Terminal de supermercado + Gerenciador de estoque + Gerenciador de clientes + Estatísticas RELEVANTES + Portabilidade de um aplicativo
= Meu Comércio
🚧 Meu Comercio🏪 em construção... 🚧 rev:02/09/20
👌 Mobile v1.0 👌 02/09/20
🚧 Server v1.0 em construção... 🚧
As seguintes ferramentas foram usadas na construção do projeto:
Podemos considerar este projeto como sendo divido em duas partes:
- Back End (pasta server) 🚧 Em construção... 🚧
- Mobile (pasta mobile)
💡No entanto, atualmente, o Backend não está sendo usado pelo Mobile, o que nos deixa apenas com uma parte para execução do projeto.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: [Git](https://git-scm.com), [React Native][rn]. Além disto é bom ter um editor para trabalhar com o código como [VSCode][vscode]. Como o projeto foi feito com expo, você precisa baixar o aplicativo EXPO na sua loja oficial:
• Play Store
• App Store
🚧 Em construção... 🚧
# Clone este repositório
$ git clone https://github.com/giovanecf/meu-comercio.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd meu-comercio
# Vá para a pasta da aplicação Mobile
$ cd mobile
# Instale o expo
$ npm install expo-cli --global
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ expo start
# ...Ou
$ npm start
Ao subir o live server do expo, acesse o aplicativo em seu dispositivo, e adicione a rota no Meu Comercio, scanneando o QR Code que te é apresentado no terminal ou na página que se abrirá em seu navegador.
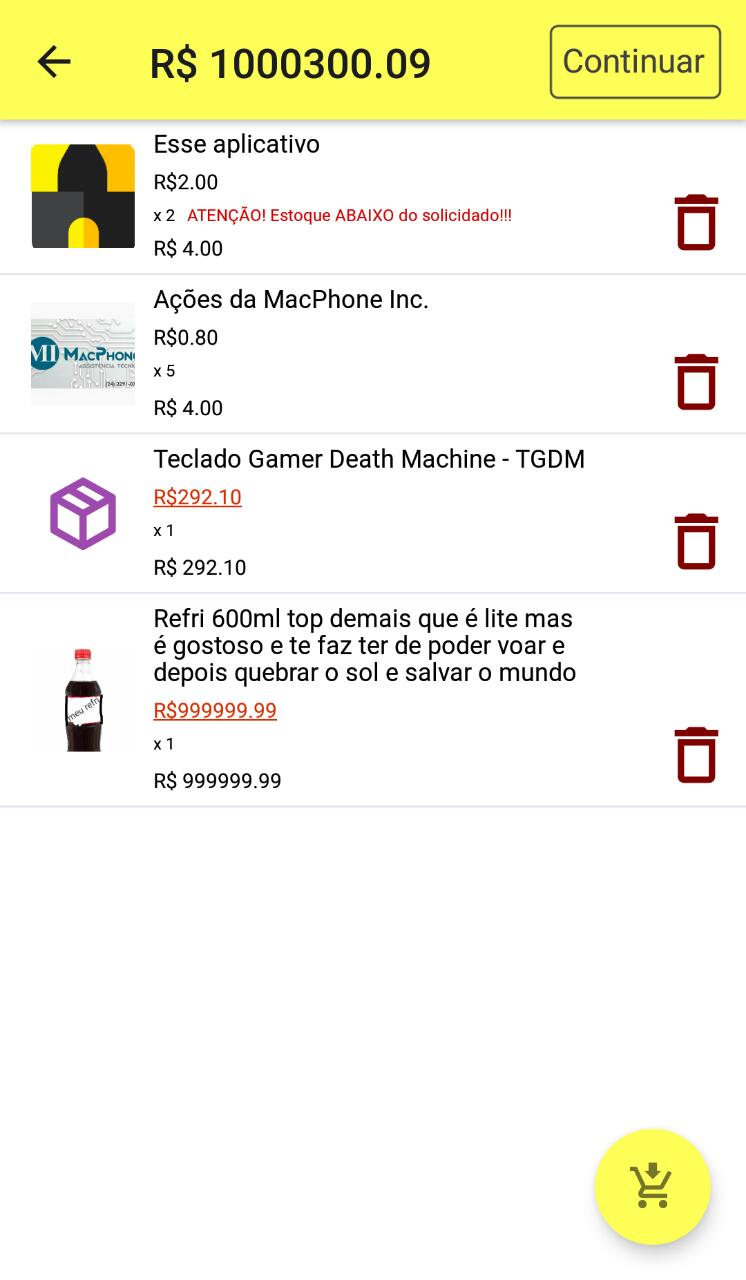
- Botão Continuar da new_sale habilidato mesmo sem produtos
- Hero Img da new_sale não está centralizado
- Listagem em new_sale com bug dos produtos
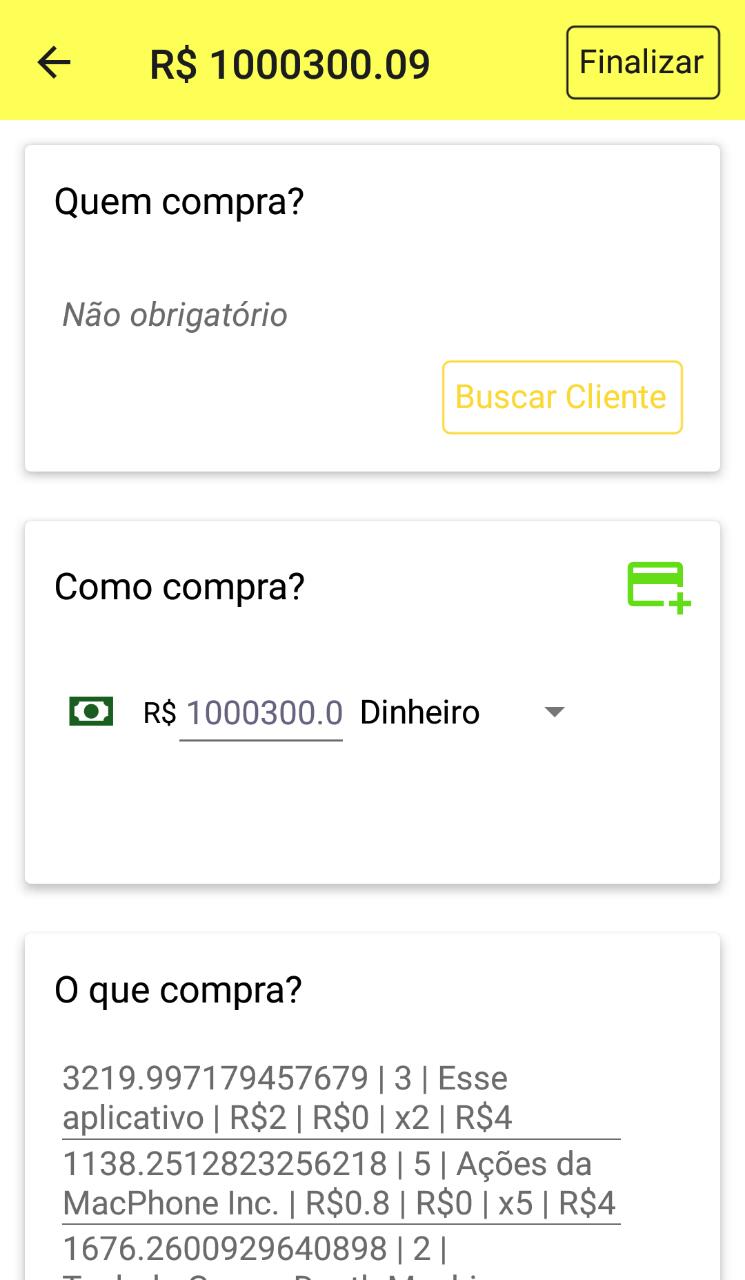
- Botão Finalizar da finish_sale então com o comportamento da new_sale
- Header Principal, errada
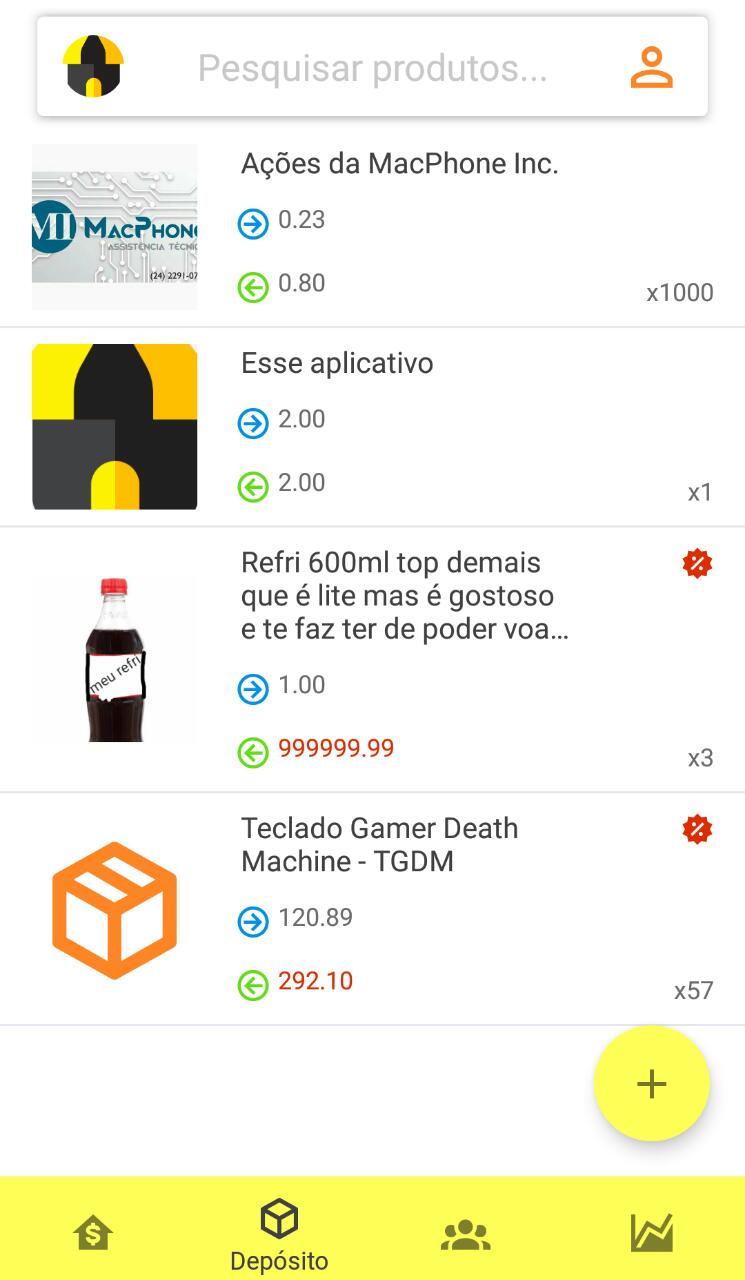
- Formato de thumbnail de produtos não estão no padrão, ou seja, quadrado
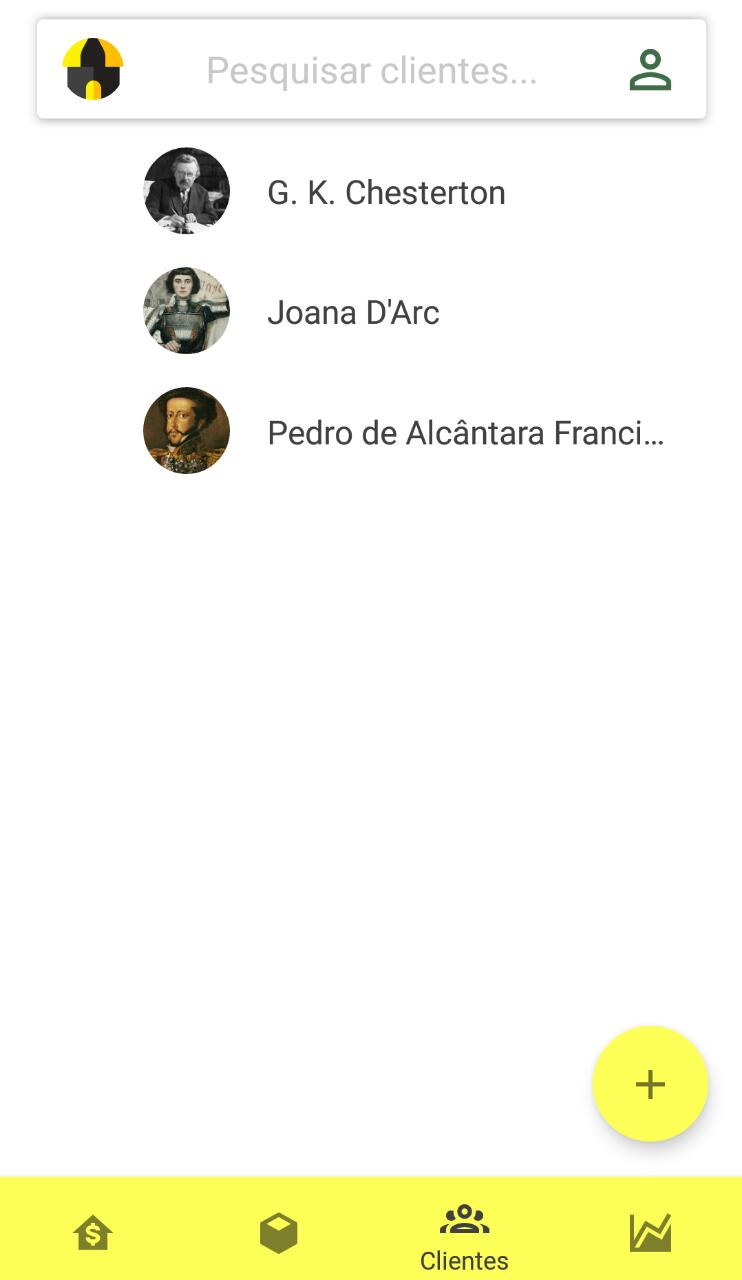
- Na listagem de produtos na products e na listagem de clientes na clients, as Views não estão responsivas.
- Em products e provavelmente em clients, a descrição está saindo da tela, se for muito grande
- Estilo não responsivo entre itens com ou sem foto
- Ao editar cliente ou produto, a thumbnail não aparece
- Quando sem endereço, mostra apenas virgulas em client_details
- Na iteração do endereço, há situações onde o endereço volta bugado
- Não sai da tela de camera quando pressiona o botão de voltar
- Estoque em products mostra > x100, bugado
- Ao adicionar mais do que tem no estoque, unitáriamente, não tem o aviso
- Em ItemProductList, os textos de preço não estão verticalmente centralizados.
- O header de payment_sale não tem elevation
- Diminuir 2px em todos os sizes em products.
- Diminuir em 2px o todos os sizes da barra de navegação
- Trocar o campo de desconto e o de estoque de lugar
- TextInput com nome do campo, movido pra cima da "label", como no google contatos (Floating Text)
- Criar footer com padding no fim da lista em products e clients
- Criar elevação na header, ai rolar pra baixo em new products, new client, product details e client details
- Mudar a hero image de Stats
- Mudar a hero image de Sale
- Implementar banco de dados
- Botão Excluir de product_details e client_details não tem funcionalida
- Botão Salvar de new_product e new_client não tem funcionalida
- Inserir foto por câmera e galeria em new_product e new_client
- Criar alerta de descarte de informação na criação de produtos e clientes
- Mudar a hero image de clients
- Mudar a hero image de products
- Campo de pesquisa nas abas de products e clients
- Colocar vizualizador de Imagem no client_details e product_details
- Adicionar estoque disponível na view de procura em new_sale
- Adicionar aviso de estoque abaixo do solicitado em new_sale
- Checar CPF. Avisar se já houver um igual.
- Criar não obrigatoriedade do cliente em uma venda
- Em new_sale, ao adicionar um item já presente, adicionar no mesmo item
Nada.... Ainda
- IMPORTANT! Mudar tipo id de int para text
-
IMPORTANT! Aplicação com modo de serviço
-
Ao cliqcar no telefone, ser direcionado para tela de discagem.
-
Dese-se tornar o texto de telefone, com aspecto de Button.
-
Criar cliente no momento da compra
-
Colocar aviso de sellPrice abaixo de costPrice e discountabaixo de sellPrice-costPrice
-
Algum sistema simples de notificação, com aquele ponto vermelho
-
Navegação swipe, nas telas de tab
-
3 listas horizontais das vendas feitas: _ No dia _ No mês * Era uma vez...(Antes de um mês)
-
Lista de Cards, cada um com um assunto: _ TicketMédio _ Faturamento médio diário do mês _ Faturamento médio mensal doano _ Lucro médio diário do mês _ Lucro médio mensal do ano _ Top 5: Produtos mais vendidos * Top 5: Niguém quer (Produtos menos vendidos)
-
Compras do cliente na client_details
-
Vizualizador de cod_barras em products
-
Ao clicar no telefone, ser direcionado para tela de discagem.
-
Deve-se tornar a texto de telefone, com aspecto de Button
-
Mostrar lucro em cada item, em ItemListProduct
-
Implentar card de desconto na venda total em payment_sale
-
Criar categoria de serviços, com Orçamento e data de enterga
Nada.... Ainda
-/-
- Criar rotas RESTFull
- Criar banco de dados
- Publicar no Heroku
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-featureCaso tenha alguma dúvida confira este guia de como contribuir no GitHub
Geovani Castro 🤔 Qualquer dúvida, 👋🏽 entre em contato!