Webview UI Toolkit for Visual Studio Code
Introduction
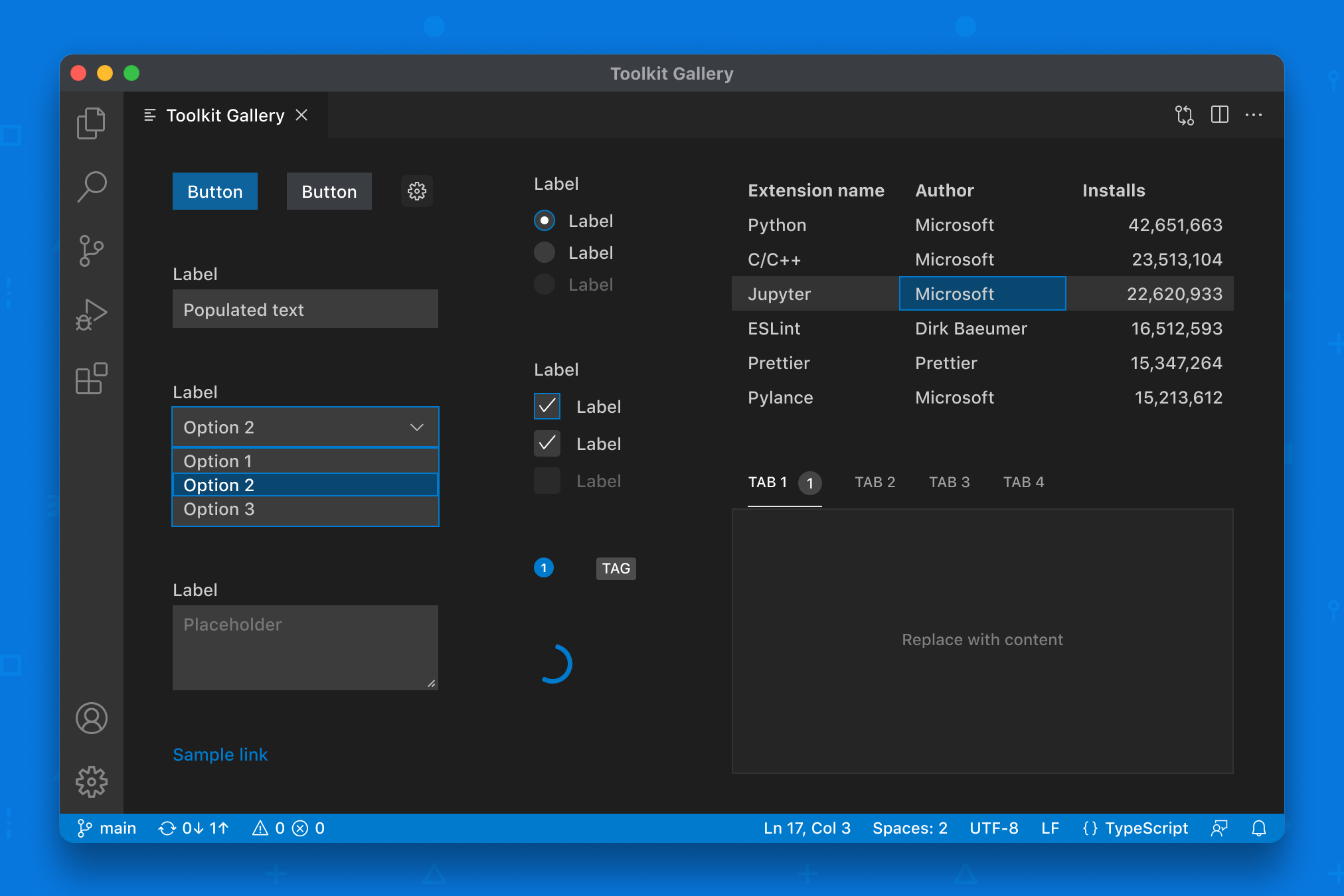
The Webview UI Toolkit is a component library for building webview-based extensions in Visual Studio Code.
Features of the library include:
- Implements the Visual Studio Code design language: All components follow the design language of Visual Studio Code – enabling developers to create extensions that have a consistent look and feel with the rest of the editor.
- Automatic support for color themes: All components are designed with theming in mind and will automatically display the current editor theme.
- Use any tech stack: The library ships as a set of web components, meaning developers can use the toolkit no matter what tech stack (React, Vue, Svelte, etc.) their extension is built with.
- Accessible out of the box: All components ship with web standard compliant ARIA labels and keyboard navigation.
Note that this doesn't change our recommendation of avoiding the use of webviews in extensions unless you absolutely need them.
Release
The Webview UI Toolkit is currently in a public preview. Track progress towards 1.0 here.
Known issues
Medium to high-visibility issues that are intended to be fixed with high priority.
- Options within
vscode-dropdowndo not announce their text content on selection change #181 - Icon alignment issues when nested within components #193
Getting started
Follow the Getting Started Guide.
If you already have a webview-based extension, you can install the toolkit with the following command:
npm install --save @vscode/webview-ui-toolkit
Documentation
Further documentation can be found in the following places:
- Component Docs
- Storybook (Interactive Component Sandbox)
- Toolkit Extension Samples
- Visual Studio Code Webview Guide
- Visual Studio Code Webview Guidelines
- Visual Studio Code Extension API Docs
Contributing
See the contributing documentation.
Legal notices
Microsoft and any contributors grant you a license to any code in the repository under the MIT License, see the LICENSE file.
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft’s Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party’s policies.
Privacy information can be found here.
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.