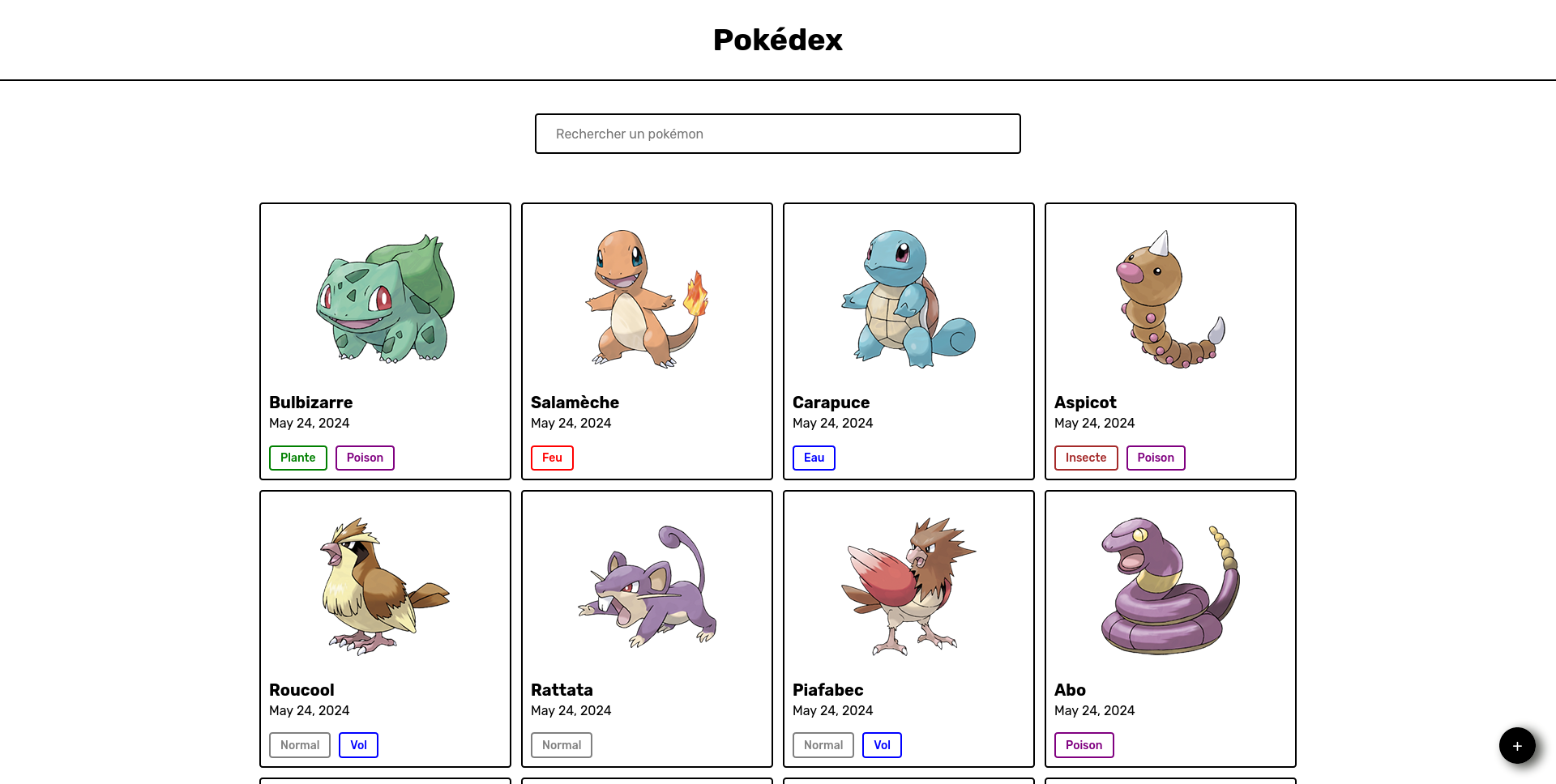
Bienvenue dans l'application Pokédex! Cette application permet de gérer les informations des Pokémon via un formulaire interactif.
Découvrez la démo en direct de l'application ici.
- Ajouter un Pokémon : Remplissez les informations nécessaires pour ajouter un nouveau Pokémon.
- Modifier un Pokémon : Mettez à jour les informations existantes d'un Pokémon.
- Validation en temps réel : Les champs du formulaire sont validés en temps réel pour garantir des entrées correctes.
- Types de Pokémon : Sélectionnez les types de Pokémon avec des cases à cocher dynamiques.
- Angular : Framework principal pour le développement de l'application.
- TypeScript : Langage de programmation utilisé pour écrire le code Angular.
- HTML & CSS : Pour la structure et le style de l'application.
- Firebase : Pour la gestion des données et le hosting.
- Clonez le dépôt :
git clone https://github.com/votre-utilisateur/pokemon-form-app.git
- Accédez au répertoire du projet :
cd pokemon-form-app - Installez les dépendances :
npm install
- Démarrez l'application :
npm start
- Ouvrez votre navigateur et accédez à
http://localhost:4200.
- Remplissez le formulaire avec les informations du Pokémon.
- Cliquez sur le bouton "Valider" pour soumettre le formulaire.
- Les messages d'erreur s'afficheront en cas de validation incorrecte.
Les contributions sont les bienvenues! Veuillez suivre les étapes ci-dessous pour contribuer :
- Forkez le projet.
- Créez une branche pour votre fonctionnalité (
git checkout -b feature/ma-fonctionnalité). - Commitez vos modifications (
git commit -m 'Ajout de ma fonctionnalité'). - Poussez votre branche (
git push origin feature/ma-fonctionnalité). - Ouvrez une Pull Request.