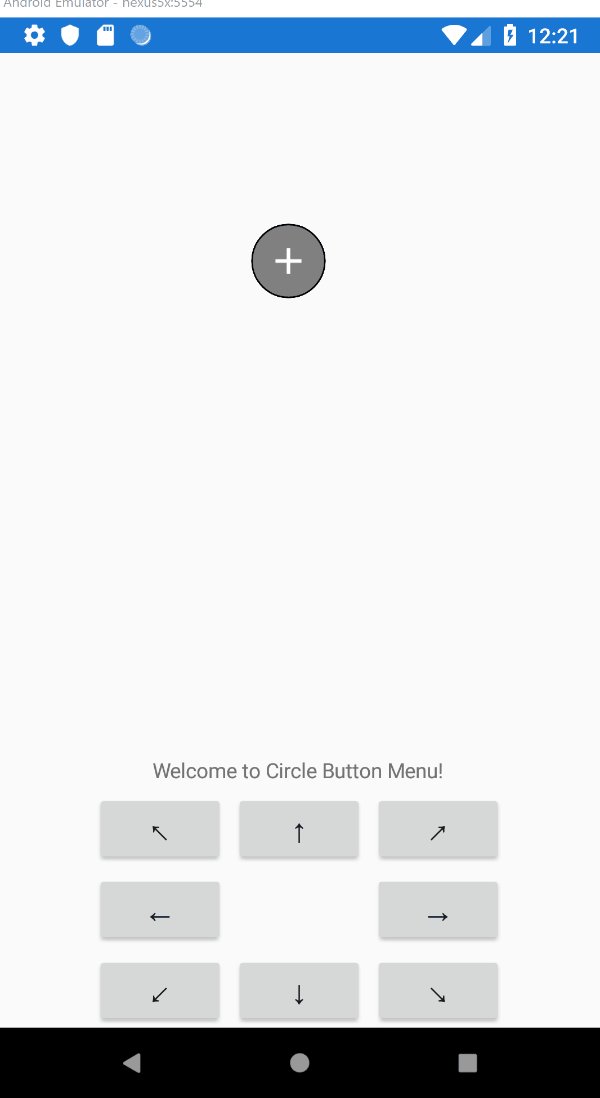
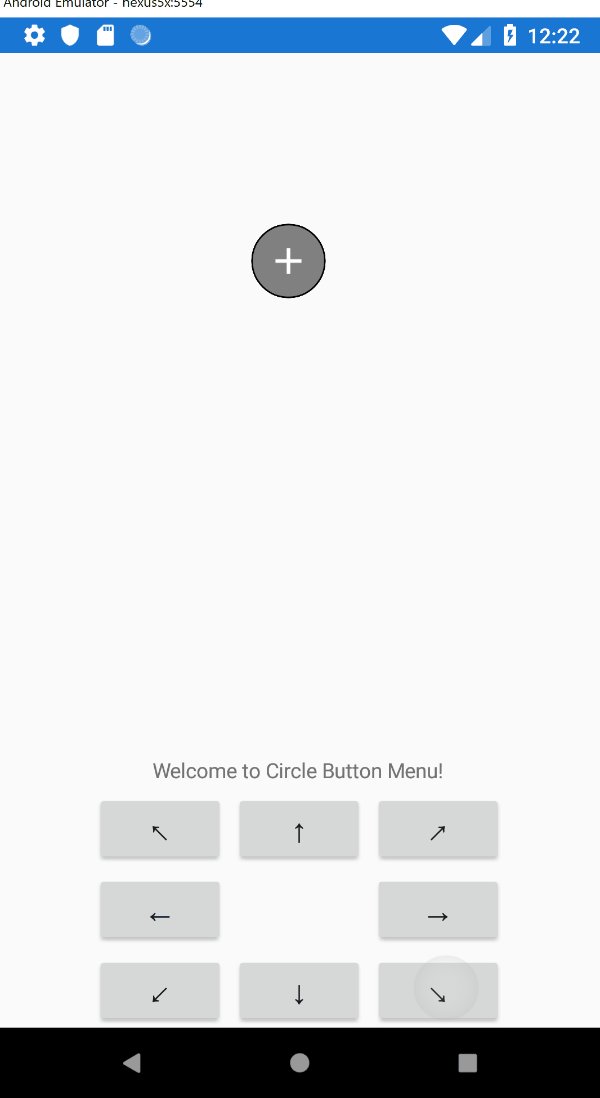
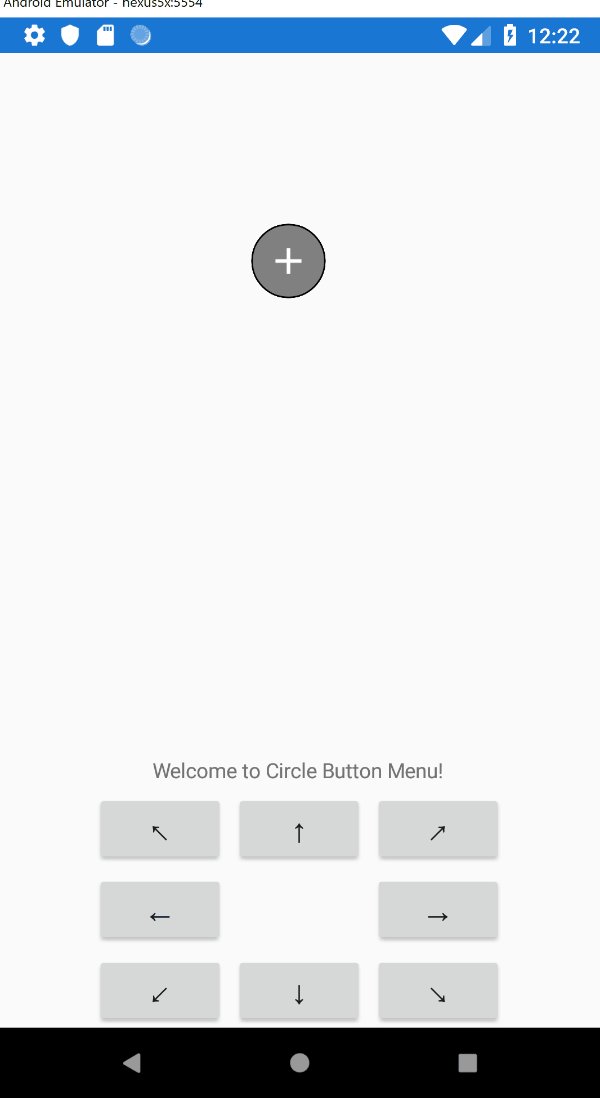
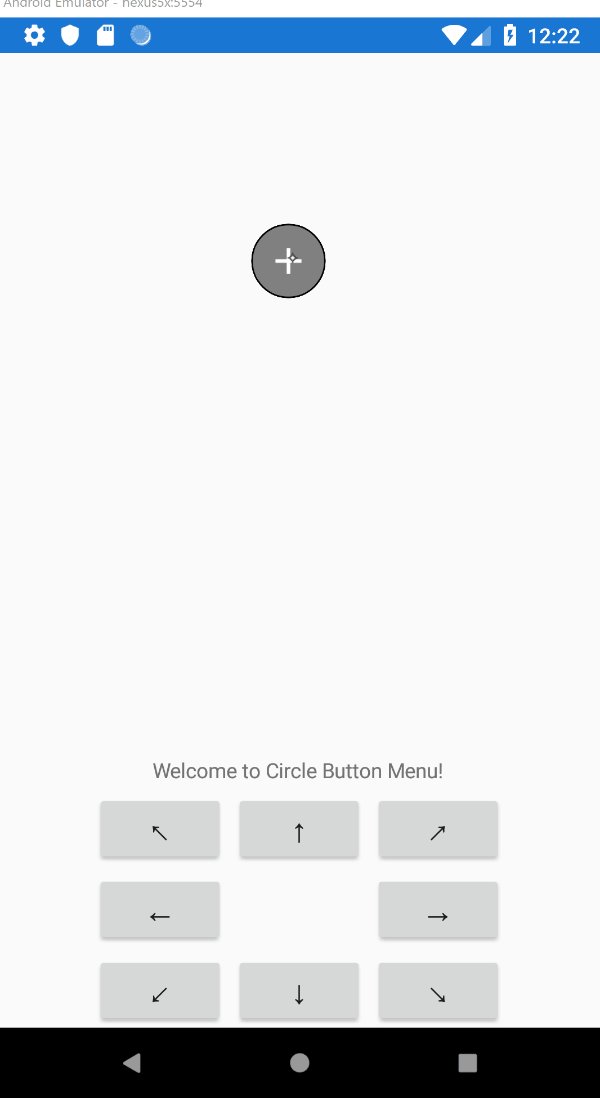
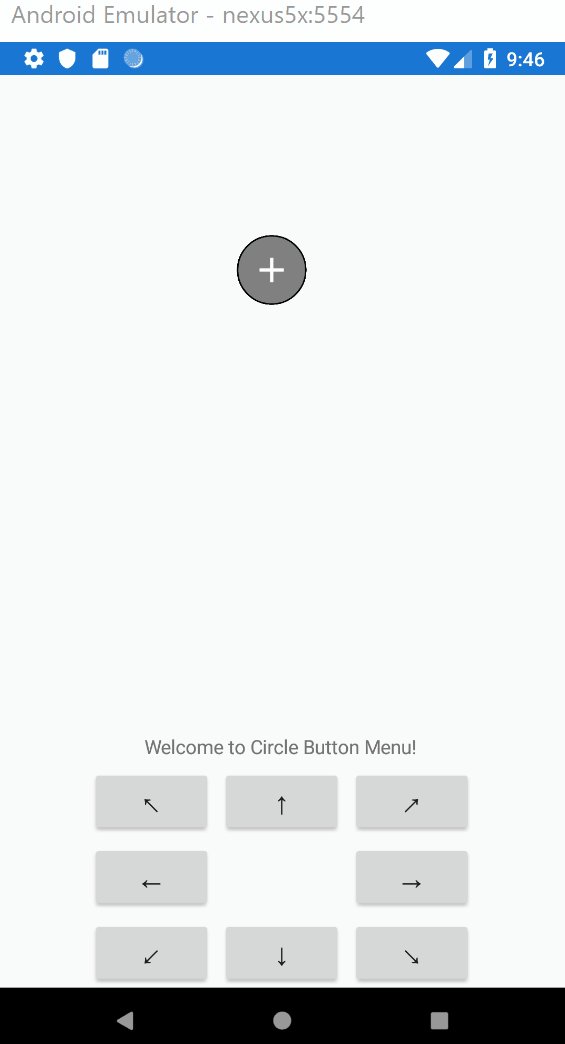
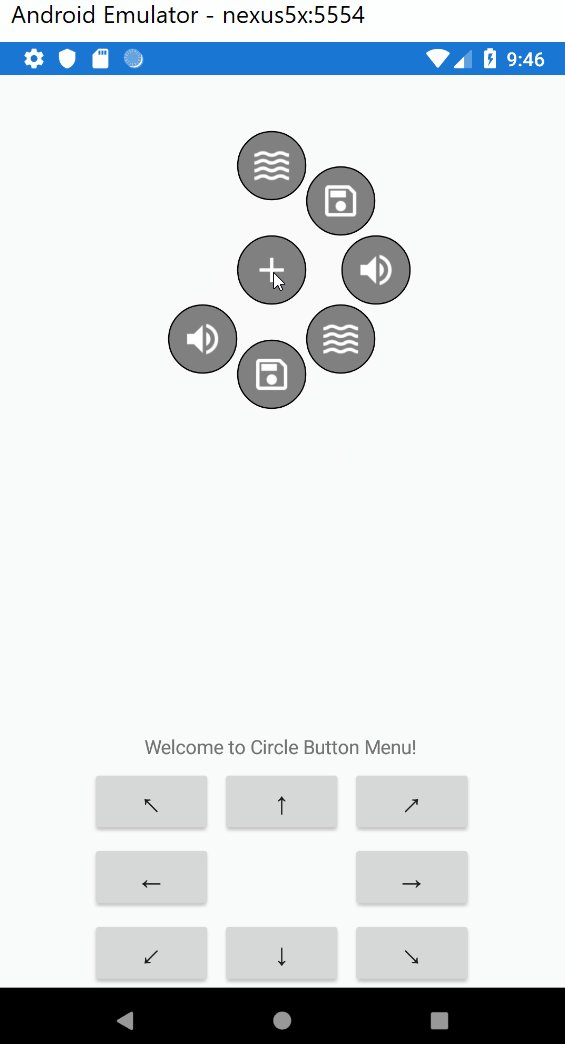
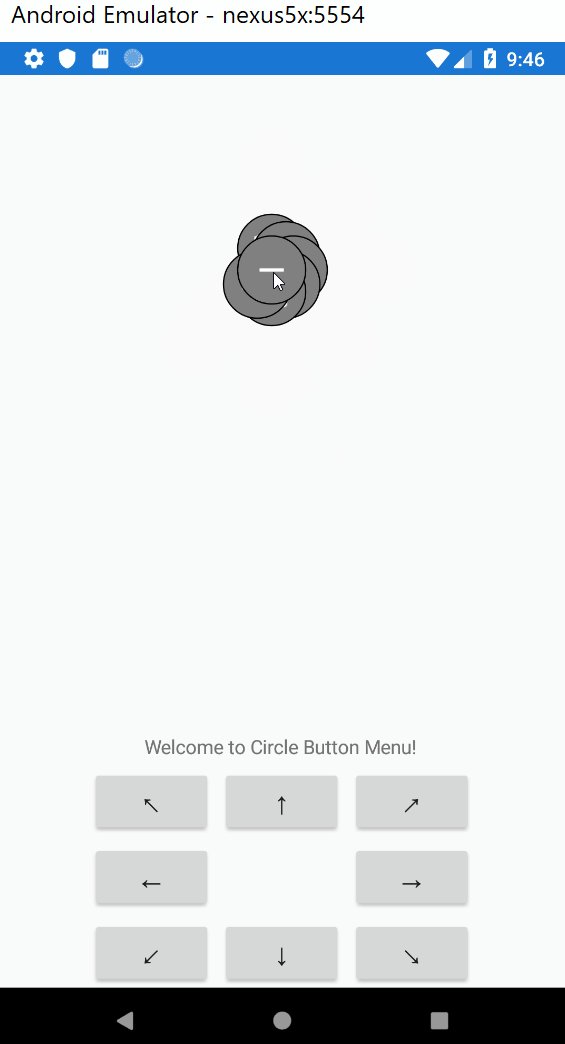
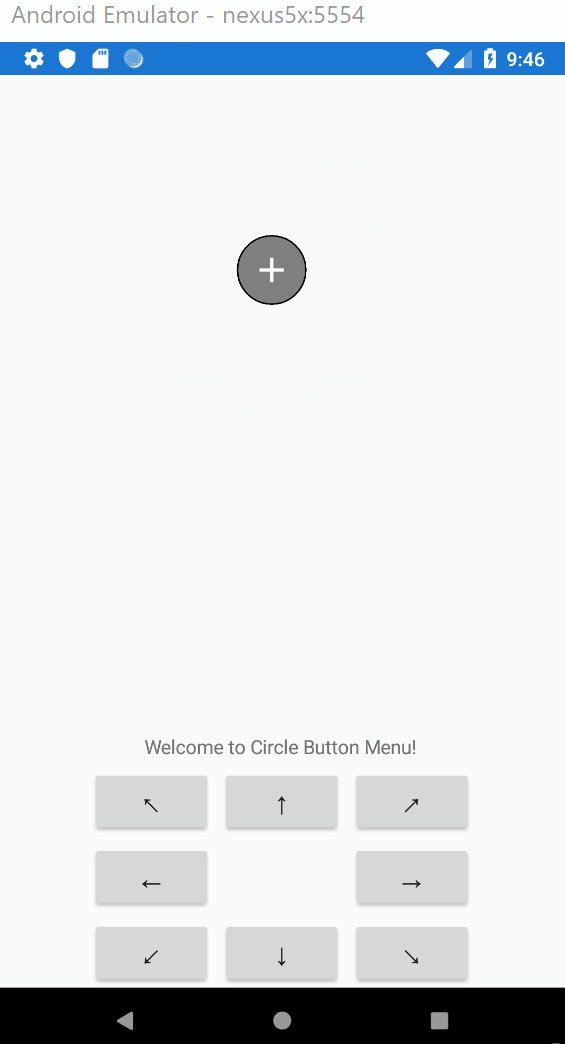
A Circle Button Menu Control for Xamarin.Forms
- CI NuGet Feed: https://ci.appveyor.com/nuget/CircleButtonMenu
CircleButtonMenu is available for use in the following supported platforms.
| Platform | Supported | Version |
|---|---|---|
| Xamarin.Android | Yes | API 23 + |
| Xamarin.iOS | Yes | iOS 10 + |
Initialize the renderer in the AppDelegate (iOS) and MainActivity (Android)
Xamarin.Forms.Init();
CircleButtonMenuRenderer.Init();Add the namespace in the xmlns:
xmlns:controls="clr-namespace:CircleButtonMenu.Abstractions;assembly=CircleButtonMenu.Abstractions"Add the control:
<controls:CircleButtonMenu FillColor="Black"
StrokeColor="Red"
OpenImageSource="plus"
CloseImageSource="minus"
Direction="DownLeft"
Flow="Expand"
ItemsSource="{Binding Controls}"
IndexSelected="{Binding ControlSelected}" />View Model:
public IEnumerable<string> Controls = new [] { "resource1", "resource2" };
public ICommand ControlSelected = new Command(() => /* do something */ );| Property | Description | Default Value | Version |
|---|---|---|---|
| FillColor | Gets or Sets the fill color for the circle. | Color.Black |
v1.0.9 |
| StrokeColor | Gets or Sets the circle border color | Color.Black |
v1.0.9 |
| OpenImageSource | Gets or Sets the open menu ImageSource |
null |
v1.0.9 |
| CloseImageSource | Gets or Sets the close menu ImageSource |
null |
v1.0.9 |
| ItemsSource | Gets or Sets the menu buttons | null |
v1.0.9 |
| IndexSelected | Gets or Sets the command for IndexSelected | null |
v1.0.9 |
| Direction | Gets or Sets the direction the controls will flyout in | Up |
Preview |
| Flow | Gets or Sets the flow of the controls, ex: Snake | Expand |
Preview |
Created By: @Andrew_Hoefling
- Twitter: @Andrew_Hoefling
- Blog: andrewhoefling.com
The MIT License (MIT) see License File