Founders and Coders is a highly selective 18-week full-stack Javascript development bootcamp in London. It is peer-led and project-based, entirely done pair-programming.
To apply I needed to complete a list of prerequisites. After submission, I was invited for an interview and then finally offered a place at the 2020 spring cohort 🎉, that ran from March to June 2020.
💁♀️ My application website built as part of the prerequisites.
➗ Calculator built as a pre-course project for FAC19.
During the first 9 weeks of the programme is focused on JavaScript stack fundamentals. Each week we are introduced to a new topic and tasked with a project, user stories and accentance criteria focused on the week's topic. An MVP is built in 1.5 days by 4 developers that follow the Agile methodology. The course material is all open source and available here.
- Week 1: Version Control
- Week 2: HTTP
- Week 3: Testing
- Week 4: Node.js
- Week 5: Database (PostgreSQL)
- Week 6: Authentication
- Week 7: Rest API
- Week 8: Full-stack App
- Week 10: React
The second half of the course is focused on two projects addressing a specific real-world problem: one student project and one client project as part of the Tech for Better programme. Both are build from concept to deliver over one design week and two one-week build sprints.
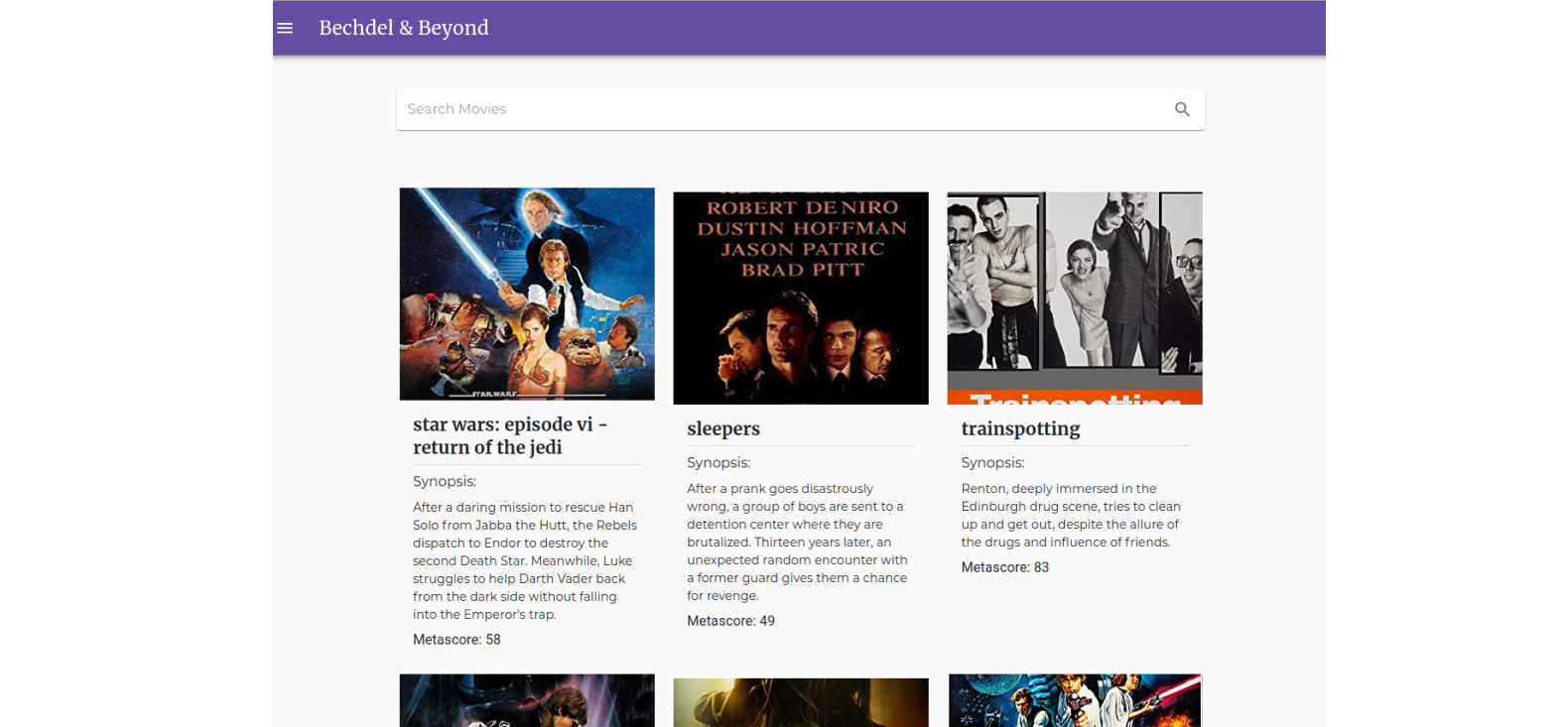
1. Student project: 🎬 Bechdel and Beyond
- Created a community-driven app that allows users to rate and find films based on gender representation on screens and behind the scenes.
- My role: as QA lead I ensured the API and the client side had over 90% test coverage and that user journeys were tested end-to-end with Cypress.
- Tech used : Node.js | Express | PostgreSQL | React | Material UI | Jest | Tape | Cypress | Travis | Codecov
Learn more: API, FE and live website.
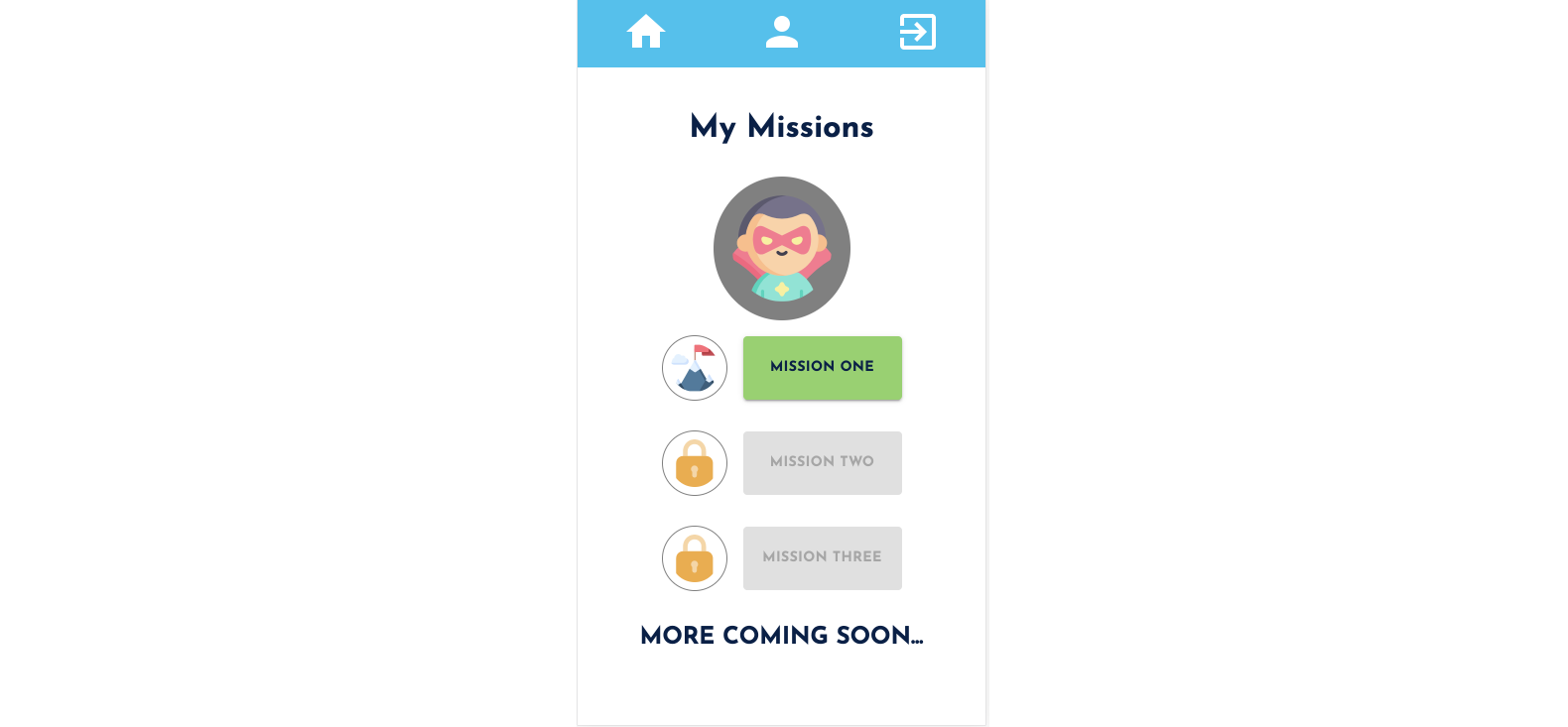
2. Client project: 🚀 Enterprise Adventure
- Developed a React + Netlify + Airtable concept app for the non-profit Teach a Man to Fish, whose mission is to empower young people in Asia, Africa and Latin America with skills to succeed in school, work and life.
- My role: as UX\UI lead I coordinated user testing, revised product design and ensured accessibility.
- Tech used : React | Style Components | Material UI | Jest | Codecov | Netlify dev | Airtable
Learn more: FE code and live website.
💜 Thank you for reading! 💜
- Week schedule
- Learning outcomes: pair-programming techniques, version control git/GitHub
 , accessibility, responsive design and grid layout.
, accessibility, responsive design and grid layout. - Team project: Digital Agency responsive and accessible website repo.
- Team: Gio, Hannah, Tom and James.
- Week schedule
- Learning outcomes: Asynchronicity, fetch, layout and spacing, developer tools.
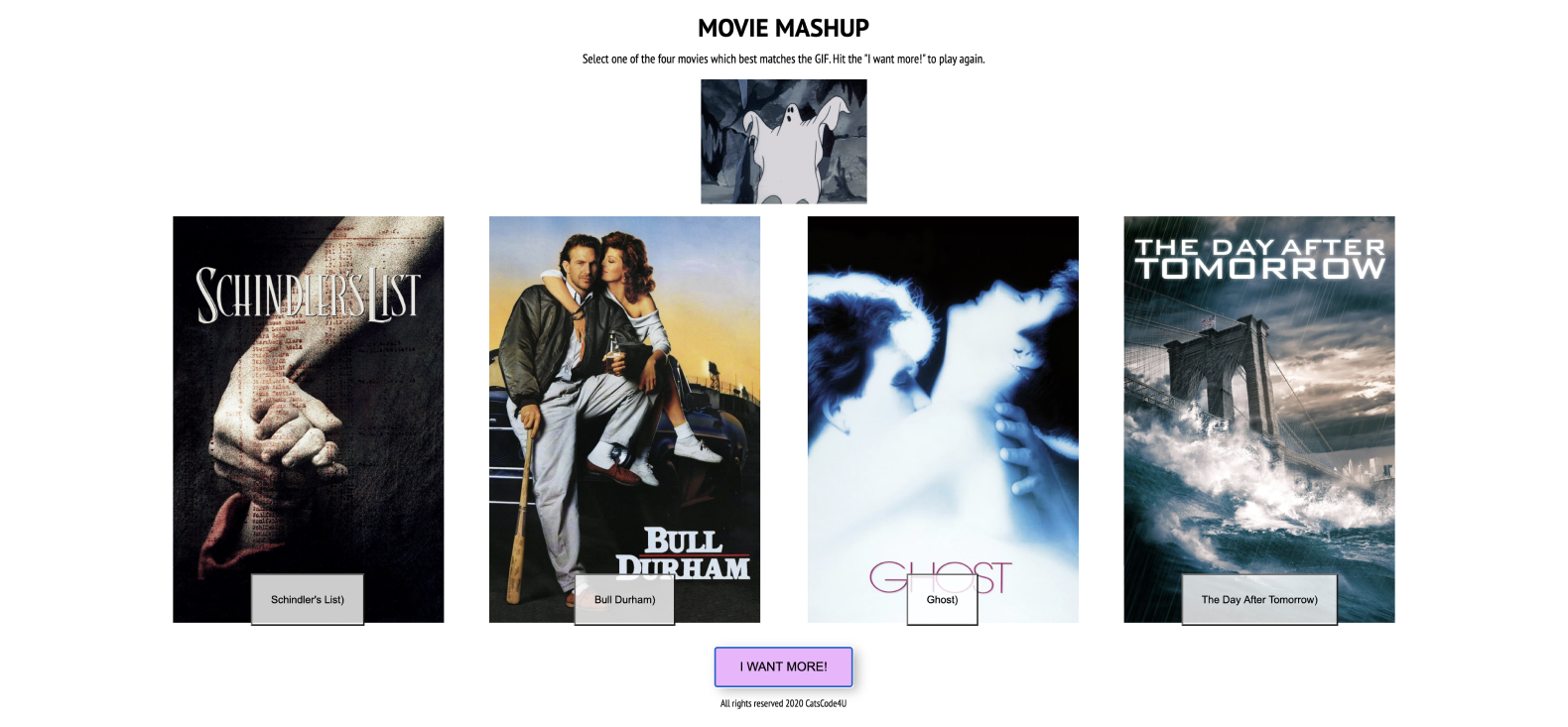
- Team project: Movie Mashup repo. Movie mash-up is a game where the user is given a randomised GIF and has to select the correct movie out of 4 randomised choices that are displayed on the page.
- Team: Gio, Hannah, Tom and James.
- Week schedule
- Learning outcomes: TDD, integration test, scope, colour palette and accessibility.
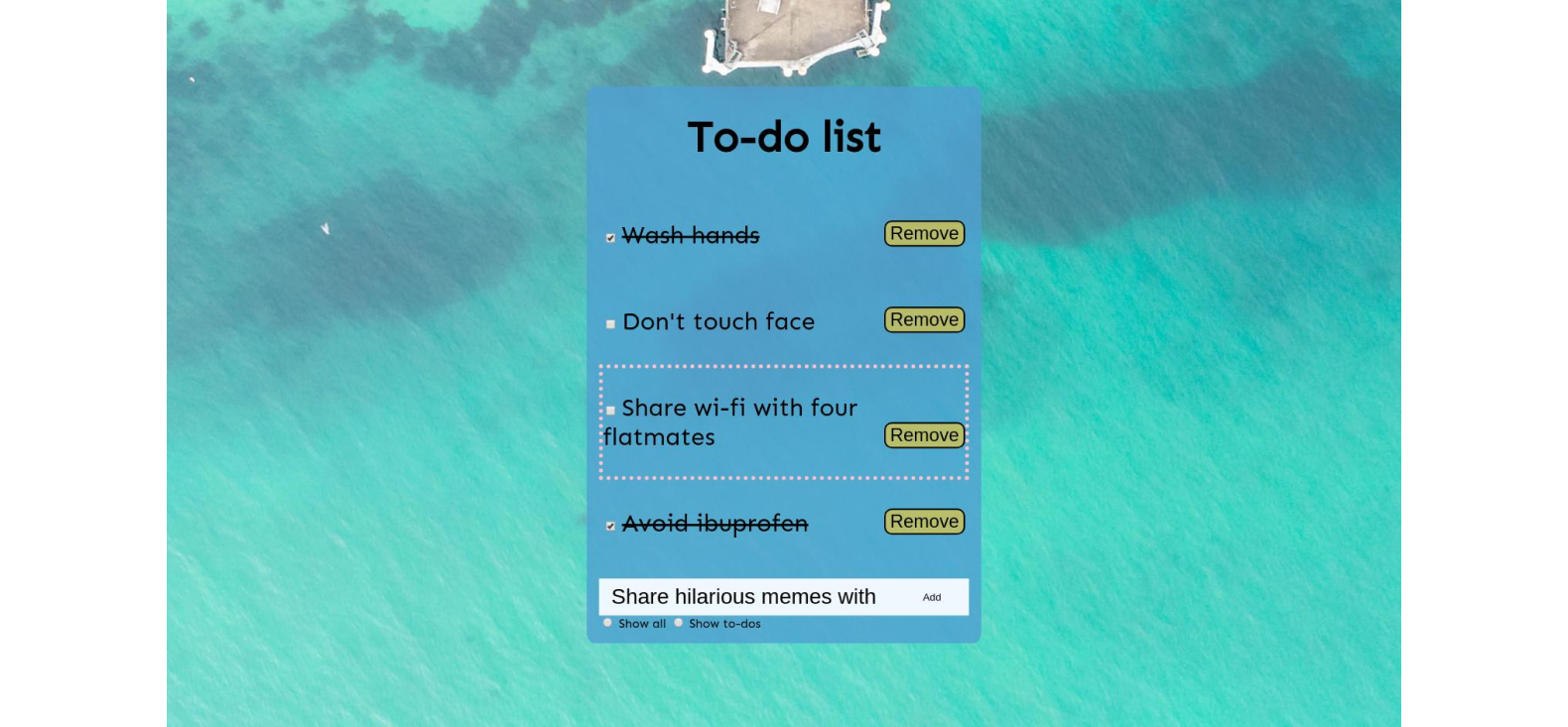
- Team project: to-do list website repo.
- Team: Gio, Chloe, Jack and Ivo.
- Week schedule
- Learning outcomes: create a web server, handle requests, core Node modules, testing using third party libraries.
- Team project: Microblog repo.
- Team: Gio, Chloe, Jack and Ivo.
- Week schedule
- Learning outcomes: SQL, Postgres, PSQL, database in Node, testing database, software architecture.
- Team project: Blog style website where users can post surplus items for other users to collect. Repo.
- Team: Gio, Joe, Ina and Roger.
- Week schedule
- Learning outcomes: password encryption, JWT (JSON Web Tokens), promises
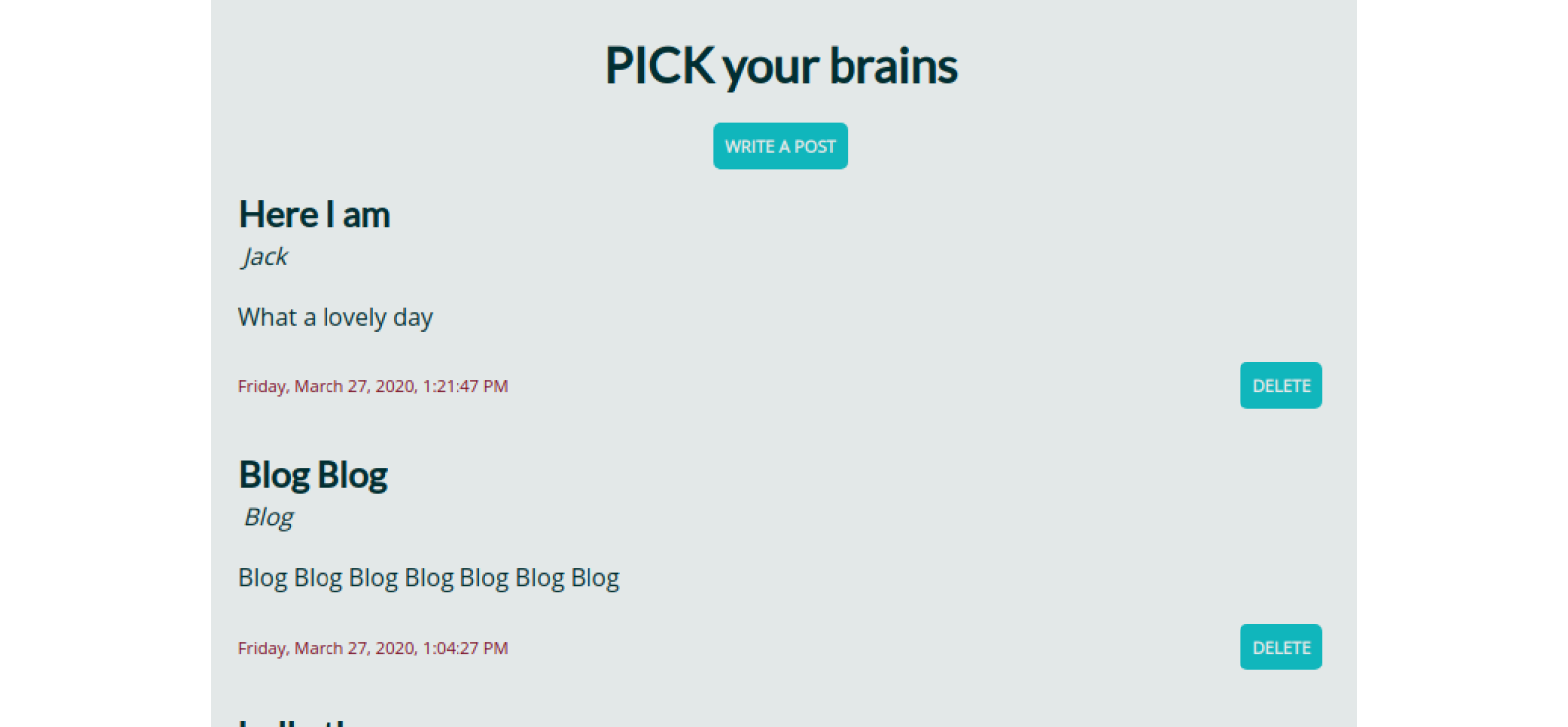
- Team project: Blog website with authentication. Repo.
- Team: Gio, Cammy, Liz and Vatsal.
- Week schedule
- Learning outcomes: API that handles GET, POST, PUT and DELETE methods, Express, Express middleware, Postman.
- Team project: Rest API with FAC19 icebreker questions and answers. Repo.
- Team: Gio, Cammy, Liz and Vatsal.
- Week schedule
- Learning outcomes: single page app, client side routing, fetch, error handling.
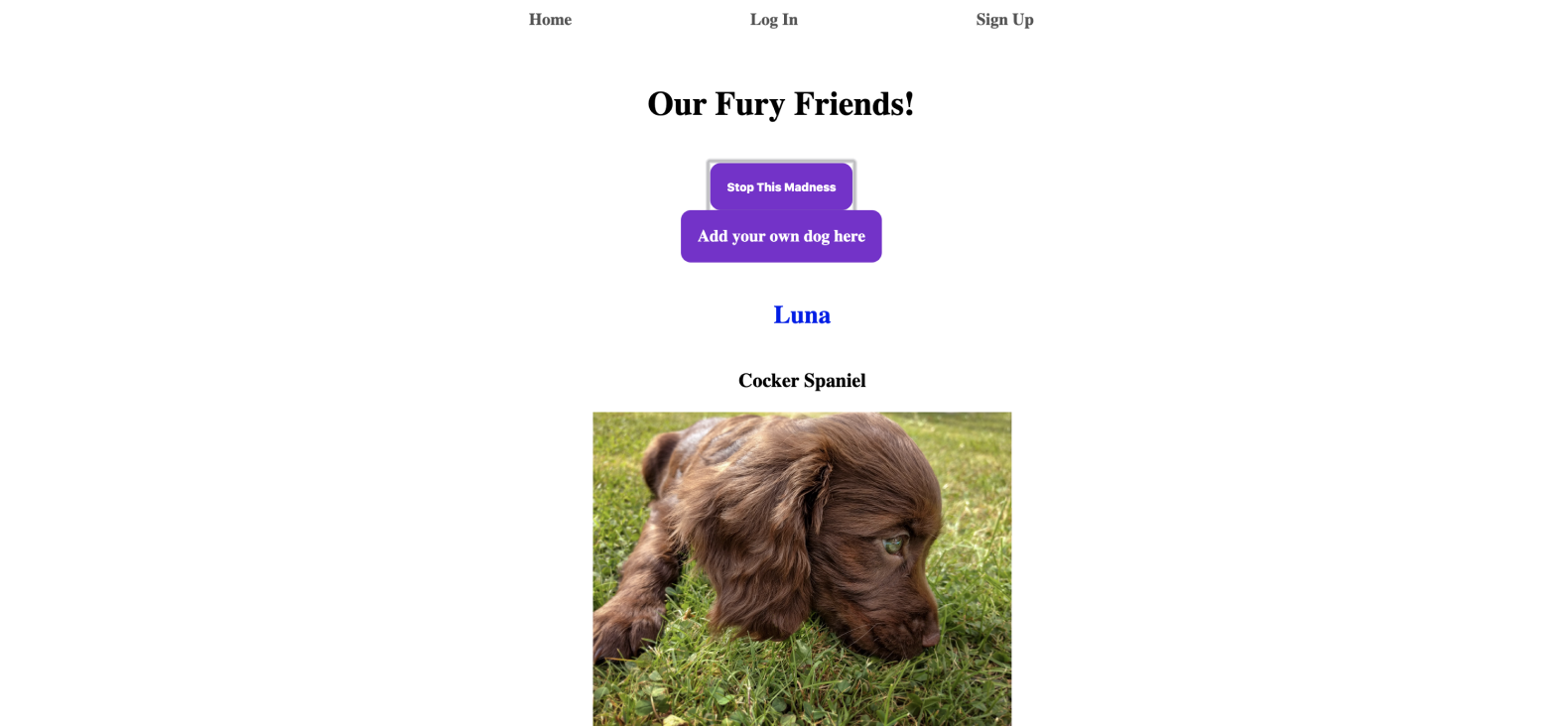
- Team project: website to share your love for dogs. Repo.
- Team: Gio, Hettie, Ako and Kat.
- Week schedule
- Learning outcomes: useState, useEffect, components, JSX, testing React components, modularising frontend code.
- Team project: Pokemon game. Gotta catch them all! Repo.
- Team: Gio and Vatsal.