- Instalar las dependencias con npm install
- Correr el proyecto con npm run dev
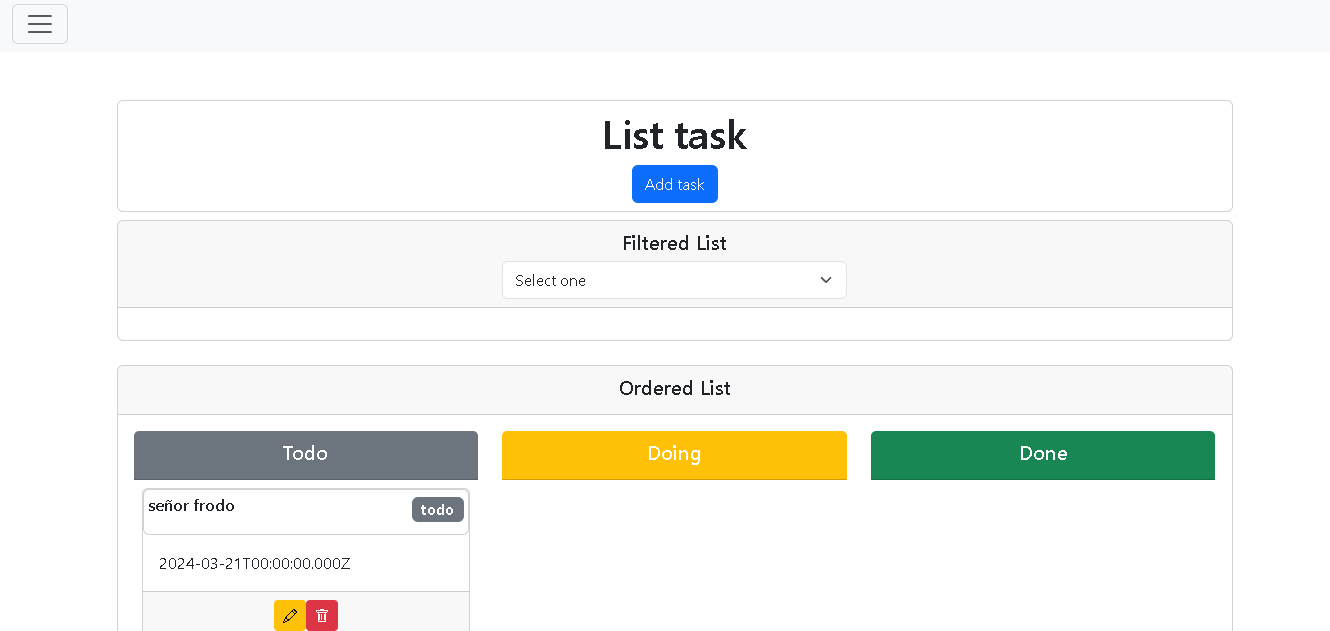
El proyecto desarrollado consume una API que permite realizar un CRUD de tareas, además de búsquedas por estado (todo, doing, done) y por id. Contiene 2 páginas:
- Profile: contiene información del usuario
- Tasks: contiene el CRUD; en cada una de las operacion se muestra un mensaje de éxito o error en la parte inferior derecha, tiene 2 listas una que se filtra con un dropdown con los estados y otra separada por cada uno de los estados
- Vite React con Typescript
- Bootstrap 5.3
- React-router-dom 6.22
Esta prueba me dio a conocer que necesito aprender y prácticar más, he logrado identificar puntos de mejora. Fué muy entrenido, algunas cosas que no sabía las investigué otras solo las apliqué