→ 日本語の紹介記事
Stop z-index: 999999 !!
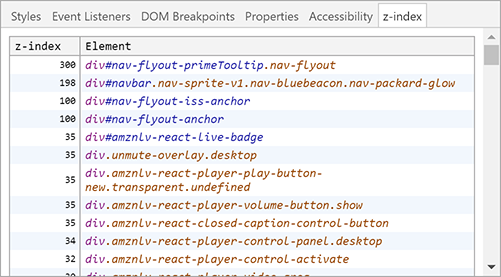
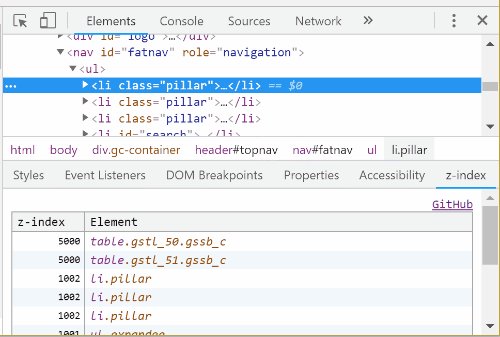
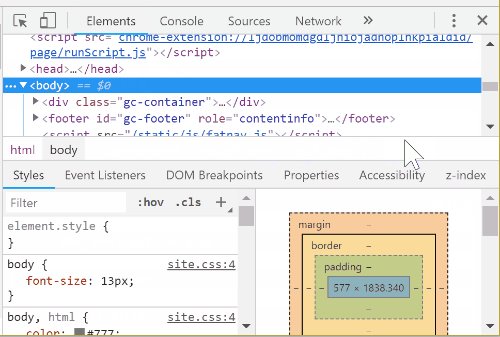
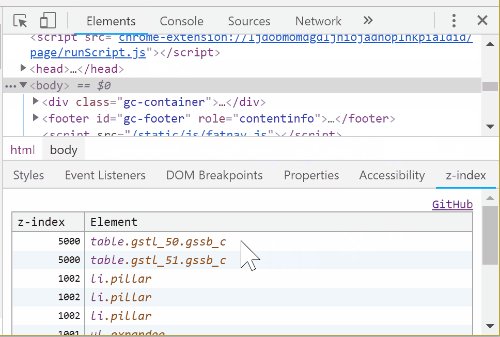
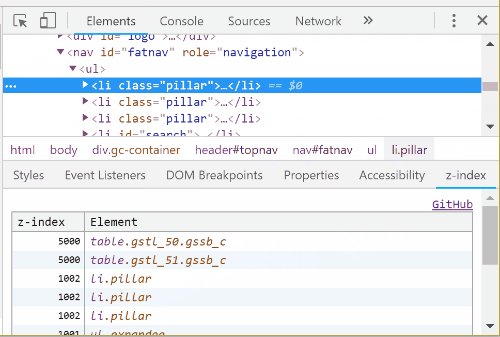
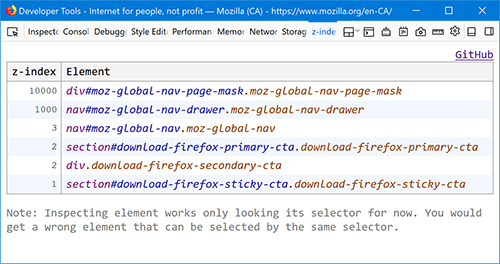
This adds "z-index" sub-pane of Elements panel for Chrome, "z-index" panel for Firefox.
You may be shocked by finding how large numbers are used in your page. Unconsidered large numbers would be killed by another larger numbers, and those larger numbers also killed by much-larger numbers like war. That sucks.
This extension offers a table that helps reduce those numbers. You can keep your CSS code clean, maintainable and peaceful.
No more z-index: 2147483647 !!
https://chrome.google.com/webstore/detail/bcnpmhefiohkpmjacfoanhbjhikegmoe/
https://addons.mozilla.org/en-US/firefox/addon/devtools-z-index/
Since Firefox doesn't allow us to add nice Inspector (Elements) panel's pane, I added it as a panel.
Basic idea was in Twitter and Gist.
https://gist.github.com/ginpei/073ab5d4679356f29585a9ae02277012
((document, limit) => {
const data = Array.from(document.querySelectorAll('*'))
.map((el) => ({zIndex: Number(getComputedStyle(el).zIndex), element: el }))
.filter(({ zIndex }) => !isNaN(zIndex))
.sort((r1, r2) => r2.zIndex - r1.zIndex)
.slice(0, limit);
console.table(data);
})(document, 50);Honestly, I'm not planning to update since I felt satisfied tough, it would be fun to add following features.
- Fix: it finds a wrong element when some elements have the same selector (because it searches only by selector)
- Show useful information like stacking context
- Show something if an element's z-index is specified by style attribute
- Ability to update z-index for preview, like DevTools Style sub-pane
- Set better icon somehow
- Open Extensions page
chrome://extensions/
- Turn on "Developer mode" switch at the top right
- Press "Load unpacked" button
- Select
extension/directory on this project - You'll see your extension card on the page
- Close and open your DevTools to load
- To reload your updates:
- Modify code and resources
- Press a reload button on your extension card
- If your extension throws errors:
- You'll see a Error button on your extension card
- Open Firefox debug page:
about:debugging#/runtime/this-firefox - Click "Load Temporary Add-on" button under "Temporary Extensions"
- Select the
manifest.json - It should be loaded
- Prepare a zip file to upload
- Make sure
zipis installedapt install zipfor WSL
- Run
npm run build - You will get a file
extension.zipin the project root directory
- Make sure
- Come to Chrome Web Store - Developer Dashboard
- Select your extension
- Left side panel > Build > Package
- Press "Upload new package" button at top right
- Upload the
extension.zip - You'll be navigated to the "Store listing" page
- In need, update fields there and press "Save draft"
- Press "Submit for review", and proceed the steps
- Make sure
zipis installed - Come to Add-on Developer Hub < Manage My Submissions
- Select your extension
- Press "Upload New Version" link button on left side, and proceed the steps
- Upload the
extension.zip - Continue submission steps
- MIT
- Ginpei Takanashi
- Twitter @ginpei_en
- GitHub @ginpei / devtools-z-index
- Ginpei.info