完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文
博客地址: https://blog.csdn.net/2303_76227485/article/details/131541546
视频演示: https://www.bilibili.com/video/BV1VG41117VZ/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离(该项目还有ssm+vue版本)
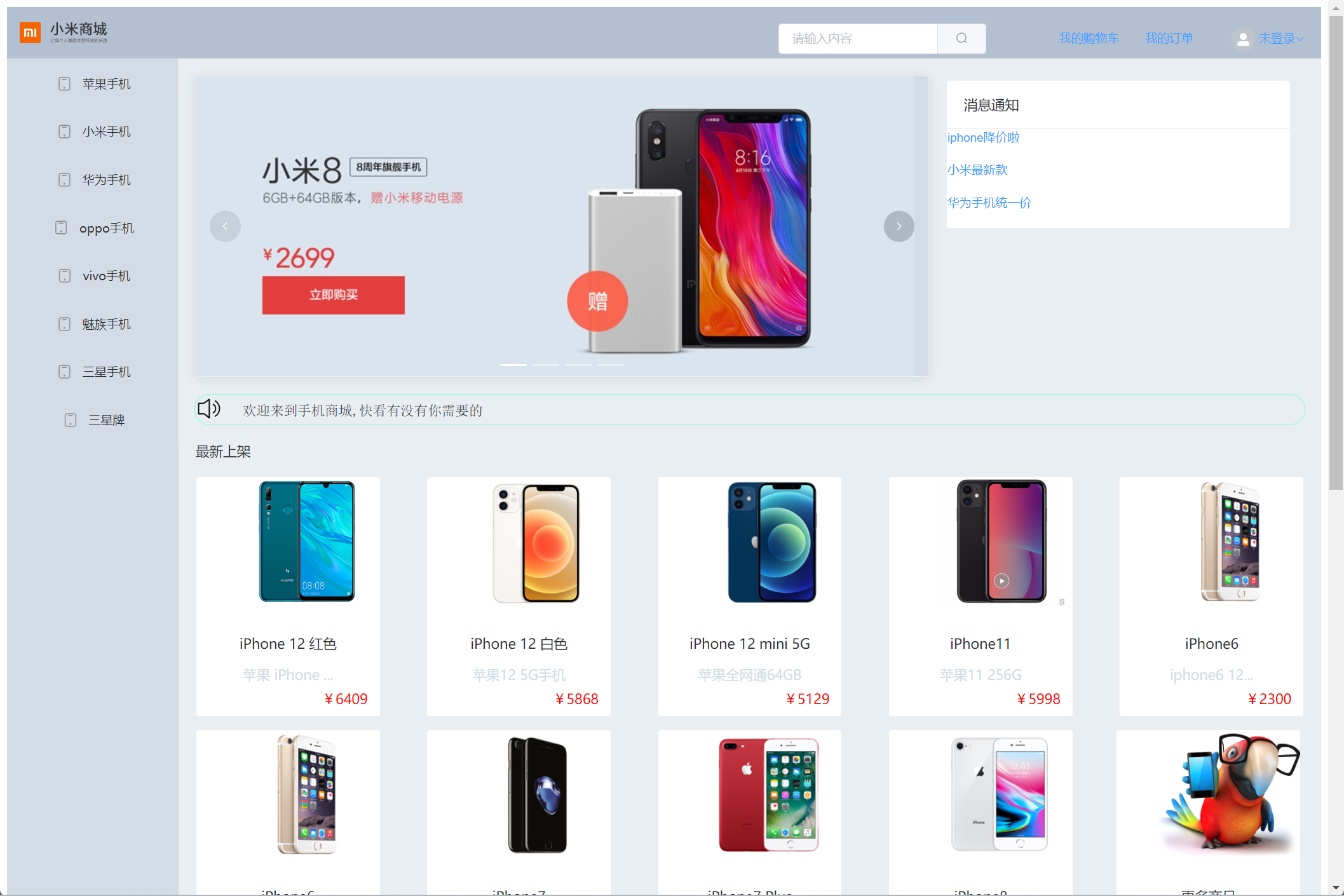
本系统分为管理员、用户两种角色
用户角色包含以下功能:
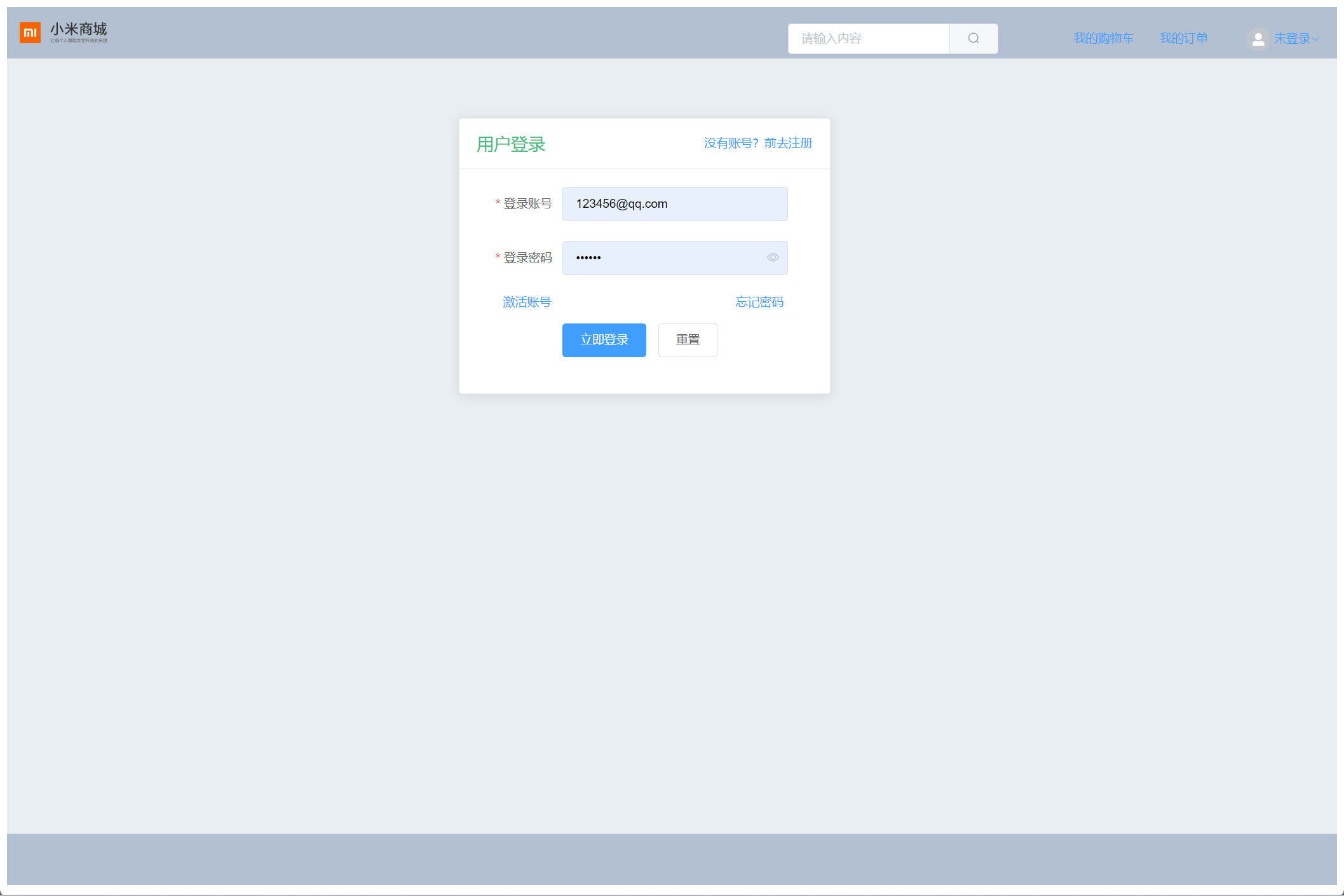
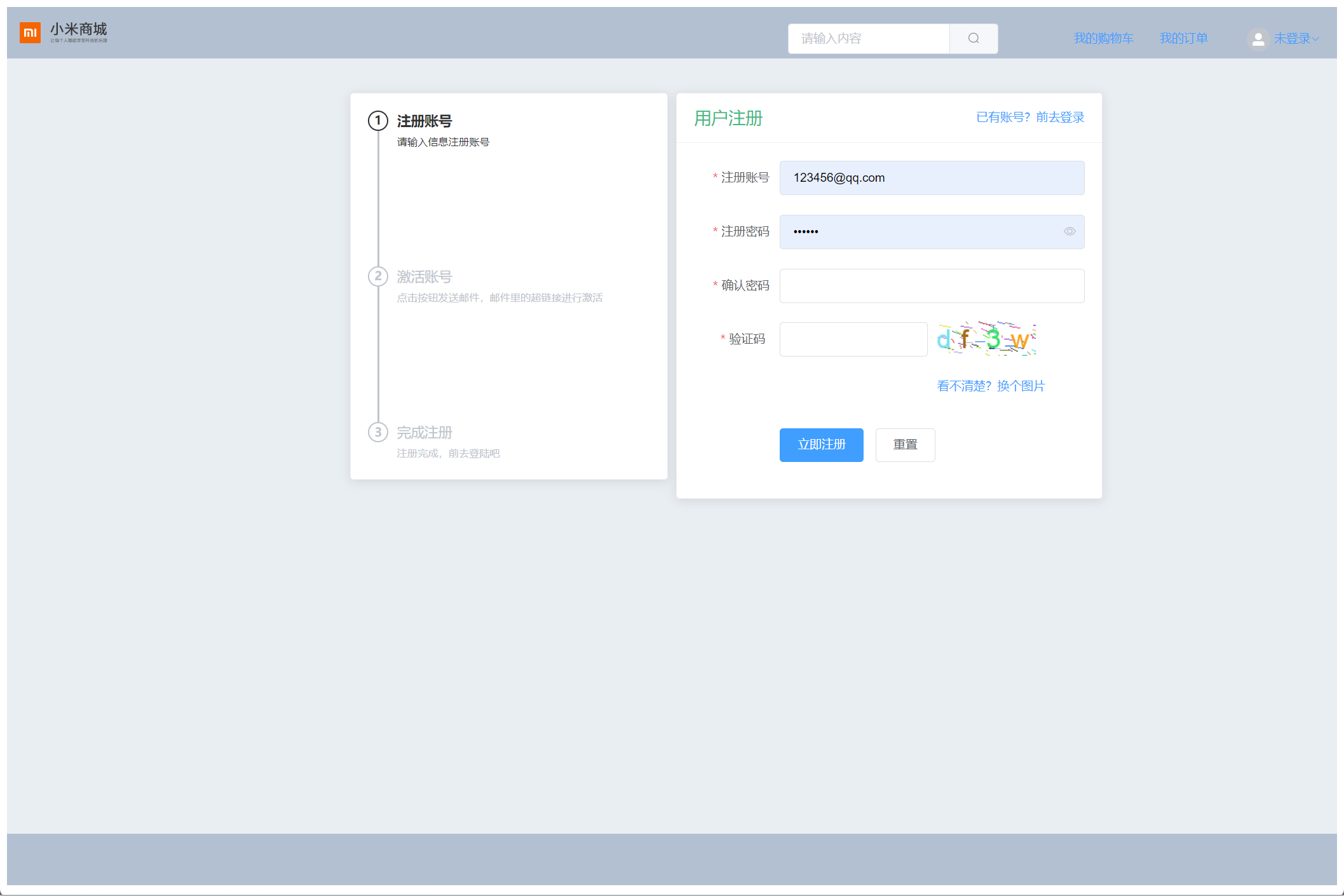
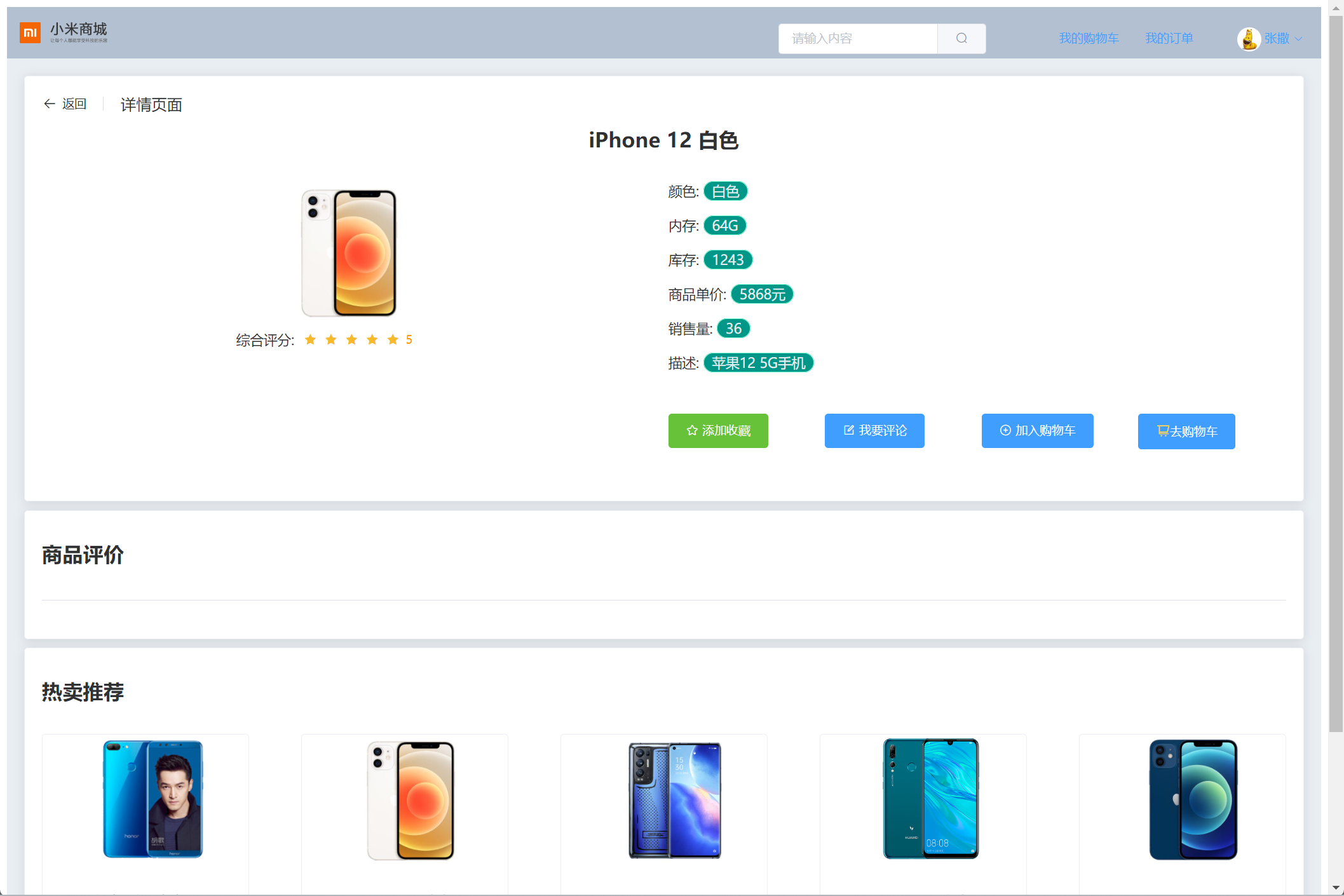
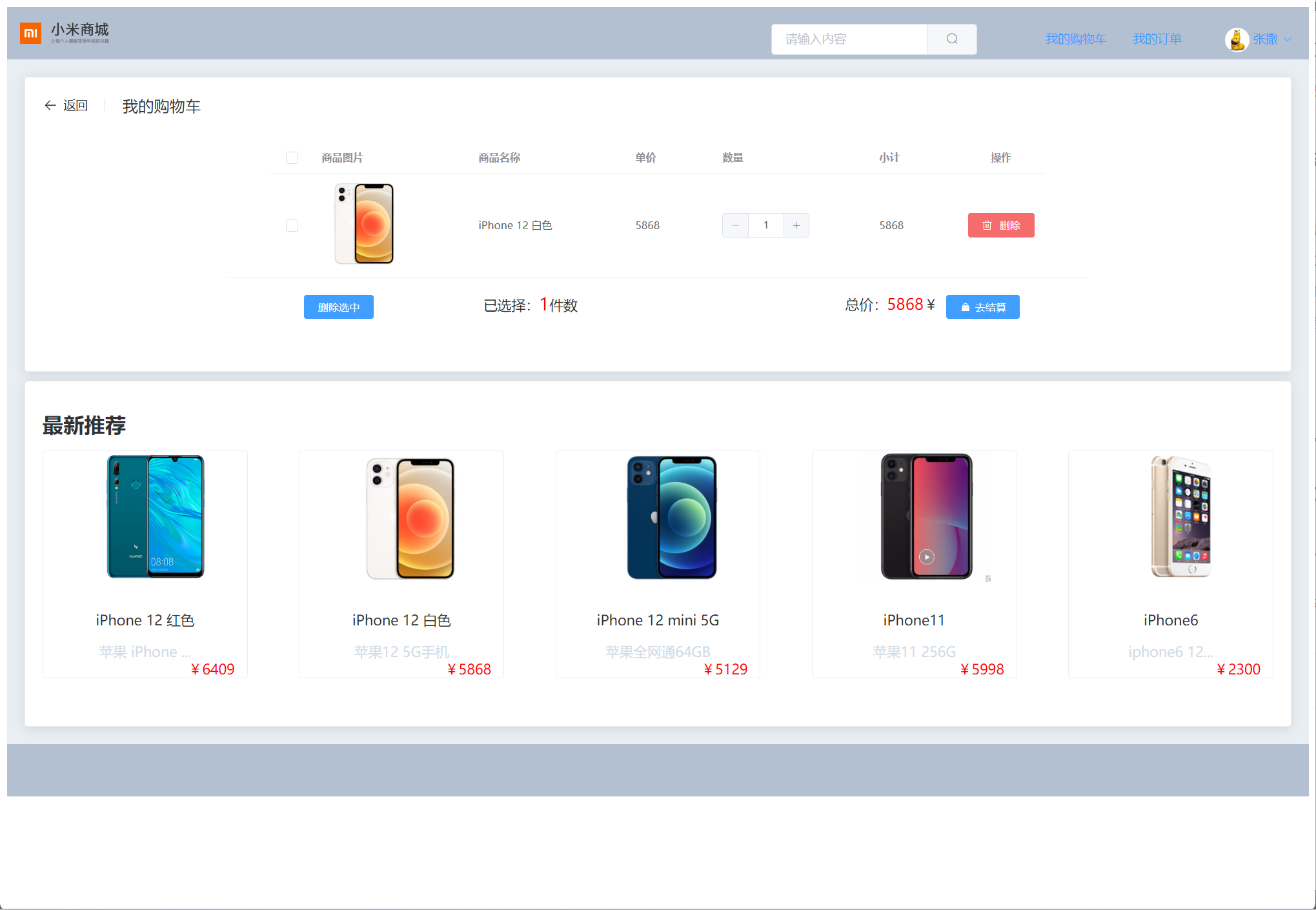
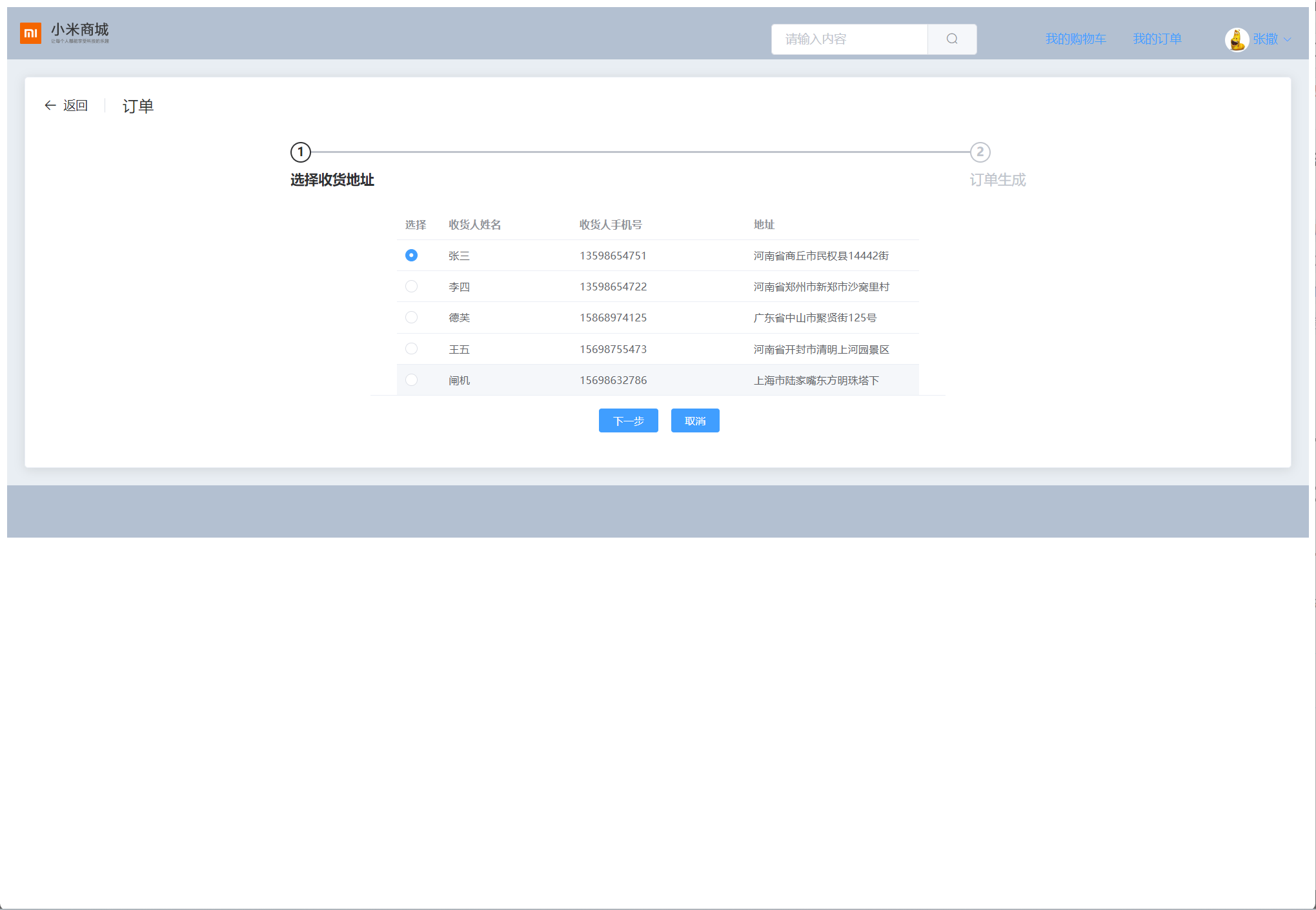
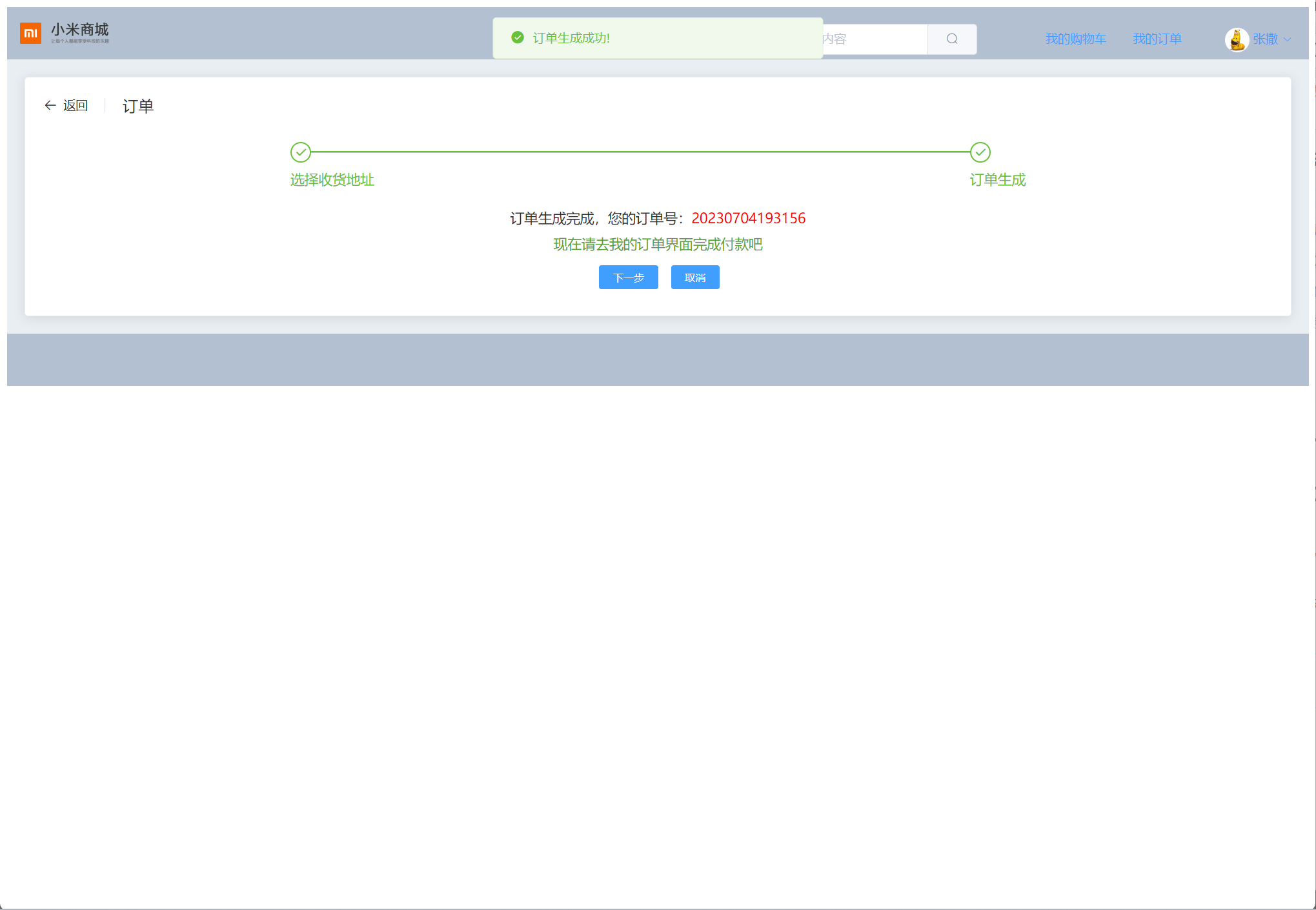
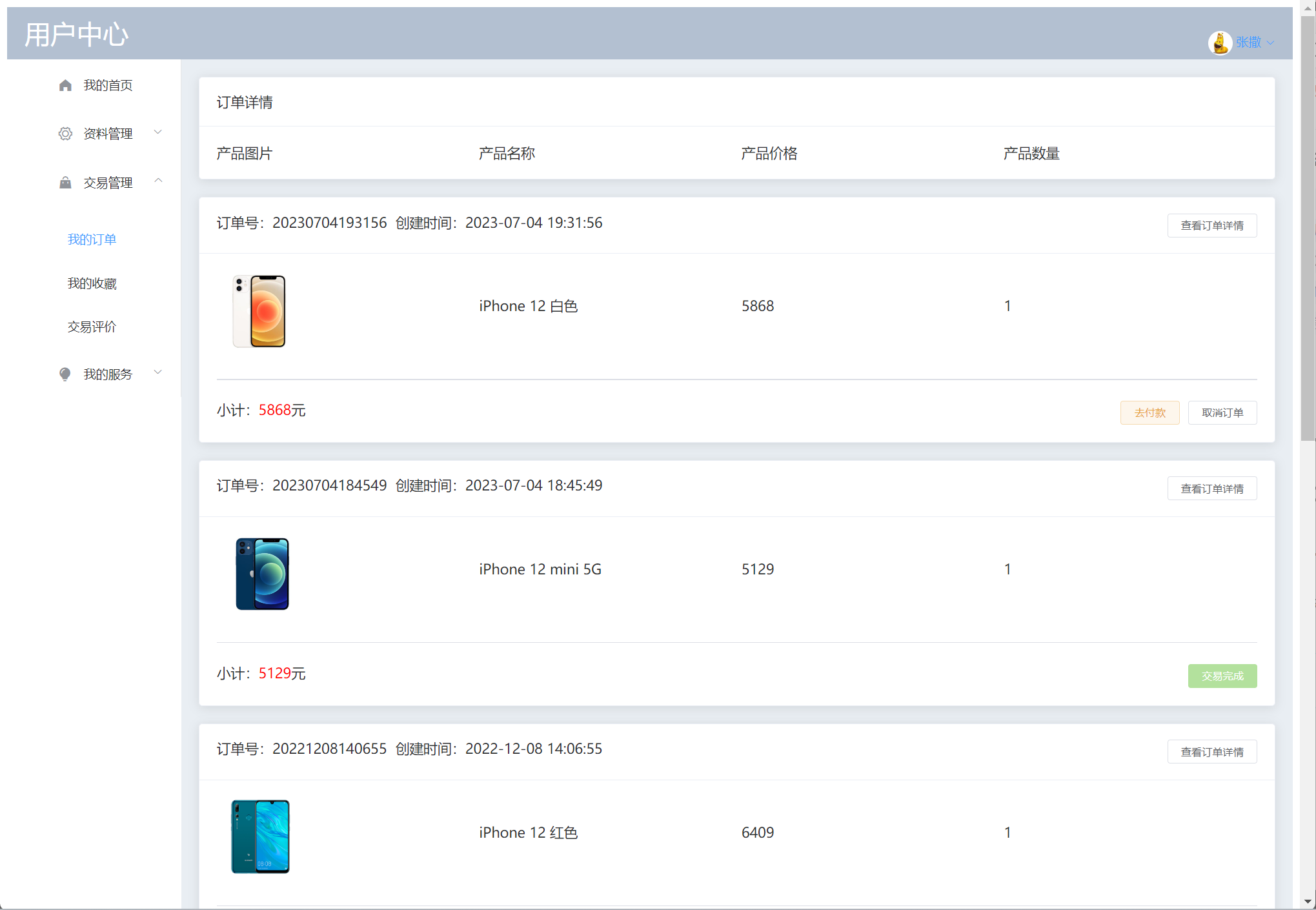
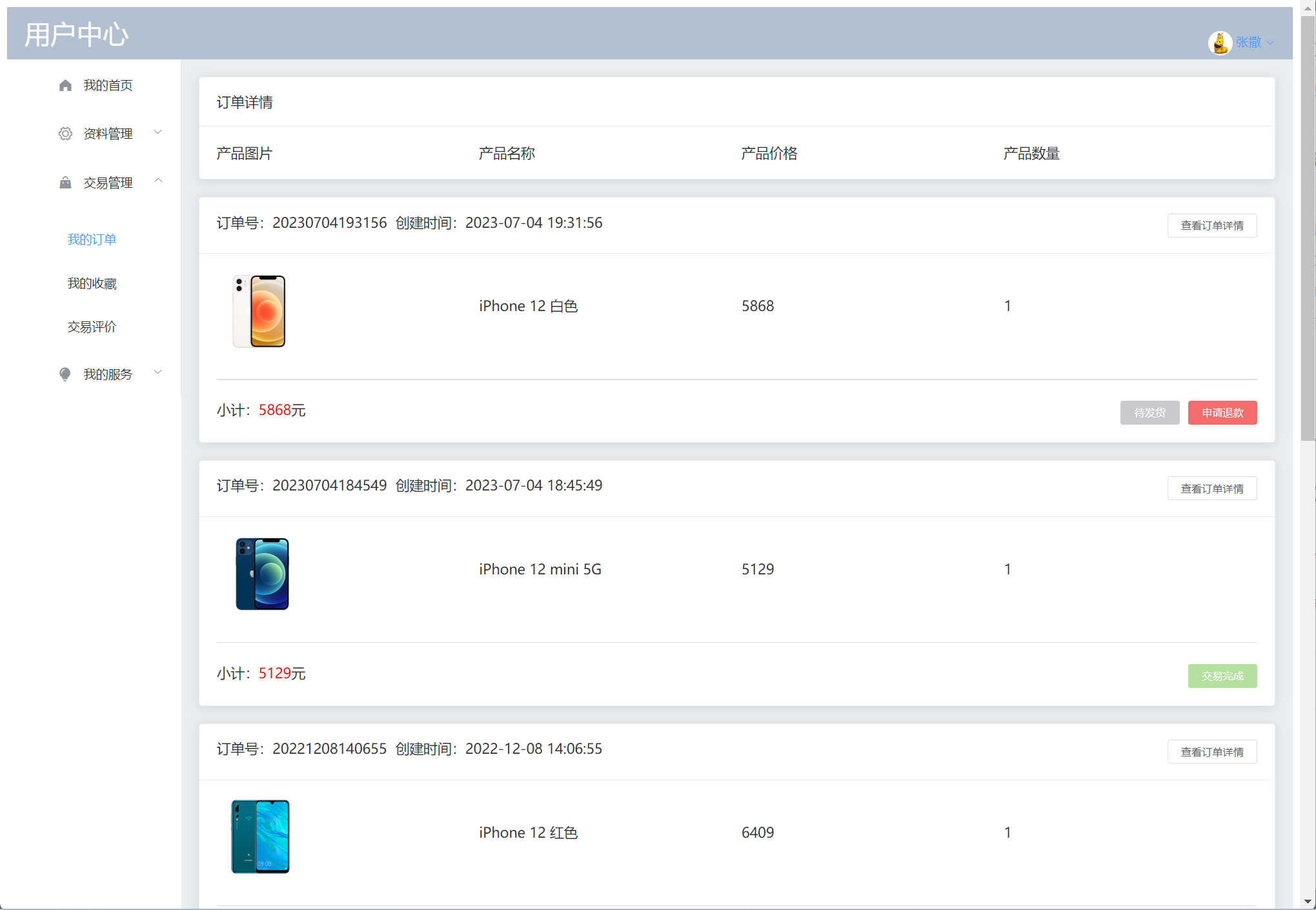
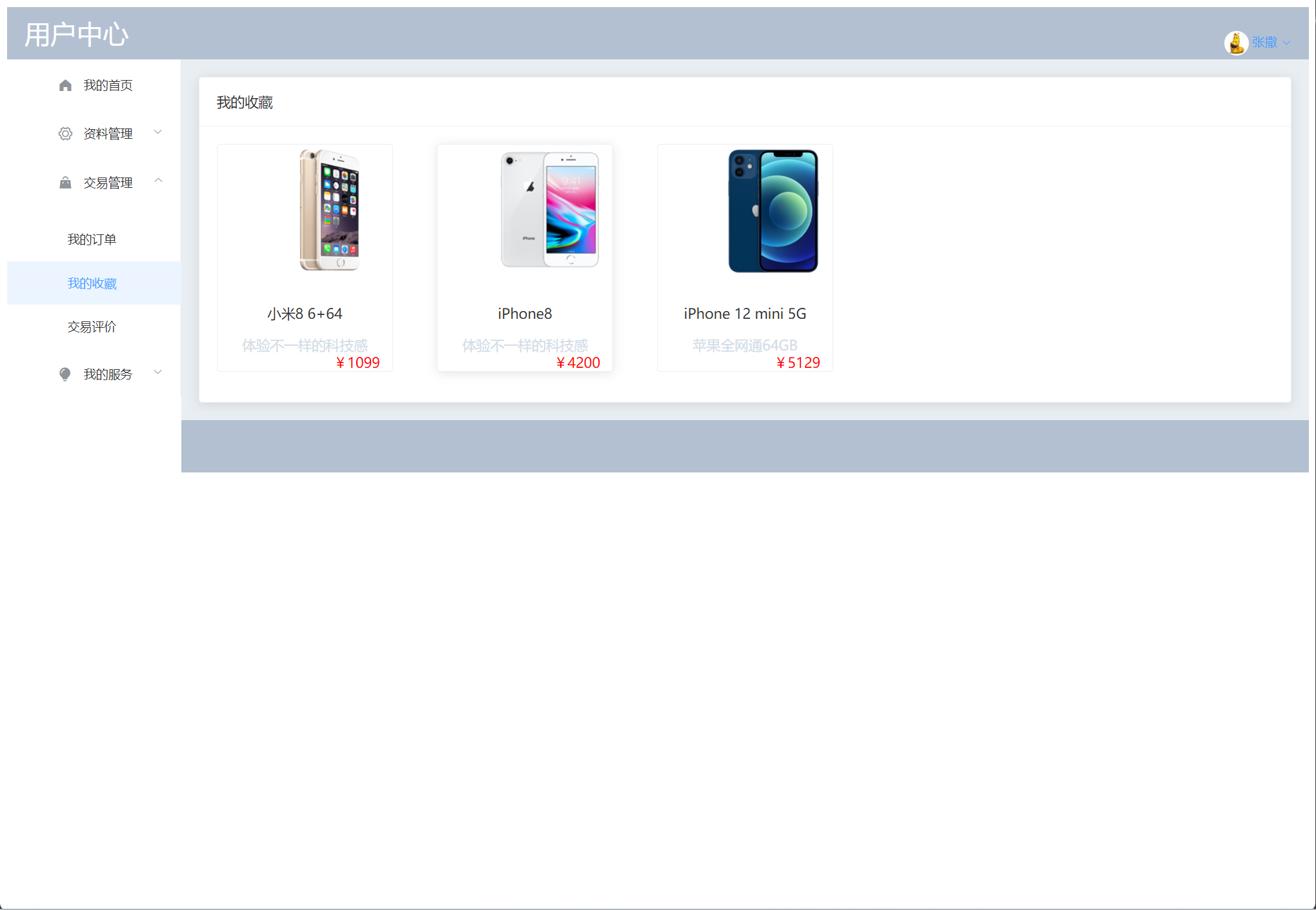
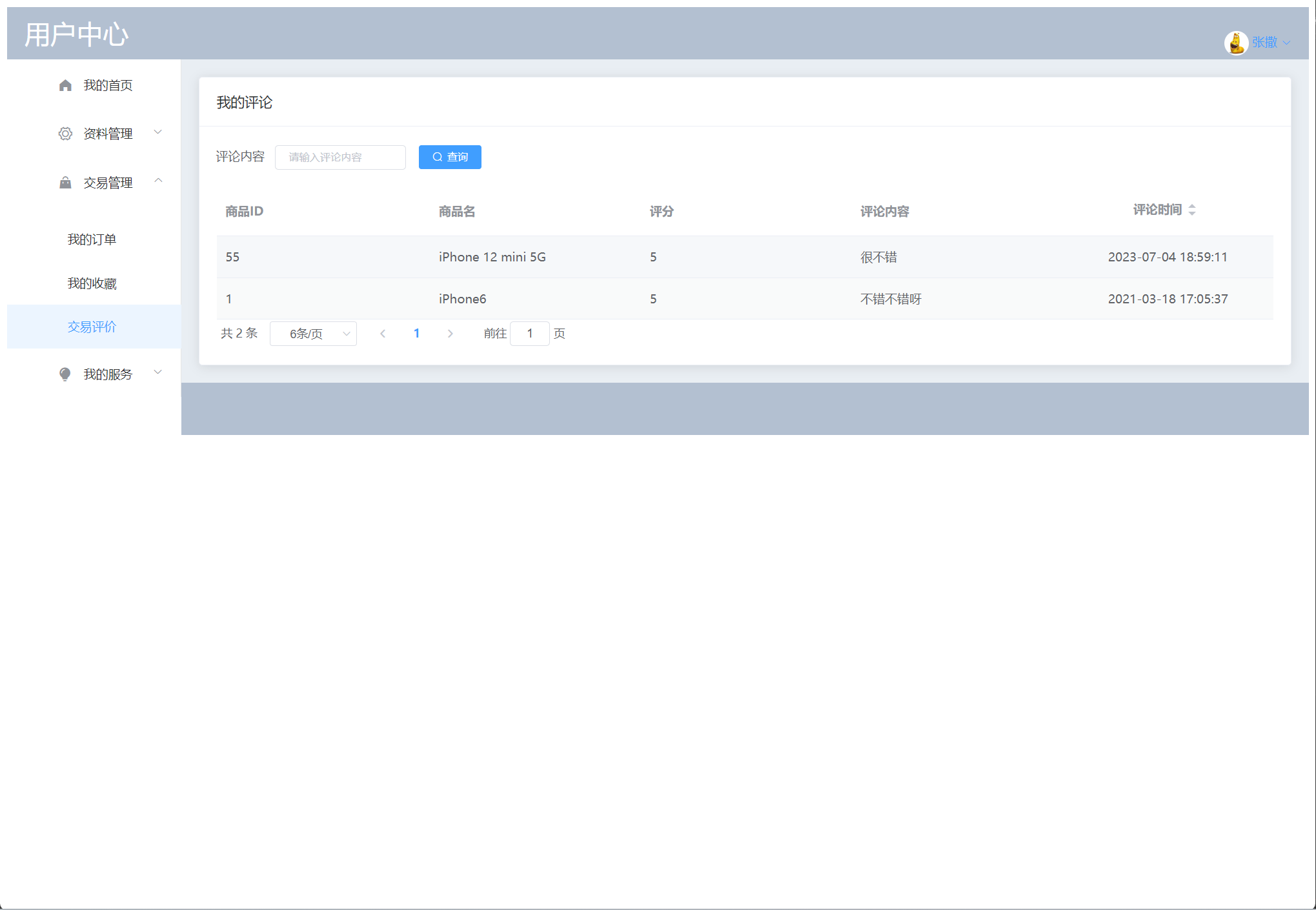
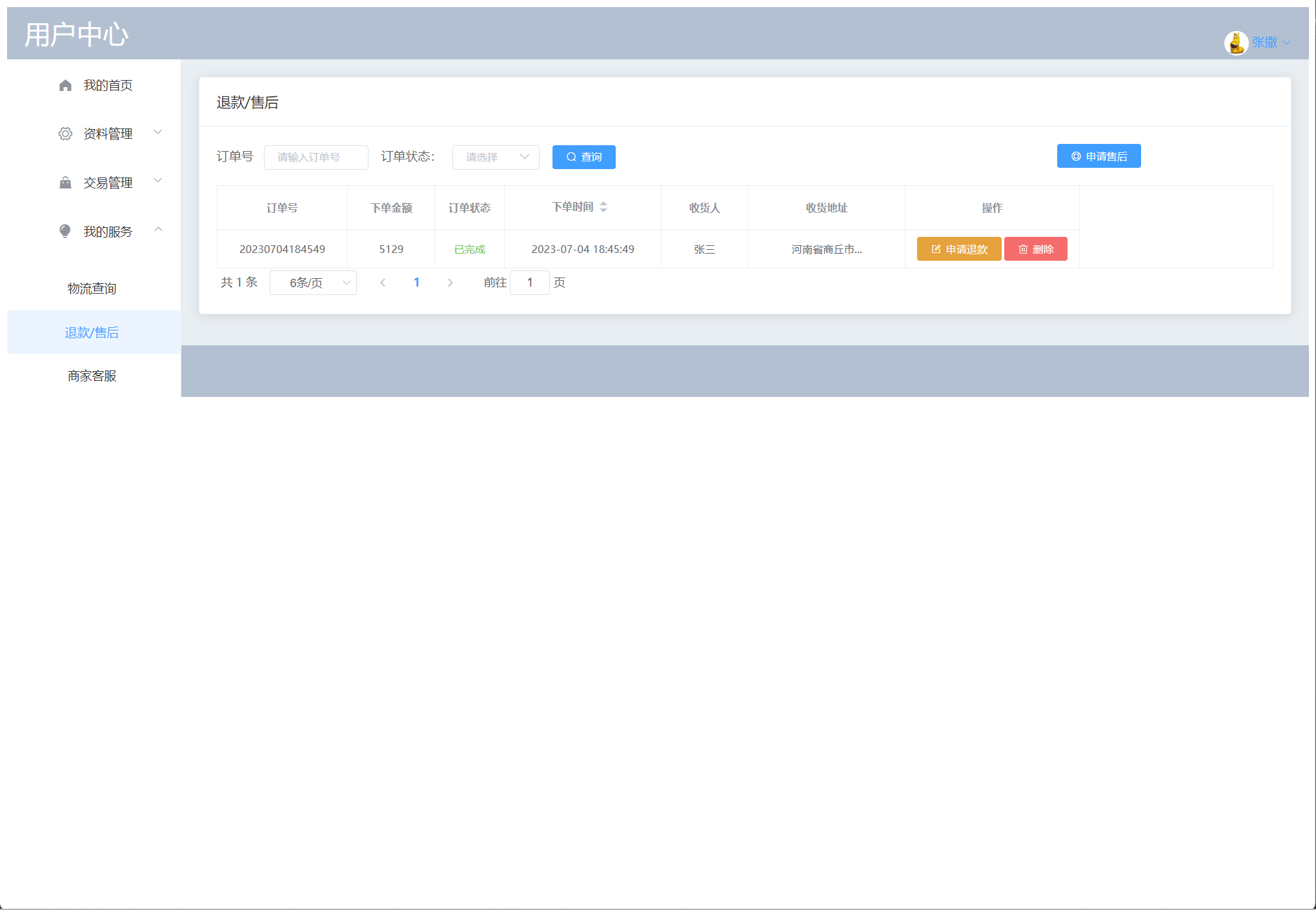
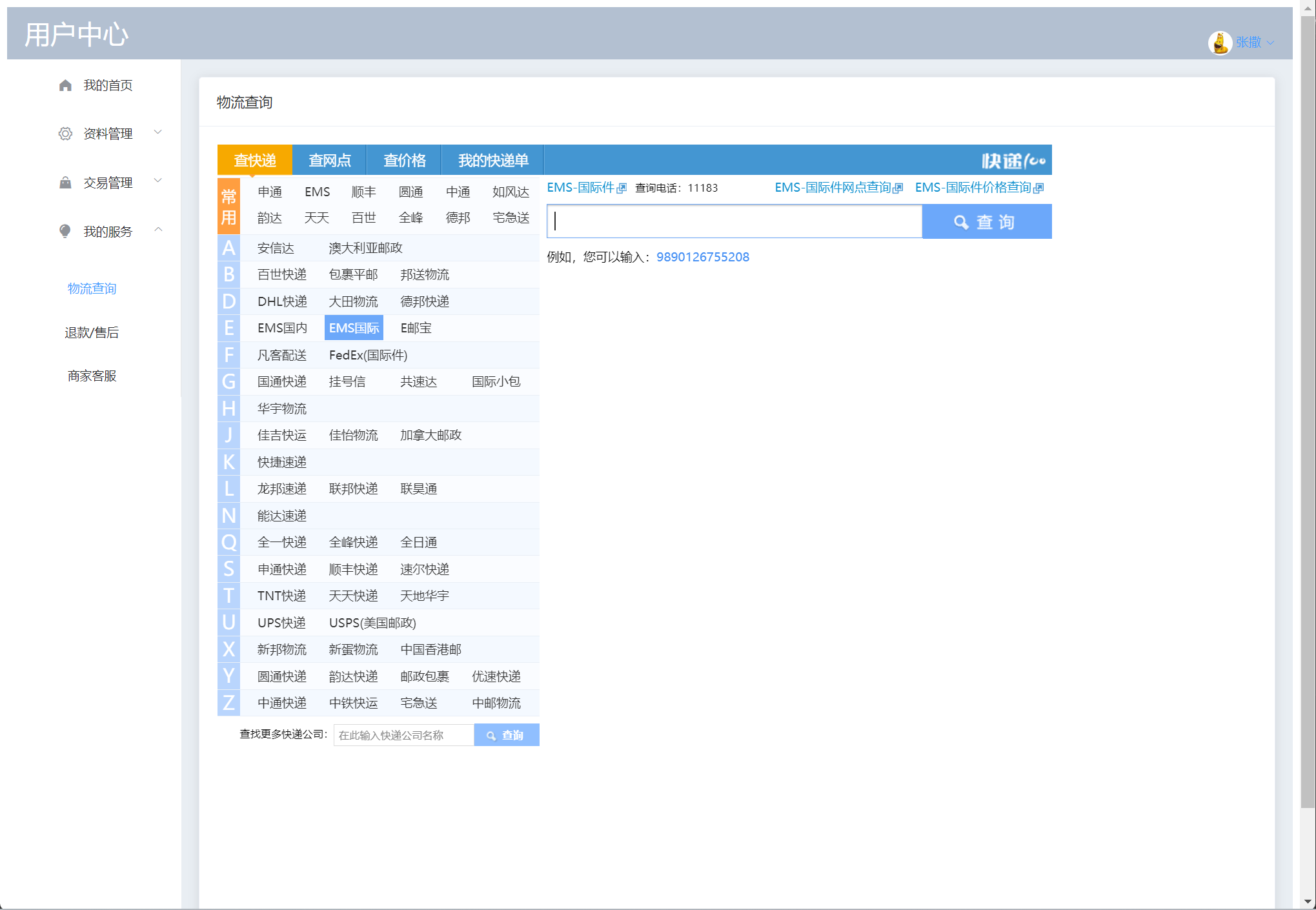
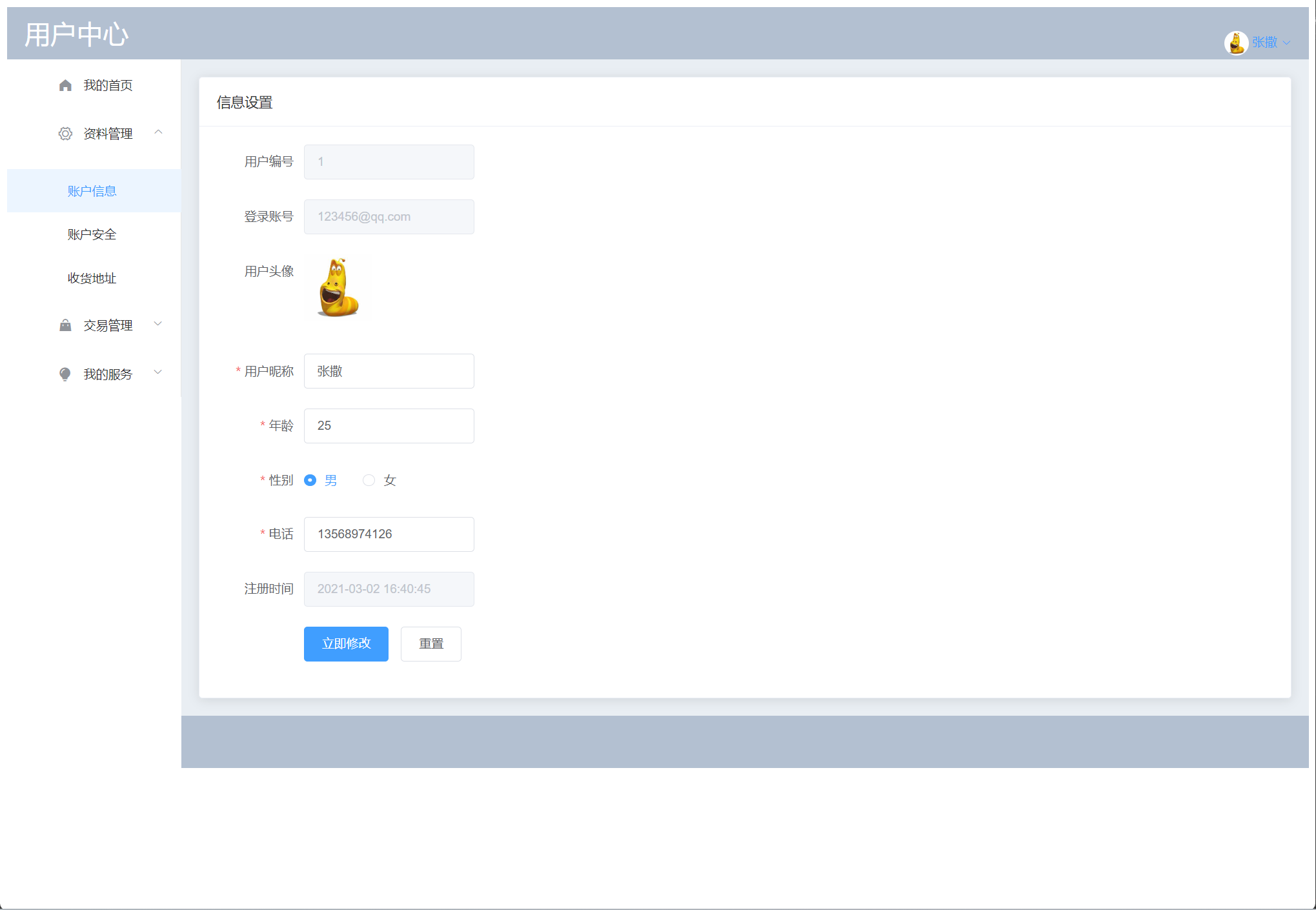
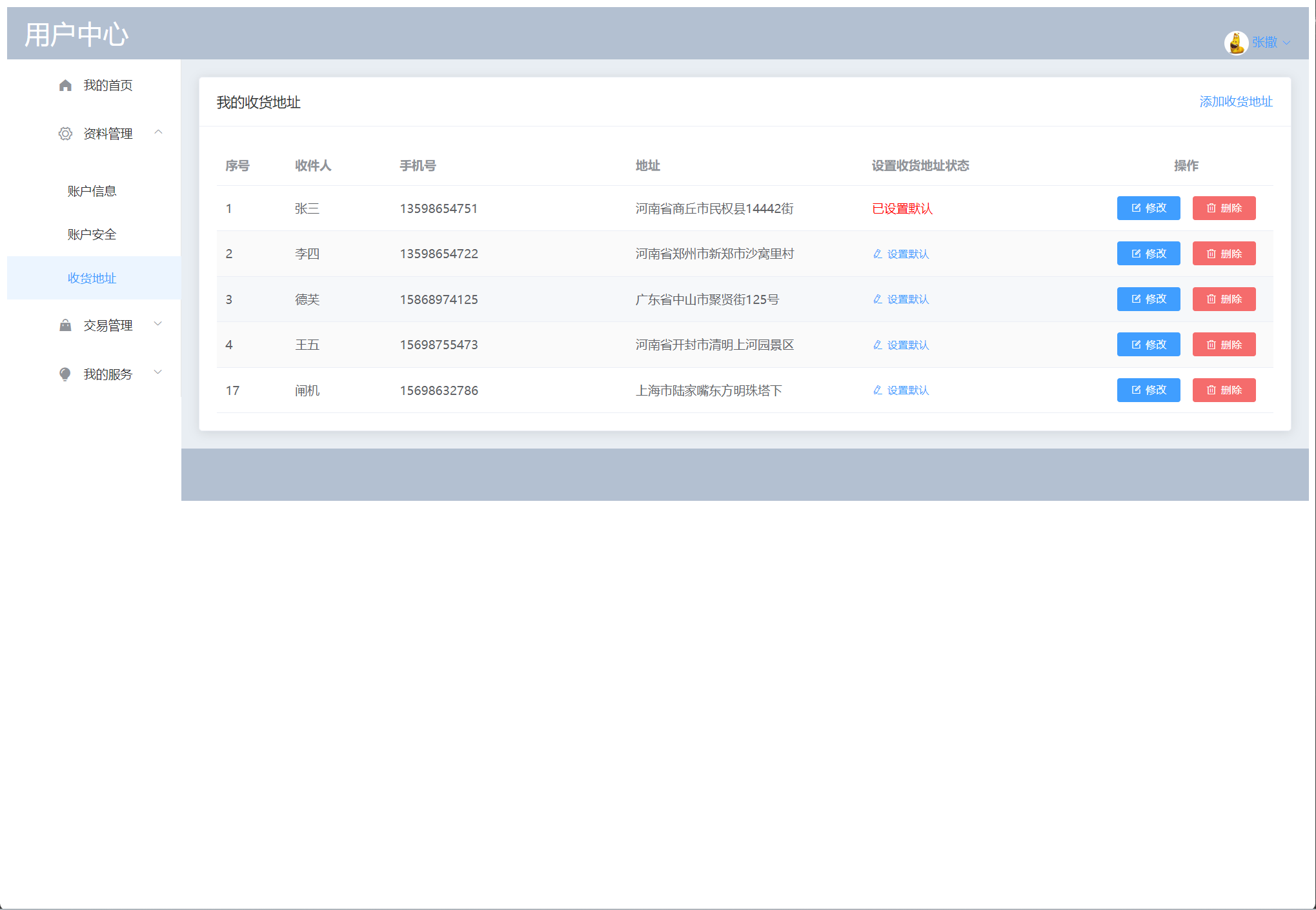
- 登录、注册、商品搜索、收藏、购物车、订单提交、评论、退款、收货地址管理、我的订单、收藏夹、个人信息修改、密码修改
管理员角色包含以下功能:
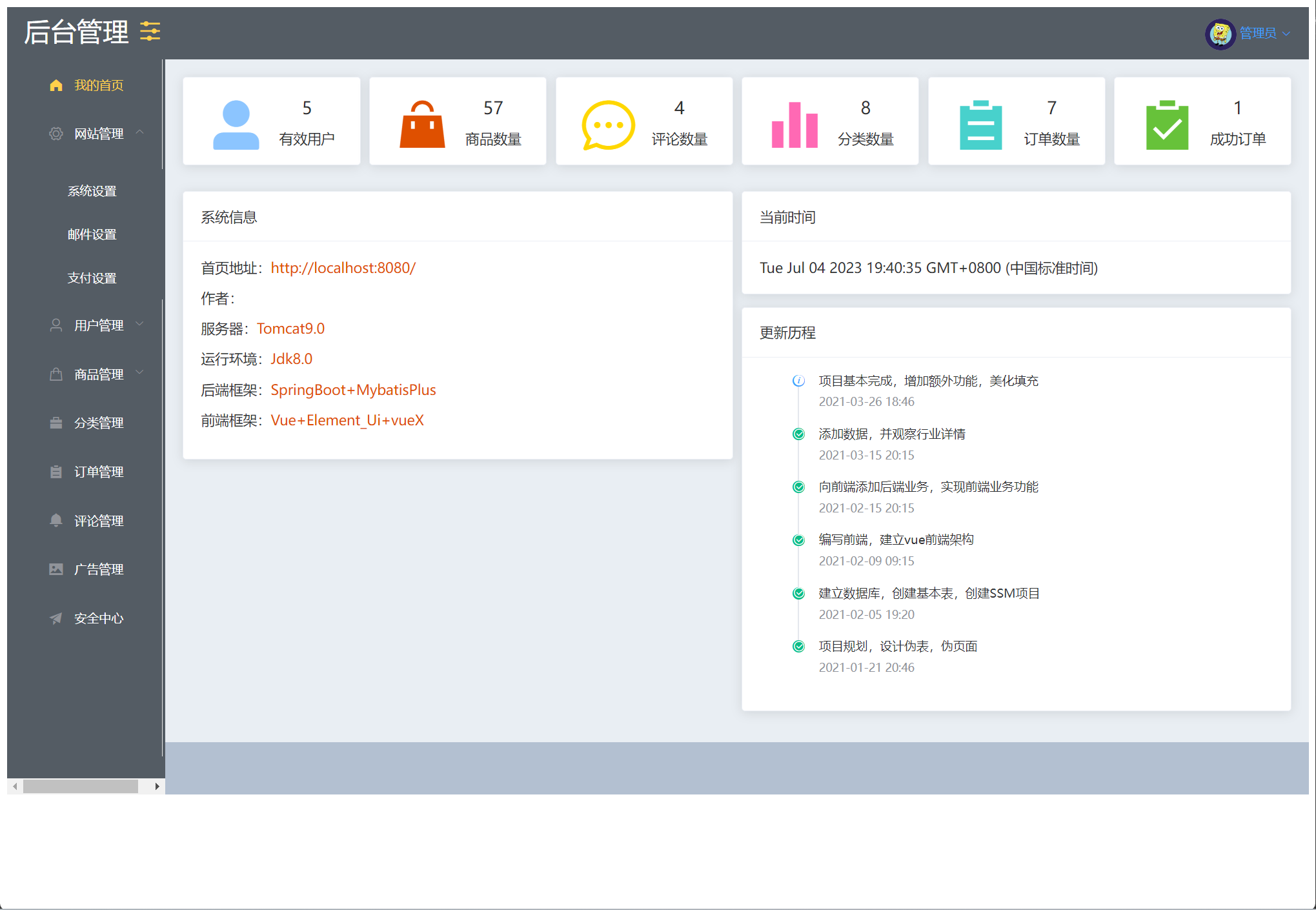
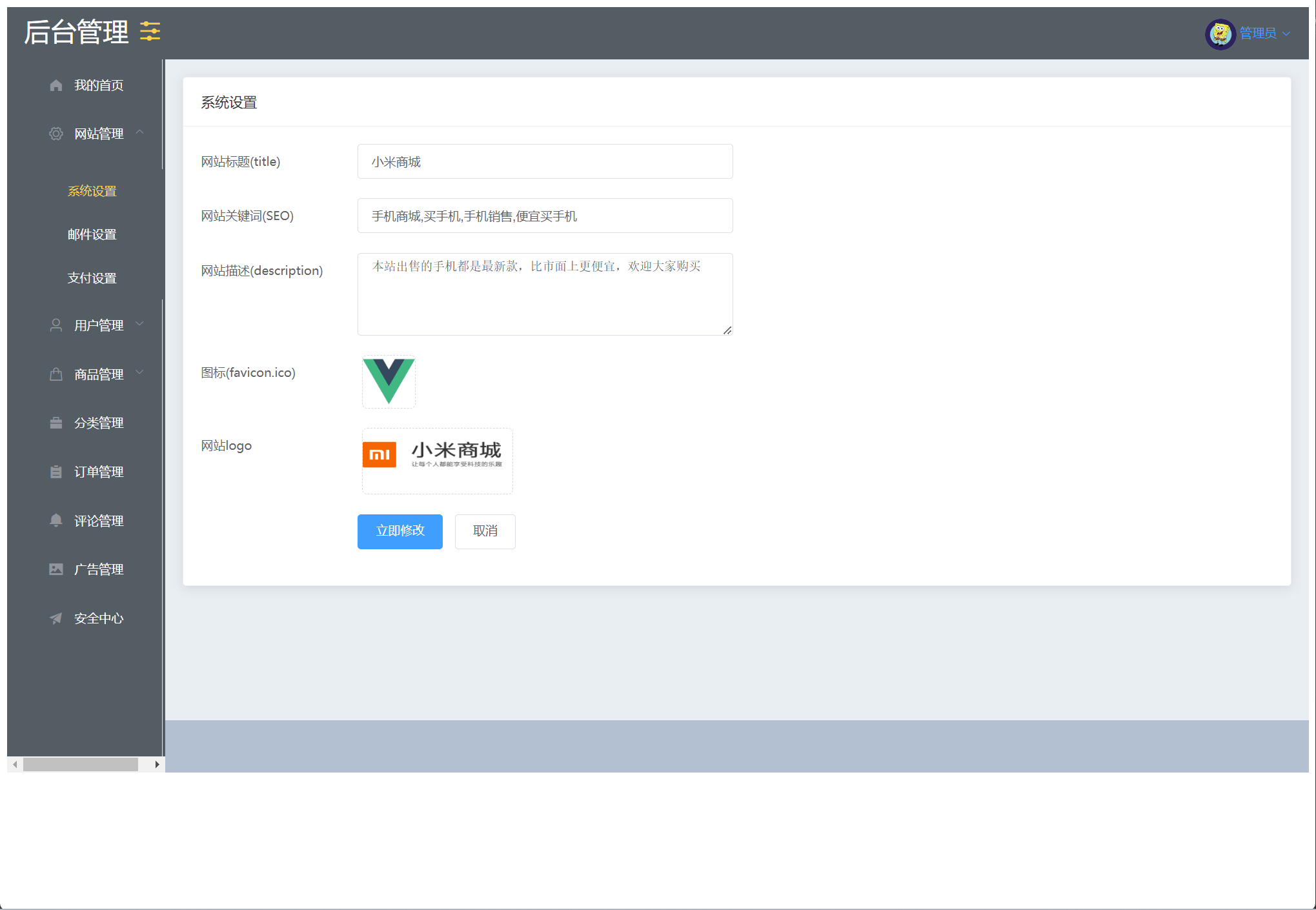
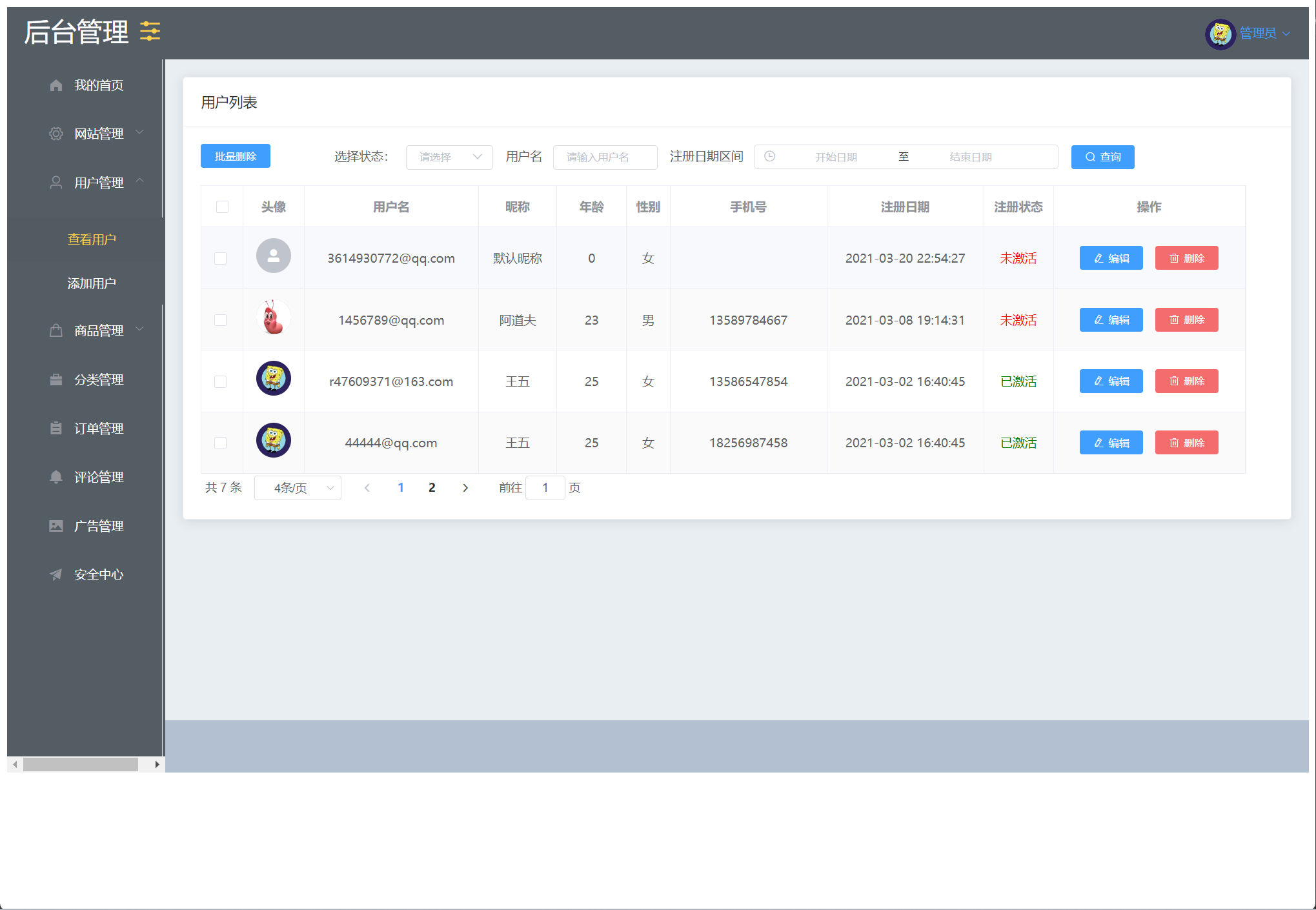
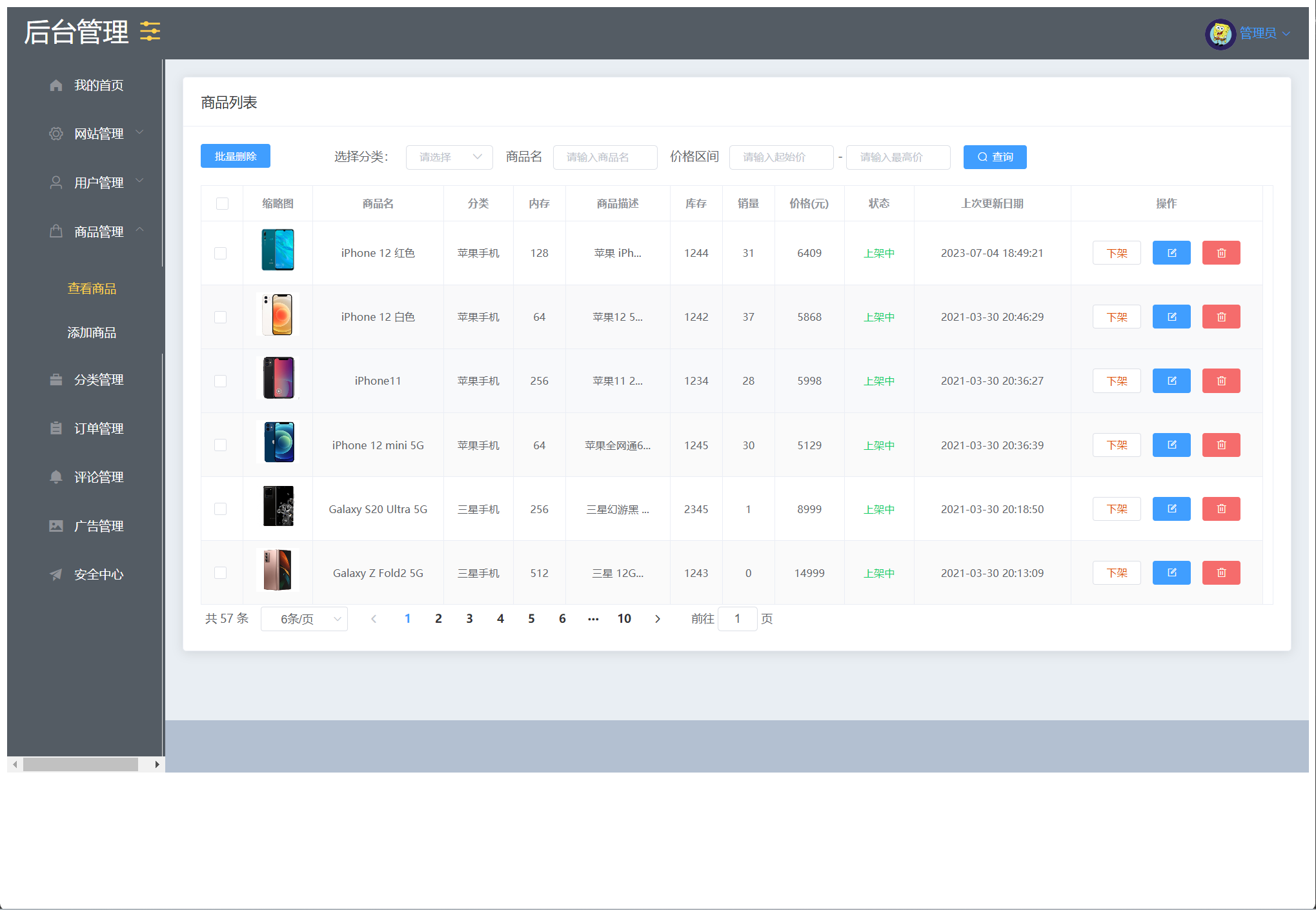
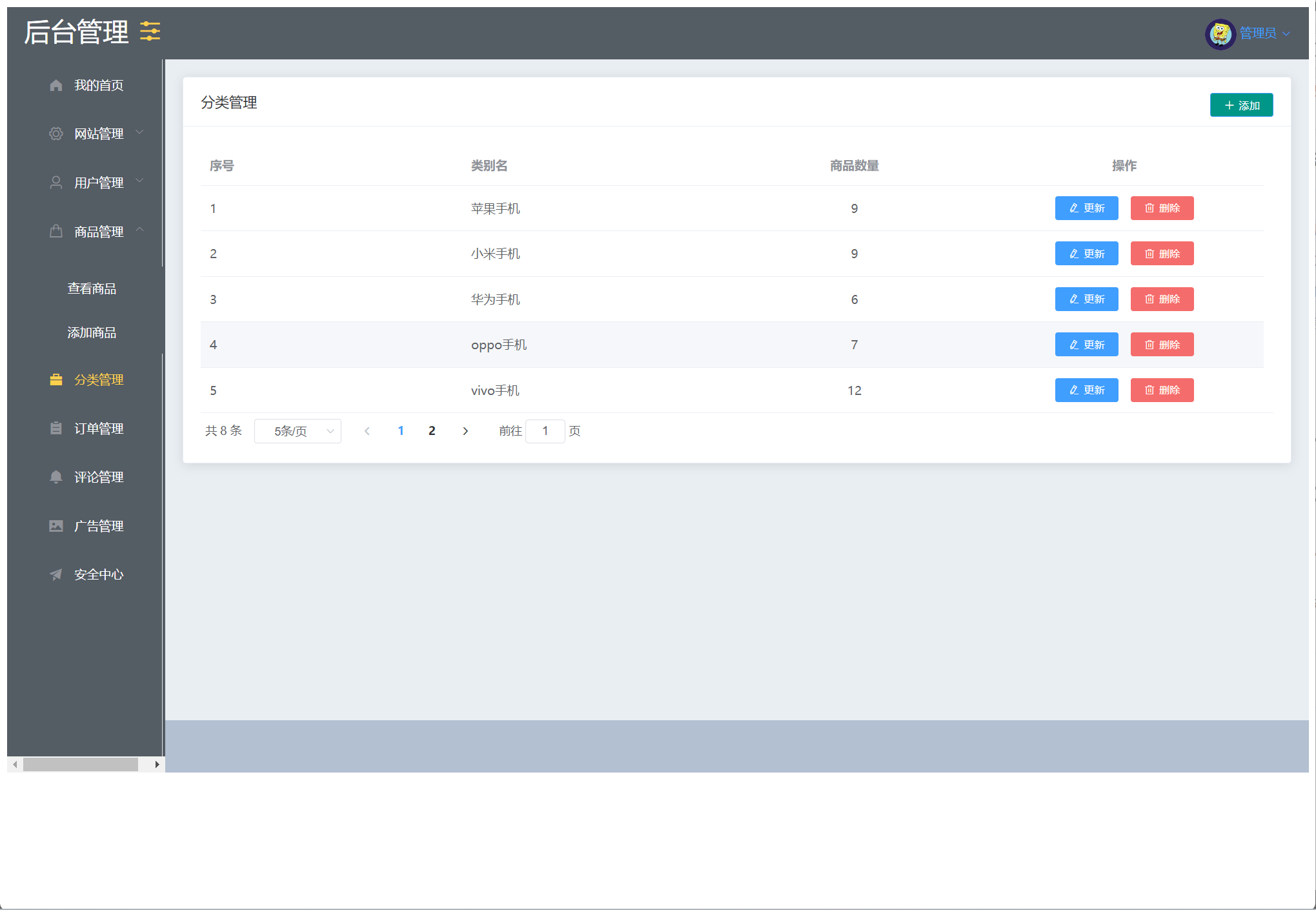
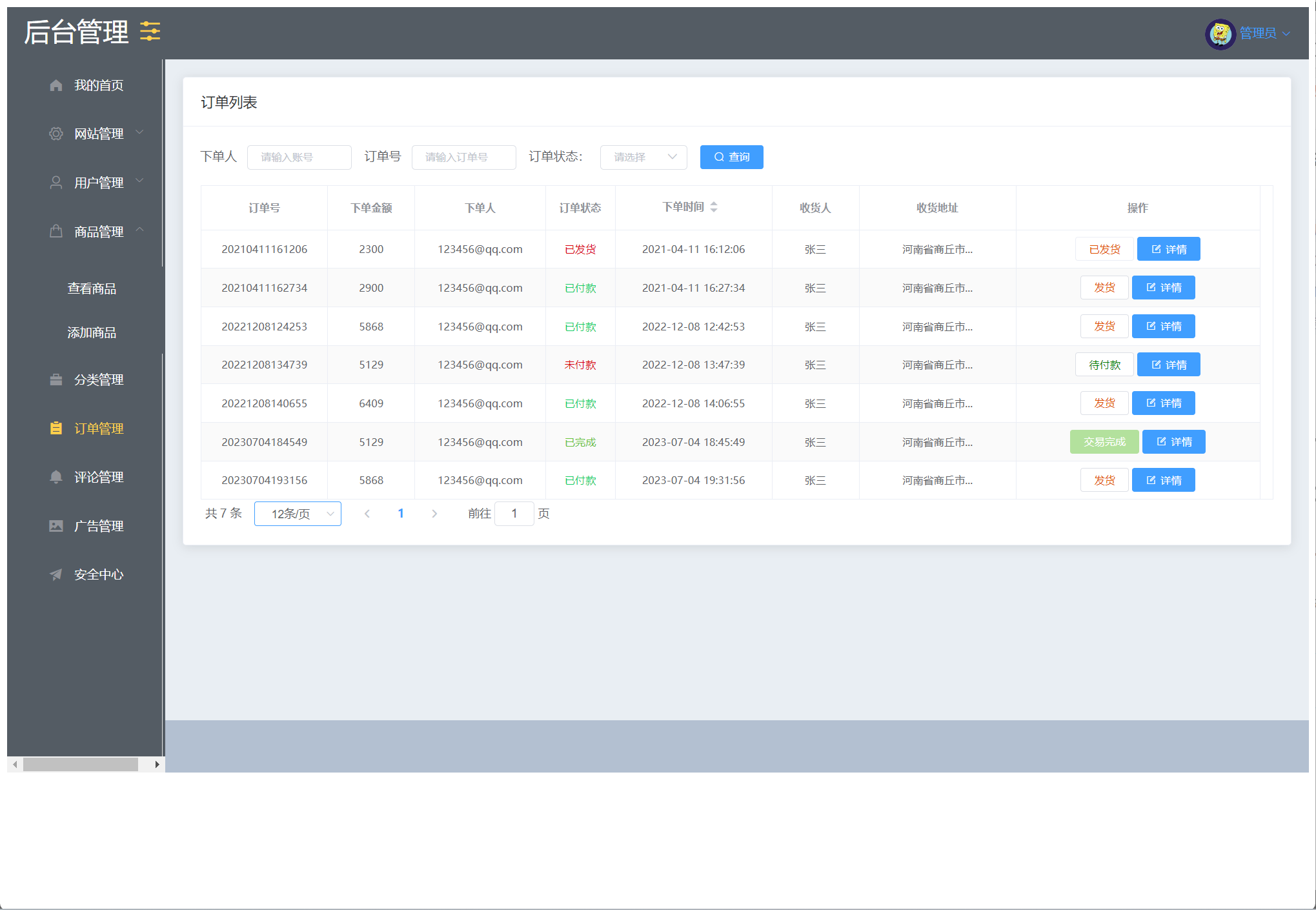
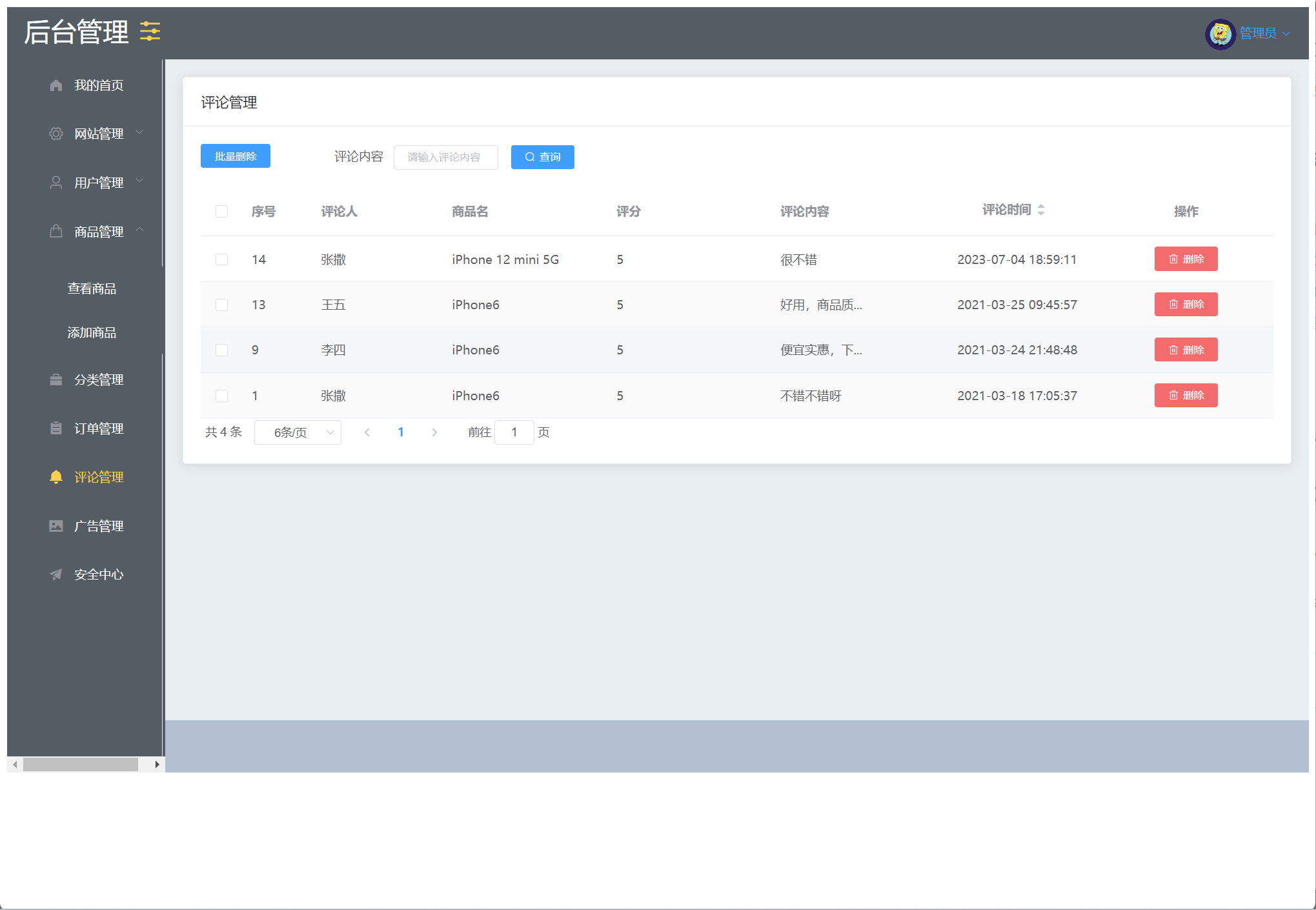
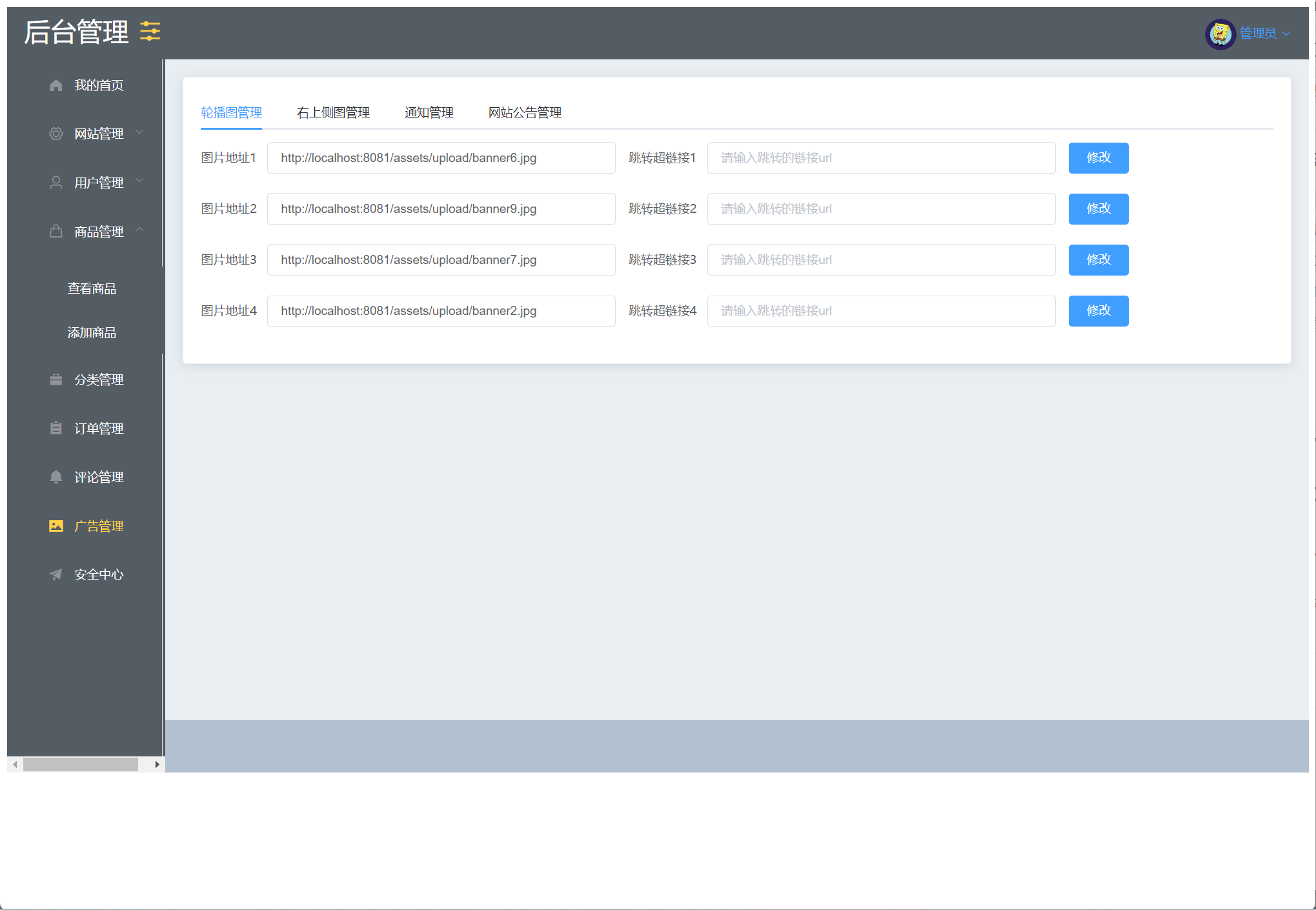
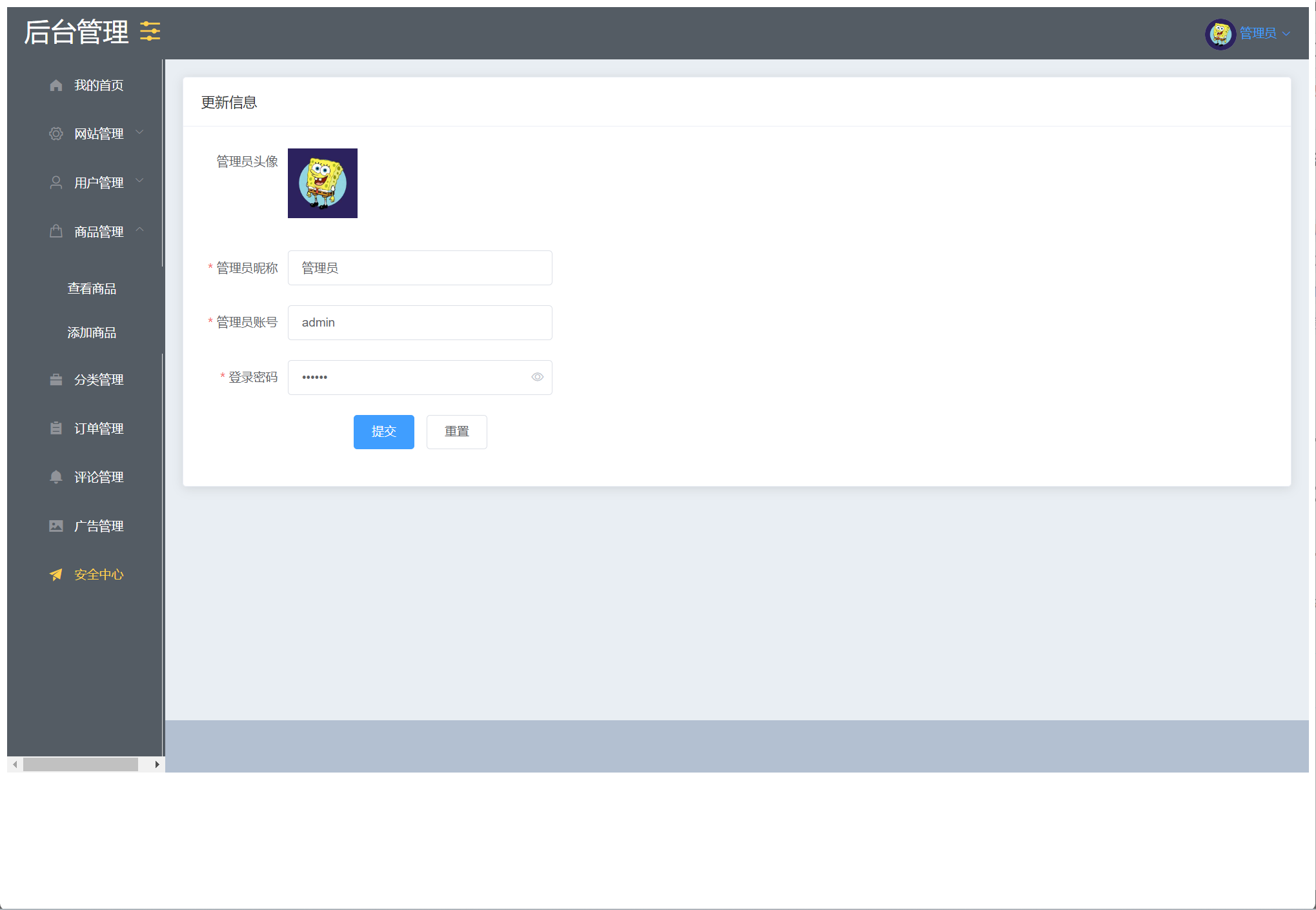
- 登录、首页统计、网站管理、用户管理、商品管理、分类管理、订单管理、评论管理、广告管理、个人中心、密码修改
后端技术栈:
- springboot
- mysql
- mybatis
- mybatisPlus
前端技术栈:
- Vue
- Axios
- Echarts
- ElementUI
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台访问地址:http://localhost:8080/ -用户账号/密码:123456@qq.com/123456
后台访问地址:http://localhost:8080/ac#/admin/login -管理员账号/密码:admin/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入mobileSpringboot项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入src/main/resources修改application.yml里面的数据库配置和com/controller/ProductController.java里面定义图片路径 还有WebMvcConfig类里面的静态资源路径
-
启动主类src/main/java/com/example/collegesecondhand_springboot/CollegeSecondHandSpringbootApplication.java
-
vscode或idea打开mobileVue项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文