LO - small programming language targeting WASM that aims to be as simple as possible
- Make both the language and the compiler small and easy to understand
- Have little to no dependencies
- Be easy to use and modify
- Emit WASM to have the biggest target coverage with little code
- Document the process
The journey is documented in the LO DevLog.
And the actual docs for the compiler are in the docs folder.
Check out example .lo programs including standard library sources and WIP self-hosted compiler in the ./examples folder.
Here are some of them with syntax highlighting from the LO VS Code extension:
- Hello world (source):
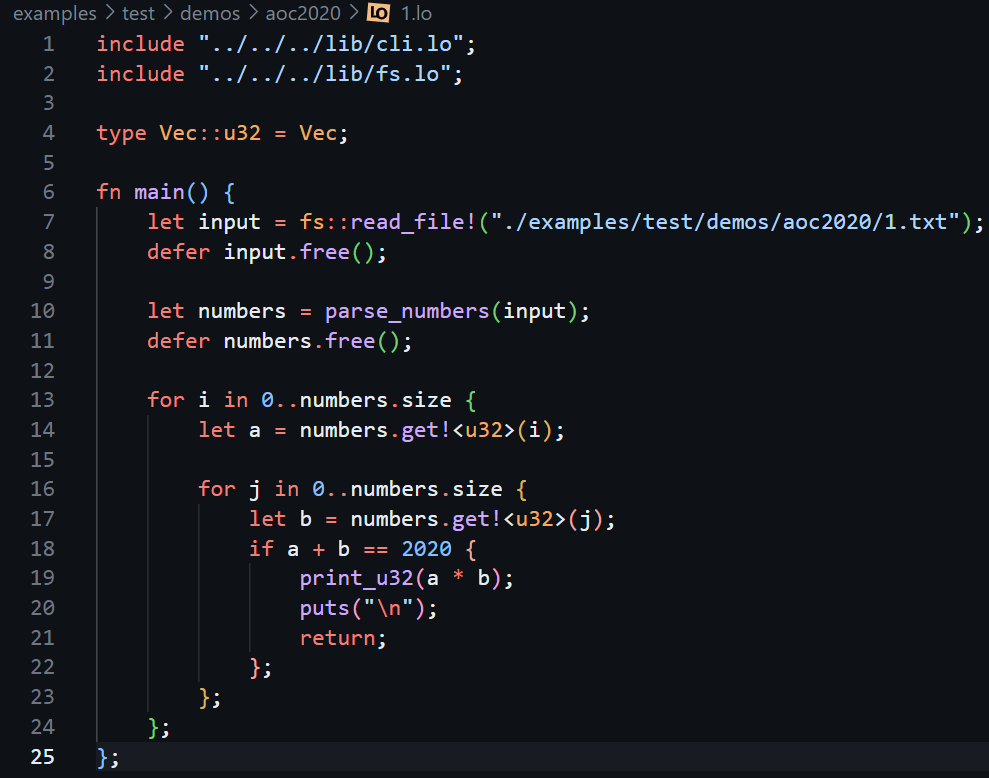
- Advent of Code 2020 Day 1 (source):
- Dark Maze (WASM-4 demo game) play it here or check the source:
1️⃣ Using VS Code extension (recommended)
This option also works in vscode.dev
- Install the LO VS Code extension
- To create a new project: Open empty folder, execute Command Palette:
LO: Initialize project in current workspace - To run currently open file: execute Command Palette:
LO: Run current file, or press▶️ button in the top toolbar - Compiling files:
- Open Web Shell: execute Command Palette:
Terminal: Create New Web Shell - Run:
run lo.wasm <input>.lo > <output>.wasm
- Open Web Shell: execute Command Palette:
2️⃣ Using wasmtime
- Install wasmtime
- Compiling files:
wasmtime --dir=. lo.wasm <input>.lo > <output>.wasm - Getting diagnostics (in json format):
wasmtime --dir=. lo.wasm <input>.lo --inspect
3️⃣ Using Node.js
- Install Node.js
- Compiling files:
./utils.mjs compile <input>.lo > <output>.wasm - Compiling & running files:
./utils.mjs run <input>.lo
Additional info on compiler usage is in the docs
Available on:
See Inspection if you are interested in intergrating with other IDEs
More info including building initial compiler and running tests is available in the docs