Admin Work,是 Vue Admini Work 系列中最成熟和完善的中后台框架,全面的系统配置,优质模板,常用组件,真正一站式开箱即用 采用时下最流行的 Vue3 UI 库--NaiveUI
使用了当今最流行的技术框架: Vue3 + Vite2 + Typescript + Navie UI
- 常用模板
- 内置常用模板,无需考虑交互排版,助你高效开发
- 预设样式
- 样式美观大方,无缝对接 Naive Ui,随意组合页面,随心所欲
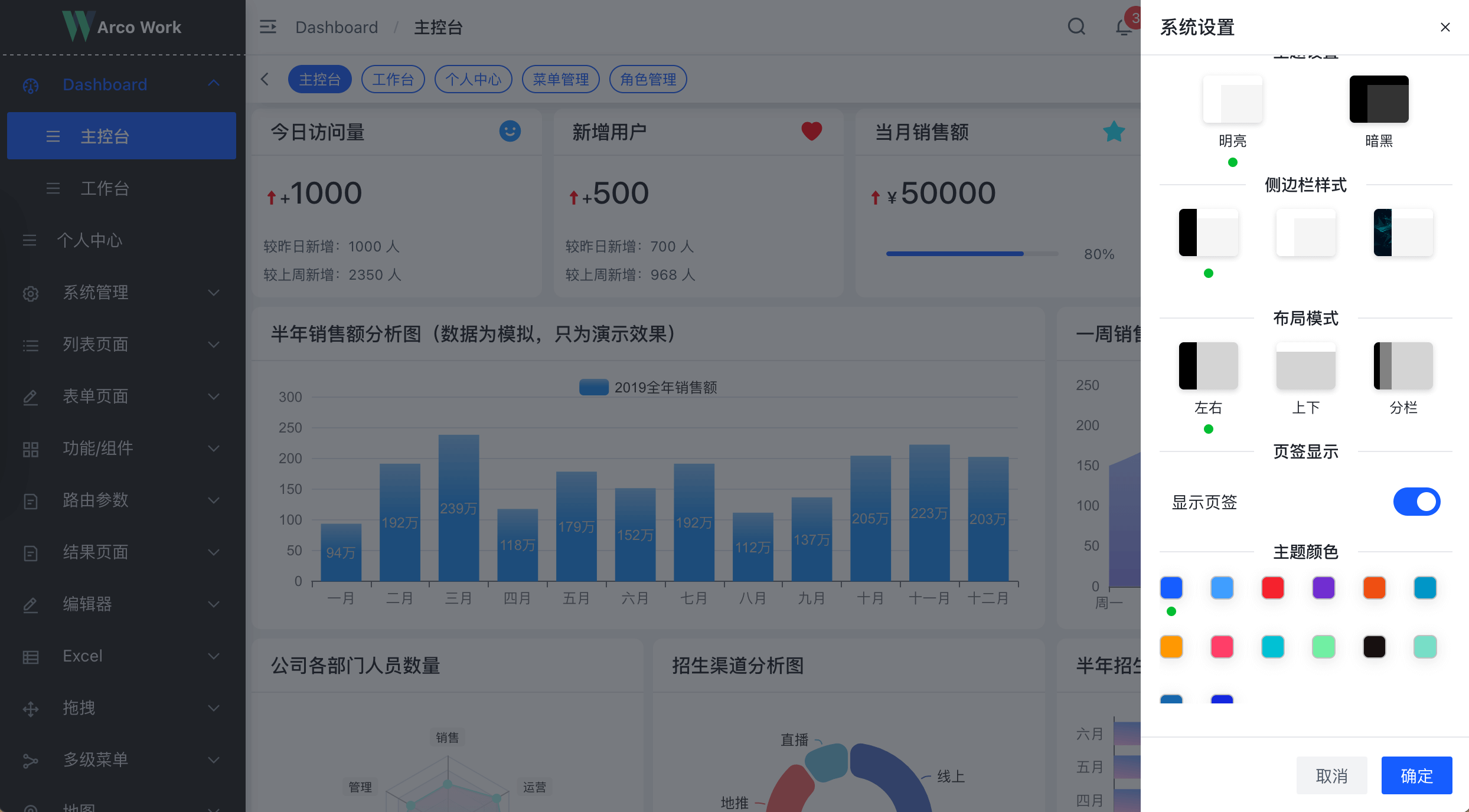
- 布局方案
- 丰富的布局模式,具有高可配性,满足您的各类布局需求
- 技术支持
- 优质的售后技术支持,完善的文档,让您事半功倍
- 最新技术栈
- 基于 Vue3、Vite2、TypeScript、NaiveUI、Pinia 等最新技术栈开发
- 轻量快速的热重载
- 无论应用程序大小如何,都始终极快的模块热重载(HMR)
- 丰富的示例
- 常见的 Web 端插件示例实现
- 组件封装
- 对日常使用频率较高的组件二次封装,满足基础工作需求
- 主题配置
- 丰富的主题配置及黑暗主题适配
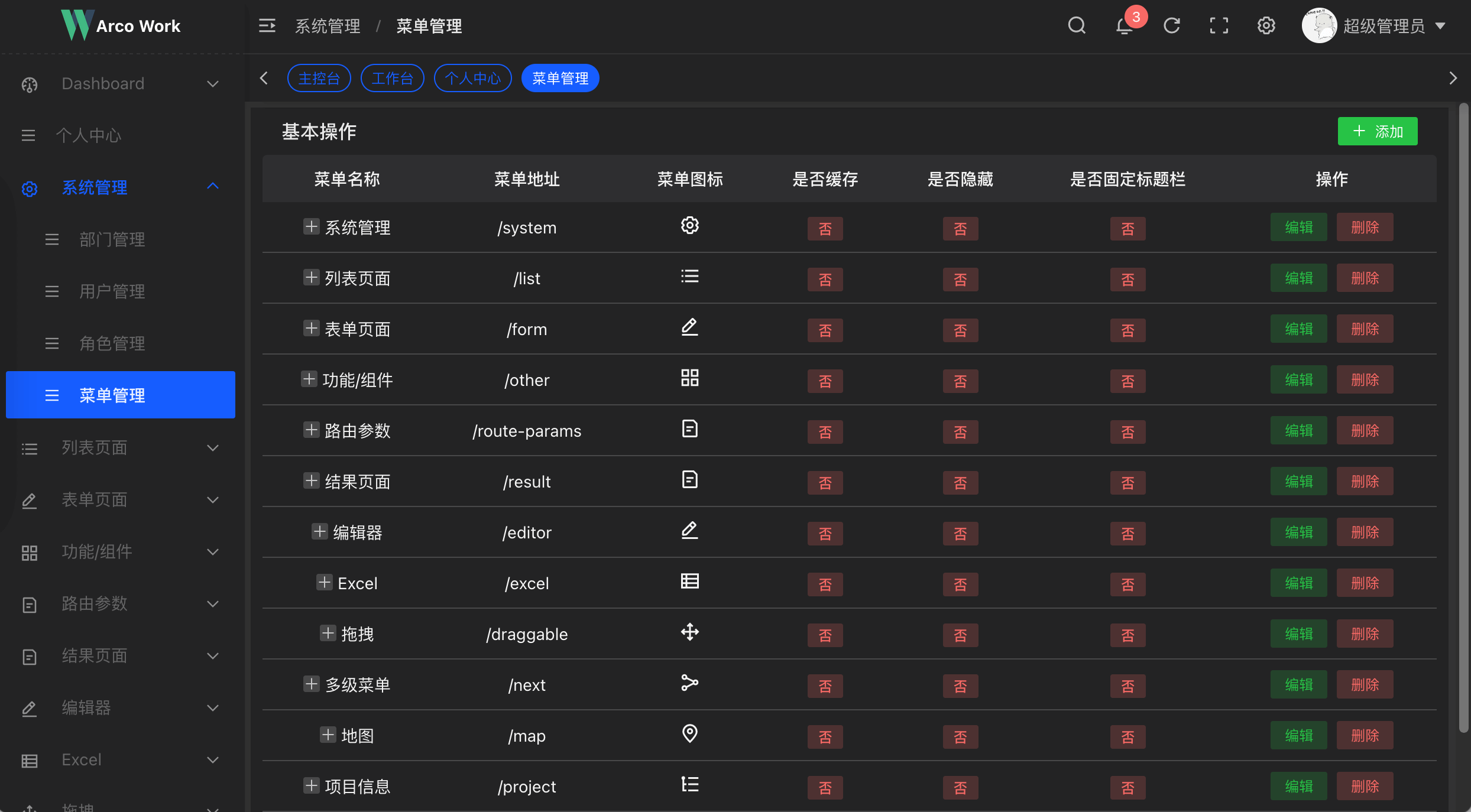
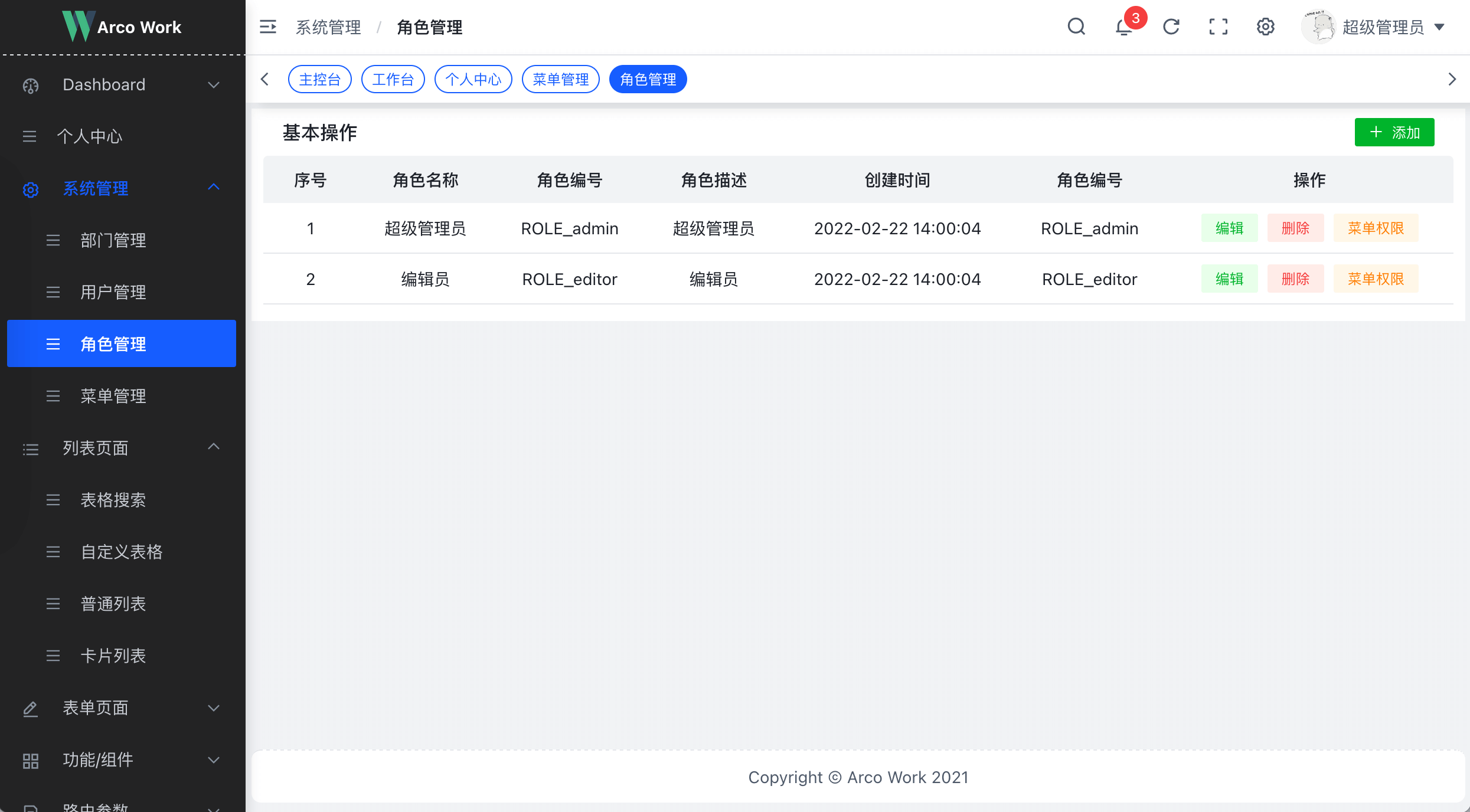
- 权限管理
- 完善的前后端权限管理方案
-
🎉 Vue Admin Work 演示地址(Vue2.x + Javascript + Element UI + Webpack)
-
🎉 Vue Admin Work X 演示地址(Vue3.x + Typescript + Element Plus + Webpack)
-
🎉 Admin Work Pro 演示地址(Vue3.x + Typescript + Navie UI + Vite2)
- 正在以及想使用 vue/naive-ui 开发,最好是有一定的编程知识,或者原来只从事切图写静态页的人想提高自己的前端能力。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
-
下载
git clone -b master https://github.com/qingqingxuan/admin-work.git
-
进入项目目录
cd admin-work -
安装依赖
npm install
-
运行
npm run dev
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
-
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
| 🚀 vue3.x |
|---|
| 🚀 naive-ui |
| 🚀 vue-router-next |
| 🚀 pinia |
| 🚀 axios |
| 🚀 mockjs |
| 🚀 echarts |
vue-admin-work 有如下优势:
1. 支持前端控制路由权限和后端控制路由模式
2. 支持 mock ,完全独立于后台
3. 提供了非常多的 mxin 代码块,方便集成各种功能
4. 内置了大量常用的组件,比如,上传,消息提示等
5. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用使用vscode工具进行开发,也是唯一推荐的开发工具
2. 项目默认eslint校验规范 |
 |
|---|---|
 |
 |
 |
 |





