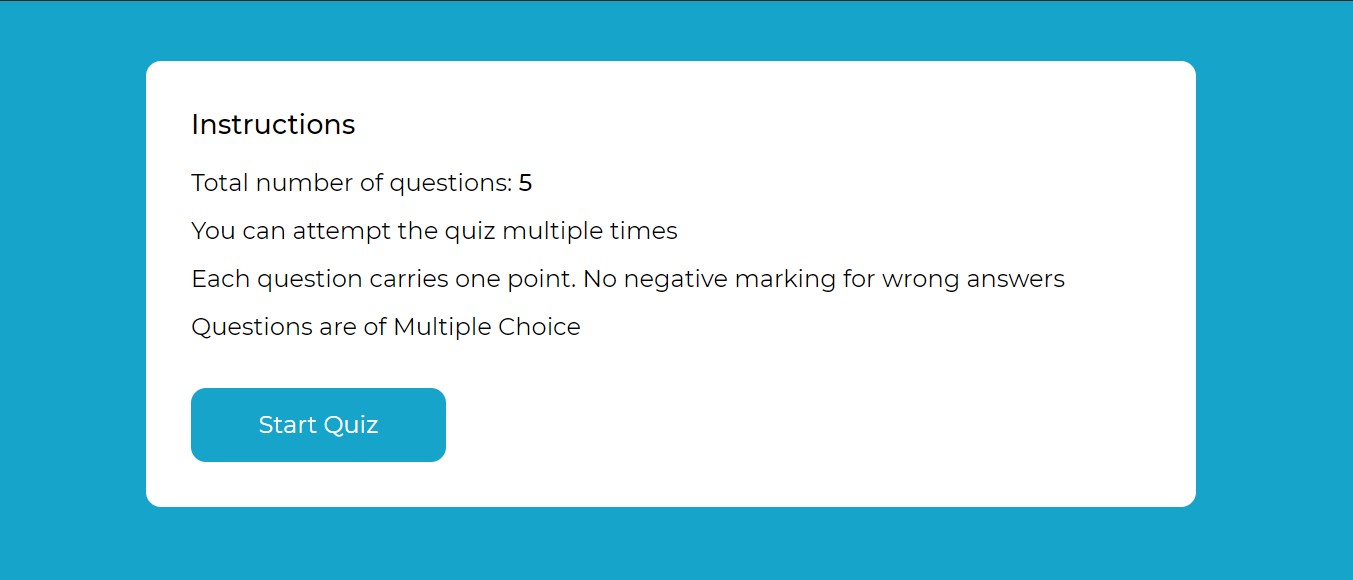
Ever find yourself bored and looking for random trivia quizzes? Test out your knowledge with tests and games
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Coding your own JavaScript Quiz Generator is also a fantastic learning exercise. It teaches you how to deal with events, manipulate the DOM, handle user input, give feedback to the user. This one is better because it's friendly. Try now.
A list of commonly used resources that I find helpful are listed in the acknowledgements.
You need to have any Code Editor installed on your PC. If you do not have you can install from here
- Clone the repo
git clone https://github.com/githubcrce/Quiz-Generator.git
- Open the
index.htmlfile in your browser
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
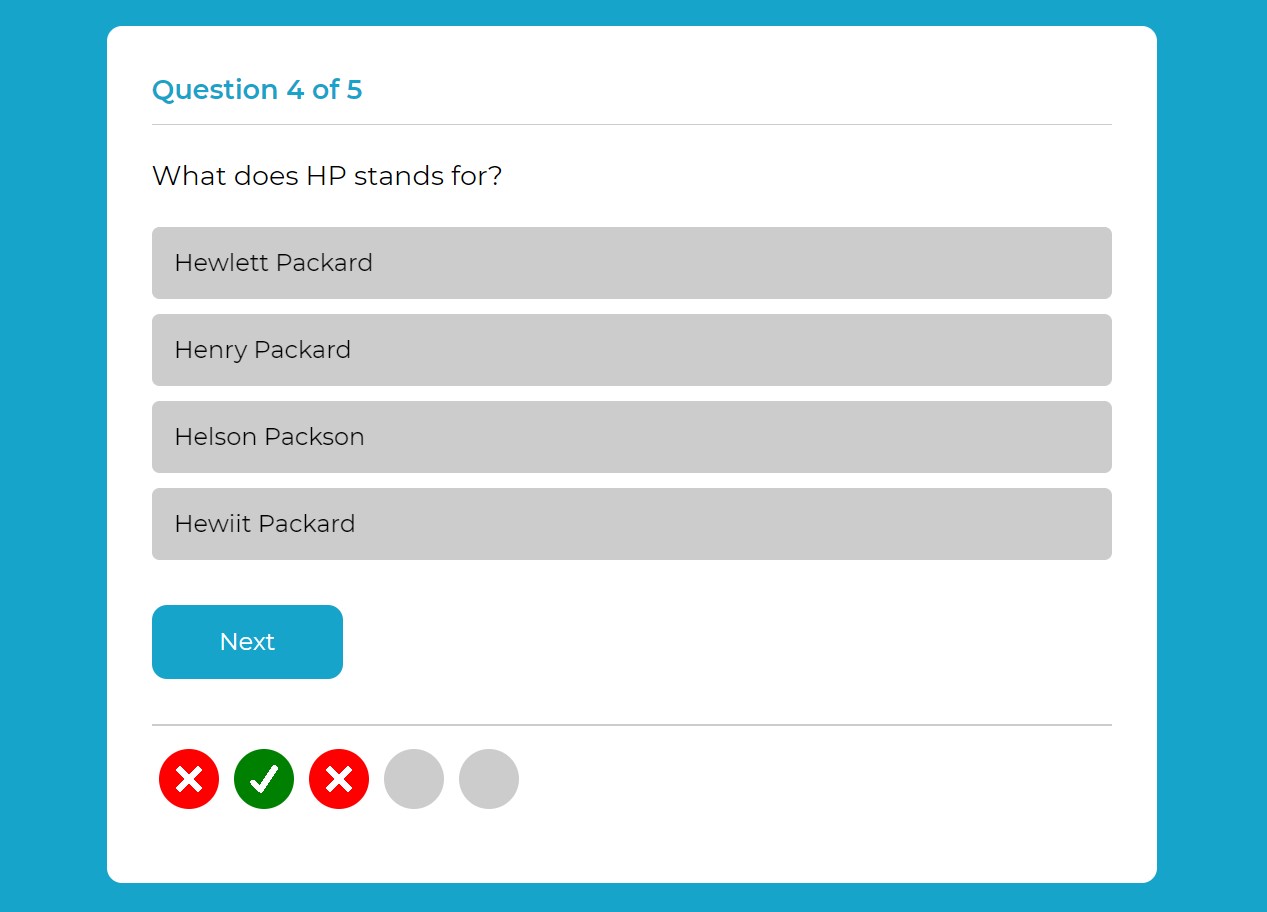
If you want different set of questions for the project, you can still use the JavaScript component in question.js and change the questions in it.
const quiz = [
{
q:'What does HP stands for?',
options: ['Henry Packard','Hewiit Packard','Hewlett Packard','Helson Packson'],
answer: 2
}
]
Distributed under the MIT License. See LICENSE for more information.
GitHubCRCE - githubcrce@gmail.com
Project Link: Click