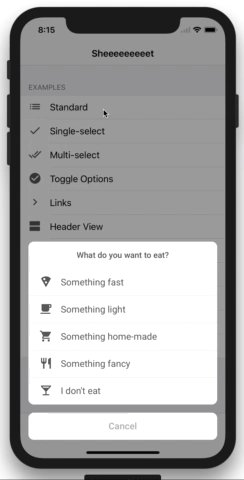
Sheeeeeeeeet is a Swift library for adding custom action sheets to your iOS apps. It comes with a set of built-in action sheet items and can be extended by custom items that are more specific to your app/domain.
Sheeeeeeeeet action sheets can be designed to look just like standard iOS action sheets or way different. You can apply a global appearance as well as individual appearances for separate action sheets. You can even apply individual apperances to single items.
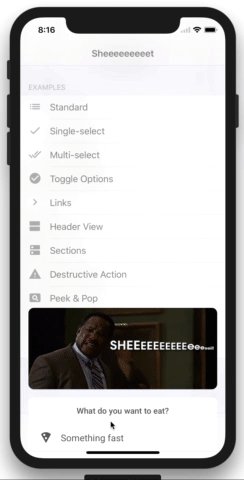
Sheeeeeeeeet action sheets can be peeked & popped on all devices that support 3D touch, with an optional long press gesture fallback for unsupported devices. You can configure Sheeeeeeeeet to either pop just the header view or the full sheet.
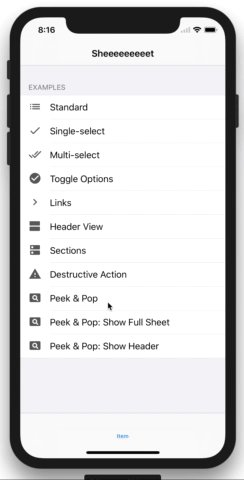
This repository contains a demo application. Open the Sheeeeeeeeet project and
run the SheeeeeeeeetExample target to try different types of action sheets.
Sheeeeeeeeet can be installed with CocoaPods and Carthage:
To install Sheeeeeeeeet with CocoaPods, add this line to your Podfile:
pod 'Sheeeeeeeeet'
then run pod install. For more info, visit the CocoaPod website.
To install Sheeeeeeeeet with Carthage, add this line to your Cartfile:
github "danielsaidi/Sheeeeeeeeet"
then run carthage update. For more info, visit Carthage website.
Sheet comes with some built-in items, buttons, titles and views that can
be used to compose flexible action sheets.
Items are used to present options. Sheeeeeeeeet comes with these built-in types:
To create custom item types, inherit ActionSheetItem or an item type that best
suits your needs.
Buttons are used to discard or apply the effect of an action sheet. Sheeeeeeeeet comes with these built-in types:
To create custom button types, inherit ActionSheetButton or a button type that
best suits your needs.
Buttons are automatically separated from other items when you create your action sheet instance, and are presented in a separate list. On popovers, however, they are added back to the end of the item list, since popovers look different.
Sheeeeeeeeet comes with some built-in components, that can be used to add titles, sections, headers and margins to action sheets. They are also items, but have no interactive use:
To add some margin above a section title, add an ActionSheetSectionMargin item
before the section title.
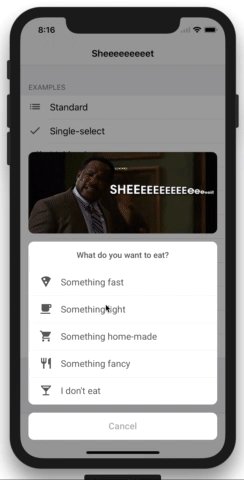
If you set the headerView property of an action sheet, it will be displayed as
a floating header above the action sheet options. You can use any view you like.
Header are completely removed in popovers, since popovers are solid bodies, with no transparent space separating different content types.
Sheeeeeeeeet can be globally styled by using the ActionSheetAppearance.standard
instance. All action sheets copies this instance when they are created. They can
then be individually styled without affecting the global style. Each item in the
sheet then copies their action sheet's appearance and can be individually styled
as well.
Sheeeeeeeeet supports peek & pop on 3D touch devices. To enable this in any view
controller that implements ActionSheetPeekSource just create a strong instance
of ActionSheetPeekHandler.
You must provide the peek handler with a source view, from where peeks originate. This could e.g. be a collection or table view. The peek handler uses this source view to determine the correct 3D touched frame.
ON devices that have no 3D touch support, the peek handler will fallback to long
presses. You can disable this by setting longPressFallback to false in init.
Feel free to reach out if you have any questions or if you want to contribute to Sheeeeeeeeet:
- E-mail: daniel.saidi@gmail.com
- Twitter: @danielsaidi
- Web site: danielsaidi.com
Sheeeeeeeeet is available under the MIT license. See LICENSE file for more info.