fava-dashboards allows creating custom dashboards in Fava.
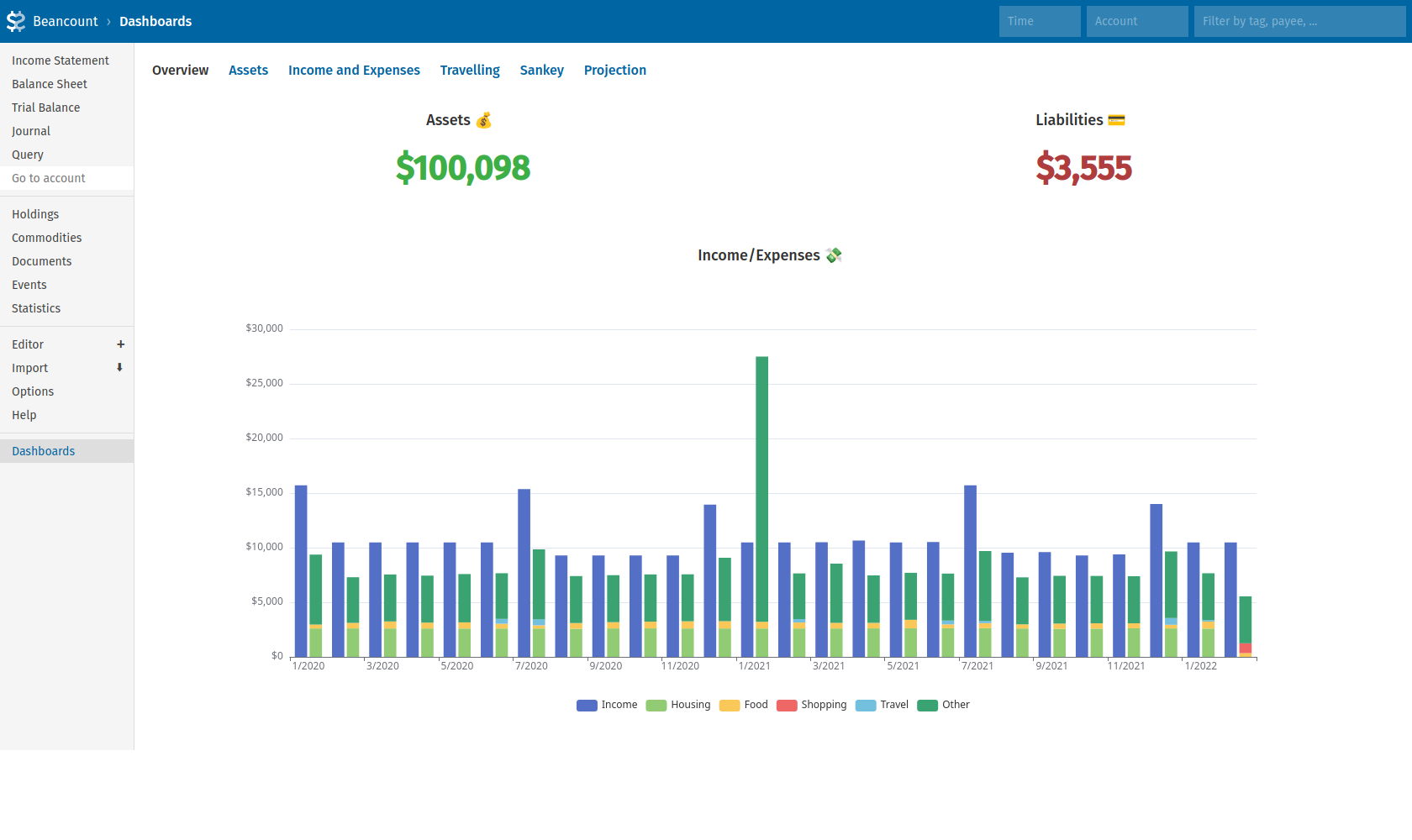
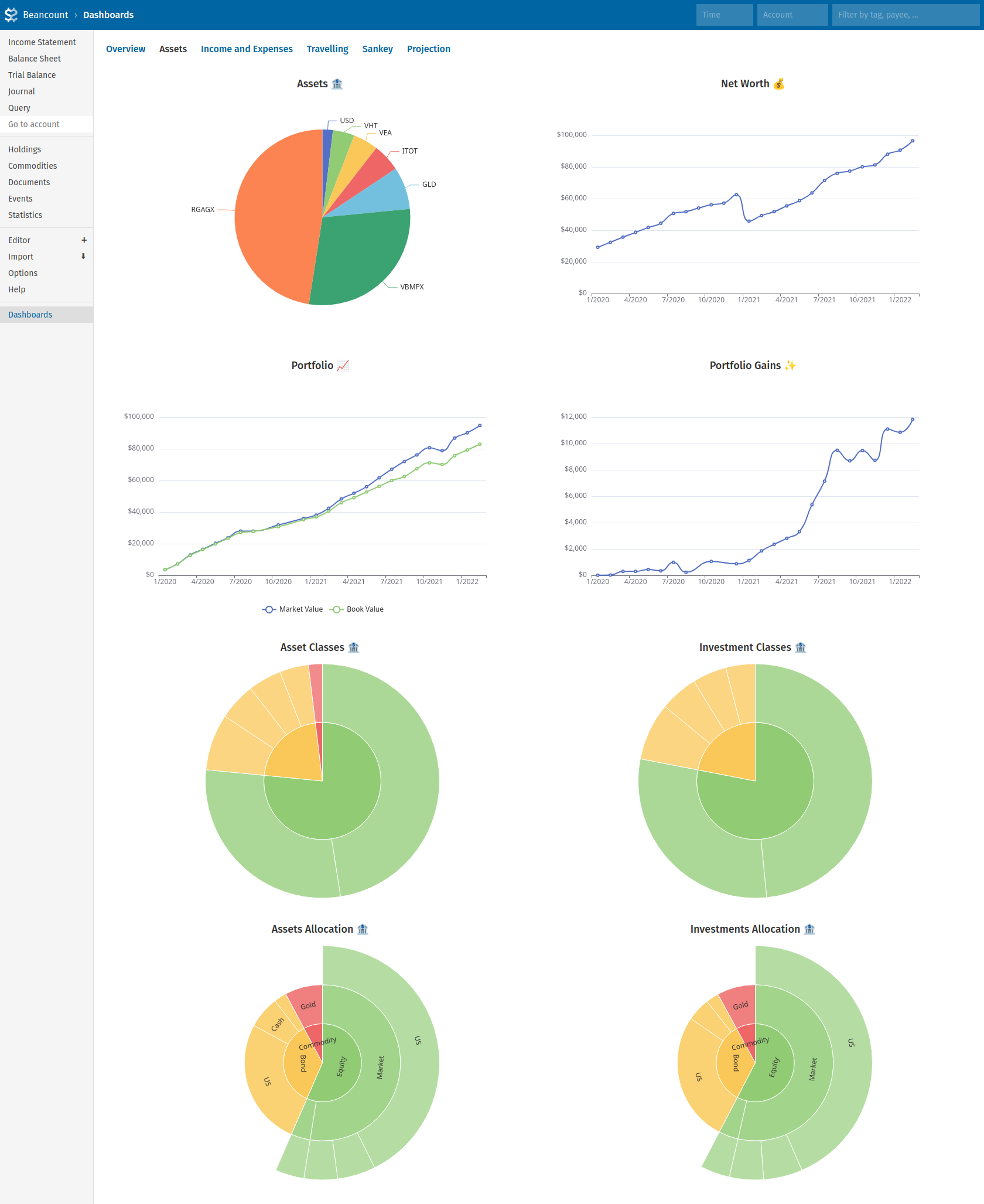
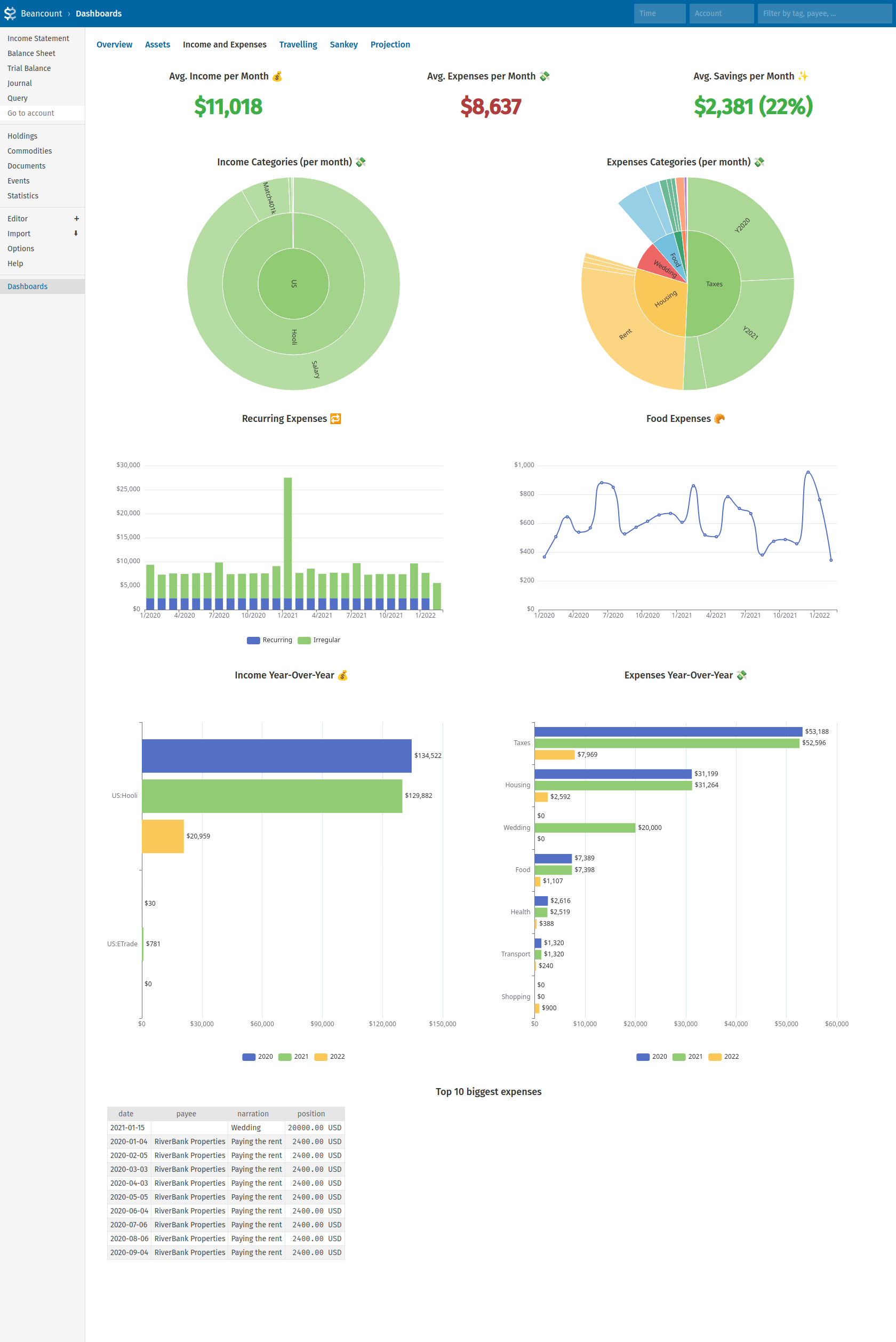
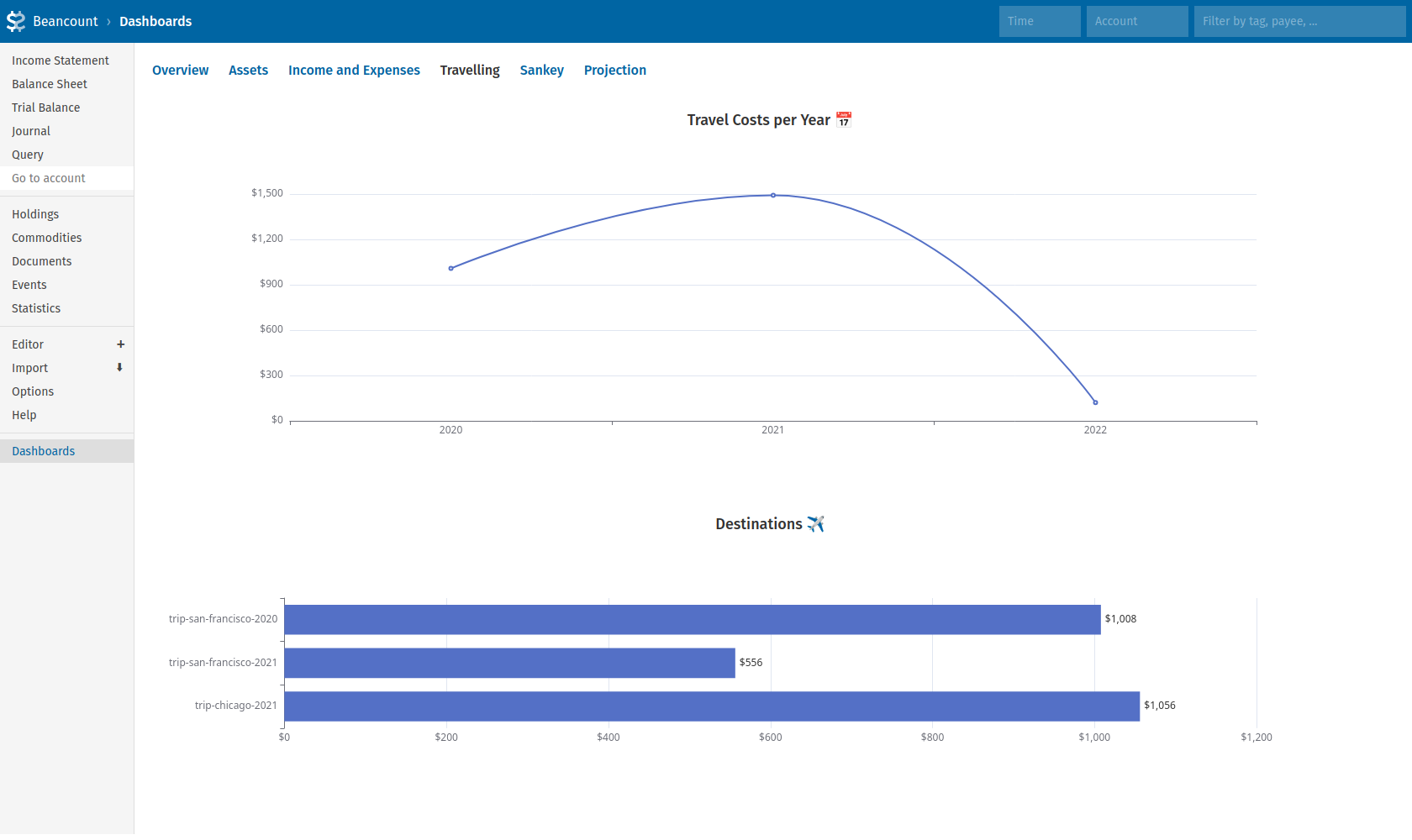
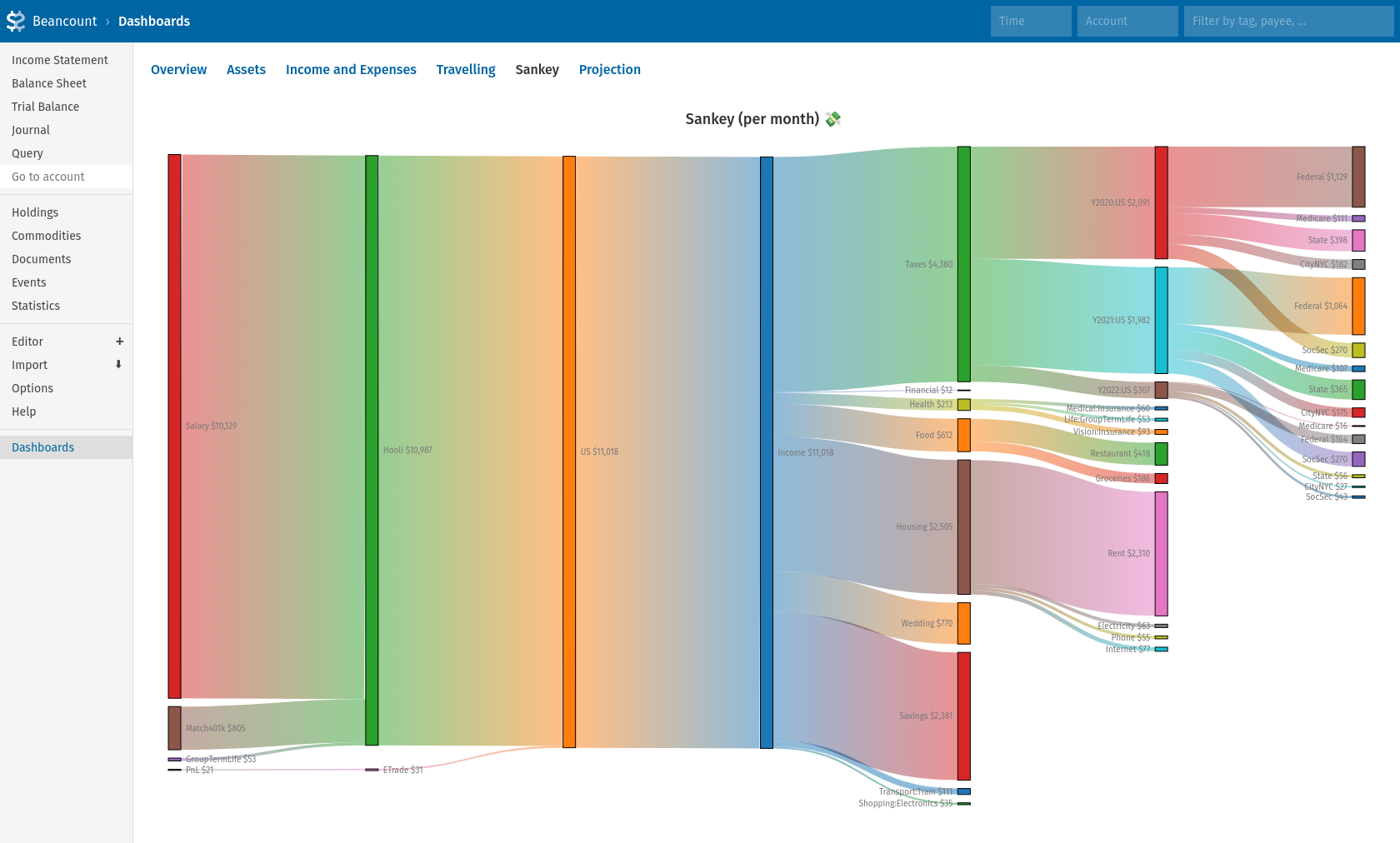
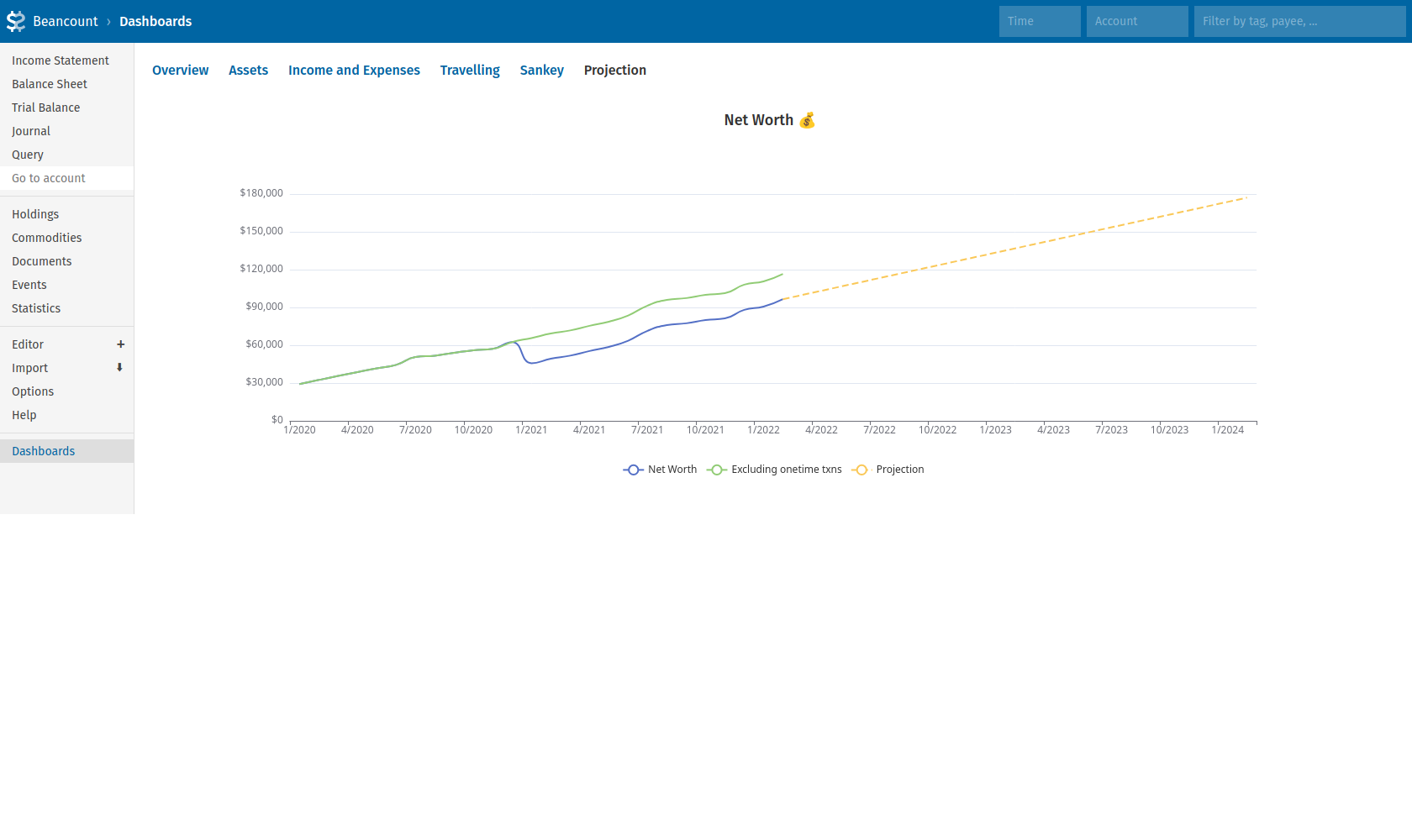
Example dashboards with random data:






pip install git+https://github.com/andreasgerstmayr/fava-dashboards.git
Enable this plugin in Fava by adding the following lines to your ledger:
2010-01-01 custom "fava-extension" "fava_dashboards"
The plugin looks by default for a dashboards.yaml file in the same directory where Fava is started (e.g. if you run fava personal.beancount, the dashboards.yaml file should be in the same directory as personal.beancount).
The location of the dashboards.yaml configuration file can be customized:
2010-01-01 custom "fava-extension" "fava_dashboards" "{
'config': '/path/to/dashboards.yaml'
}"
Please take a look at the example dashboard configuration dashboards.yaml, which uses most of the functionality described below.
The configuration file can contain multiple dashboards, and a dashboard contains one or more panels.
A panel has a relative width (e.g. 50% for 2 columns, or 33.3% for 3 column layouts) and a absolute height.
The queries field contains one or multiple queries.
The Beancount query must be stored in the bql field of the respective query.
It can contain Jinja template syntax to access the panel and ledger variables described below (example: use {{ledger.ccy}} to access the first configured operating currency).
The query results can be accessed via panel.queries[i].result, where i is the index of the query in the queries field.
Note: Additionally to the Beancount query, Fava's filter bar further filters the available entries of the ledger.
HTML, echarts and d3-sankey panels:
The script field must contain valid JavaScript code.
It must return a valid configuration depending on the panel type.
The following variables and functions are available:
panel: the current (augmented) panel definition. The results of the BQL queries can be accessed withpanel.queries[i].result.ledger.dateFirst: first date in the current date filterledger.dateLast: last date in the current date filterledger.operatingCurrencies: configured operating currencies of the ledgerledger.ccy: shortcut for the first configured operating currency of the ledgerledger.commodities: declared commodities of the ledgerhelpers.iterateMonths(dateFirst, dateLast): iterate over all months betweendateFirstanddateLast, e.g.[{year: 2022, month: 1}, {year: 2022, month: 2}, ...]helpers.iterateYears(dateFirst, dateLast): iterate over all years betweendateFirstanddateLast, e.g.[2022, 2023, ...]helpers.buildAccountTree(rows, valueFn, [nameFn]): build an account tree based on the results of a BQL query
Jinja2 panels:
The template field must contain valid Jinja2 template code.
The following variables are available:
panel: see aboveledger: see abovefavaledger: a reference to theFavaLedgerobject
title: title of the panel. Default: unsetwidth: width of the panel. Default: 100%height: height of the panel. Default: 400pxlink: optional link target of the panel header.queries: a list of dicts with abqlattribute.type: panel type. Must be one ofhtml,echarts,d3_sankeyorjinja2.
The script code of HTML panels must return valid HTML.
The HTML code will be rendered in the panel.
The script code of Apache ECharts panels must return valid Apache ECharts chart options.
Please take a look at the ECharts examples to get familiar with the available chart types and options.
The script code of d3-sankey panels must return valid d3-sankey chart options.
Please take a look at the example dashboard configuration dashboards.yaml.
The template field of Jinja2 panels must contain valid Jinja2 template code.
The rendered template will be shown in the panel.
cd example; fava example.beancount
The main reason is simplicity. This project is small enough to use plain HTML/CSS/JS and Jinja2 templates only, and doesn't warrant using a modern and ever-changing web development toolchain. Currently it requires only two external dependencies: pyyaml and echarts.
Thanks to Martin Blais and all contributors of Beancount, Jakob Schnitzer, Dominik Aumayr and all contributors of Fava, and to all contributors of Apache ECharts, D3.js and d3-sankey.