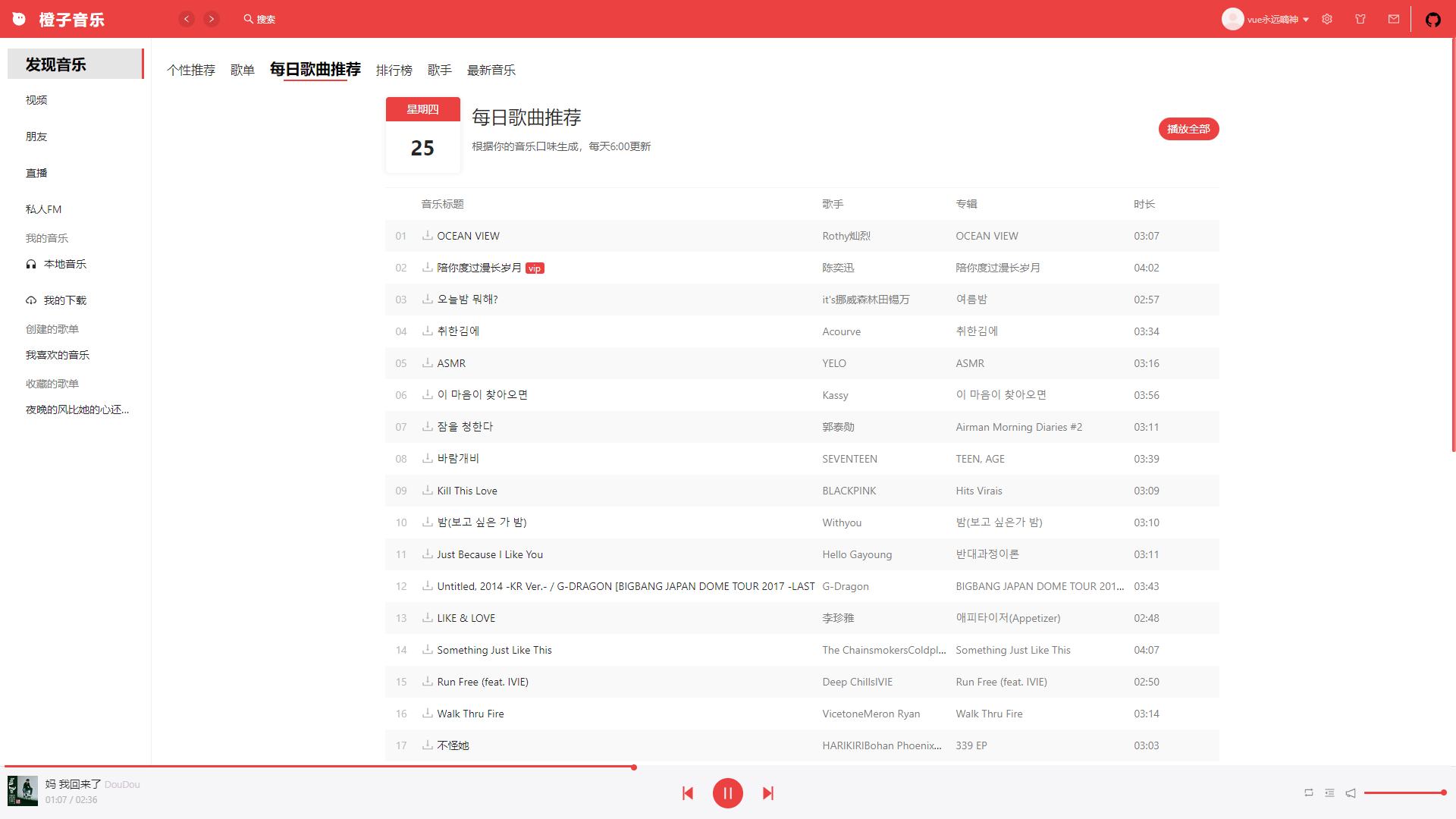
- 每日歌曲推荐页
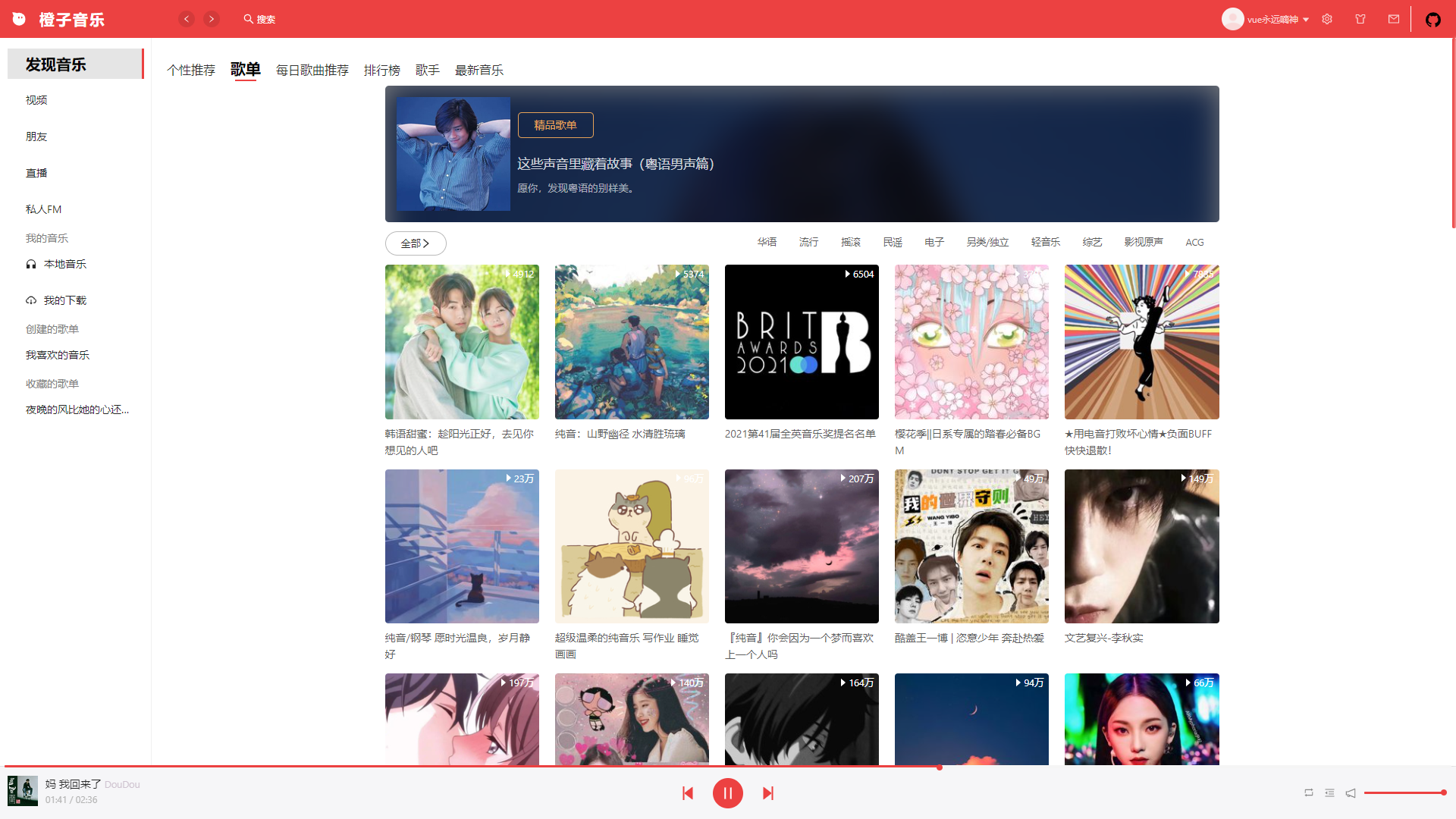
- 全部歌单页
- 歌单分类查询
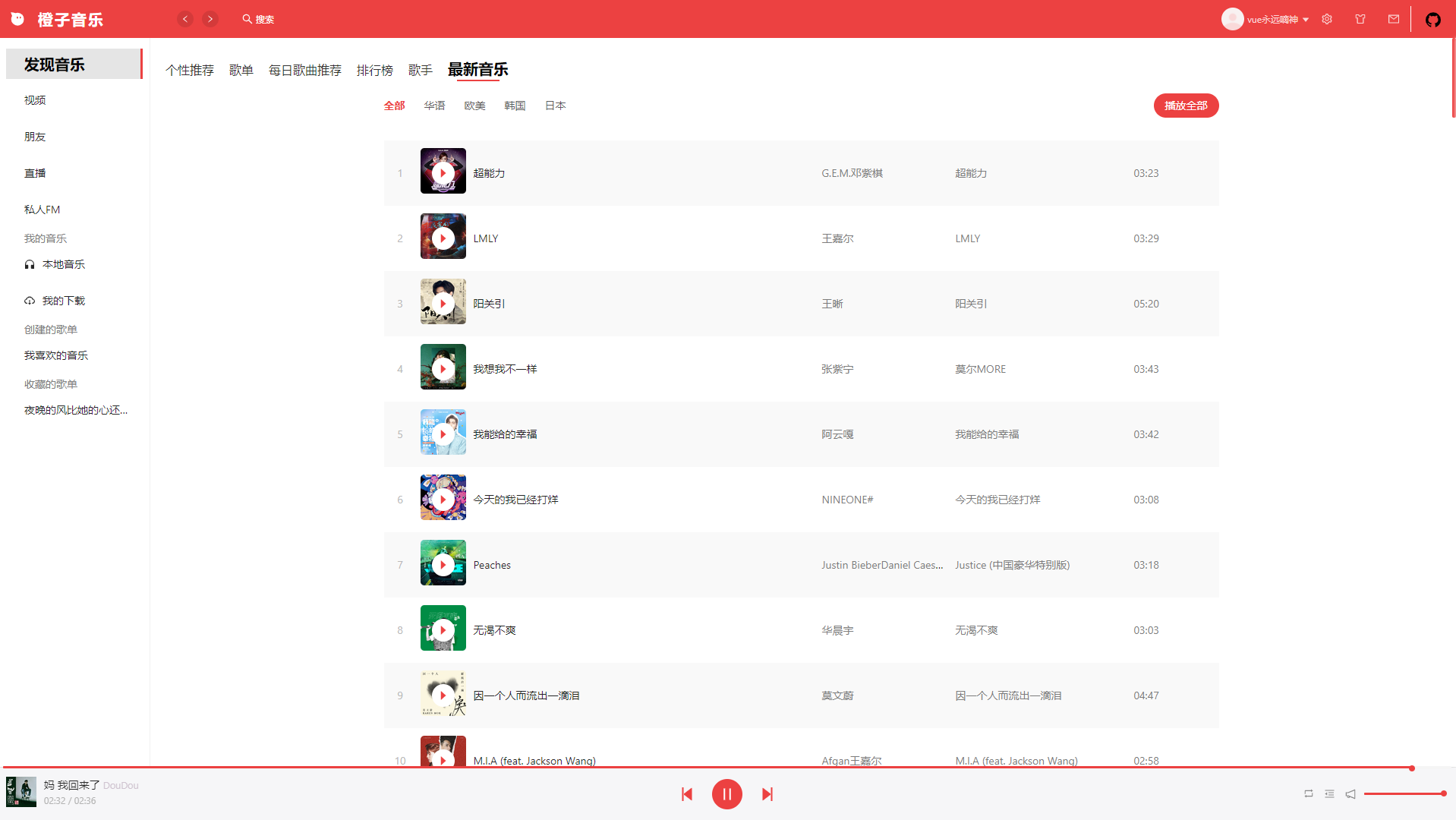
- 最新音乐页
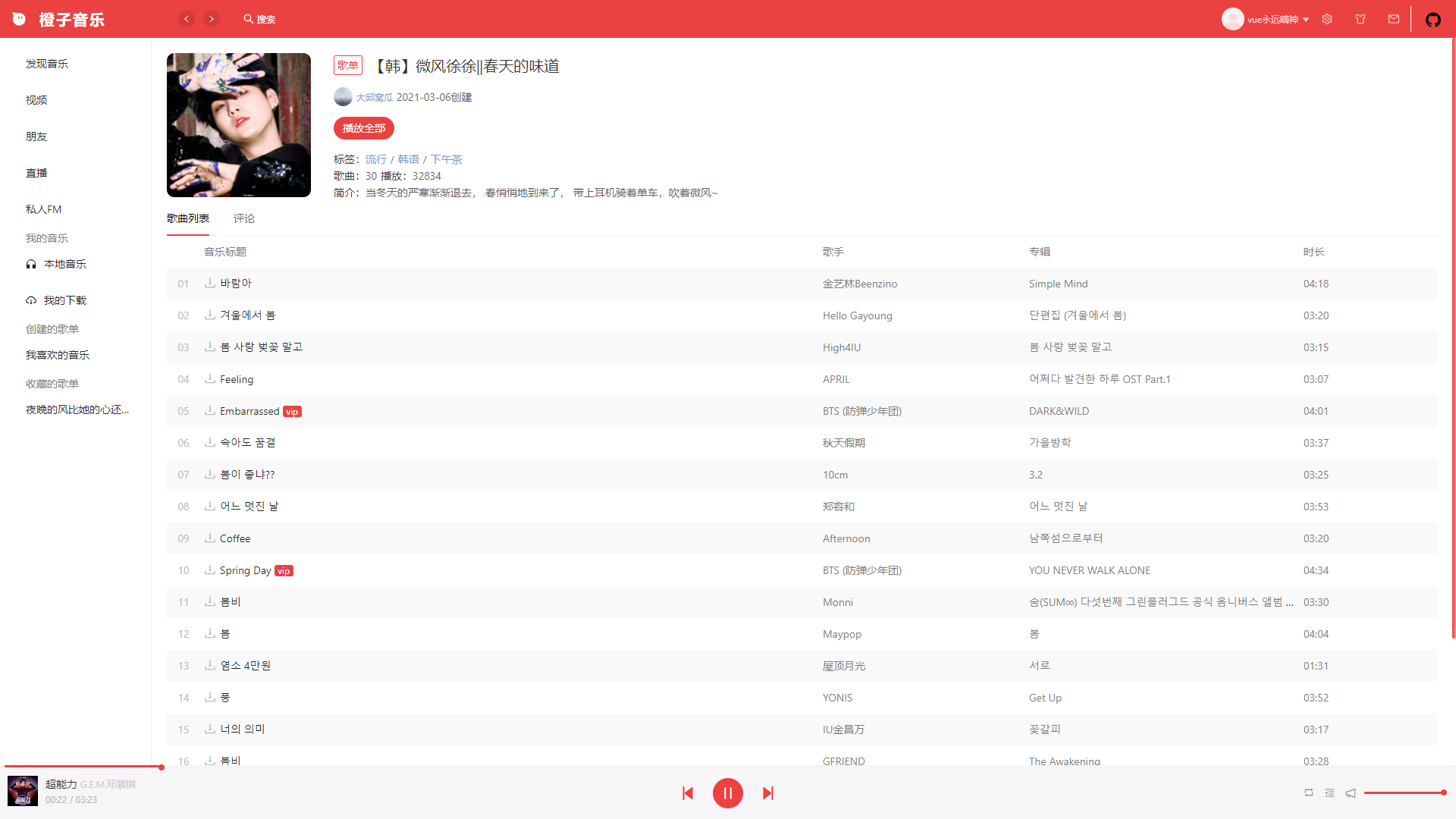
- 歌单详情页
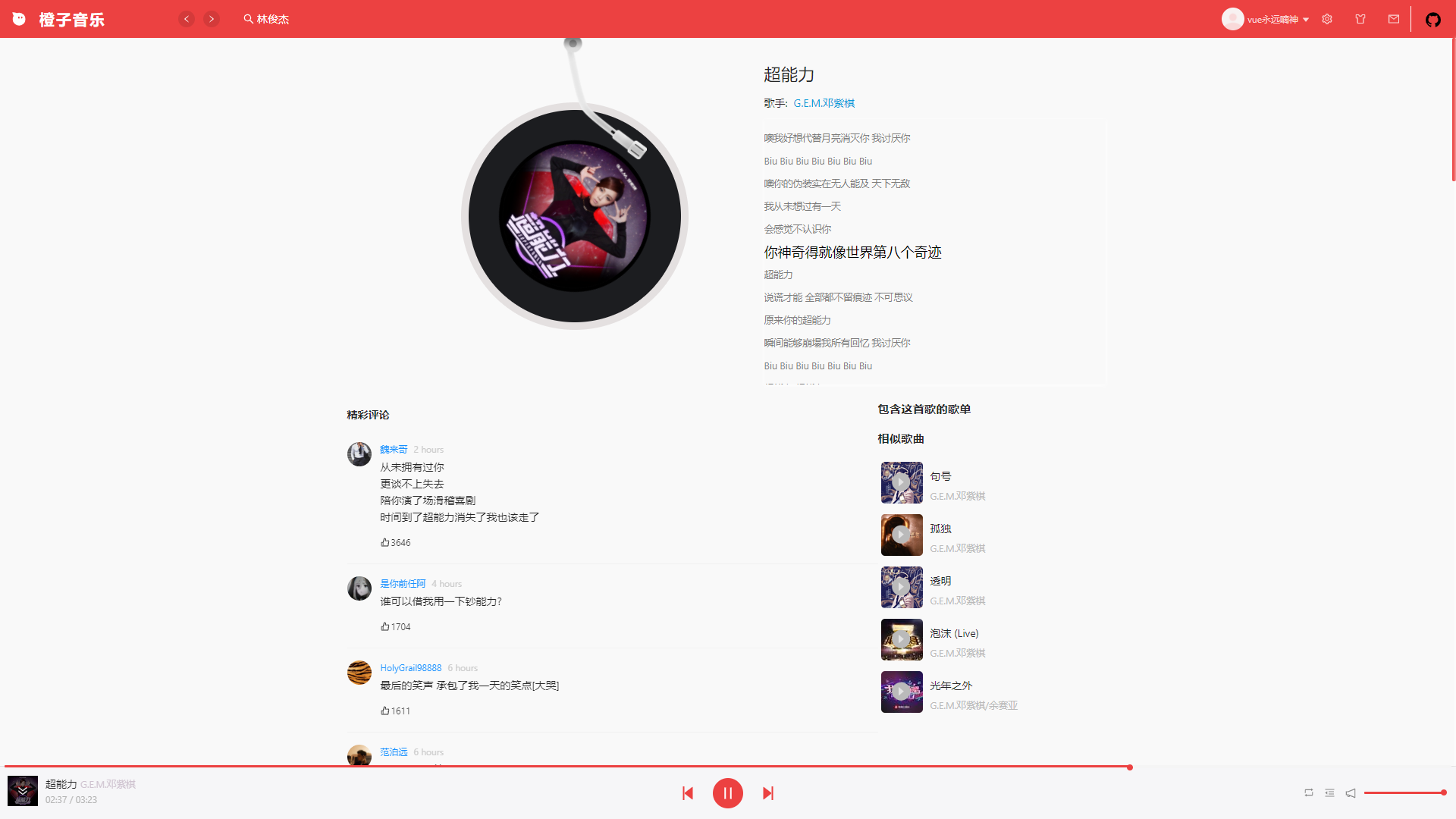
- 音乐播放详情页
- 歌曲评论
- 点赞/取消点赞歌曲评论
- 歌词滚动
- 歌曲所在歌单
- 相似歌曲推荐
- 播放记录功能
- 播放列表
- 历史记录
- 搜索功能
- 热门搜索关键字
- 搜索建议
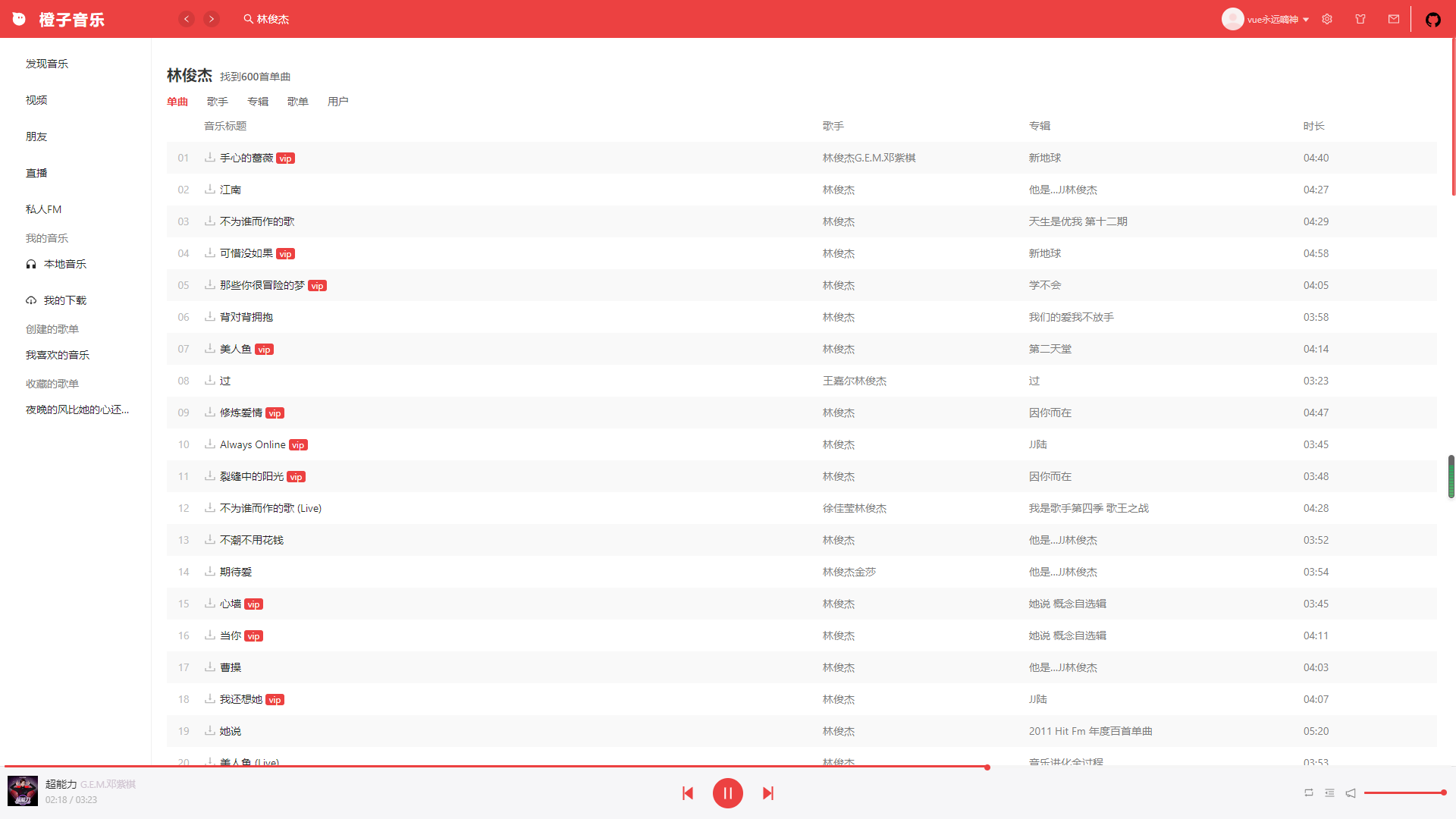
- 搜索结果页
- 创建的歌单列表
- 收藏的歌单列表
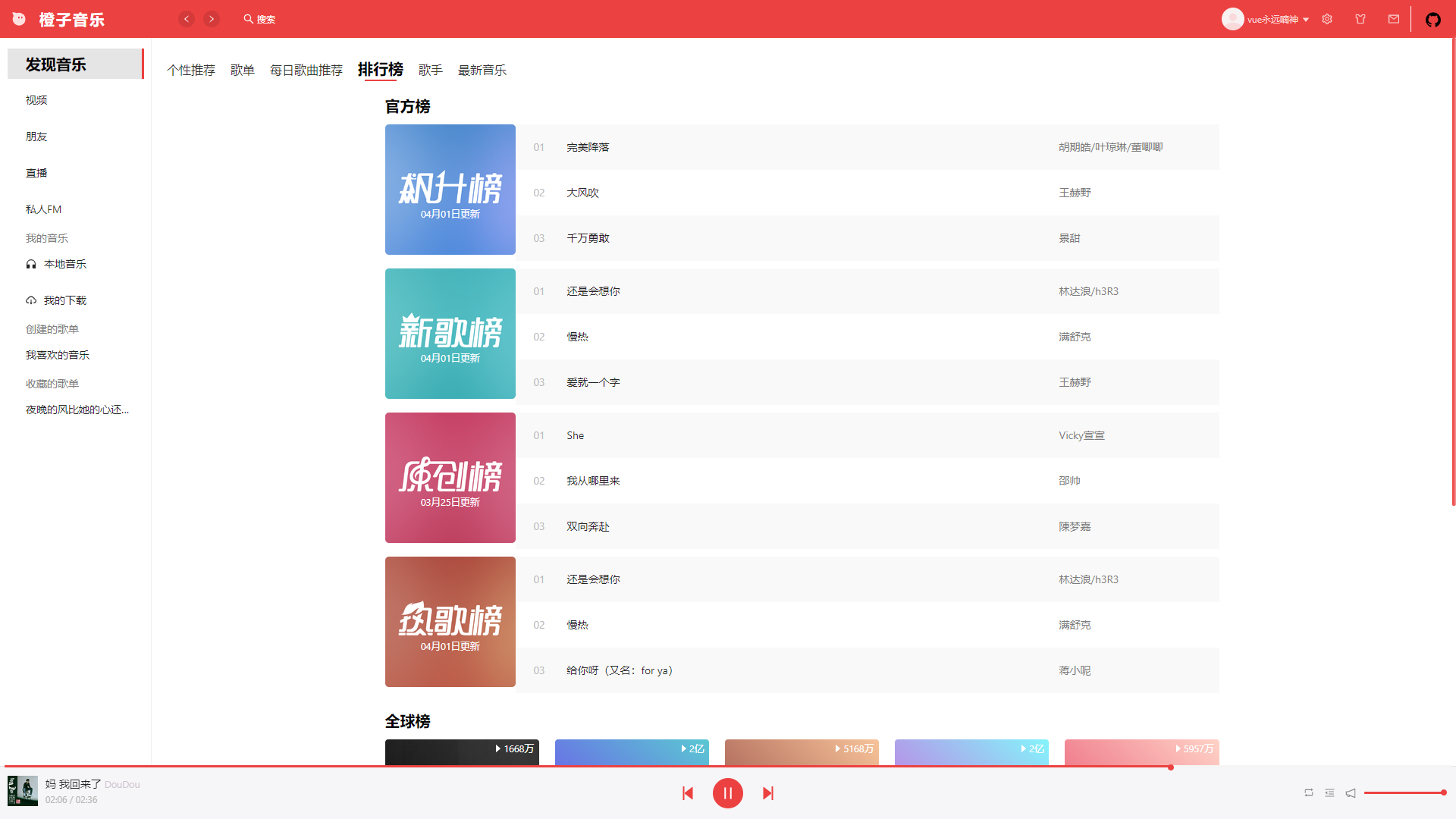
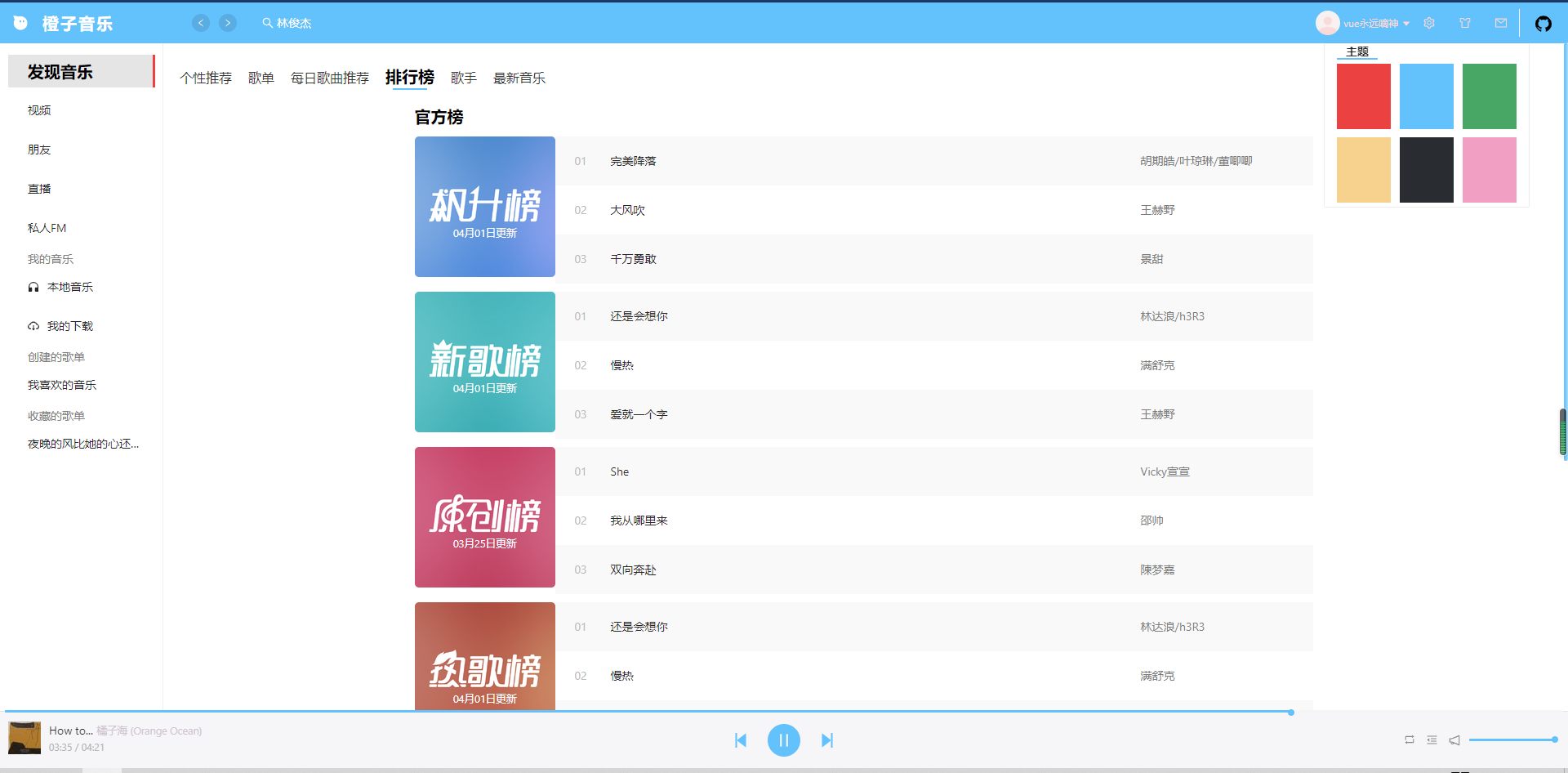
- 排行榜
- 主题换肤(简易版换主题色)
- 所有歌手页
- 歌手详情页
- MV相关的页面与功能
- 创建/编辑/删除歌单
- 私信/@我/评论等通知功能
注意:部分歌曲可能由于版权问题无法播放喔。
- React,使用Mobx做状态管理。
- TypeScript,用TypeScript确实可以提高效率😃(容易发现错误)。
- antd 组件库。
- Less。
- Vite。
- Eslint做代码检查。
yarn
yarn dev
在浏览器中访问:http://localhost:8080