View (minimal-ui) manager for iOS 8.
Try it and tweet it if you like it.
In iOS 7.1, a property, minimal-ui, has been added for the viewport meta tag key that allows minimizing the top and bottom bars in Safari as the page loads. While on a page using minimal-ui, tapping the top bar brings the bars back. Tapping back in the content dismisses them again.
The minimal-ui viewport property is no longer supported in iOS 8. However, the minimal-ui itself is not gone. User can enter the minimal-ui with a "touch-drag down" gesture.
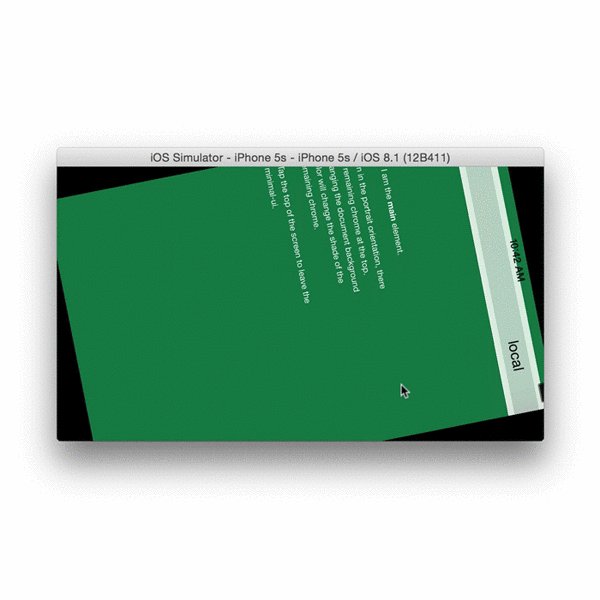
There are several pre-conditions and obstacles to manage the view state, e.g. for minimal-ui to work, there has to be enough content to enable user to scroll; for minimal-ui to persist, window scroll must be offset on page load and after orientation change. However, there is no way of calculating the dimensions of the minimal-ui using the screen variable, and thus no way of telling when user is in the minimal-ui in advance.
Brim solves all of the issues associated with determining the state of the UI and controlling the persistence. Specifically:
- Determines when user is in the minimal-ui.
- Determines when the view changes.
- Provides a UI to instruct user to enter the minimal-ui.
- Locks user in the minimal-ui (following the spec defined in the iOS 7.1).
- Makes the view persist when page is reloaded or device orientation changes.
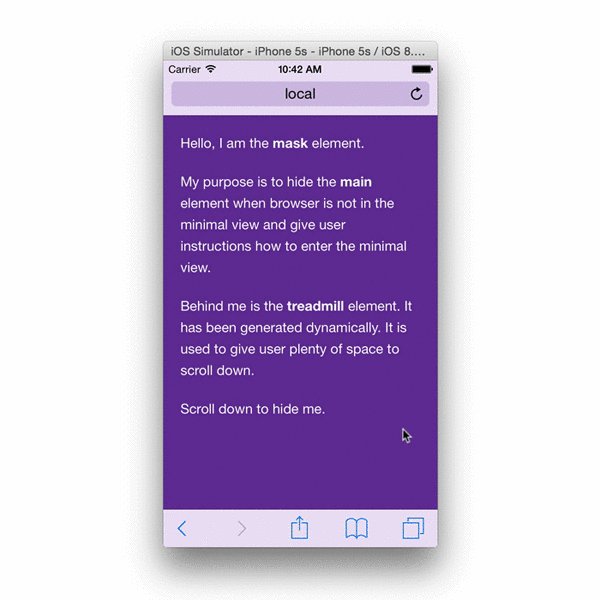
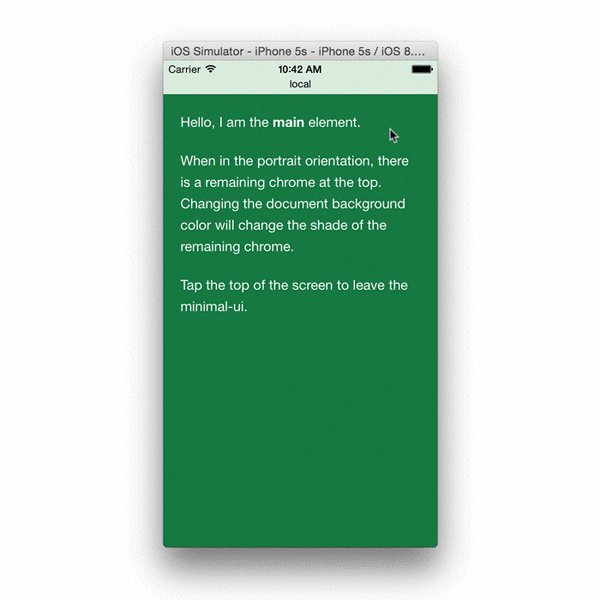
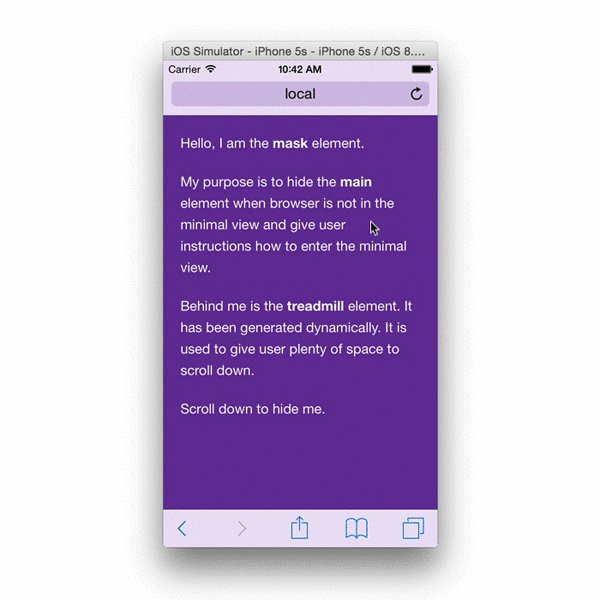
You need to create two elements: mask and main. Mask is displayed to the user when page is in the full view. The role of the element is to instruct user to enter the minimal-ui. Main element is shown when mask is hidden.
- These elements must be direct and sole descendants of
<body>. - The IDs must be
brim-maskandbrim-main. - Do not apply styling that would affect the position or the dimensions of these elements.
When page is loaded, Brim will create a treadmill element. Treadmill element is used to give user space to scroll. Presence of the treadmill element ensures that user can enter the minimal-ui view and that it continues to persist if user reloads the page or changes device orientation. It is invisible to the user the entire time. This element has ID brim-treadmill.
Upon loading the page or after changing the orientation, Brim is using Scream to detect if page is in the minimal-ui view (page that has been previously in minimal-ui and has been reloaded will remain in the minimal-ui if content height is greater than the viewport height).
When page is in the minimal-ui, Brim will disable scrolling of the document (it does this in a safe way that does not affect the contents of the main element). Disabling document scrolling prevents accidentally leaving the minimal-ui when scrolling upwards. As per the original iOS 7.1 spec, tapping the top bar brings back the rest of the chrome.
When page is in the full view, Brim will show the mask element.
<!DOCTYPE html>
<html>
<head>
<script src="./bower_components/scream/dist/scream.js"></script>
<script src="./bower_components/brim/dist/brim.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function () {
var scream,
brim;
scream = gajus.Scream({
width: {
portrait: 320,
landscape: 640
}
});
brim = gajus.Brim({
viewport: scream
});
});
</script>
</head>
<body>
<div id="brim-mask">
<!-- Content displayed to the user when in full view. -->
</div>
<div id="brim-main">
<!-- Content displayed to the user when in minimal view. -->
</div>
</body>
</html>If mask element does not have active content, it is advisable to disable pointer events:
#brim-mask {
pointer-events: none;
}Do not set style that would change position or dimensions of the mask or the main element.
Do not style the treadmill.
Invoked on page load and when view changes.
brim.on('viewchange', function (e) {
// Invoked when view changes.
// @var {String} 'full', 'minimal'
e.viewName;
});Brim does not have a use case outside of iOS 8, though it does not restrict itself. I recommend using platform.js to target the platform:
if (platform.os.family == 'iOS' && parseInt(platform.os.version, 10) >= 8) {
// Use Scream & Brim.
}Using Bower:
bower install brimUsing NPM:
npm install brim