<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/0.7.1/aframe.min.js"></script>
<script src="https://dist.3d.io/3dio-js/1.1.x/3dio.min.js"></script>
</head>
<body>
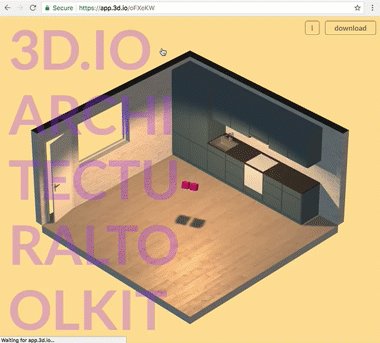
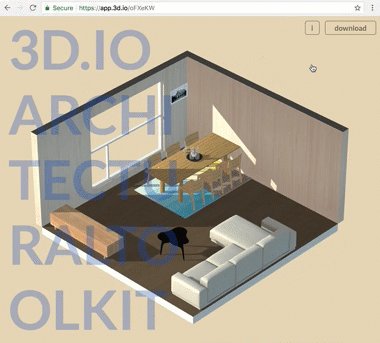
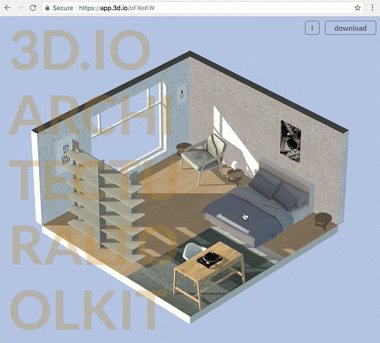
<a-scene>
<!-- A-Frame Components Loading Content from 3d.io -->
<a-entity io3d-data3d="key:/fd72bf39-9d3a-471f-a4ff-ecaa3f5ff30b/bake/2017-04-15_22-45-14_XsiltX/regular/lighting.gz.data3d.buffer" position="0 -5 -6"></a-entity>
<a-entity io3d-furniture="id:10a54bcf-3b9c-4518-b7ea-81c4251cf5a4" position="-0.85 -5 -5.4"></a-entity>
</a-scene>
</body>
</html>Learn more about using 3d.io data at https://furniture.3d.io
<head>
<!-- latest minor version -->
<script src="https://dist.3d.io/3dio-js/1.x.x/3dio.min.js"></script>
</head>npm install 3dio --save
Installation tutorial for beginners: https://www.npmjs.com/package/3dio/tutorial
Install local dev environment:
-
Clone repository:
git clone https://github.com/archilogic-com/3dio-js.git ; cd ./3dio-js -
Install global packages:
npm install rollup -g ; npm install lite-server -g -
Install local packages:
npm install -
Run local dev server:
npm start -
Run tests:
npm test
Please follow our Contribution guidelines