完整代码收费 加qq 931708230 或者加微信 ynwwxid
接毕业设计和论文
博客地址:https://blog.csdn.net/2303_76227485/article/details/128651214
视频演示:https://space.bilibili.com/384537280
毕业设计所有选题地址:https://github.com/ynwynw/allProject
本项目前后端分离
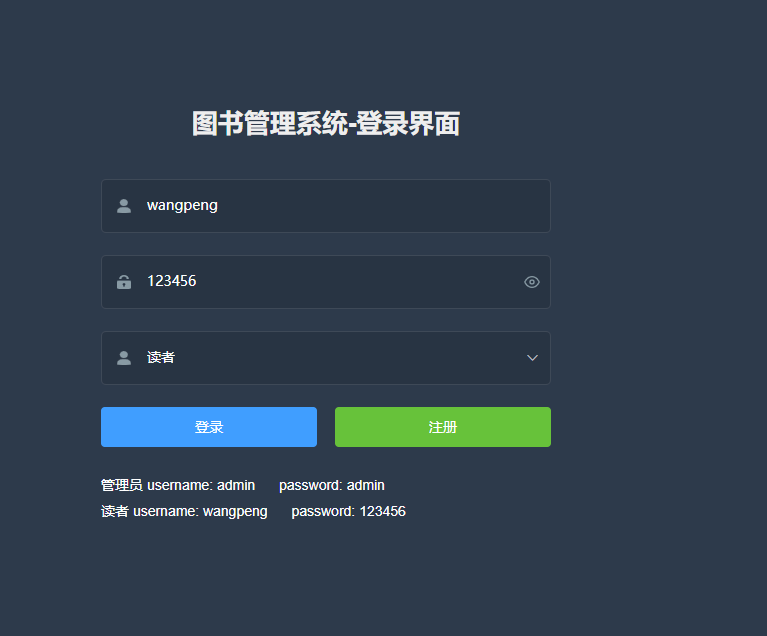
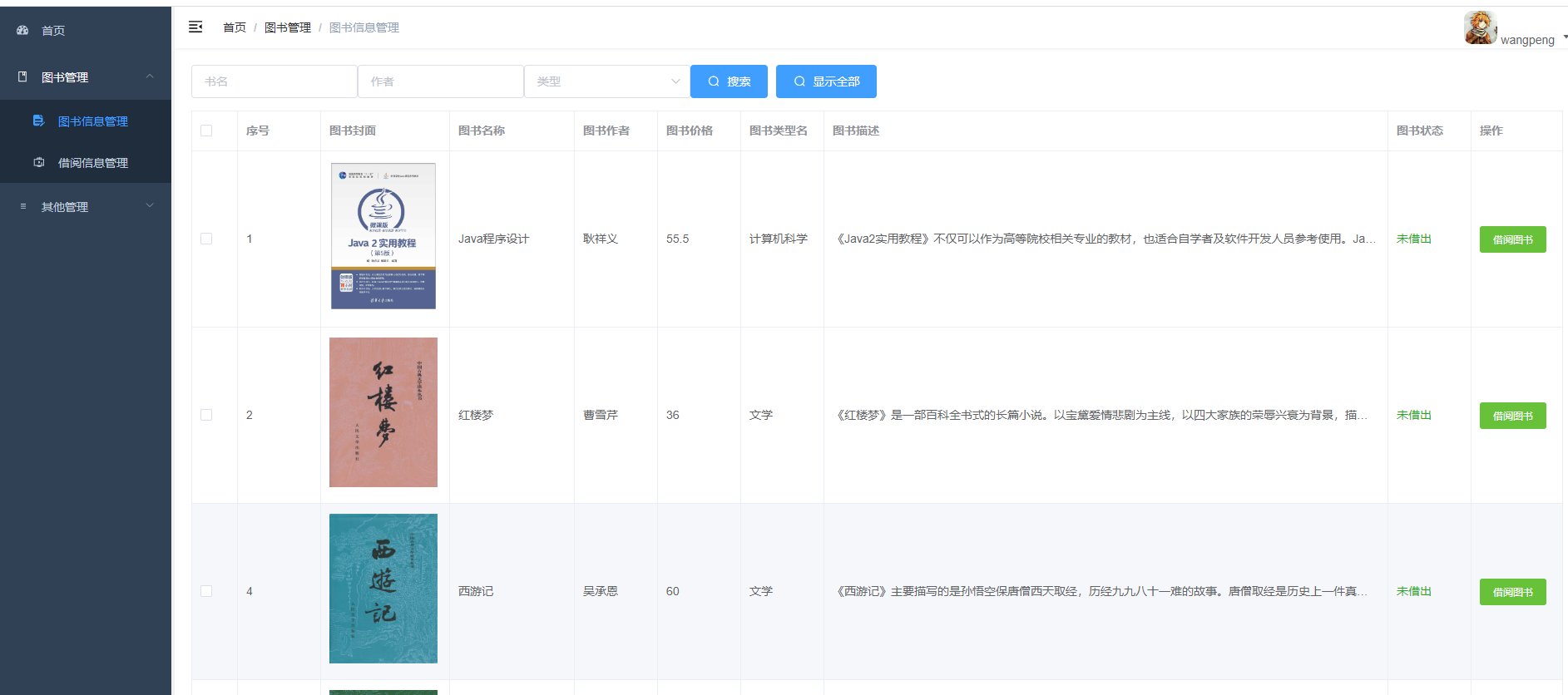
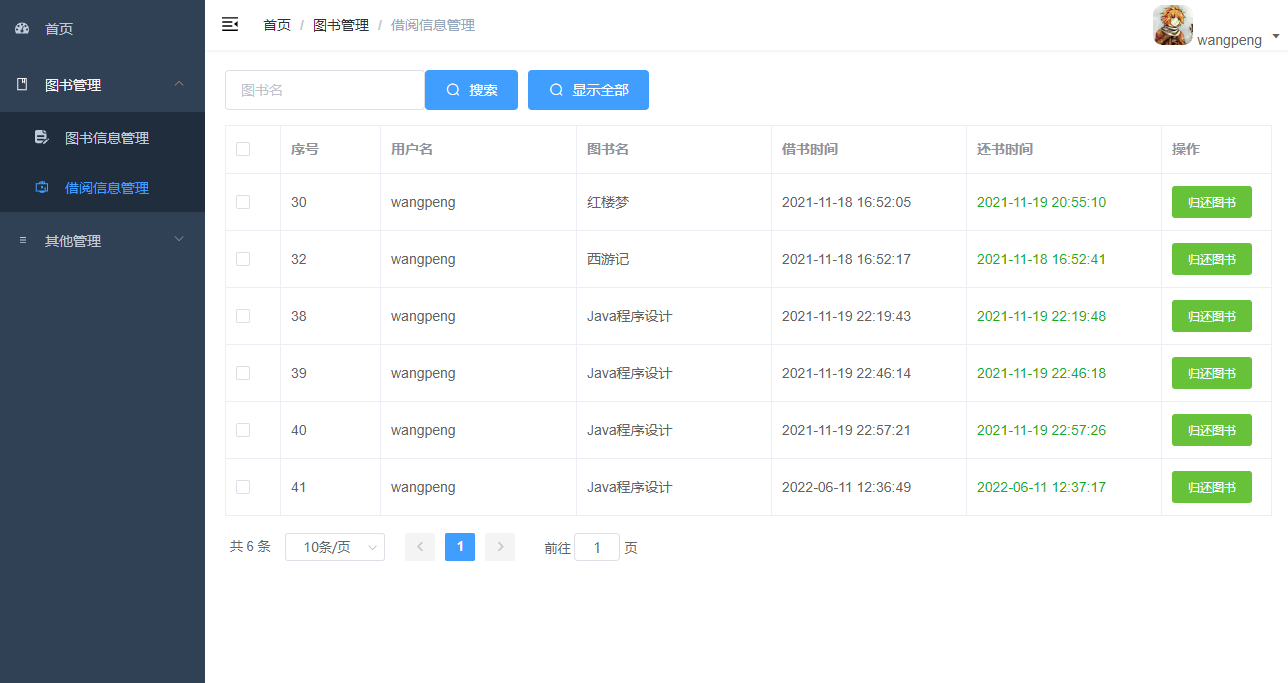
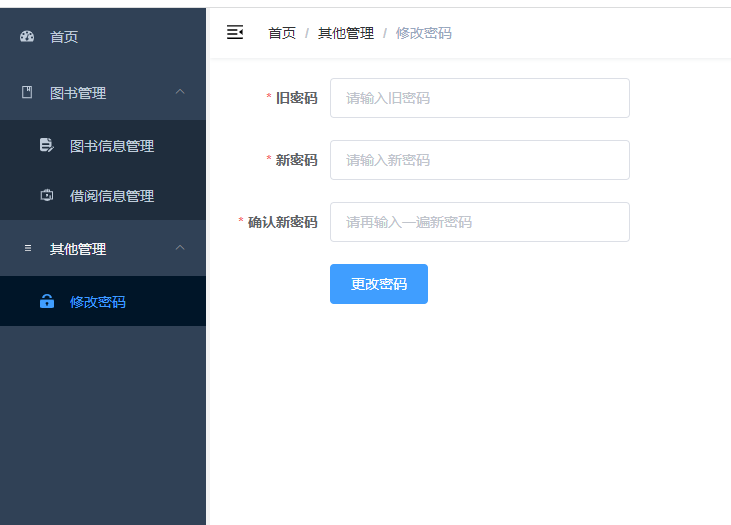
- 前台功能:图书查询、图书借阅、图书归还、登录注册、修改密码
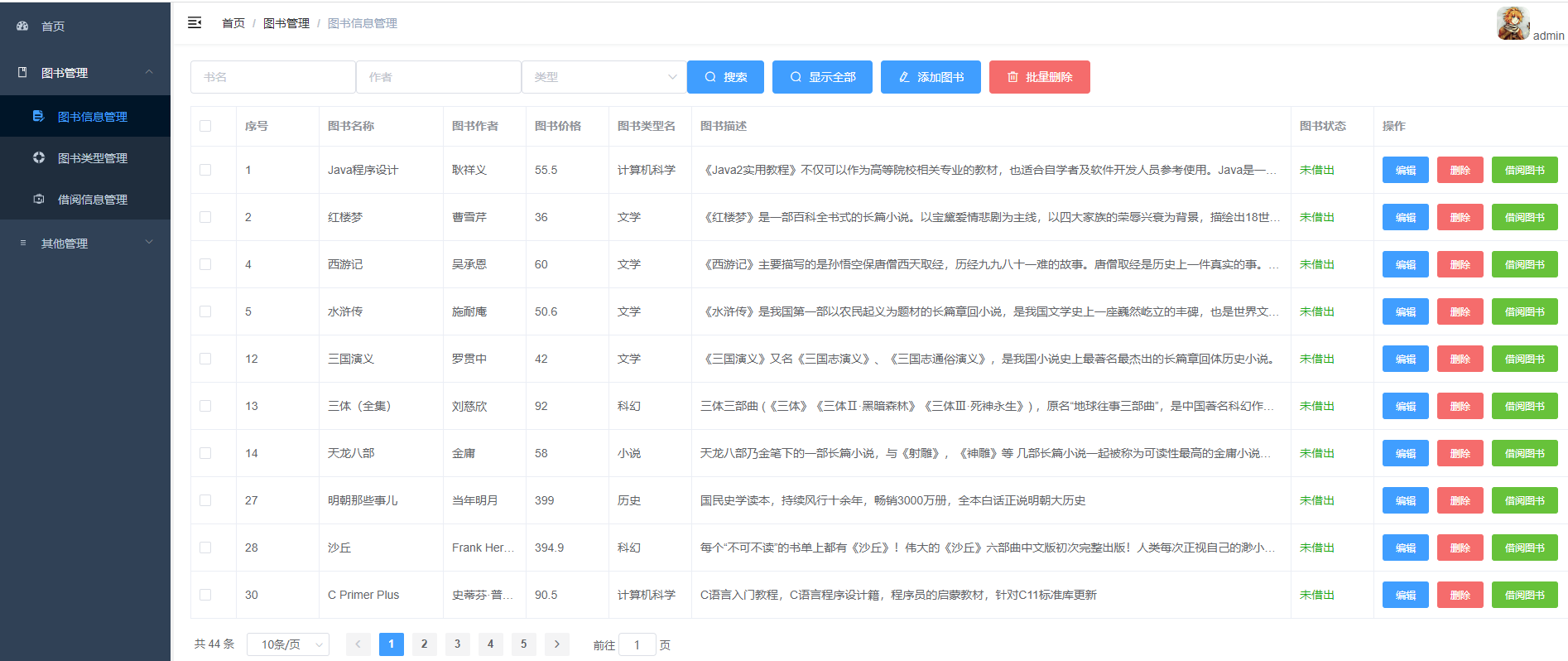
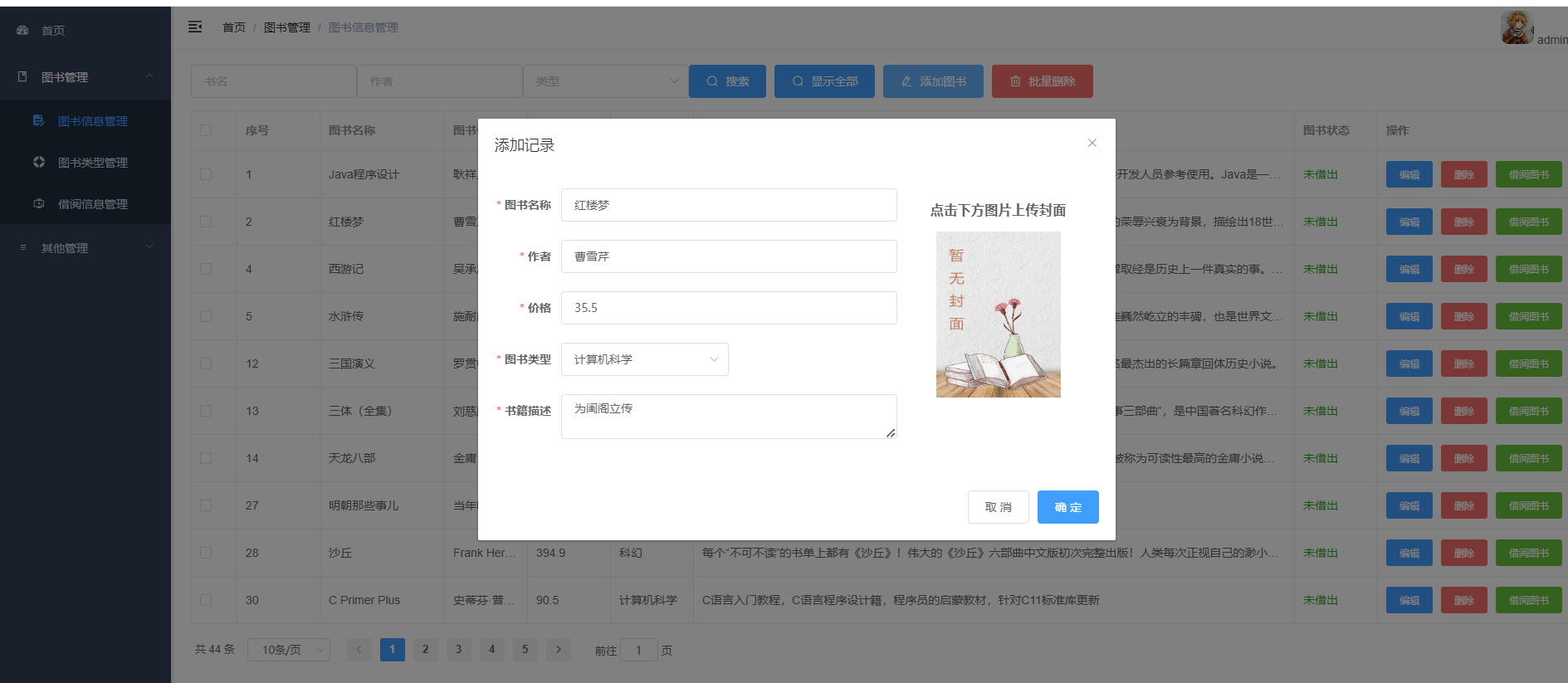
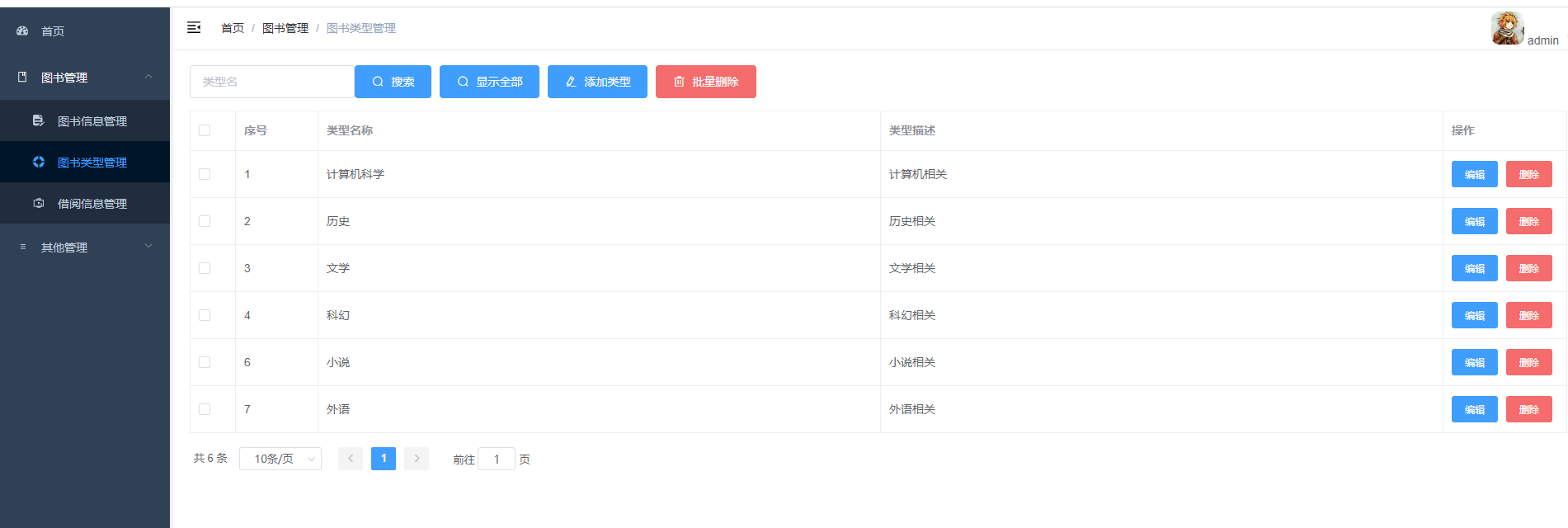
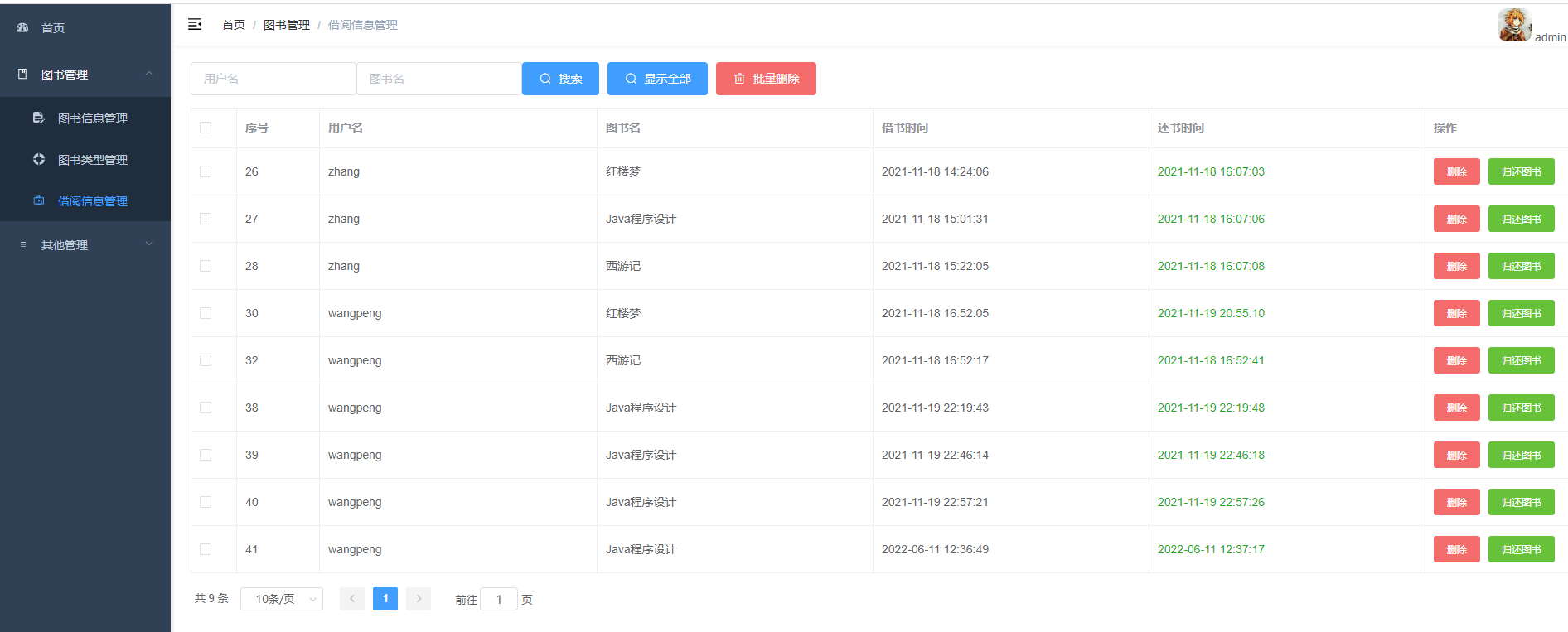
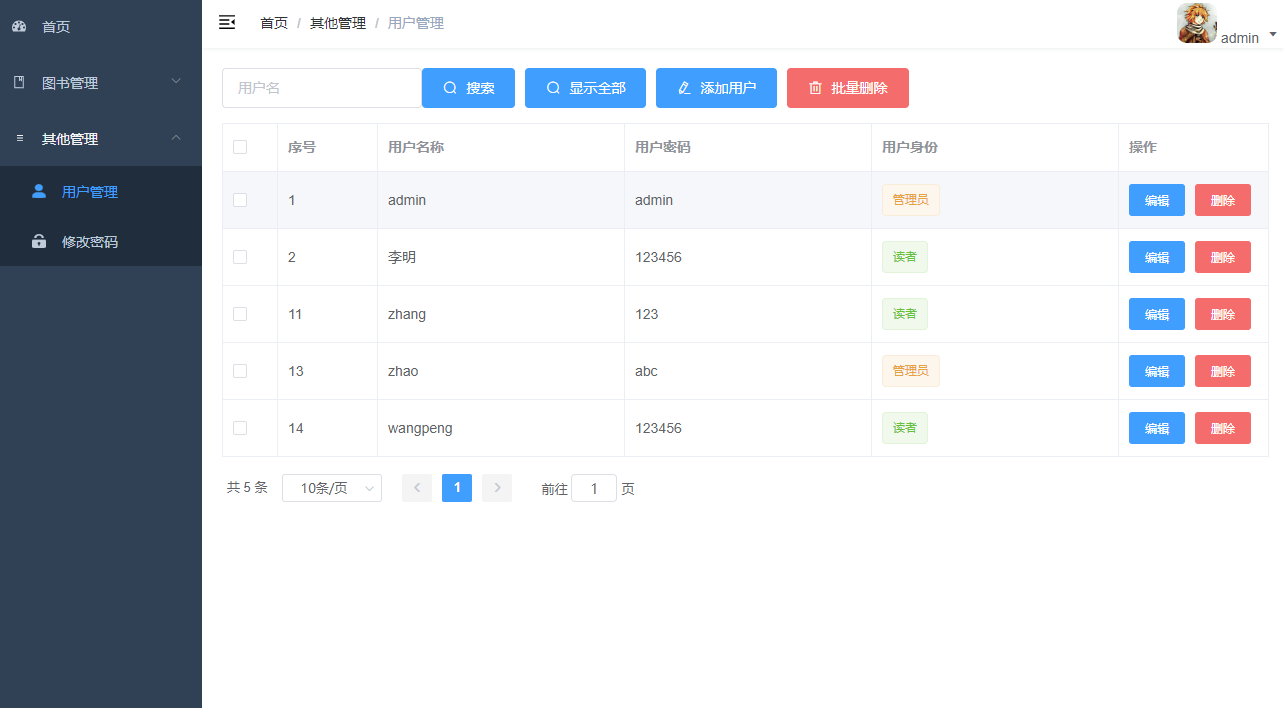
- 后台功能-管理员登录:图书管理、借阅信息管理、图书类型管理、用户管理
-
后端使用Java+SpringBoot+MyBatis+MySQL
前端使用Vue+Axios+Element UI
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js,Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
项目演示地址:http://localhost:8092/BookManager/
管理员账号admin,密码admin
读者账号wangpeng,密码123456
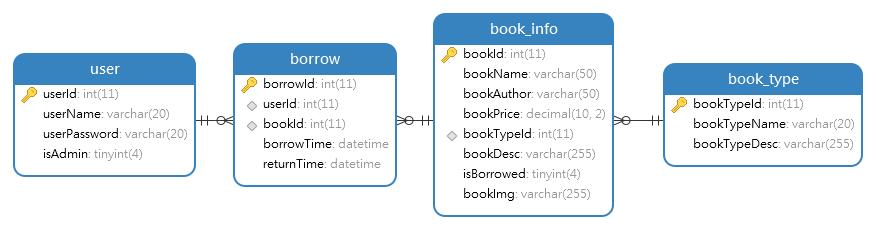
- 数据库导入,新建数据库BookManager,将BookManager2-master文件夹下的
book_manager.sql文件运行。 - 使用IDEA/Eclipse导入项目,请选择maven;导入成功后请执行maven clean;maven install命令,然后运行;
- 打开项目,打开
src/main/resources/application.properties,修改数据库和Redis的配置文件。 - 启动项目后端项目
- vscode打开BookManagerVue-permission-control项目。
- 打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
对应的后端文件夹如下:BookManager
对应的前端文件夹如下:BookManagerVue-permission-control
需要完整代码可以加qq 931708230 或者加微信 ynwwxid
需要完整代码可以加qq 931708230 或者加微信 ynwwxid