- 📑 Contents
- 💻 Environment
- 🚀 Installing Decorator
- ☕ Using Decorator
- 🧬 Basic Structure
- 📺 On Youtube
- 🛠 Enhancements
- 📫 Contributing to Project
- 😄 Be a contritubutor
- 📝 License
This lib is a compnent for JavaFx: Get in the offical website JavaFx, Tutorial Getting Started
I have a great workstation here, then I've using a gradle 7.2 and Java and JavaFx +16 on Windows. (I really want to test in other systems in future).
Now you have many ways to get that! !🗒️Note ** The release has the first changes I made and releases in nexus are more stable 🥸***
👌In code blocks find the copy button... is cooler, it automatically knows if your target is a pom.xml or gradle.build
For installing decorator, you have this options:
- For Pros - Click on the badge release or click badge nexus on the top of this document, and you're going to redirect to hosted sources.
- For Github Users - On the right side, you can see the packages and releases, click on them and download it, in case you are in packages just copy them into your build file.
- For Faster users - Just copy and paste the code bellow
If you use maven add in pom.xml:
<dependency>
<groupId>io.github.gleidsonmt</groupId>
<artifactId>gndecorator</artifactId>
<version>2.2.25</version>
</dependency>.. or in gradle.build:
implementation 'io.github.gleidsonmt:replaceVersionInREADME:2.2.25'Begin to use... Java Code!
GNDecorator decorator = new GNDecorator();
decorator.setTitle("JavaFx Application");
decorator.setContent(content);
decorator.fullBody() // the content occupies all of size
// Adding menus
Menu menu = new Menu("File");
menu.getItems().add(new MenuItem("Open"));
menu.getItems().add(new MenuItem("Close"));
decorator.addMenu(menu);
decorator.addMenu(1, menu);// add with a index
// Adding custom controls
ButtonTest a1 = new ButtonTest("Button 1");
decorator.addControl(a1);
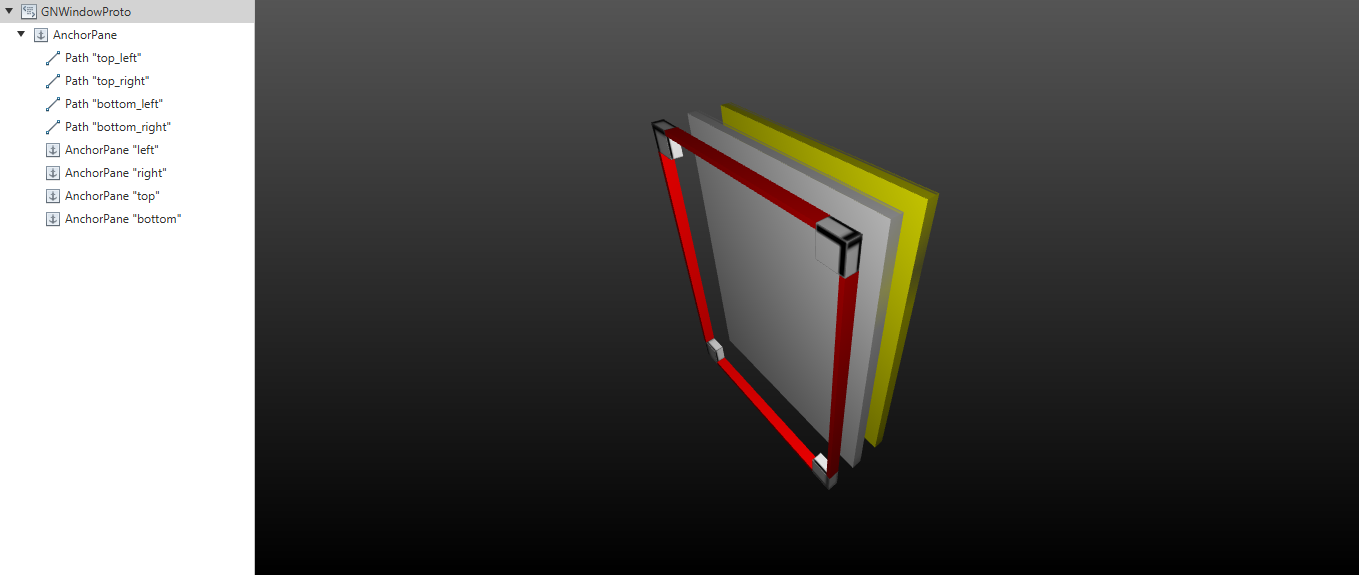
decorator.addControl(index, a1); // add with a index root -> SstackPane
body -> AnchorPane
top_left -> Path
top_right -> Path -- rotation 90°
bottom_left -> Path -- rotation 270°
bottom_right -> Path -- rotation 180°
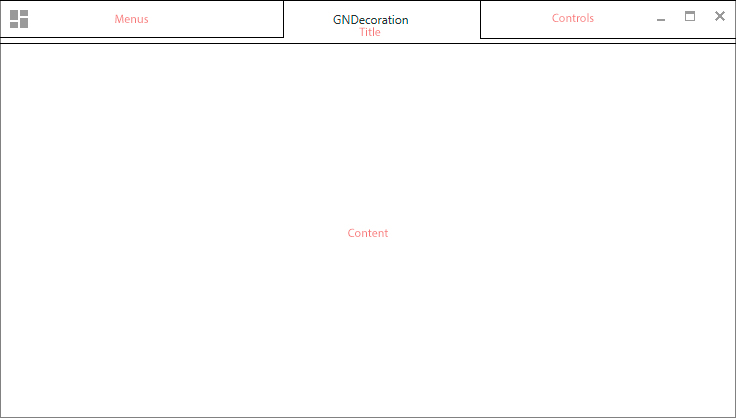
Short Presentation here
Next steps:
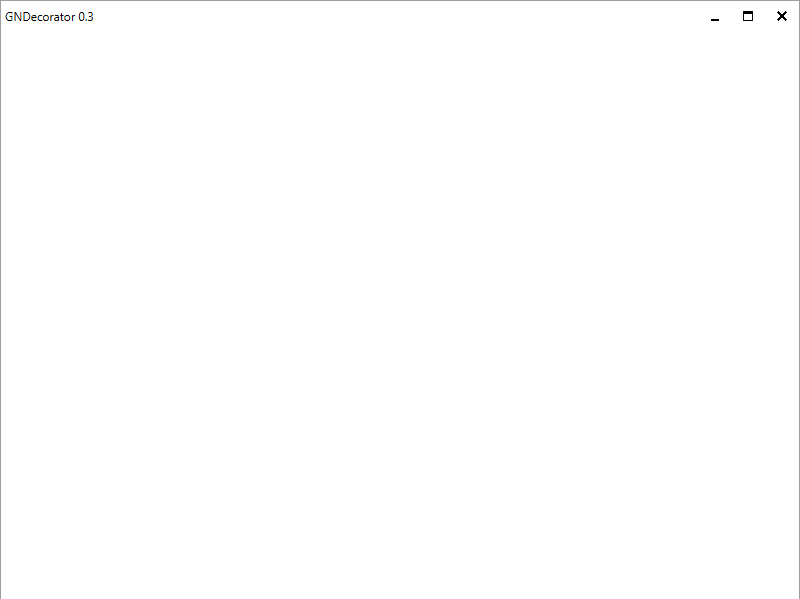
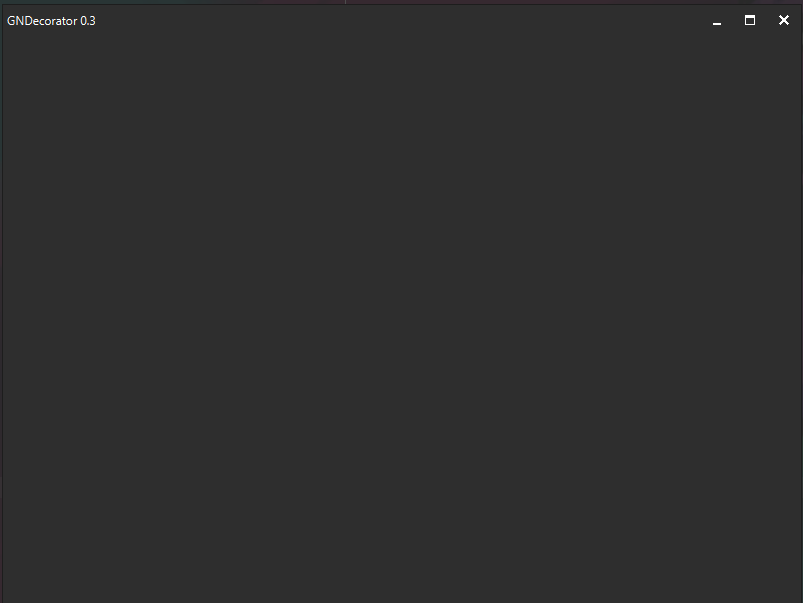
- Add Yosemite Theme
- Add Windows Theme
- The decoratorTheme in blank to customize
- Public methods to update window icons with css.
- Better pratices for one class receives state scope event (Clean Code)
- Default Property to change bar height
- Float options (css too)
To contributing to project, follow these steps:
- Fork this repository.
- Creates a branch:
git checkout -b <branch_name>. - Do your changes and commit:
git commit -m '<commit_message>' - Send a branch to origin:
git push origin GNDecorator / <local> - Creates pull request.
However, if you don't know How to create a pull Request.
🤖I really need more friends.. Send me a email .
This project is under license. See the file LICENSE to more details.