open Github repo pages for npm modules in-browser
$ npm install -g openg-cli
If you'd rather have the API, click here
$ openg
# opens the github repo page for the current directory in browser
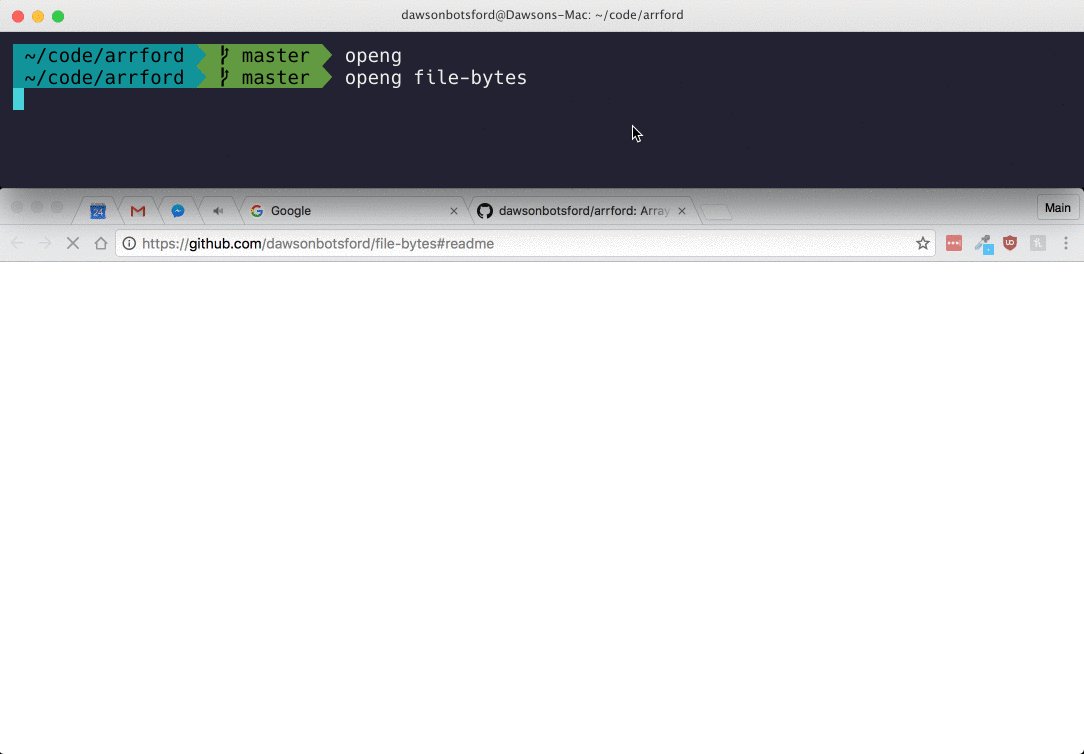
$ openg chalk
# opens the github repo page for chalk in browser
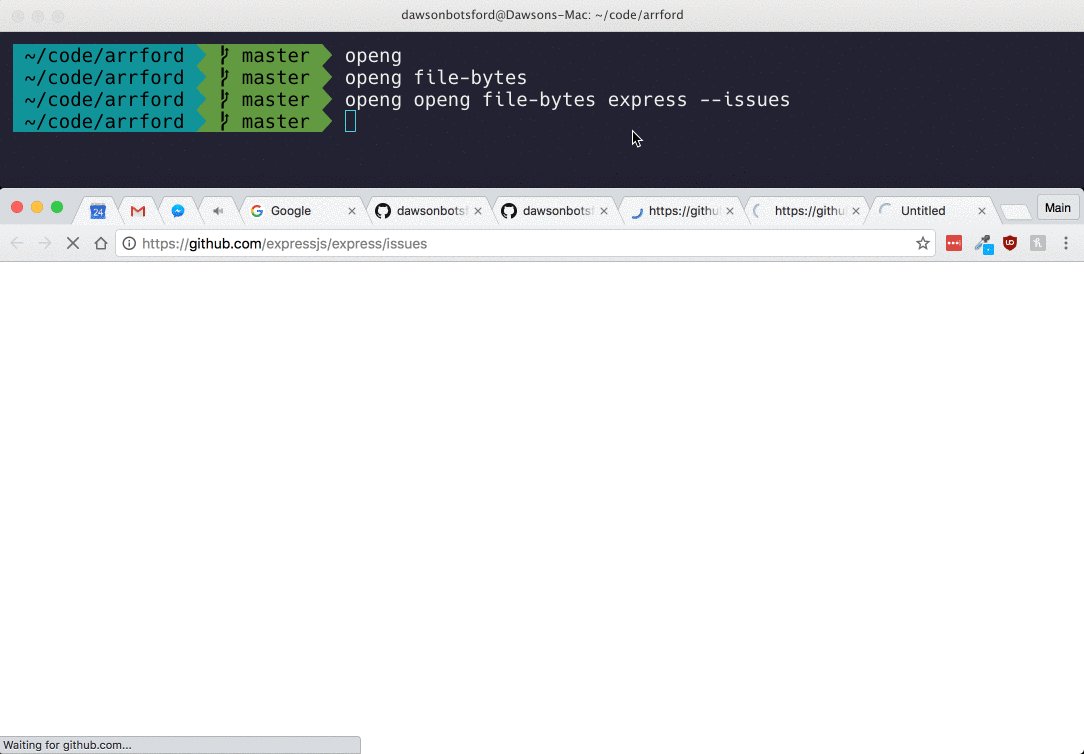
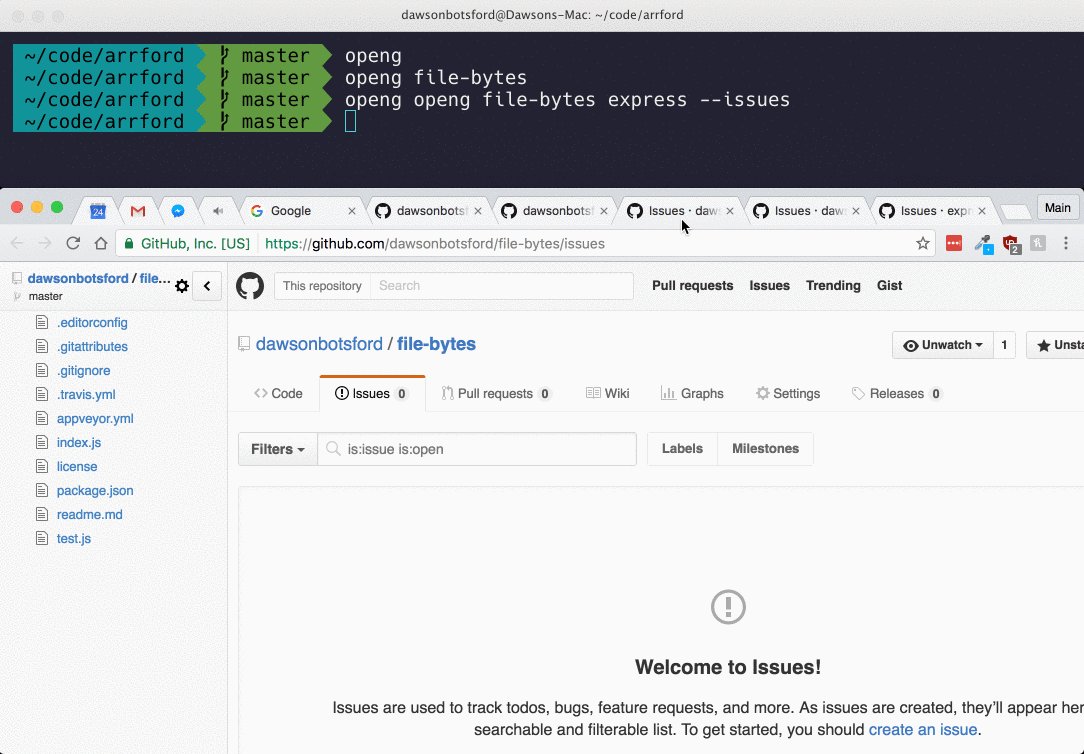
$ openg inf sist openg --issues
# opens the github issues pages for all in browserMore help
$ openg --help
Usage
$ openg [<options>]
$ openg <module name(s)> [<options>]
Examples
$ openg
# opens the github repo page for the current directory in browser
$ openg express
# opens the github repo page for express in browser
$ openg inf sist openg --issues
# opens the github issues pages for inf, sist, and openg in browser`How is this different than npm repo?
npm repo is an npm builtin which provides similar functionality to openg. Here are the differences (growing list):
opengsupports multiple module openings,npm reposupports only one at a time.optsobject allows you to open the issues page(s)
npm run installSince this is a lerna project, both openg-cli and openg are contained within the packages/ folder.
MIT © Dawson Botsford
If you like this, star it. If you want to follow me, follow me.