A Sleek and Useful Website for the Classical Guitar Learners
- Yu Yiling yiling.yu.2019
- Goh Jia En jiaen.goh.2020
- Lim Zhan Rong zrlim.2018
- Lim Jia Yi jiayi.lim.2020
- Pepe Guitarra, a one stop classical guitar resources platform for all music-learners, providing them with reliable classical guitar resources - ranging from Scores to Useful Youtube Playlist.
- With the introduction of affordable or free music learning via online resources, people interested in music but lack money to opt for often expensive music tutors, are now able to effectively learn music through utilizing the many free but valuable resources available online.
- We understand that learning music can be expensive and with the internet in our hands, it can be difficult to find good and reliable music resources specifically Classical Guitar.
- Moreover, during this Covid-19 pandemic, with everyone facing increasing amounts of stress and anxiety while being coop up at home, many of us turn to new hobbies to relieve emotional stress. An effective healing activity for people.
- With all this considerations in mind, Pepe Guitarra is created.
- For everyone.
- Pepe Guitarra is designed for everyone, anywhere, regardless of age.
- People who are interested in learning the classical guitar for free online
- Older people or people with disabilities that want to use online resources to learn the classical guitar
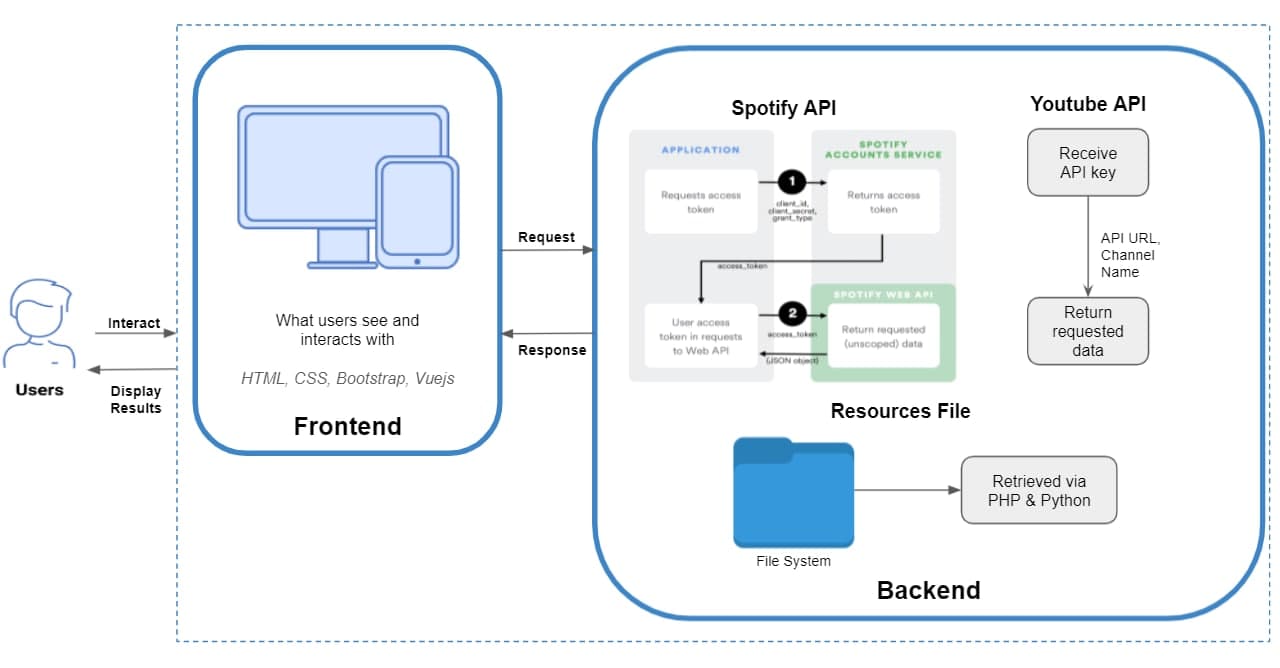
- Request Access Token using Client details (Id, Secret Key)
- Retrieve Access Token using Axios
- Using the suitable Web API Console (Search the keyword "Classical Guitar", Input type as "Playlist")
- Return JSON object of all the playlists with keyword "Classical Guitar"
- Display Spotify widget using Spotify API data
- Identify 3 professional and popular classical guitar channels from Youtube
- Use Channels: list to retrieve channel details by specifying channel names via Axios
- sample url:https://www.googleapis.com/youtube/v3/channels?part=snippet,statistics,contentDetails&forUsername=SiccasGuitars&key=[YOUR_API_KEY]
- response contains channel id, description and thumbnails
- Use ChannelSections: list to retrieve channel section details by specifying channel id via Axios
- sample url:https://www.googleapis.com/youtube/v3/channelSections?part=snippet%2CcontentDetails&channelId=UCR39sLAZ5wS_vrMo4tRylHw&key=[YOUR_API_KEY]
- response contains playlist id for each channel section
- Construct data for the 3 identified channel in Vuejs. For each channel, specify their id, name, thumbnail, description, and section playlists
- Note:
- Why we dont let users to search and choose Youtube channels on their own?
- Since the api call for Search: list has a quota cost of 100 units and we have limited free quota units, we decide to just identify and fix the top 3 classical guitar ourselves in our website and not let users to search and call api themselves to save quota units.
- Why we would like to put our Youtube API response data in Vue but not call it everytime when user request it? Is it hardcoding?
- Since we have already fixed our channels, the channel id and playlist id will not really change for each api call. Thus we would just like to save those channel details in Vue to save api call unit cost and website loading time. Also, since every iframe can actaully be seen as an api call and we are using playlist id in iframes to retrieve the videos, if the channel uploads new videos in the playlists, our website will also reflect the new uploads dynamically. Thus it is not hardcoded.
- Why we just show 2 playlist per channel?
- Though there are more than 2 playlists for each channel, if we display all of them using iframe, it will significantly slow down the page loading. Thus we would just like to show 2 playlist per channel save loading time to prioritise user experience.
- Why we dont let users to search and choose Youtube channels on their own?
- In order to dynamically populate the lists of scores in the Scores page, an external python script getFileNames uses the glob function to retrieve all filenames in the three folders (beginner, intermediate, advanced), and then appends that to the resources html files. Everytime the folders are updated with new songs, simply running getFileNames once will automatically get the filenames and update the html files.
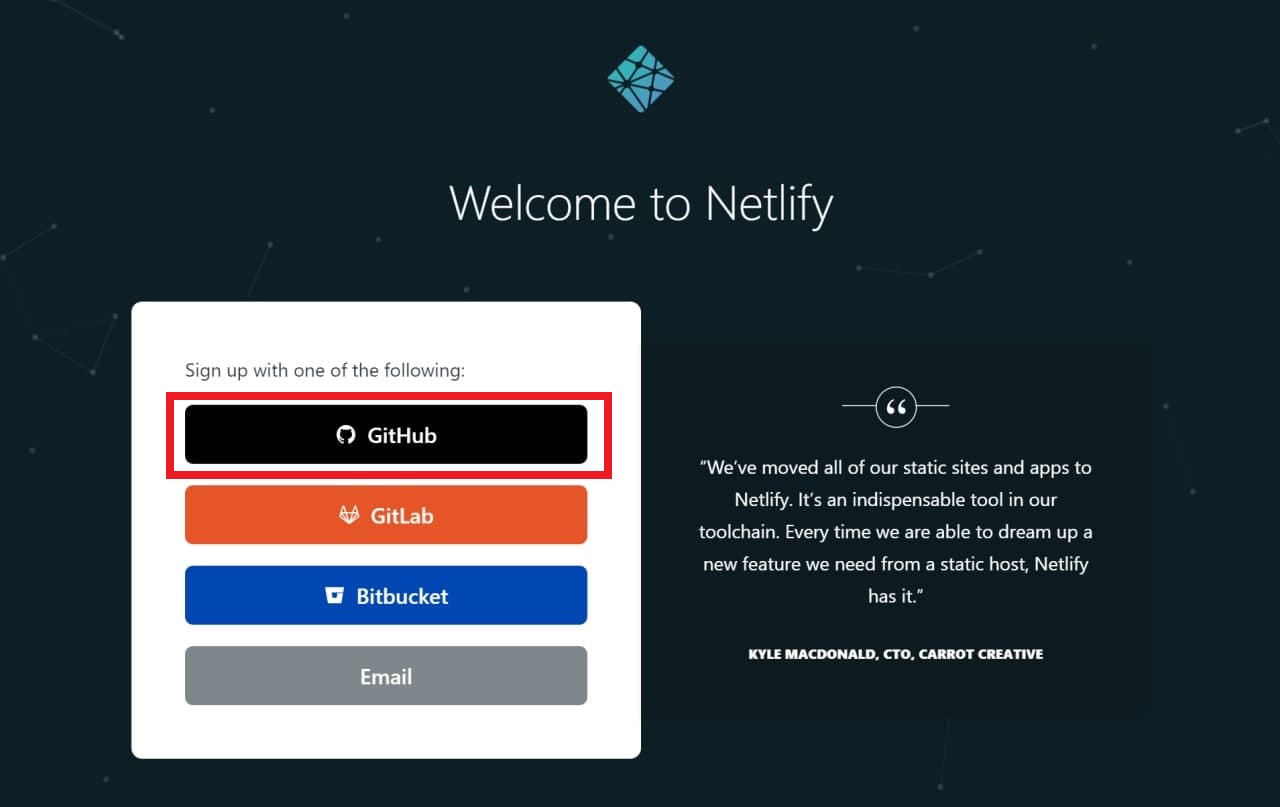
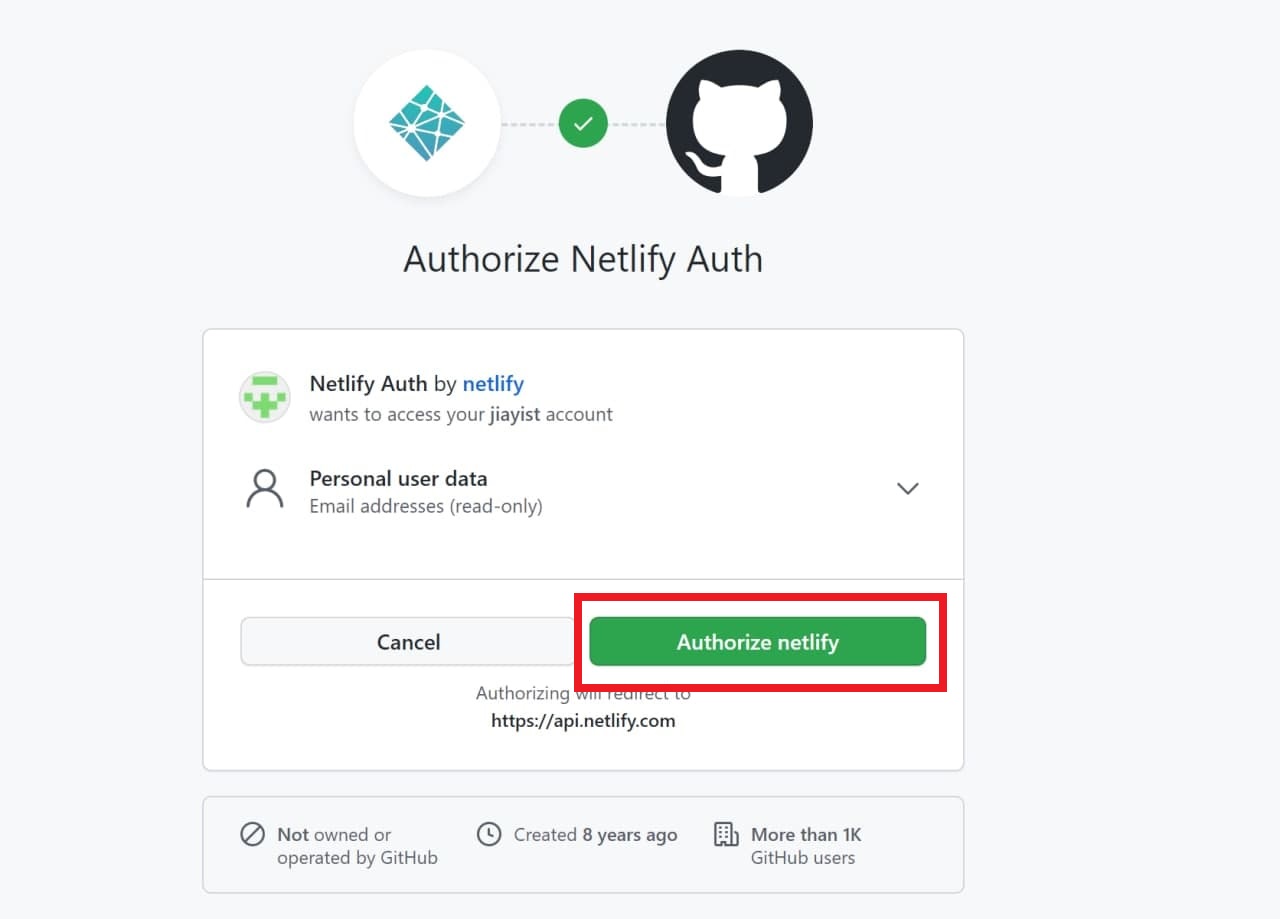
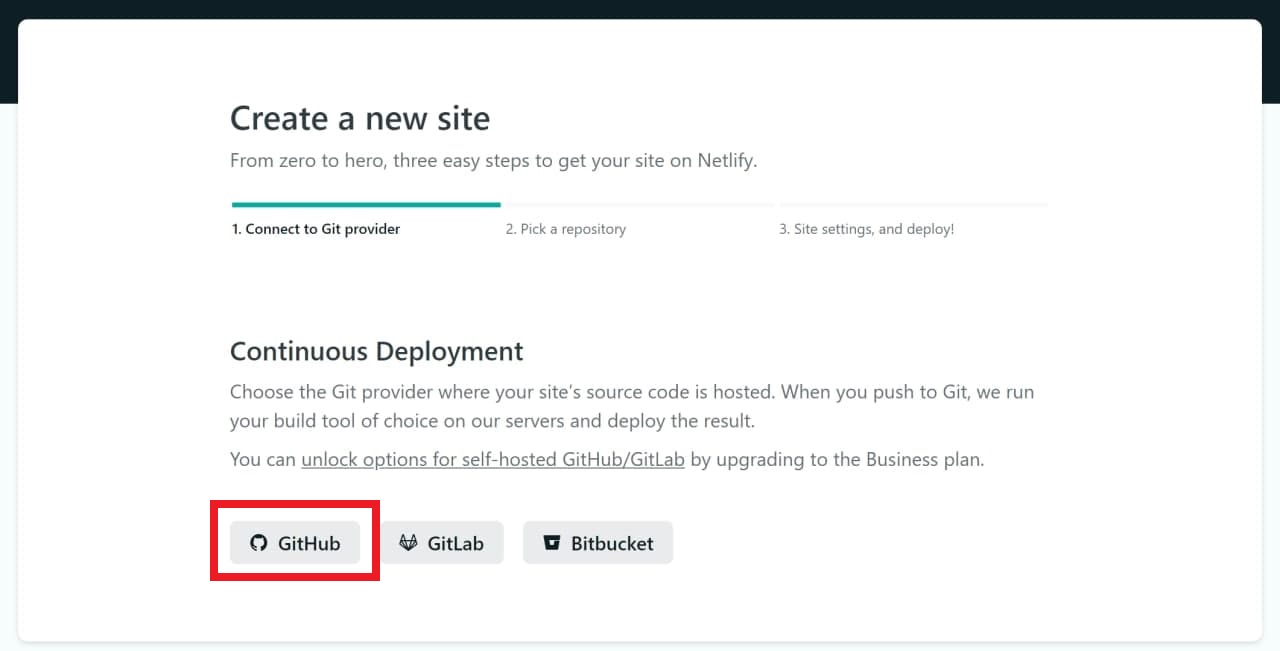
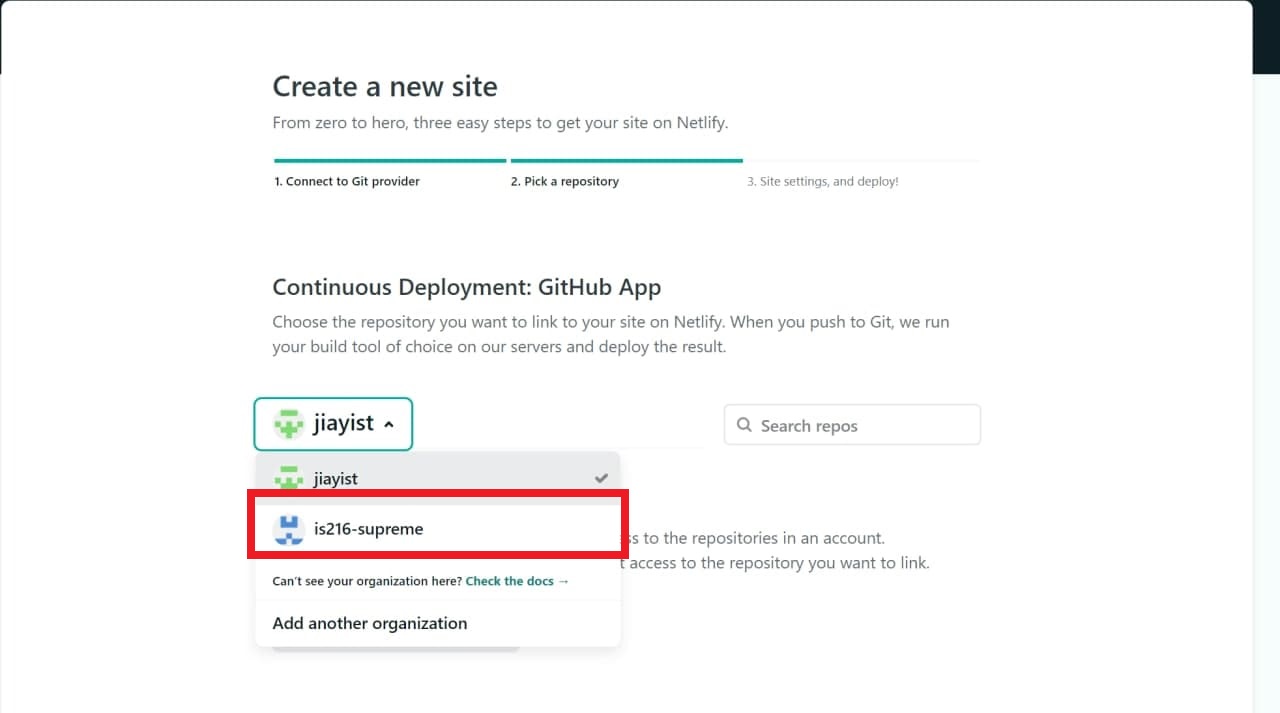
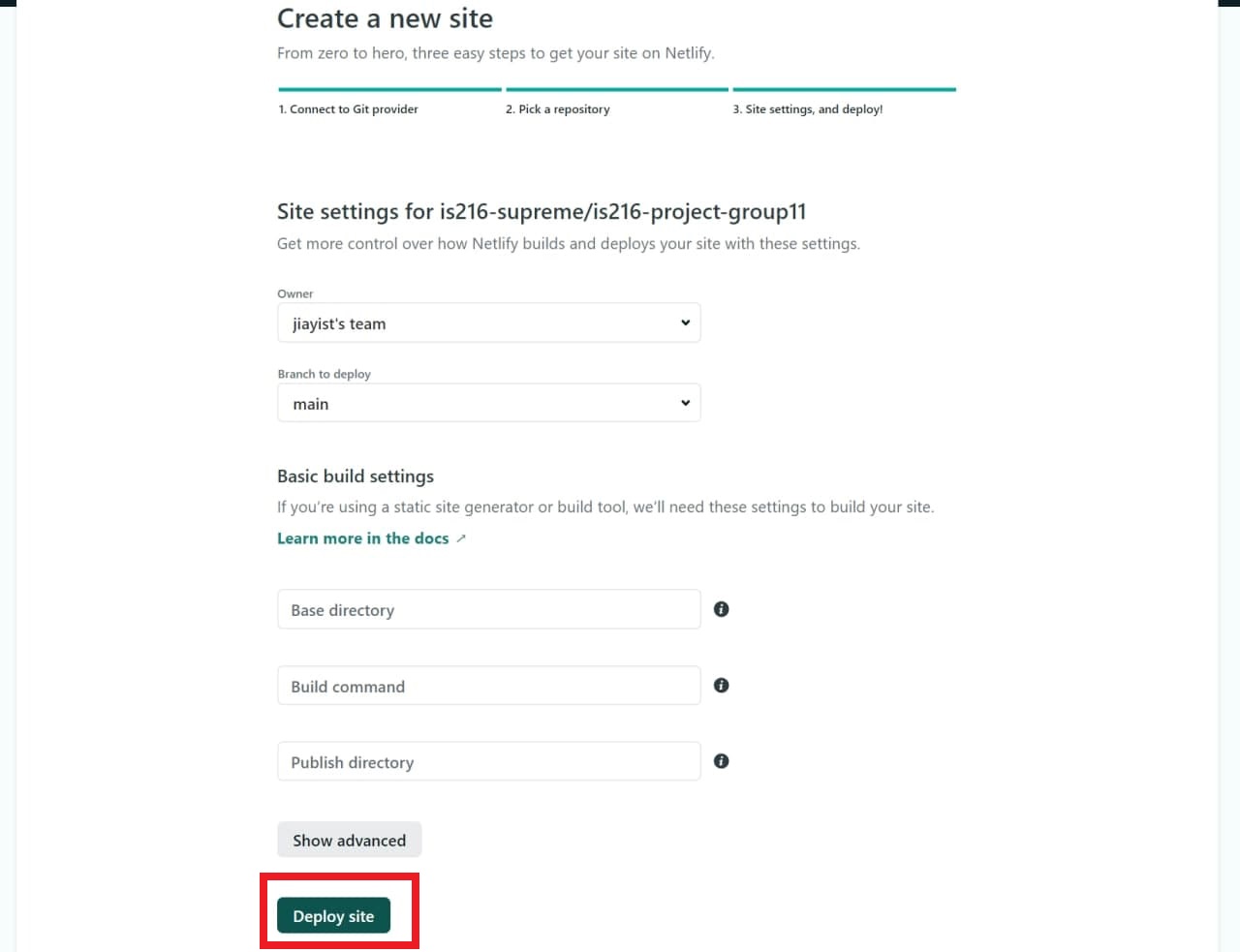
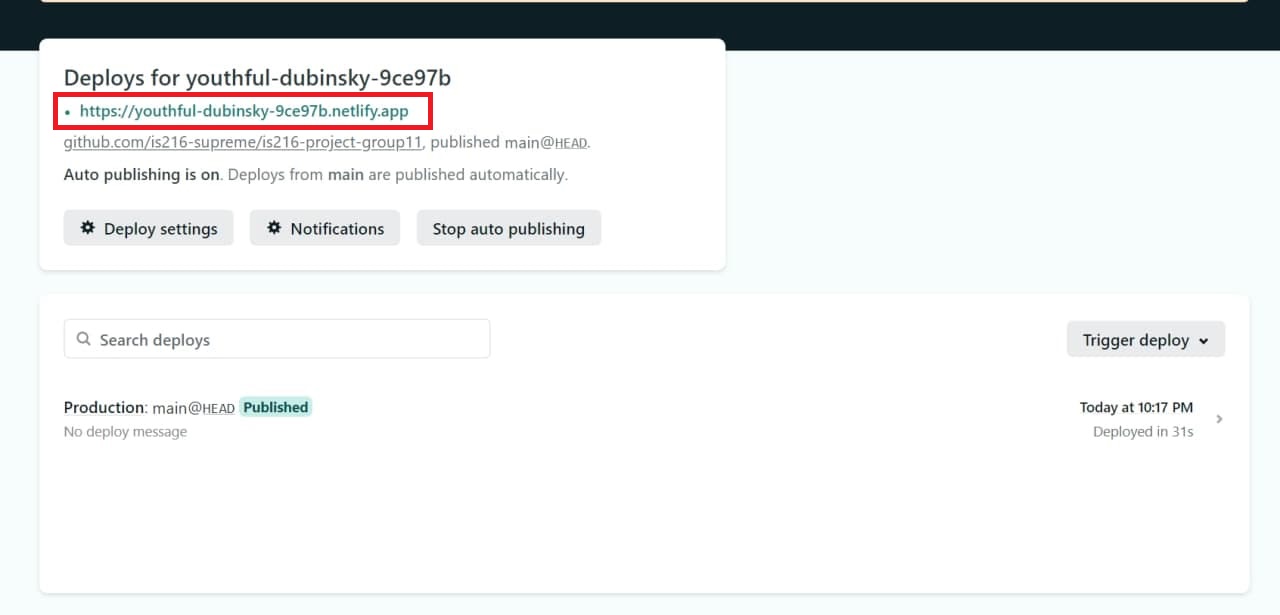
- Netlify, a fully multi-cloud infrastructure, provides hosting for websites whose source files are stored in the version control system Git and then generated into static web content files.
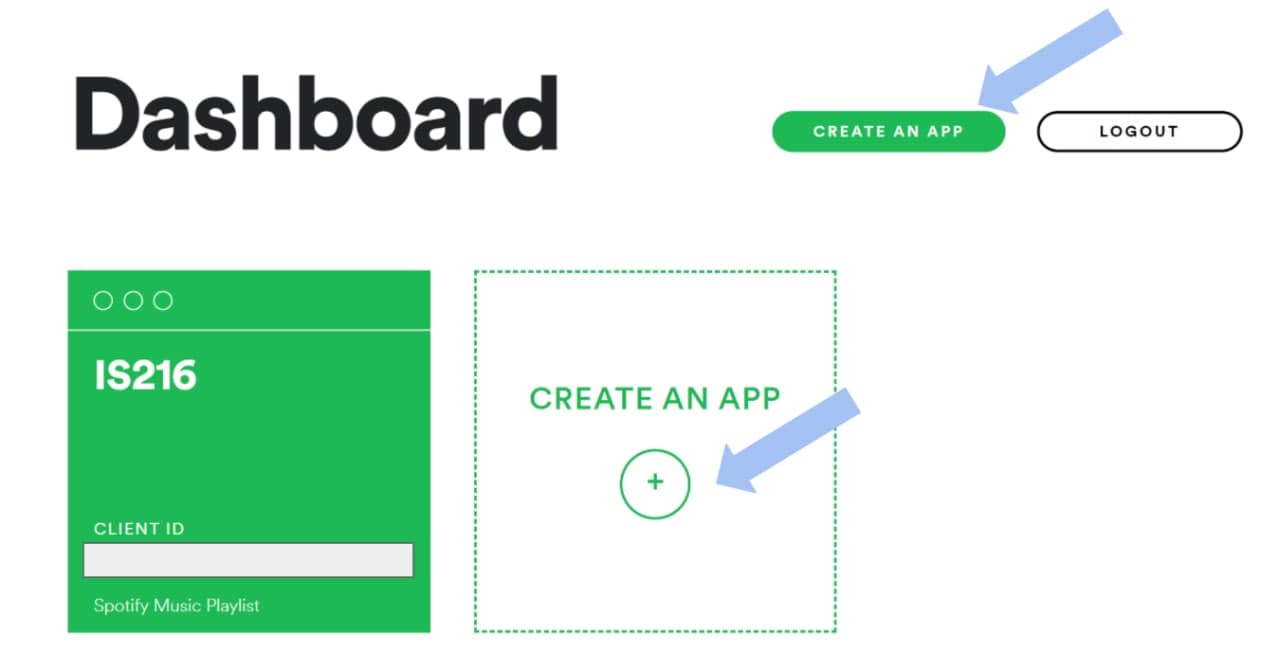
- Head to Spotify Developer to Login in your Developer's Dashboard
- Register an application with Spotify
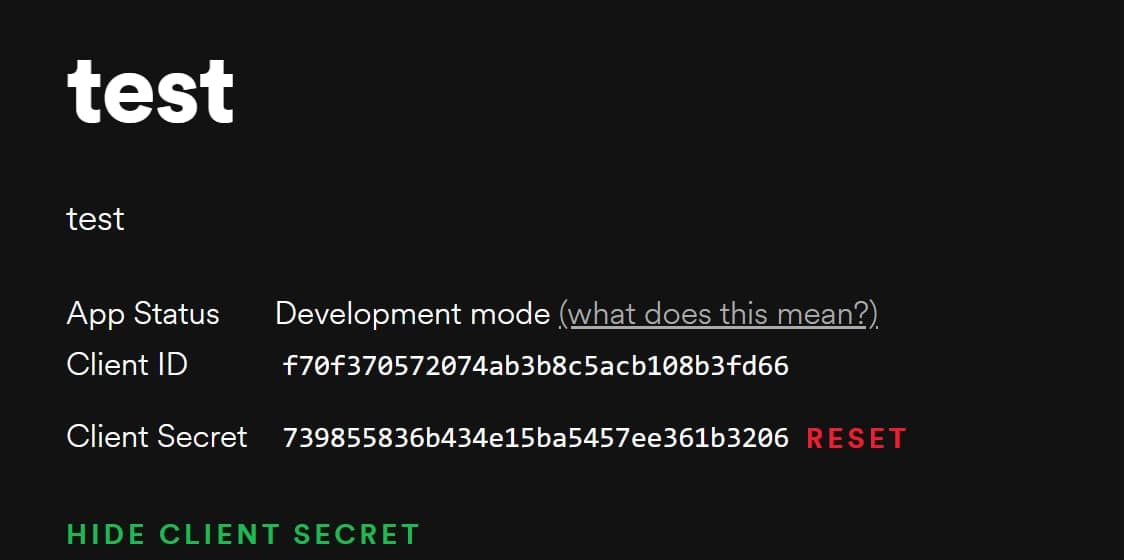
- Authenticate a user and get authorization to access user data - Client ID & Client Secret
- Replace the client_id and client_secret with your Access token details in Spotify_APIs/apiapp.js
const app = Vue.createApp({
data(){
return{
// Spotify data
client_id : '8c8963de217343da89154d4dd9d27cf4',
client_secret : 'd390b69d6d3d43469f7296e006f71704',
data: "",
token: "", // Store token
// Default display, to be modified upon random_generate()
display: [
{name: 'Classical Guitar', link: '3sFlYchrFtMnxK6xY5uO27'},
{name: 'Peaceful Guitar', link: '37i9dQZF1DX0jgyAiPl8Af'},
{name: 'Classical guitar music', link: '37i9dQZF1EIcSXgw8fnVjD'}
],
// Store Playlist Info from Spotify API
playlists_list: [],
playlist_links: [],
};
},
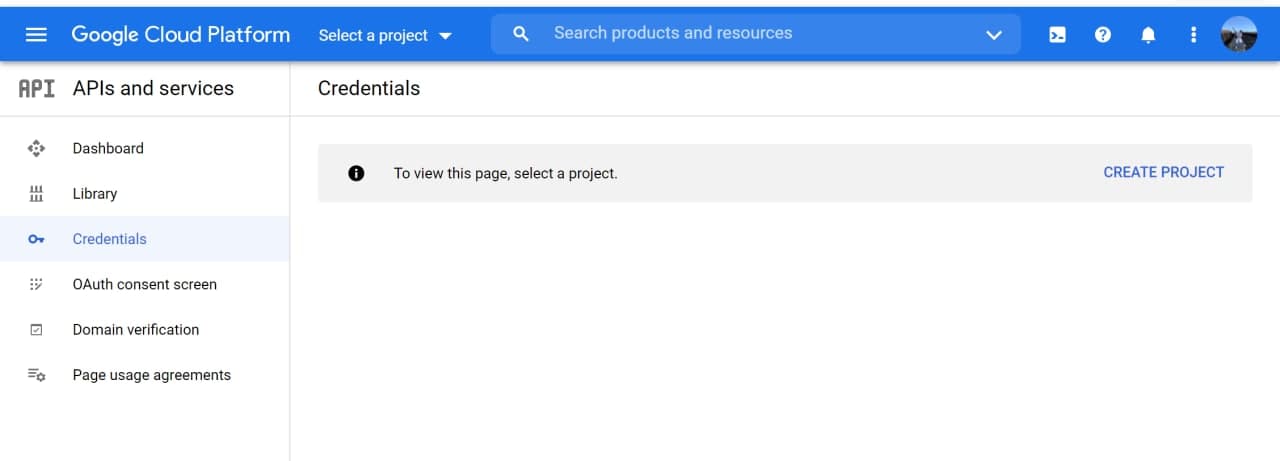
- Create a project in the Google Developers Console
- Obtain authorization credentials, Click on "Create Project"
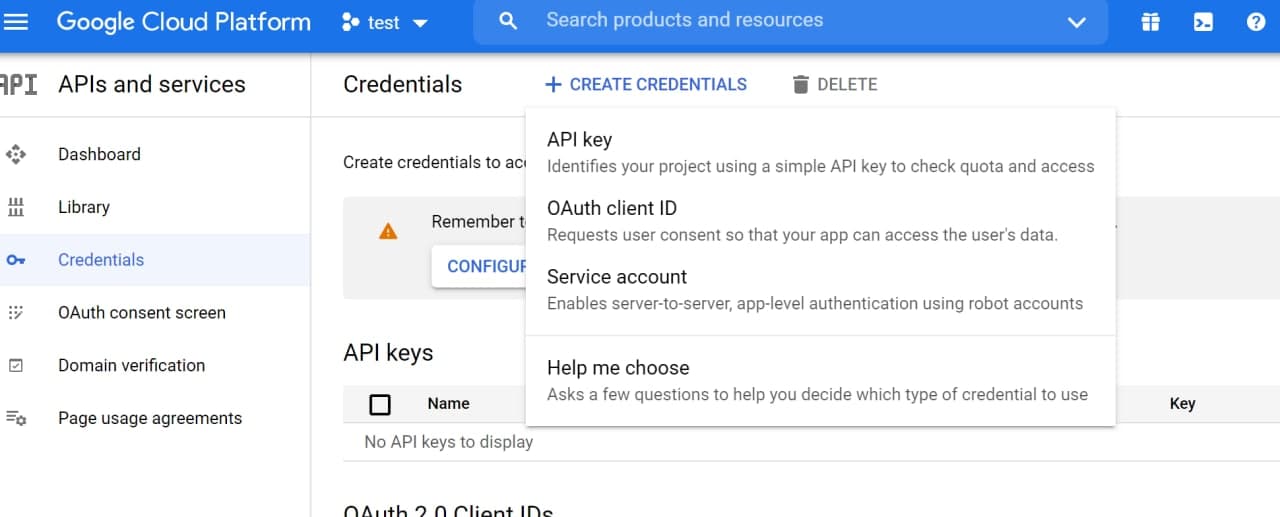
- Then click on "Create Credentials" and "API Key"
- Restrict the API Key
- API key configurated. Now can pass this key with key=API_KEY parameter in Youtube API urls to retrieve the infomation we need.
- GitHub
- What is it? It is a software development and version control service that uses Git.
- How does this benefit our project? Our group splits work in such a way that each member owns certain components/parts of our project web application. We used GitHub to regularly check in and merge our source code so as to exercise continuous integration.
- Vue.js
- What is it? Vue.js is an open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications.
- How does this benefit our project? We used Vue in our Youtube API section to separate the user interface from the application logic. It saves lots of work to do the Bootstrap Carousel and makes it easier for us to change the Youtube playlists.
- animate.css
- What is it? Animate.css is a library of ready-to-use, cross-browser animations for use in web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
- How does this benefit our project? Our group used animate.css for lots of animations such as fading and sliding.
- jQuery
- What is it? jQuery is a lightweight, "write less, do more", JavaScript library.
- How does this benefit our project? jQuery makes it much easier to use JavaScript on our website. We used The jQuery library mainly for HTML/DOM manipulation.
- Upon entering Pepe Guitarra, Click 'Begin' to start your music learning journey!
- It will then being you to the Resources Page
- Choose your desired level of Classical Guitar scores
- Beginner
- Intermediate
- Advanced
- You then can choose to:
- Download Score
- Download MP3
- Listen the the MP3 directly
- Choose your desired level of Classical Guitar scores
- Under the Appreciation Page
- Explore different Classical Guitar Youtube Playlists
- Choose different Youtubers by click on the icon
- Read on the Channel information / Background
- Watch Channel Playlist
- Listen to Spotify playlists on Classical Guitar
- Click on "Show Me Something New" for more interesting Classical Guitar Playlist
- Explore different Classical Guitar Youtube Playlists