A homecoming dashboard extension for Visual Studio Code
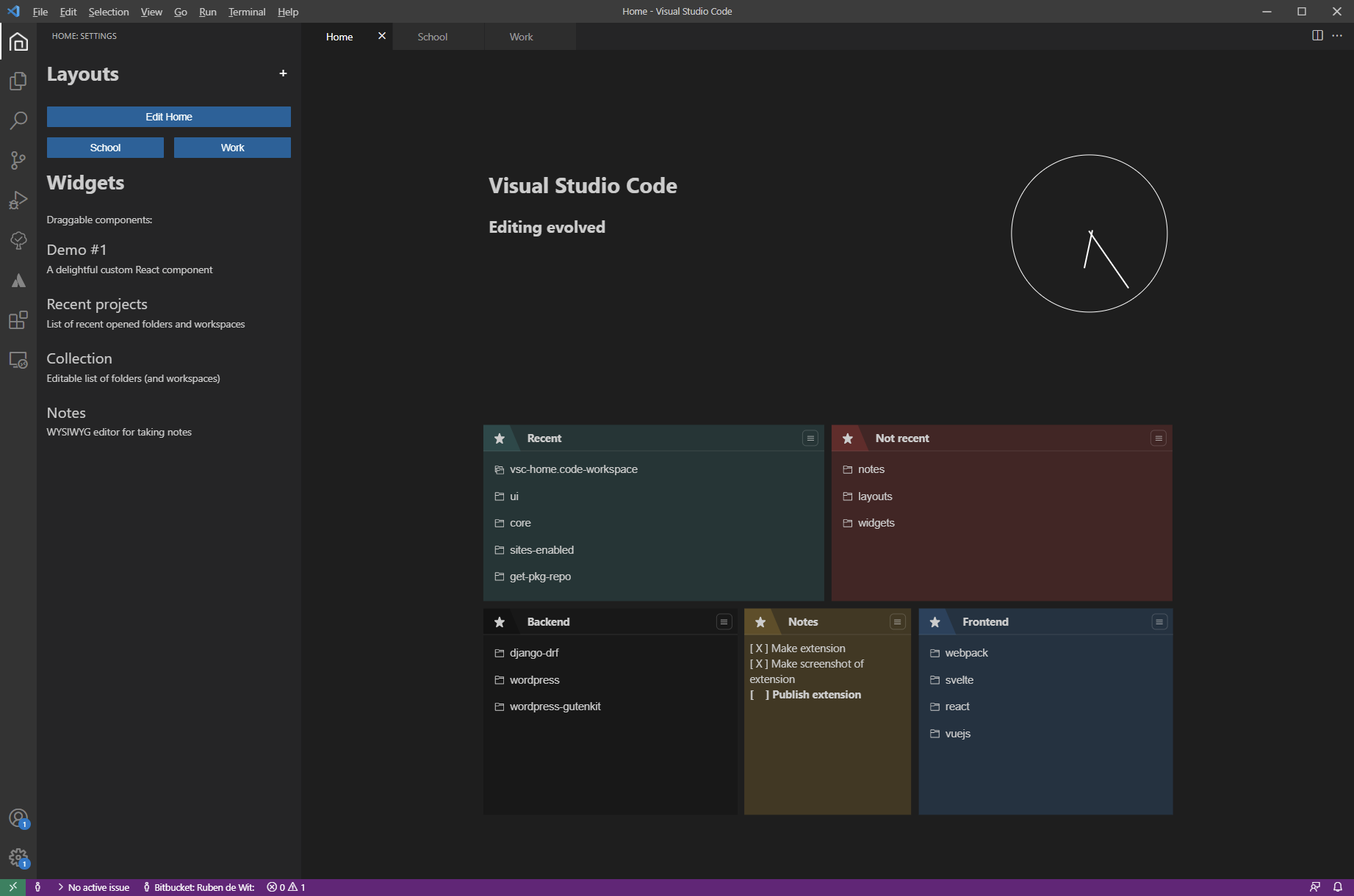
Home is an extension for Visual Studio Code that allows you to design your own dashboard with built-in or custom React components.
The following features are available:
- ➕ Create and name multiple layouts
- 🐲 Drag-n-drop grid
- 🎨 Colorable
- 🌟 Default widgets
- List of recent opened folders/worspaces
- Custom list of folders/workspaces
- 🎉 Your own React widgets
This extension can be found in the VS Code extension store.
You can also go to the releases to download and install the .vsix manually.
If you want to build this project from source, install lerna-lite globally with NPM and use Yarn to install the workspace dependencies.
You can start using the vsch-template:
- Go to
%appdata%/vsc-home/widgets(Windows)
Go to/Users/<USER>/Library/Preferences/vsch-home/widgets(MacOS) - Clone the template and name the directory
vsch_Demo:
git clone git@github.com:githrdw/vsch-template.git vsch_Demo
Note
Subdirectories invsch-home/widgetsMUST start withvsch_because of how Webpack works.
- Build and install the widget
cd vsch_Demo
yarn install
# or npm install
yarn build
# or npm build
- Drag your new widget into the grid
All configurations are stored in AppData, feel free to have a look and customize!
The application consists of three modules; a sidebar, grid (both web views) and the core.
Causes the web views to be opened and handles requests to the VSCode api. Also sets up an EventBus for the webviews, so they are able to communicate with each other.
Used techniques: VSCode API, Typescript, Webpack
The most important element of this extension, namely providing a drag-n-drop grid on which widgets can be placed.
Used techniques: React, ChakraUI, React-grid-layout, Typescript, Webpack (with module-federation to dynamically load React components!)
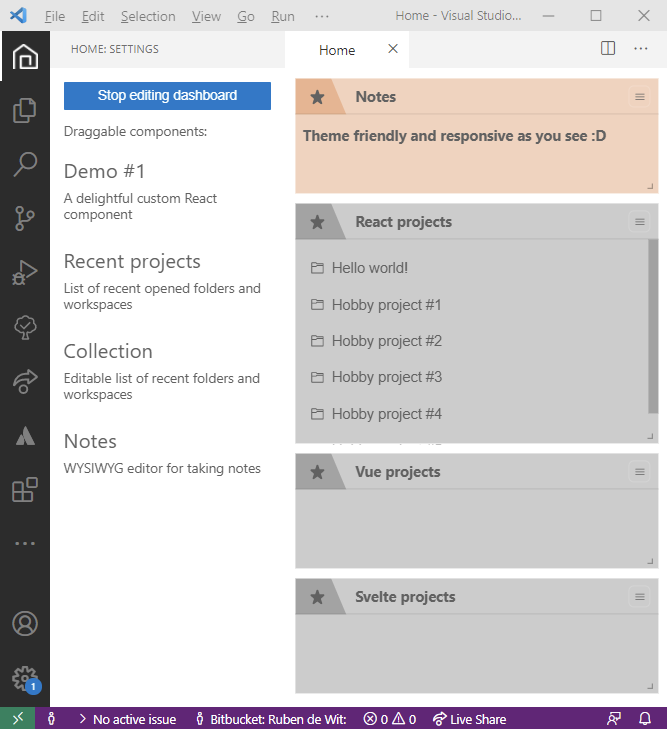
Sidebar with Home icon as shortcut / escape hatch to the dashboard itself.
Also contains a list of components to use that can be dragged to the grid
Used techniques: HTML, Sass, ES6, Rollup
- Recent projects widget
- Option to duplicate / transform to static collection widget
- Access to VS Code API from external widget
- Automate the custom React component creation flow