完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文
视频演示: B站视频演示
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离
本系统分为管理员、前台工作人员、用户三种角色
用户角色包含以下功能:
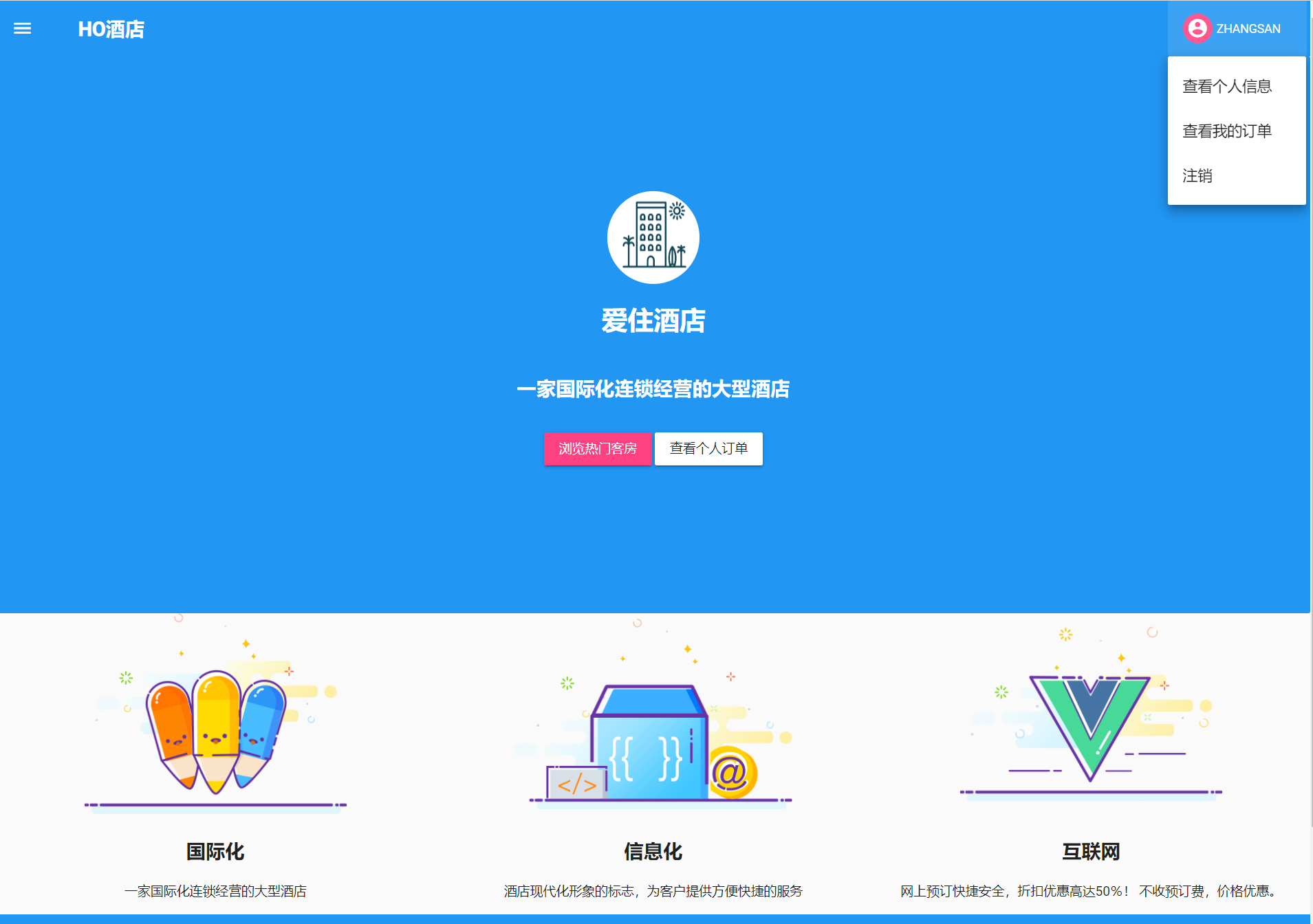
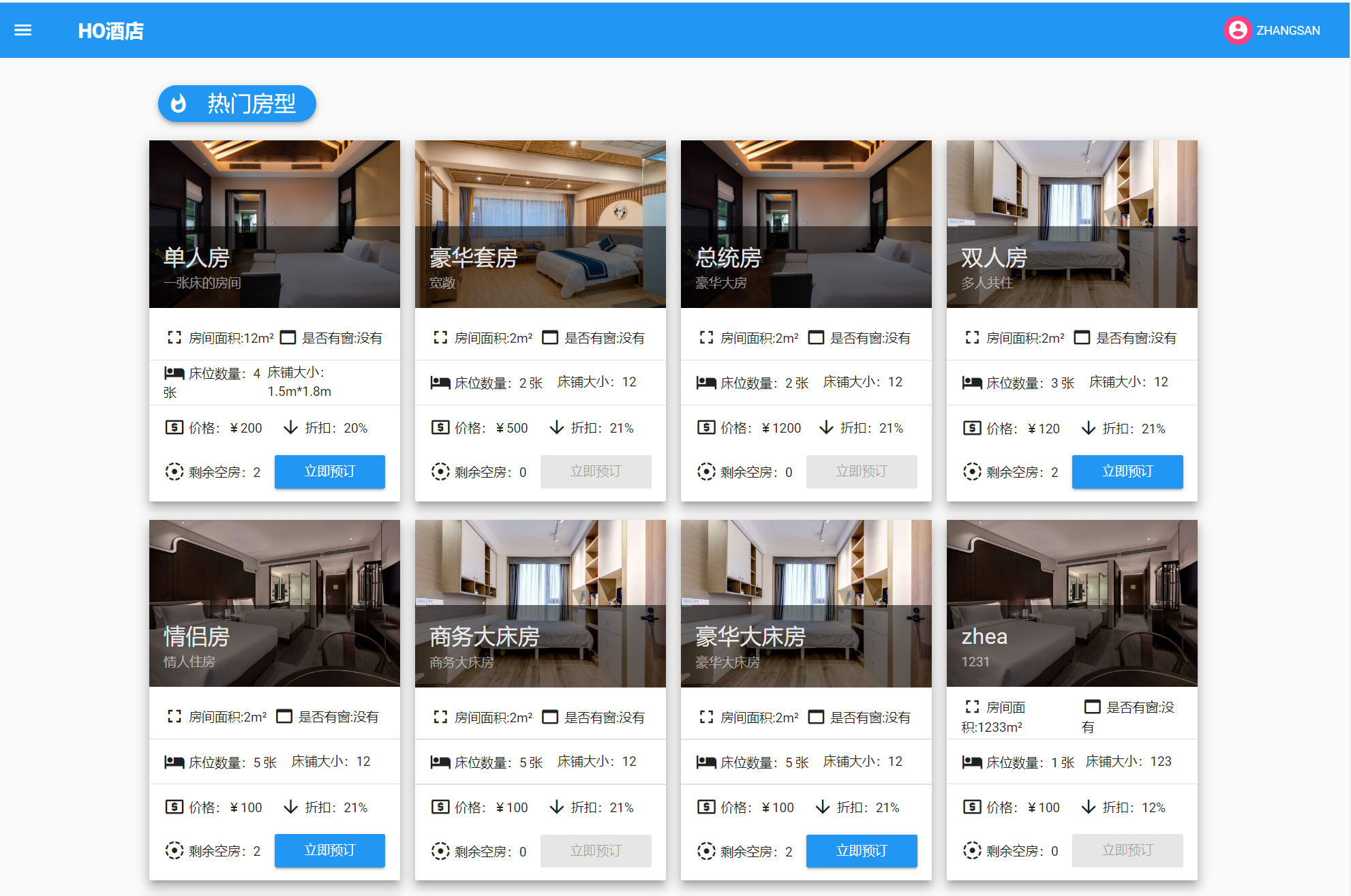
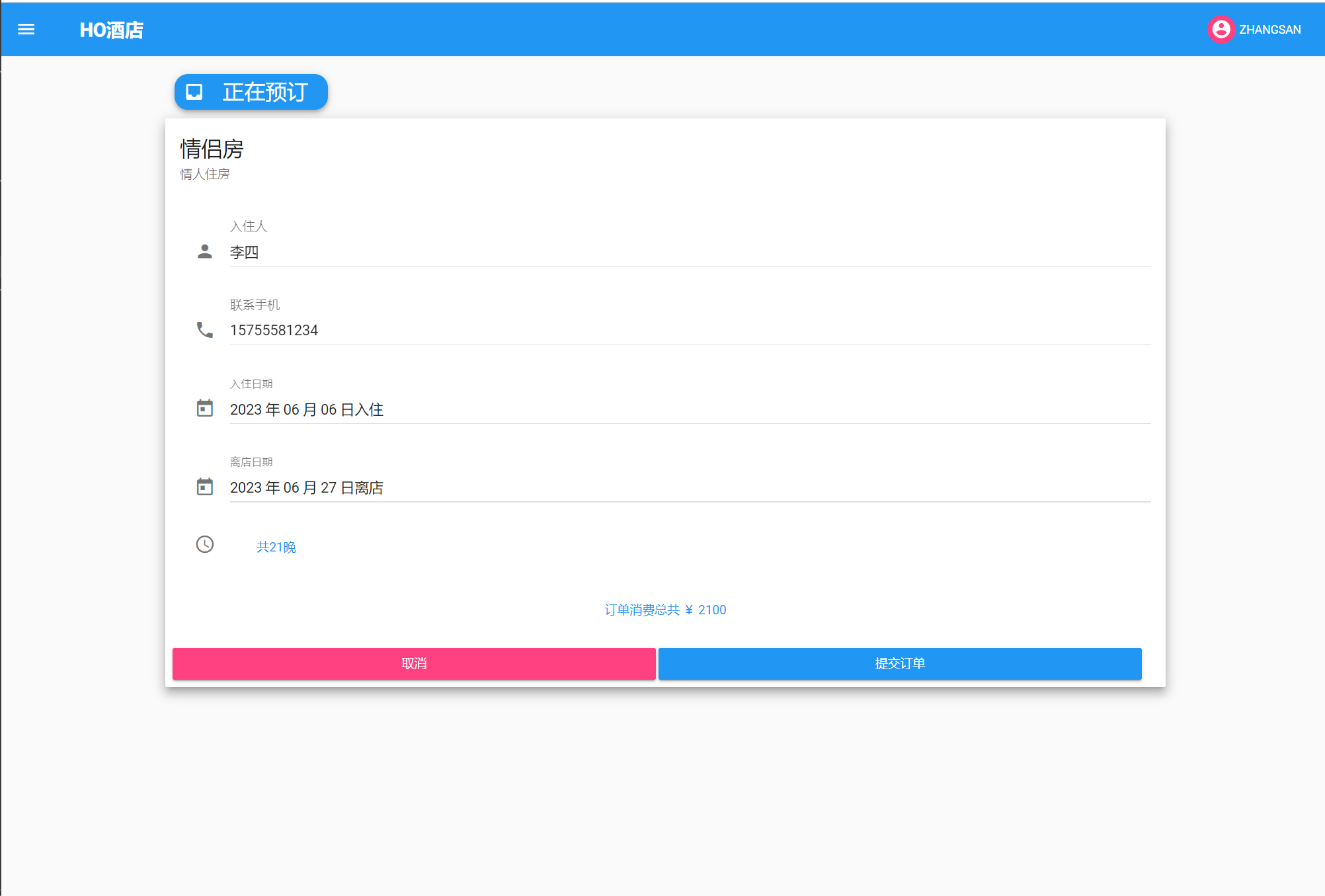
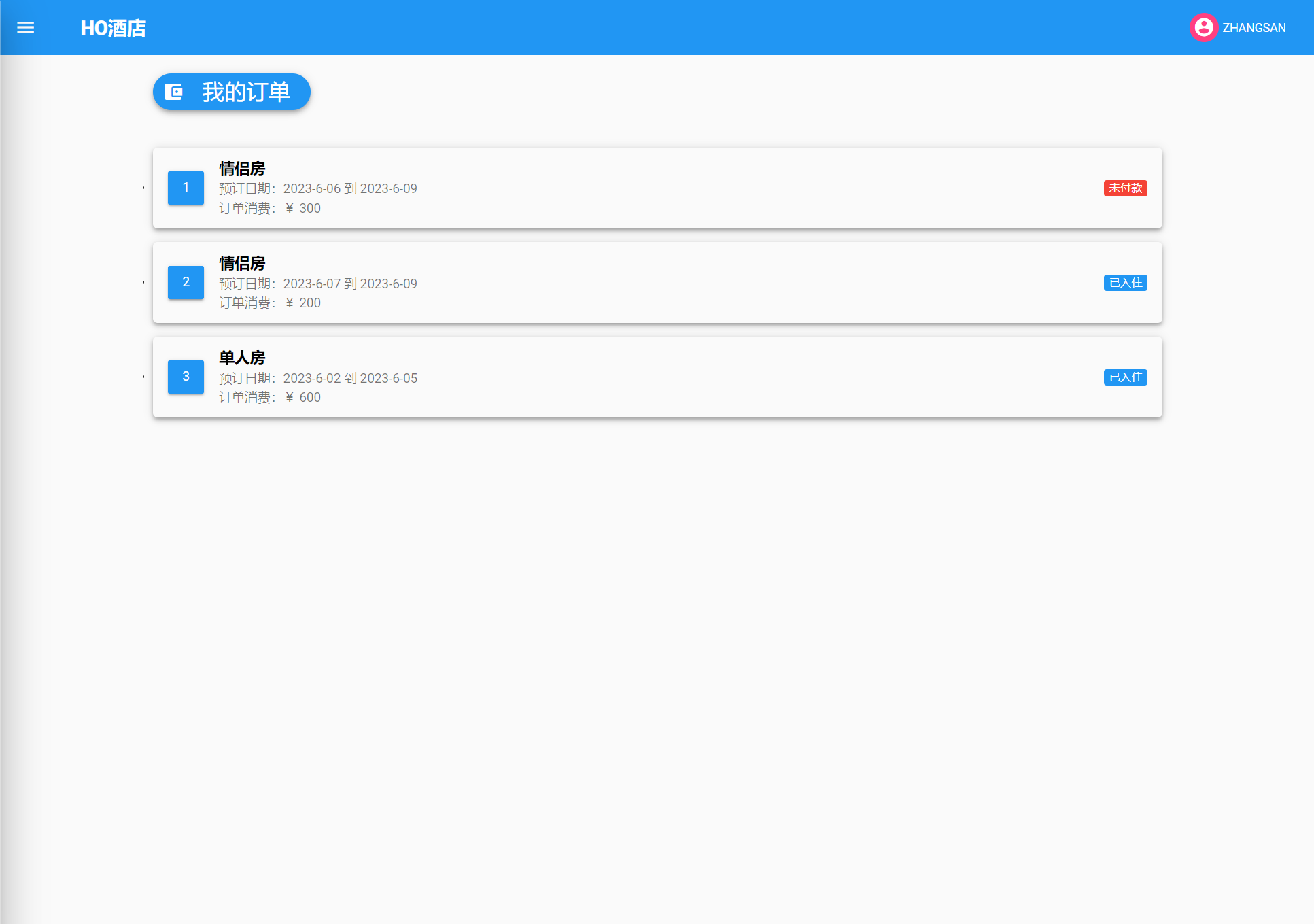
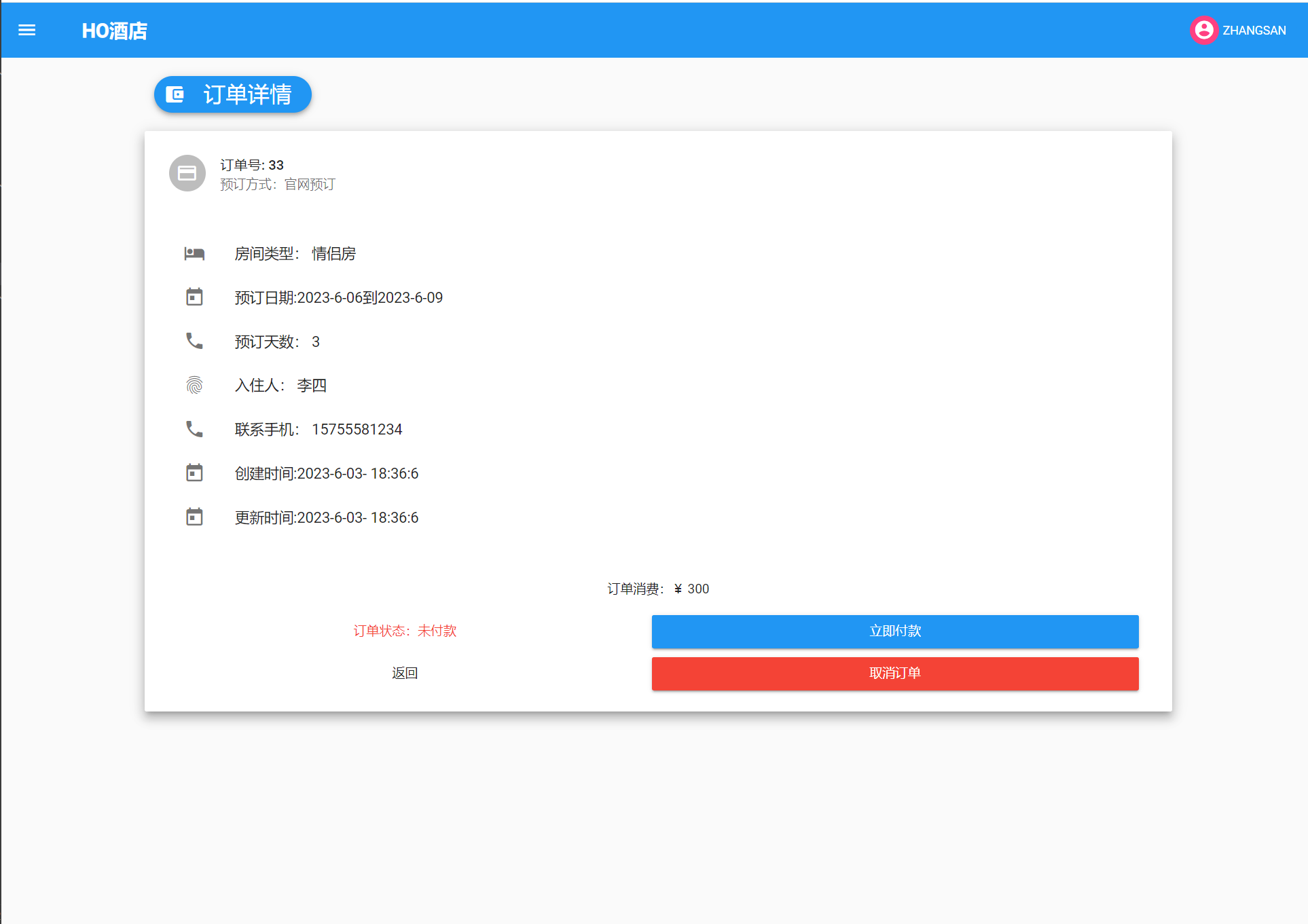
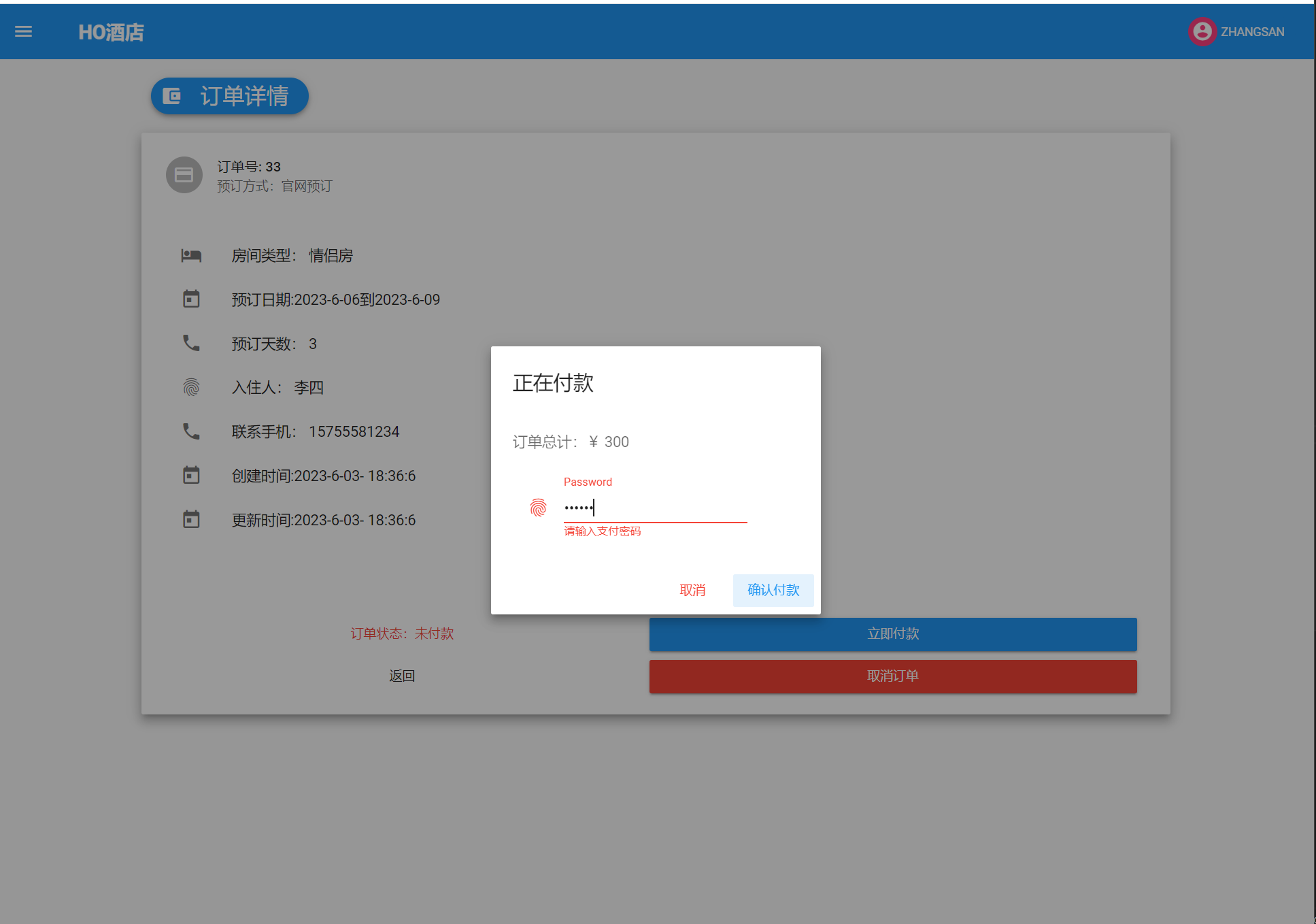
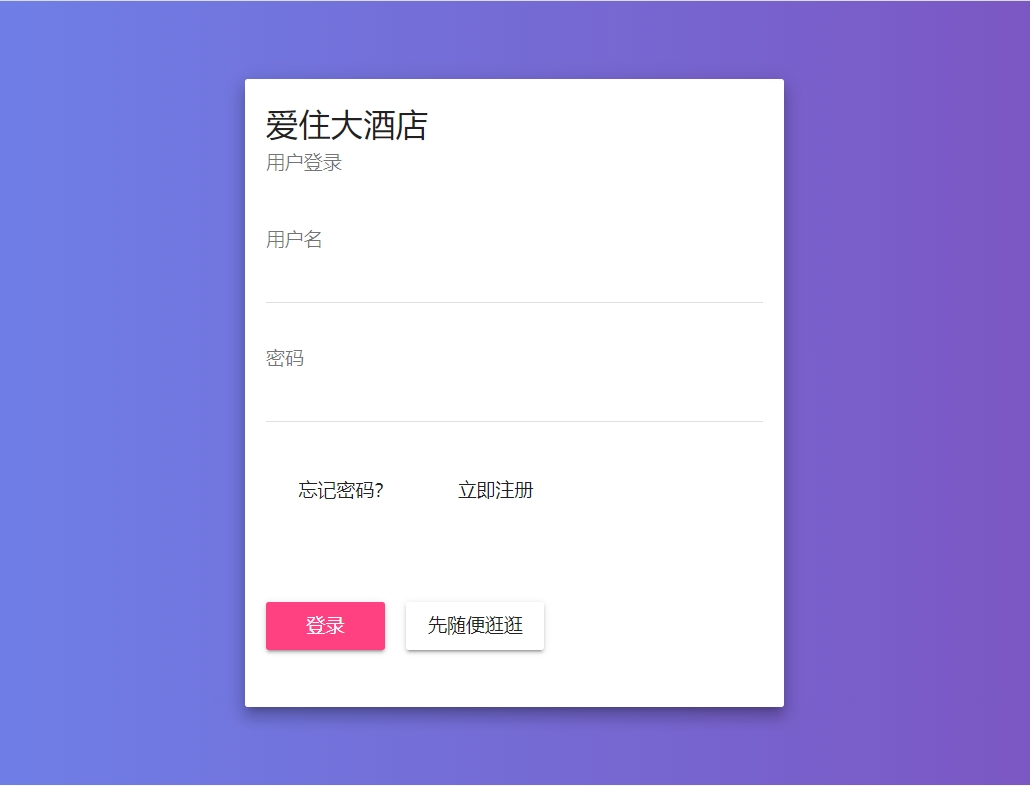
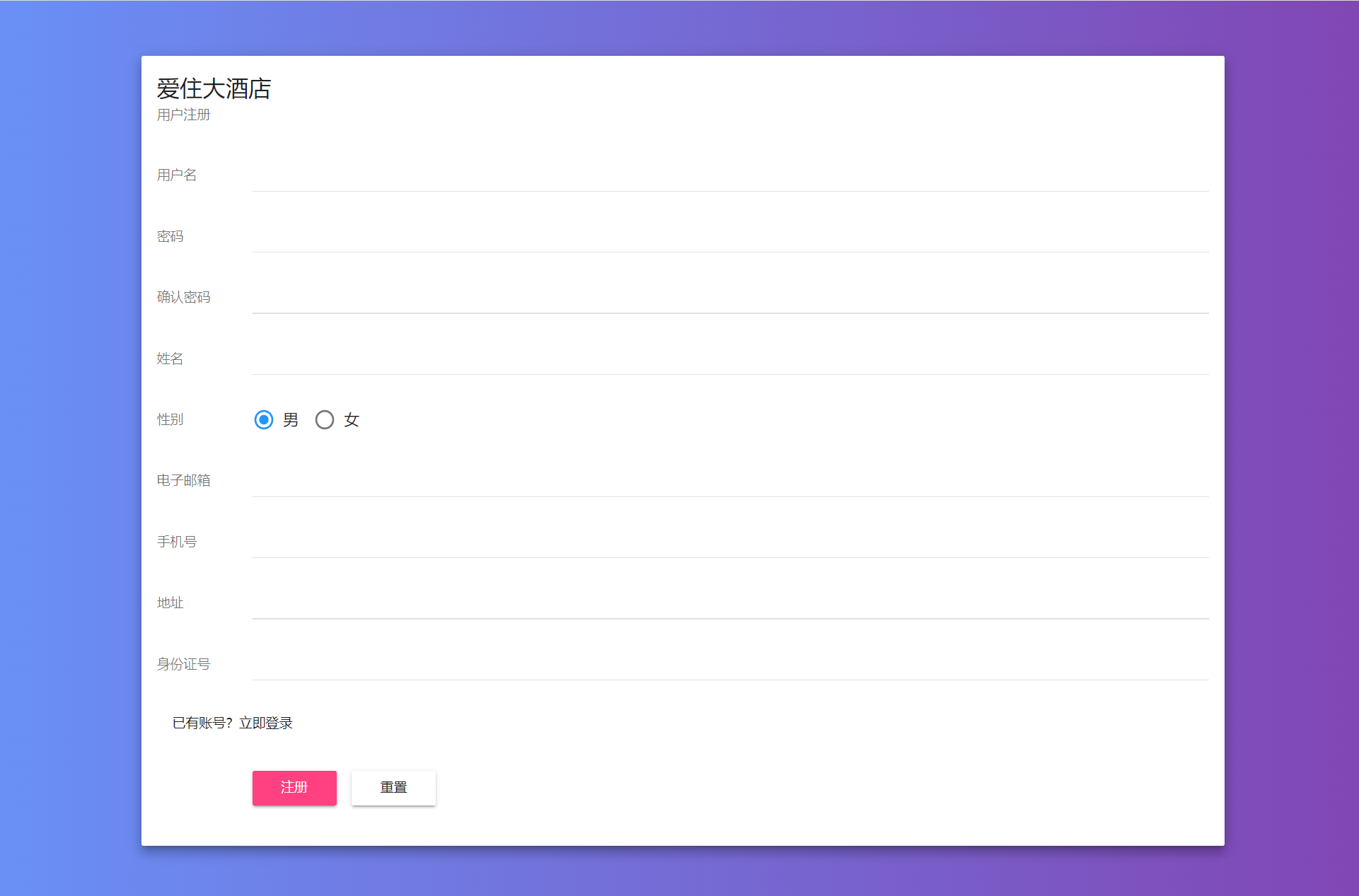
- 登录、注册、浏览酒店信息、预订客房、查询订单信息、支付
酒店前台角色包含以下功能:
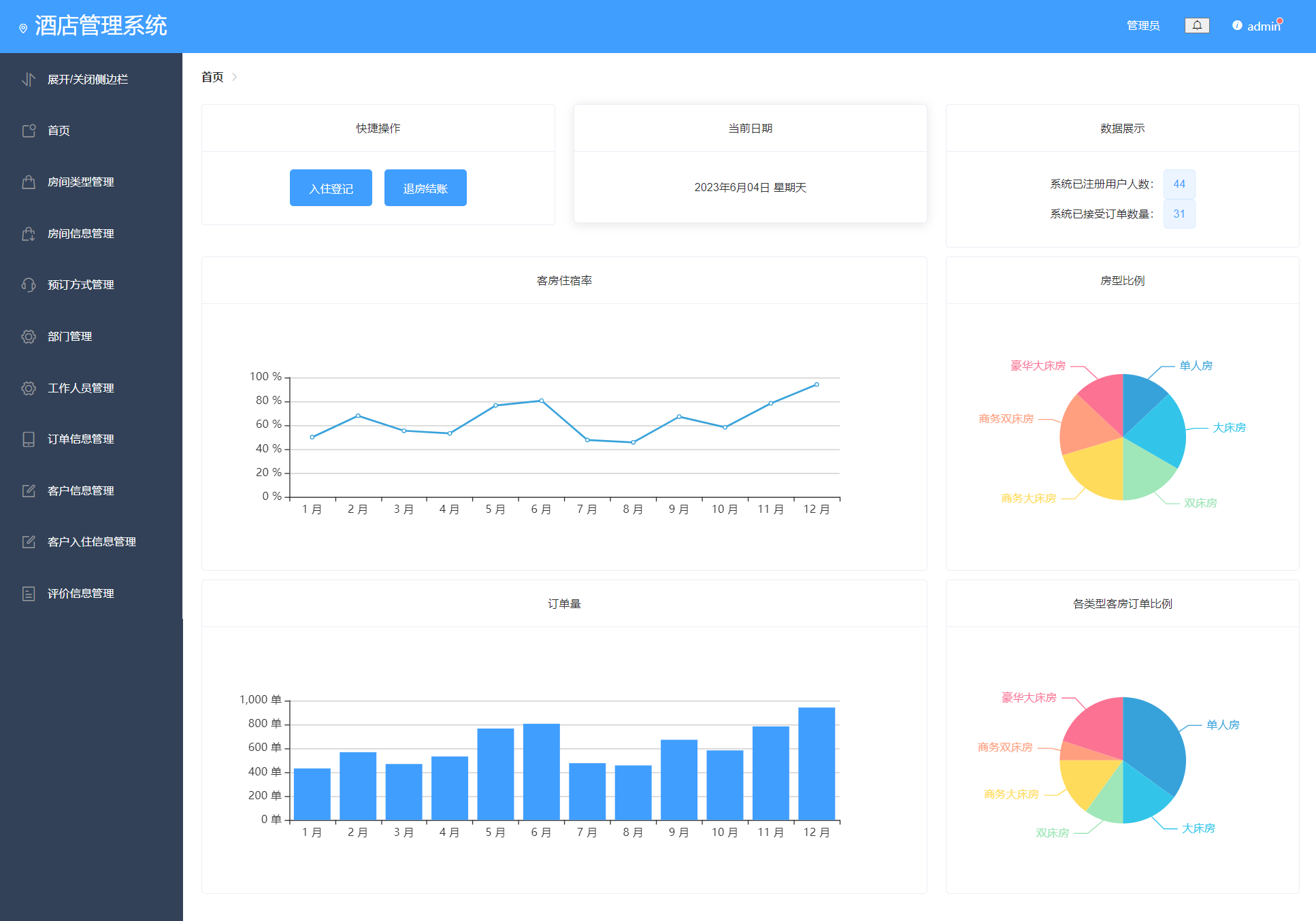
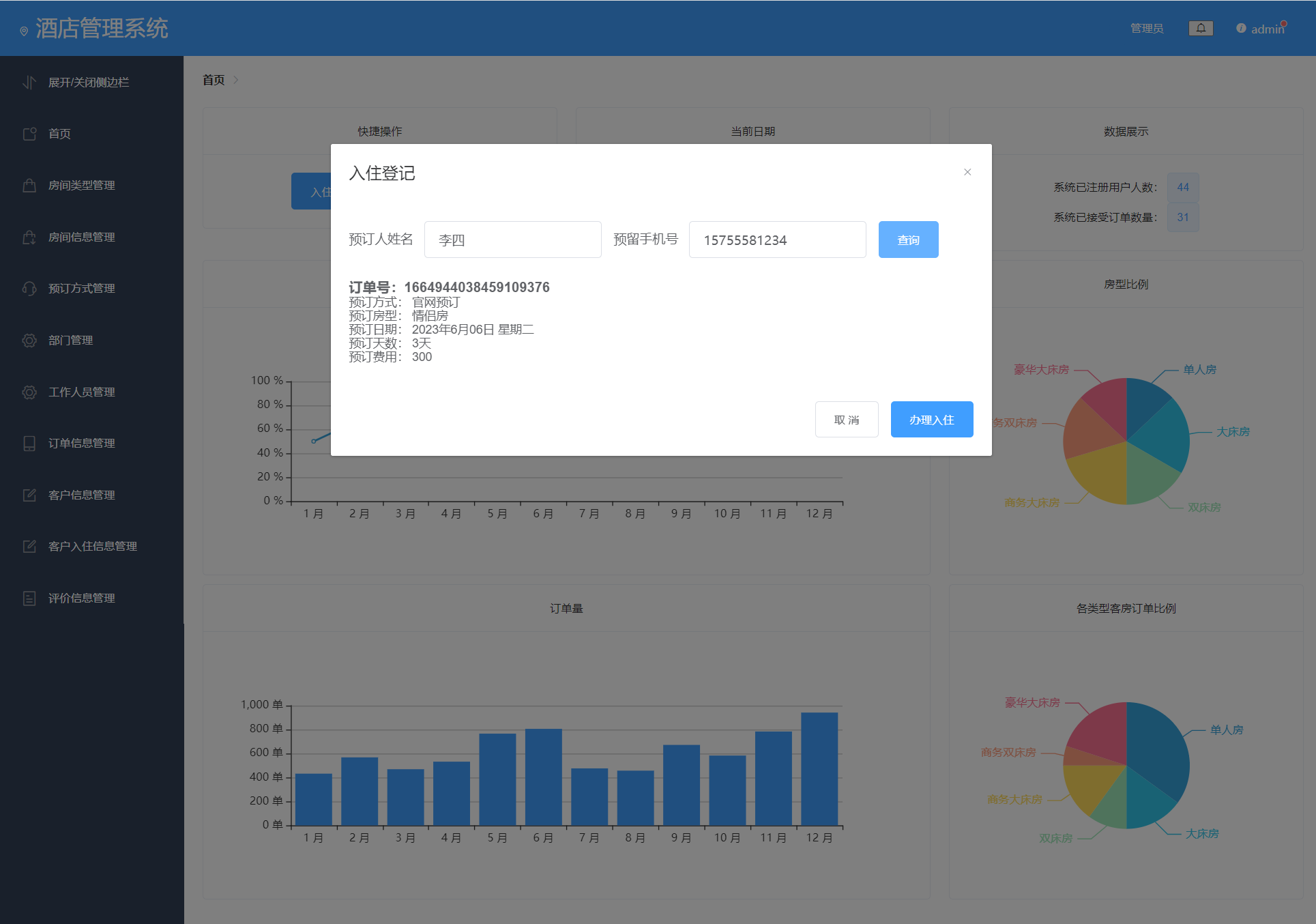
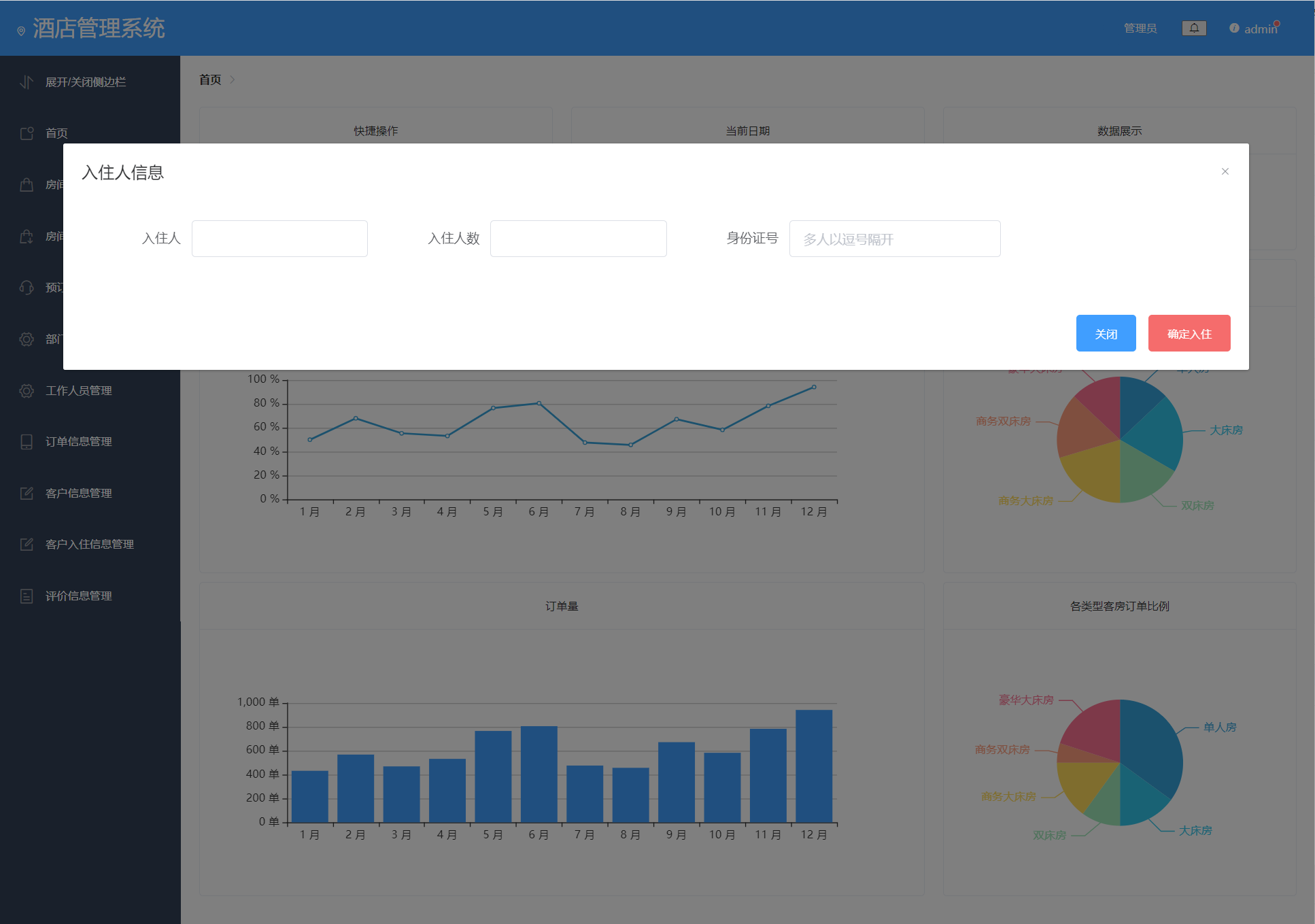
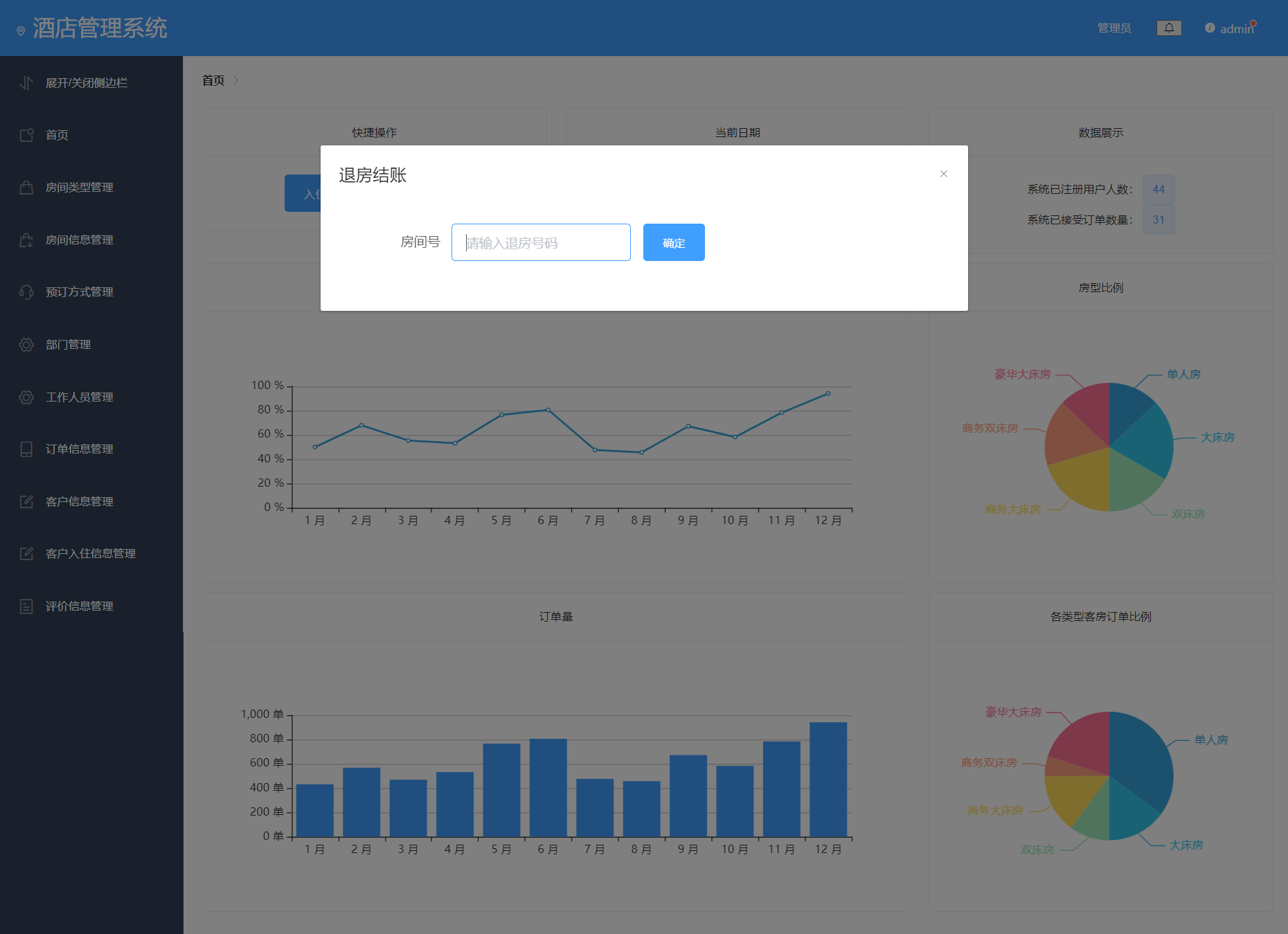
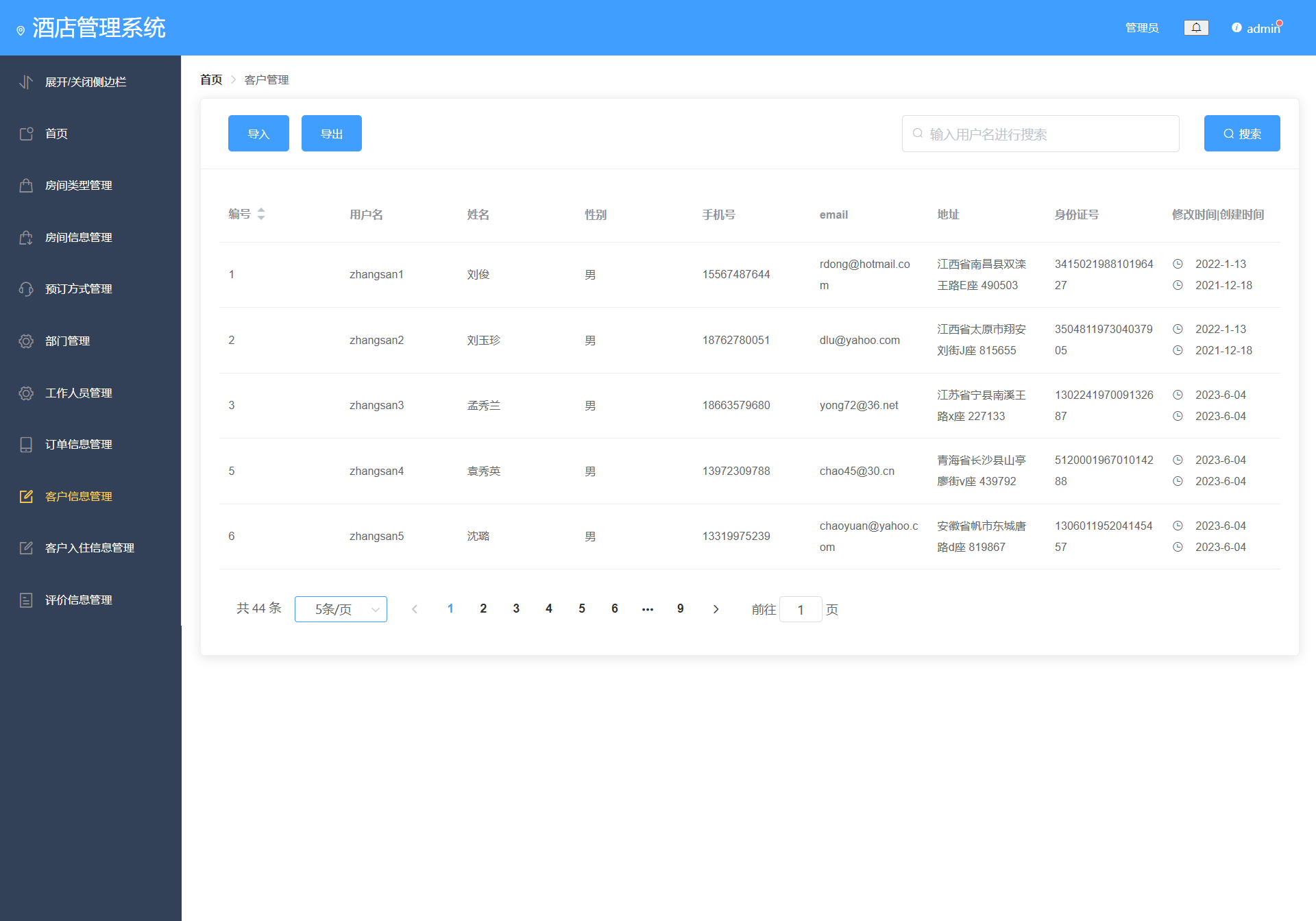
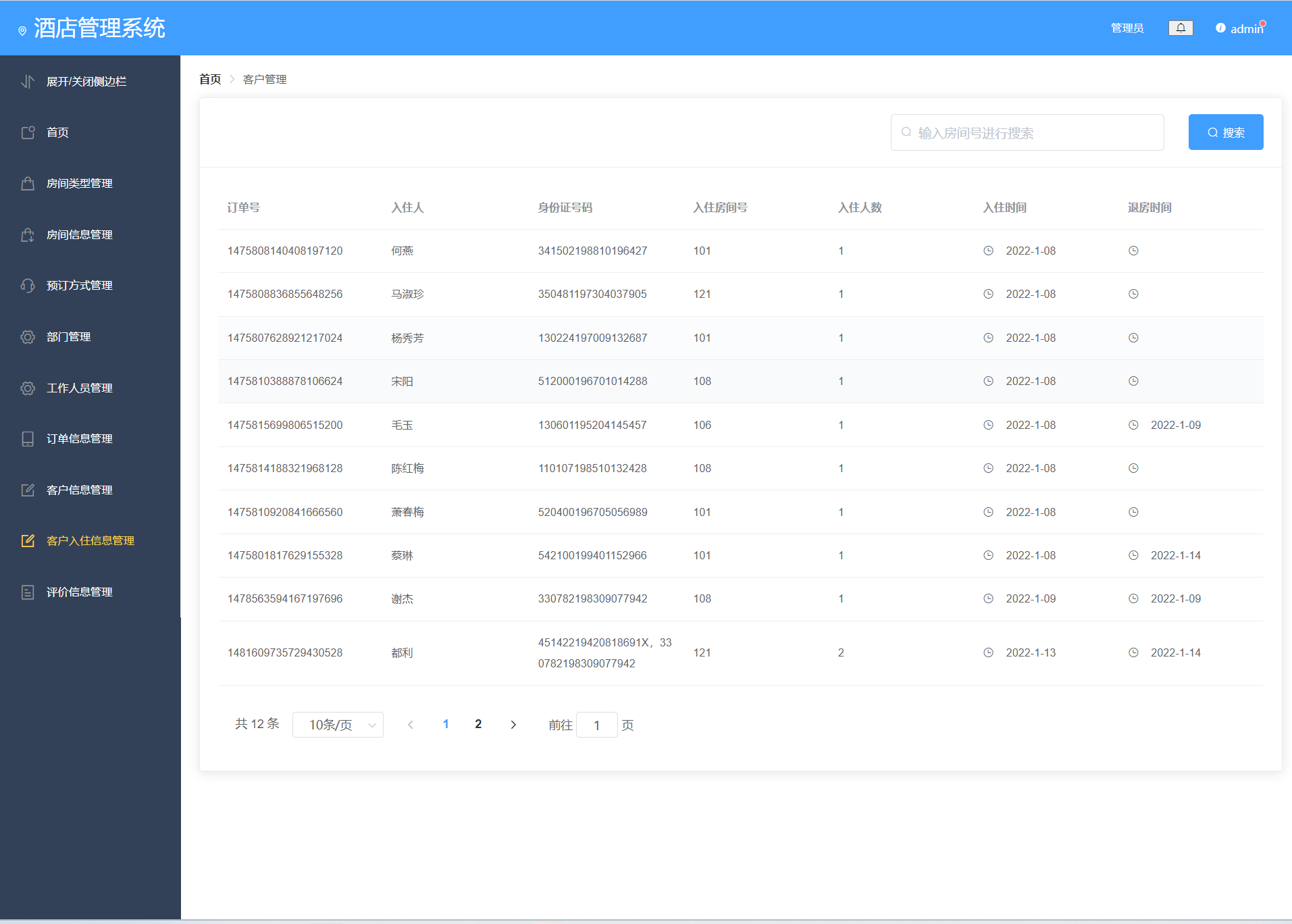
- 入住登记、登记信息、客户信息、客户订单信息管理、客户入住信息管理、结账、通过房间号码进行退房结账、业务统计
管理员角色包含以下功能:
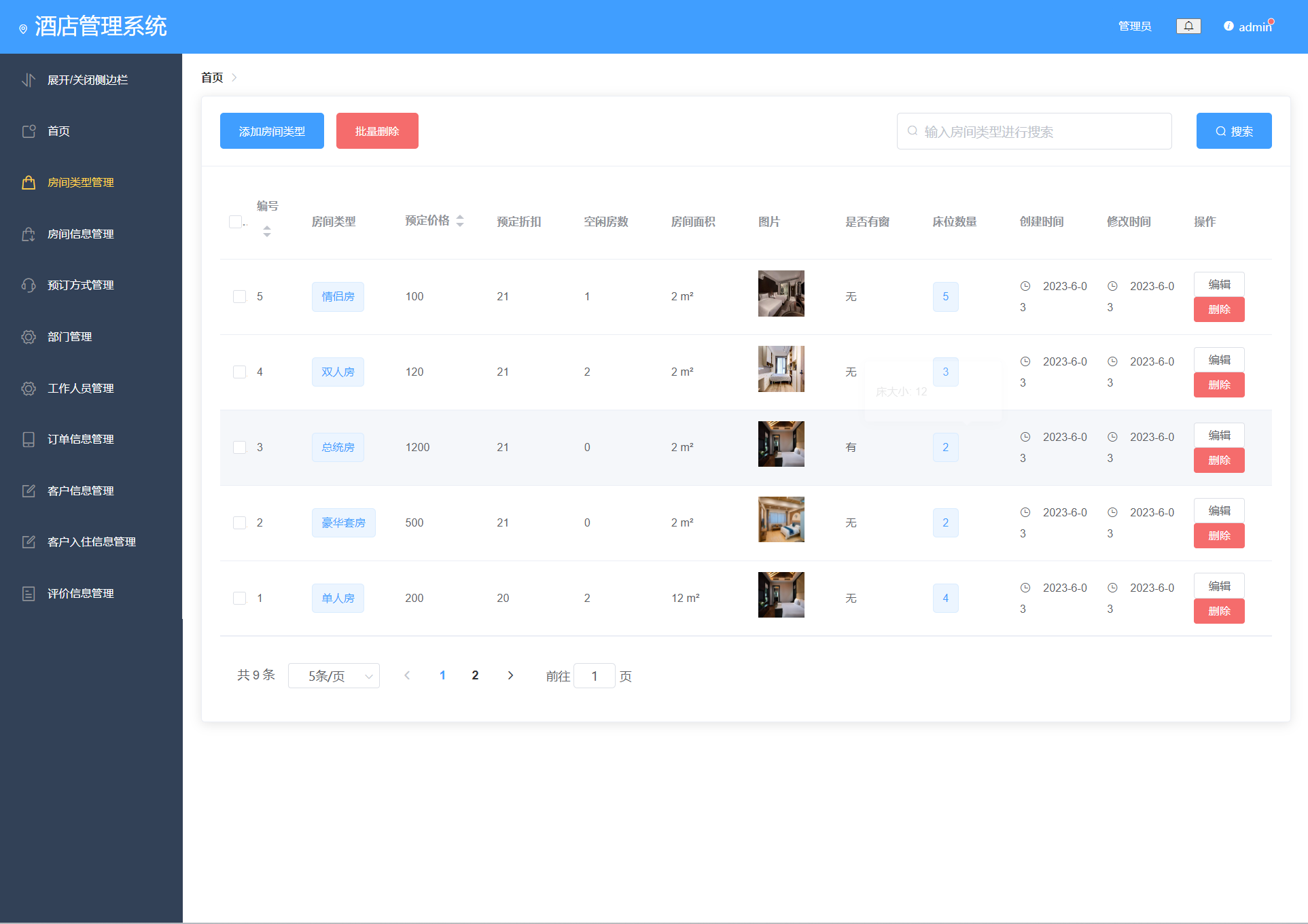
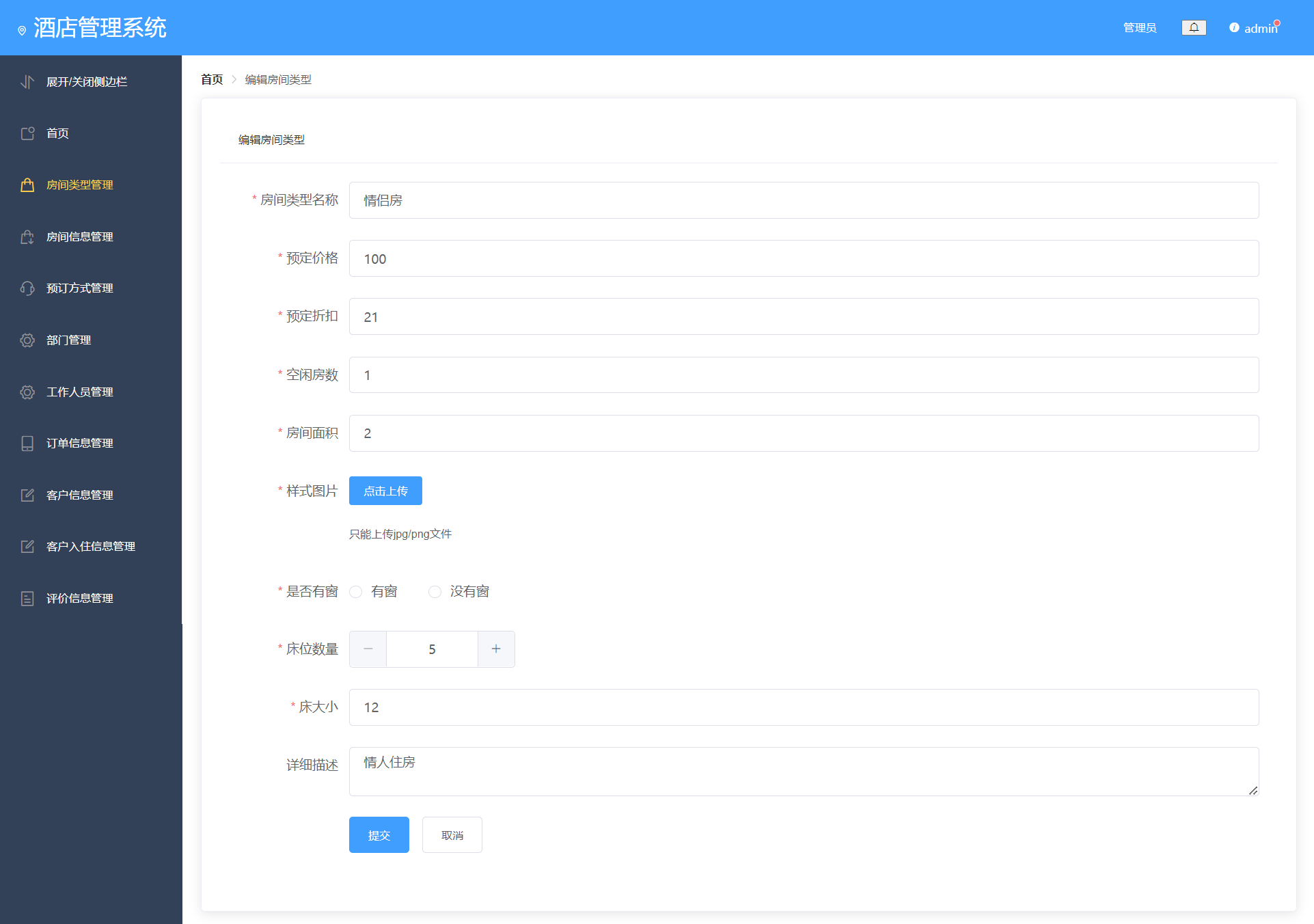
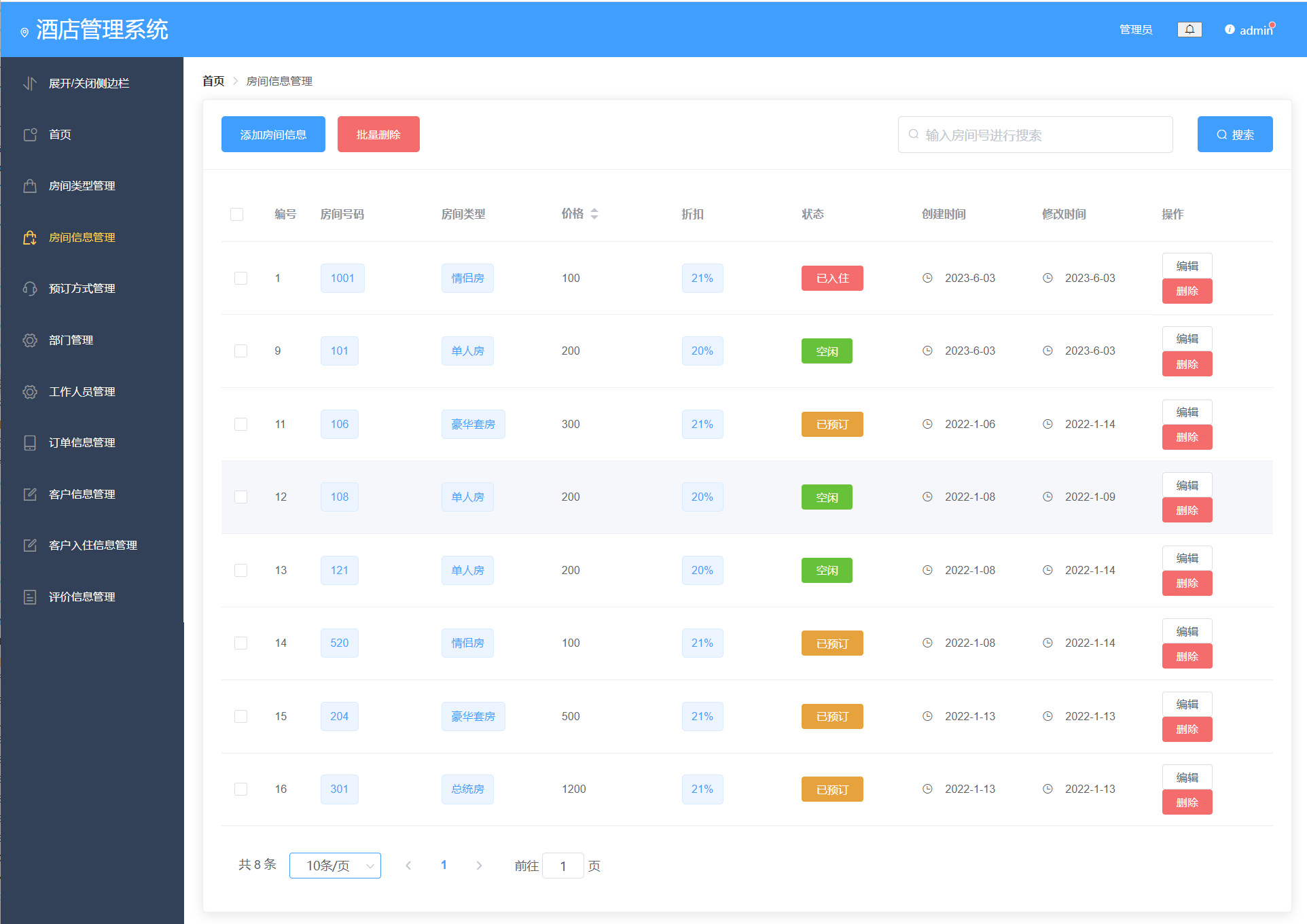
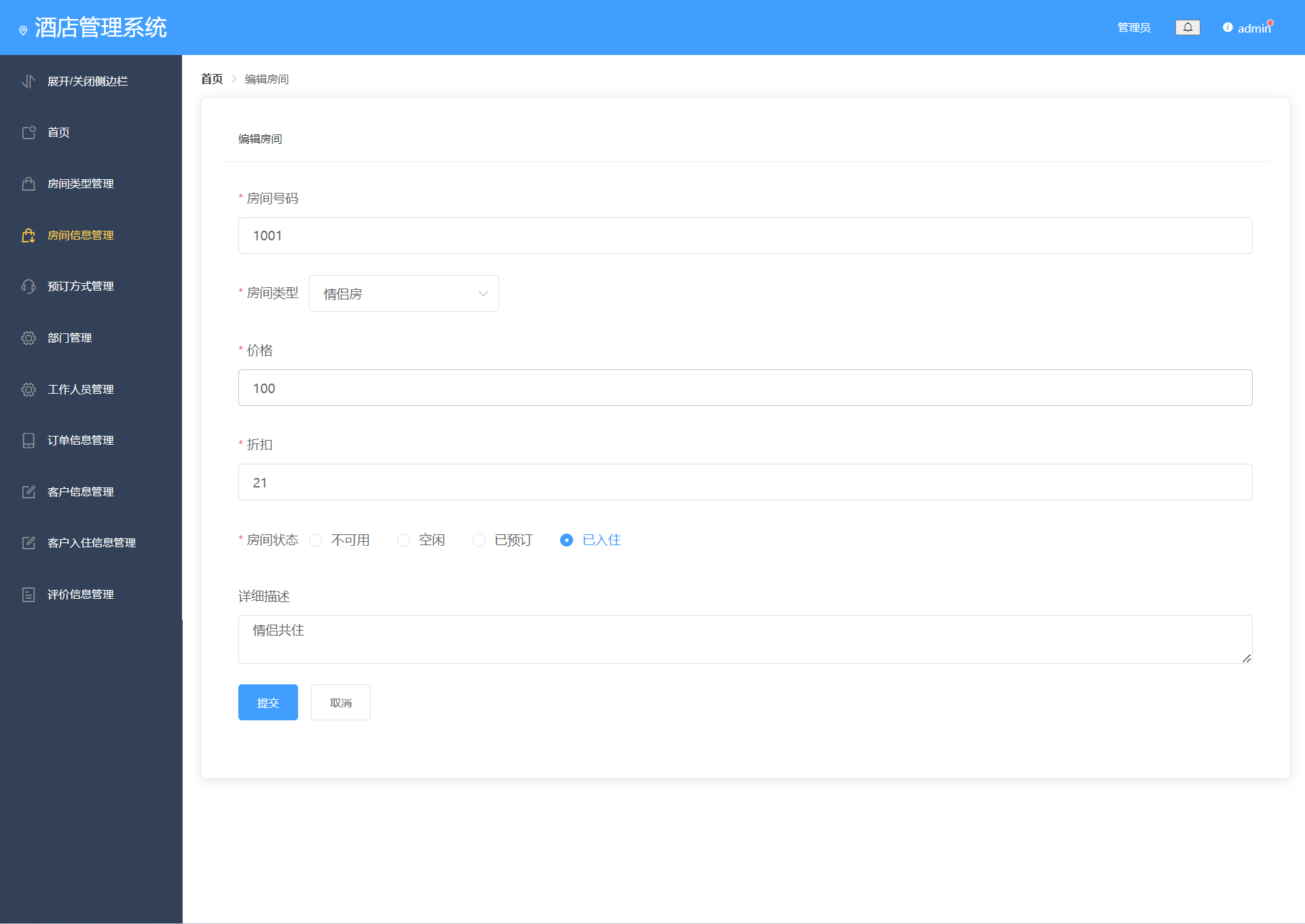
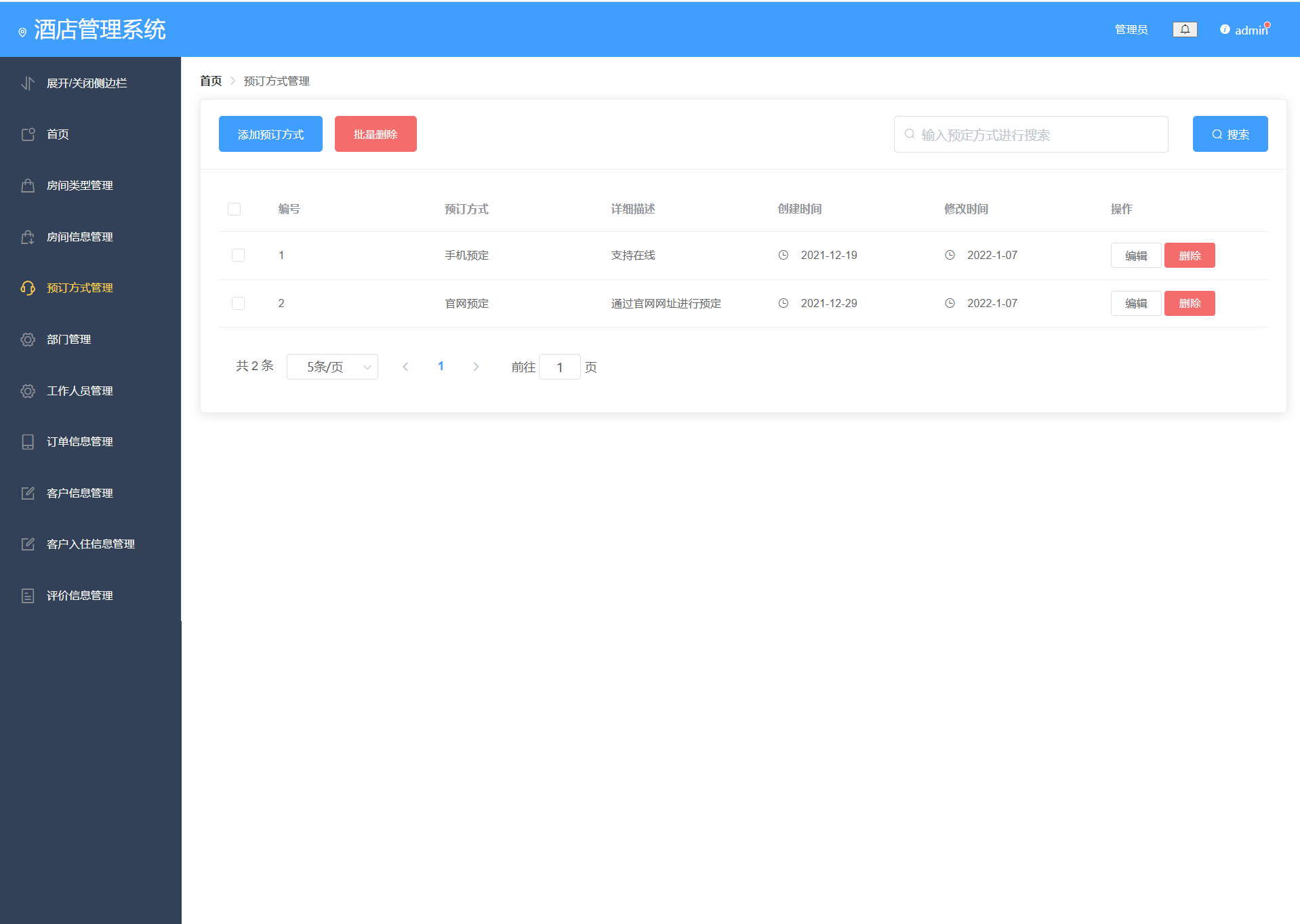
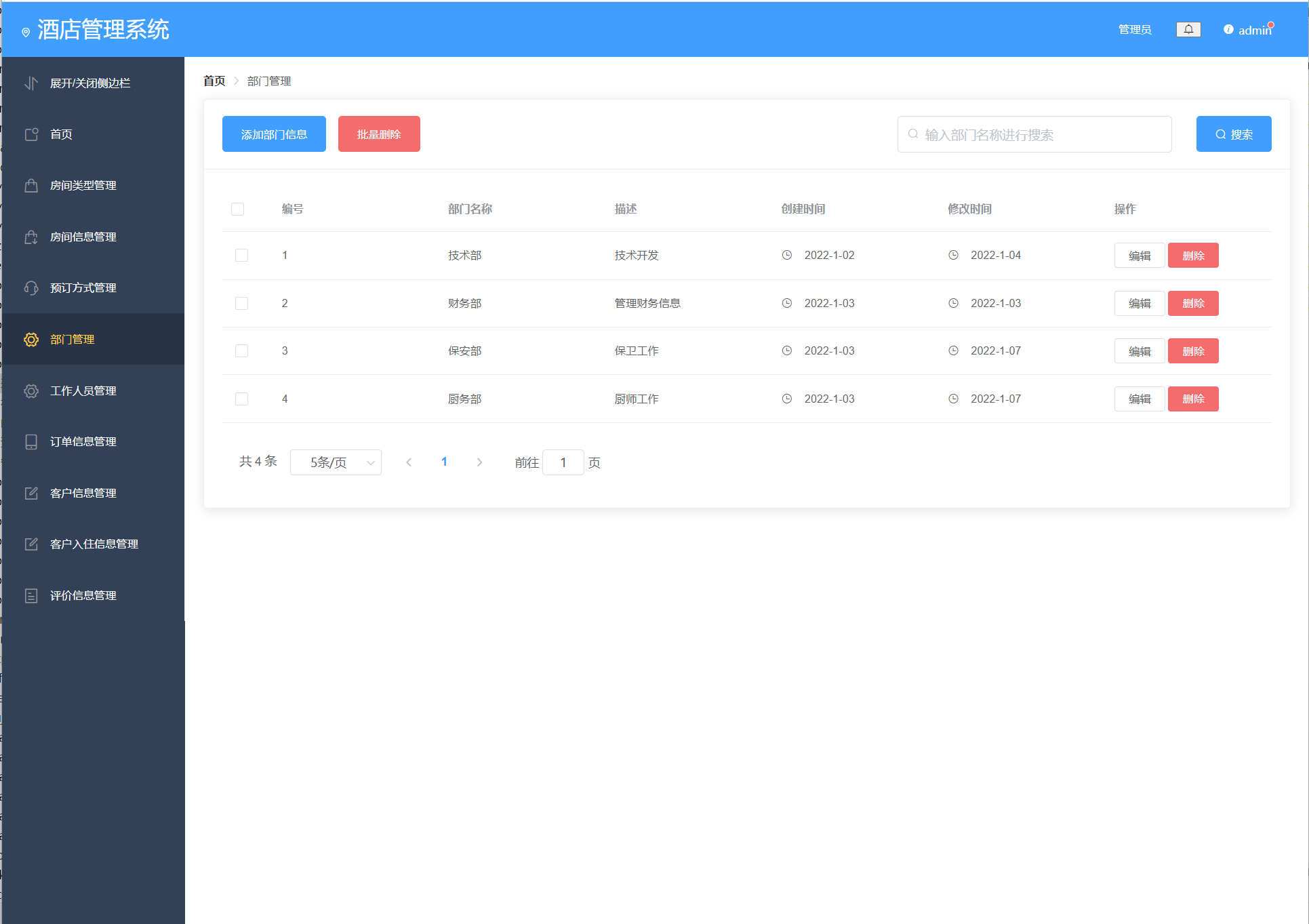
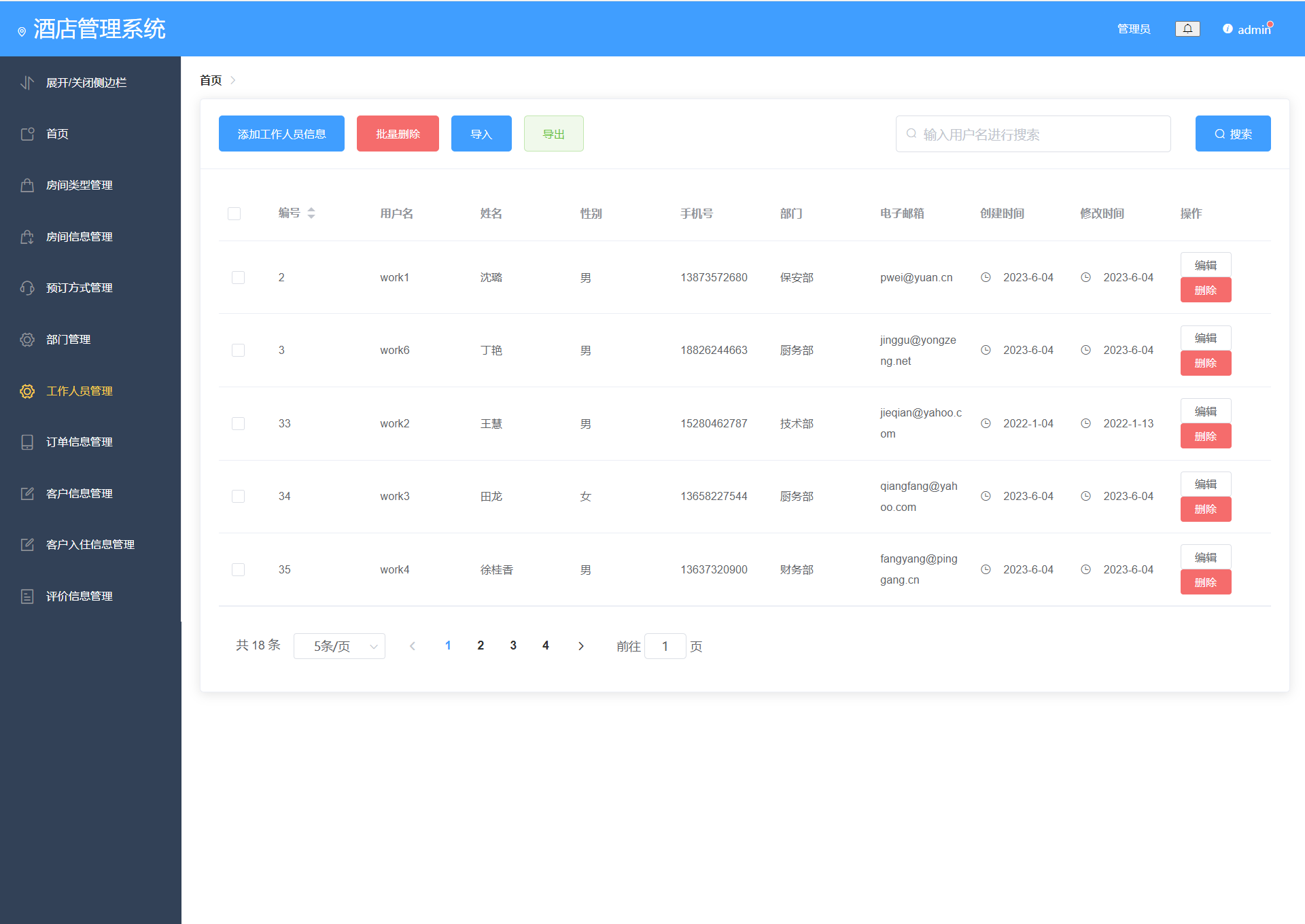
- 登录、客房类型设置、客房设置、部门管理、员工信息管理
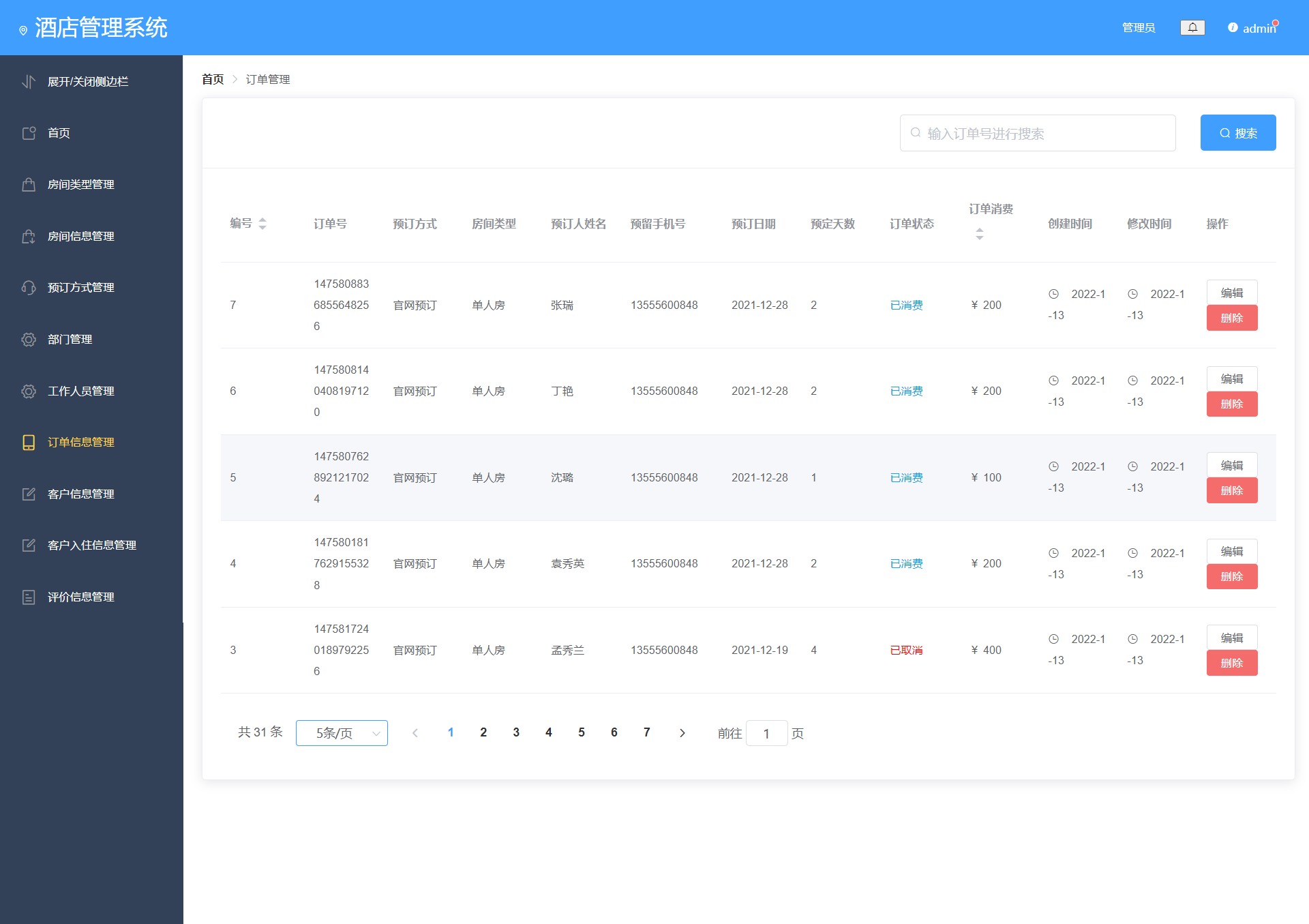
- 入住登记、登记信息、客户信息、客户订单信息管理、客户入住信息管理、结账、通过房间号码进行退房结账、业务统计
后端技术栈:
- springboot
- mybatis
- mysql
前端技术栈:
- vue
- elementui
- axios
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven3.6
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台访问地址:http://localhost:8888
-用户账号/密码:zhangsan/123456
后台访问地址:http://localhost:9528
-工作人员账号/密码:admin/123456 -管理员账号/密码:work1/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行hotel-manager-master项目的sql文件;
-
使用IDEA/Eclipse导入hotel-manager-master项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入hotel-manager-master/src/main/resources修改application.yml 里面的数据库配置
-
启动项目后端项目
-
vscode或idea打开hotel-manager-vue-master项目和hotel_app项目,
-
在编译器中打开terminal(终端),执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文