A really easy to use flutter toast library!
Language: English | 中文简体
-
In the true sense of Toast, you can call it whenever you need it, without any restrictions! (This is his most important feature, different from other Toast libraries)
-
Feature-rich, support for displaying notifications, text, loading, attachments, etc. Toast
-
Support for popping up various custom Toasts, or you can pop up any Widget as long as it meets the requirements of the flutter code.
-
Api is easy to use, basically has no necessary parameters (including BuildContext), basically all optional parameters
-
Pure flutter implementation, it is not easy to bring compatibility problems
Online demo (Web effects may be biased, the actual effect is subject to the mobile phone)
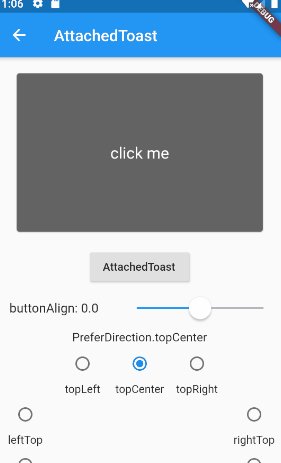
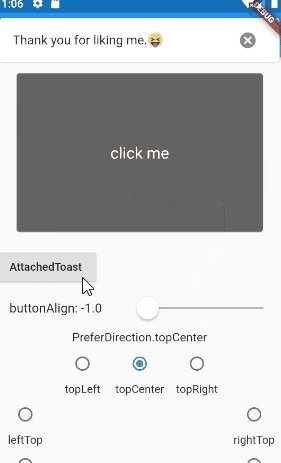
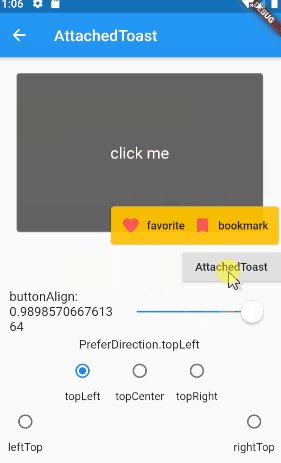
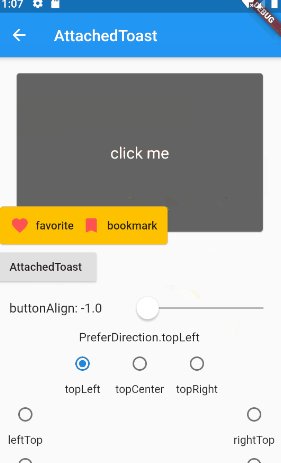
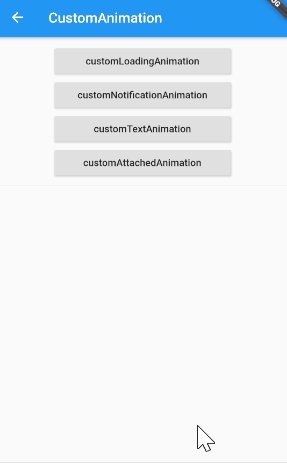
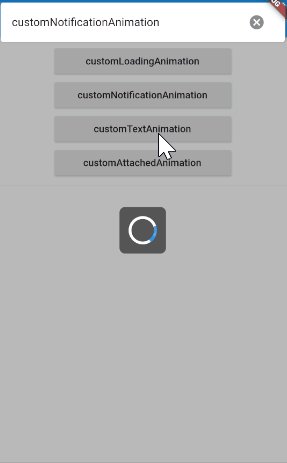
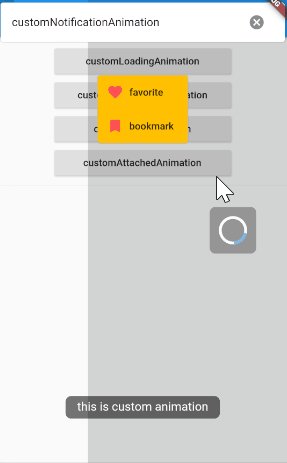
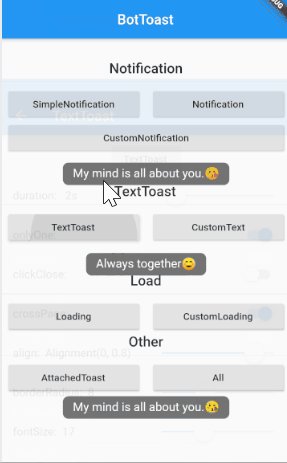
| Notification | Attached | CustomAnimation |
|---|---|---|
 |
 |
 |
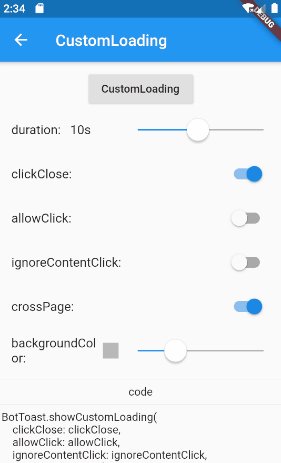
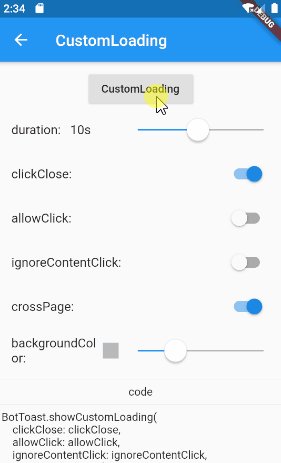
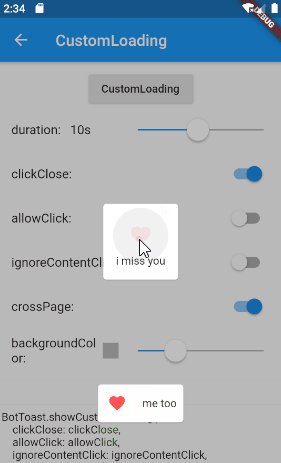
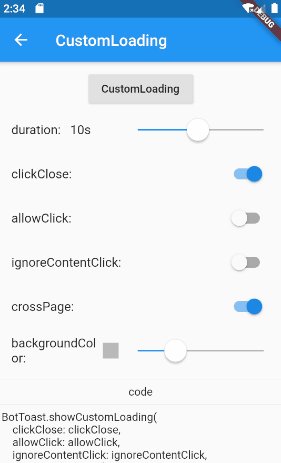
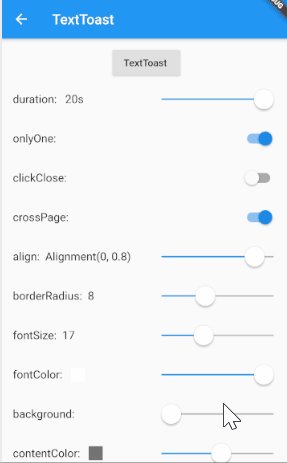
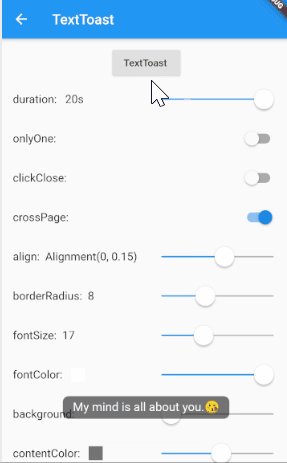
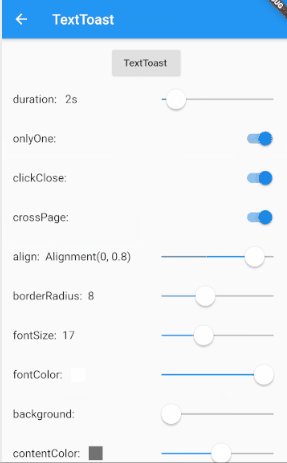
| Loading | Text | CustomWidget |
|---|---|---|
 |
 |
 |
dependencies:
bot_toast: ^2.2.1import 'package:bot_toast/bot_toast.dart';//1. wrap MaterialApp with BotToastInit
BotToastInit(
child:MaterialApp(
title: 'BotToast Demo',
navigatorObservers: [BotToastNavigatorObserver()],//2.registered route observer
home: XxxxPage(),
)
);BotToast.showText(text:"xxxx"); //popup a text toast;BotToast.showSimpleNotification(title: "init"); // popup a sample notification toast;BotToast.showLoading(); //popup a sample loading toast//popup a attachments toast
BotToast.showAttachedWidget(
attachedWidget: (_) => Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(
Icons.favorite,
color: Colors.redAccent,
),
),
),
duration: Duration(seconds: 2),
target: Offset(520, 520));-
Support for custom Toast animation and animation duration
-
Add the
showAnimationWidgetmethod, which can be used to highly customize an animated Toast🤩 -
Modified the initialization method to make it more versatile. 1.x version upgrade to 2.0 modification needs manual modification to adapt
-
Remove the
reInitmethod and the two deprecated enumerationsPreferDirection.BelowandPreferDirection.Upside
- Modify the location used by BotInit, Now wrap your MaterialApp with
BotToastInitinstead ofXxxPage
change:
///1.x.x version initialization method
MaterialApp(
title: 'BotToast Demo',
navigatorObservers: [BotToastNavigatorObserver()],
home: BotToastInit(
child: XxxxPage()
),
);to:
///2.x.x version initialization method
///Wrap your MaterialApp with BotToastInit
BotToastInit(
child:MaterialApp(
title: 'BotToast Demo',
navigatorObservers: [BotToastNavigatorObserver()],
home: XxxxPage(),
)
);- Modify the
warpWidgetparameter of theshowEnhancedWidgetmethod (note that this step is not necessary, depending on whether you have usedshowEnhancedWidget, if not used, this step can be omitted)
change:
///1.x.x version
showEnhancedWidget(
...
warpWidget:(widget)=>XxxWrap(child:widget);
...
)to:
///2.x.x version
showEnhancedWidget(
...
warpWidget:(cancel,widget)=>XxxWrap(child:widget);
...
)