目前该项目前后端正在重构中...敬请期待
Java + Vue 有很多优秀的后台管理系统,但是为了可以高效的开发后台权限管理系统,作者就自己开发出 vue3-element-plus-admin。本项目中未曾过度使用样式,目的是为了方便开发者可以方便修改成自己需要的样式
vue3-element-plus-admin 是一个基于 Vue3 + Element-plus + Java 的多企业后台权限管理系统,提供了完善的权限体系,让开发者把注意力集中到具体业务当中,降低开发成本,提高项目效率。
可以用于网站管理后台、SAAS、CMS、CRM、OA、ERP等,企业和个人都可以免费使用。欢迎提交PR(需求),若开发中遇到问题可以上 Github 提 Issues。
如果觉着还不错,请点个
由于有部分开发者需要完整后端代码,目前开始售卖后端代码。如有需要购买完整后端代码的开发者可以翻到 联系方式 栏目添加作者微信,价格私聊!
内置功能
- 系统管理:基本功能
- 角色:角色菜单权限分配,角色支持配置数据权限
- 管理员:支持多角色分配,根据角色拥有的菜单权限展示不同的页面
- 菜单管理:支持修改当前企业菜单的名称、图标、排序
- 部门管理:支持用户配置数据权限
- 日志管理:企业日志
- 登录日志:当前企业管理员登录系统的记录查询
- 操作日志:当前企业管理员对系统的正常操作的记录查询
- 消息管理:消息的推送以及邮件的发送
- WebSocket:当前企业内 websocket 企业推送记录、系统推送记录查询
- 邮件管理:邮件的相关配置
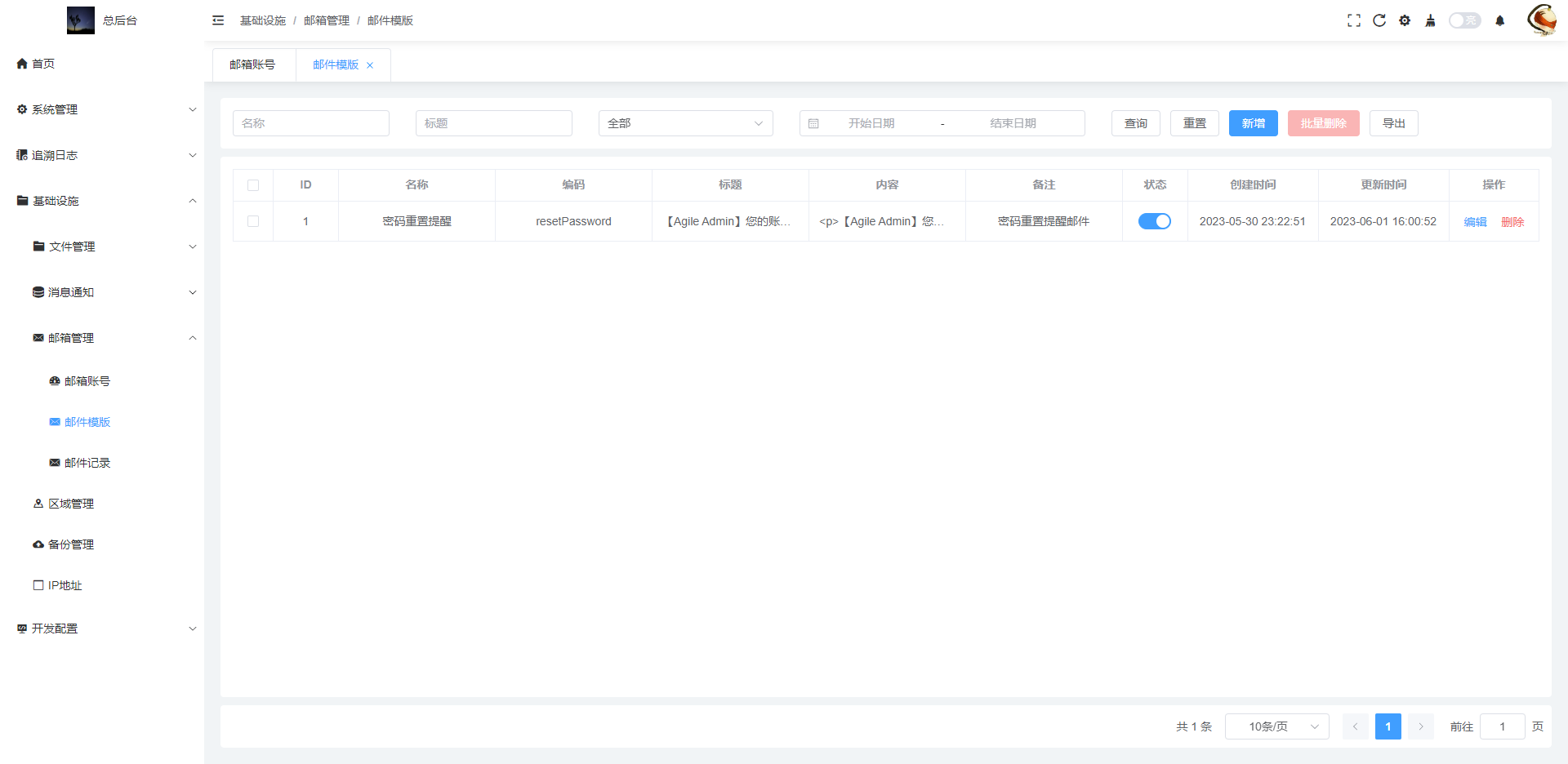
- 邮件模版:配置邮件发送的模版:如验证码
- 邮件记录:企业内发送的邮件记录查询
- 企业管理:完成企业相关配置
- 企业列表: 新增、编辑、删除,系统企业的来源
- 企业角色: 新增、编辑、删除企业内的角色
- 企业管理员: 新增、编辑、删除企业内的管理员
- 企业菜单: 企业拥有菜单权限的配置
- 数据中心:系统的一些配置管理
- 数据字典:系统内常用且固定的数据的维护
- 配置管理:系统内第三方的配置:如 oss、邮箱
- 文件管理:管理当前系统上传的文件及图片等信息
- 备份管理:对系统数据库的备份与恢复
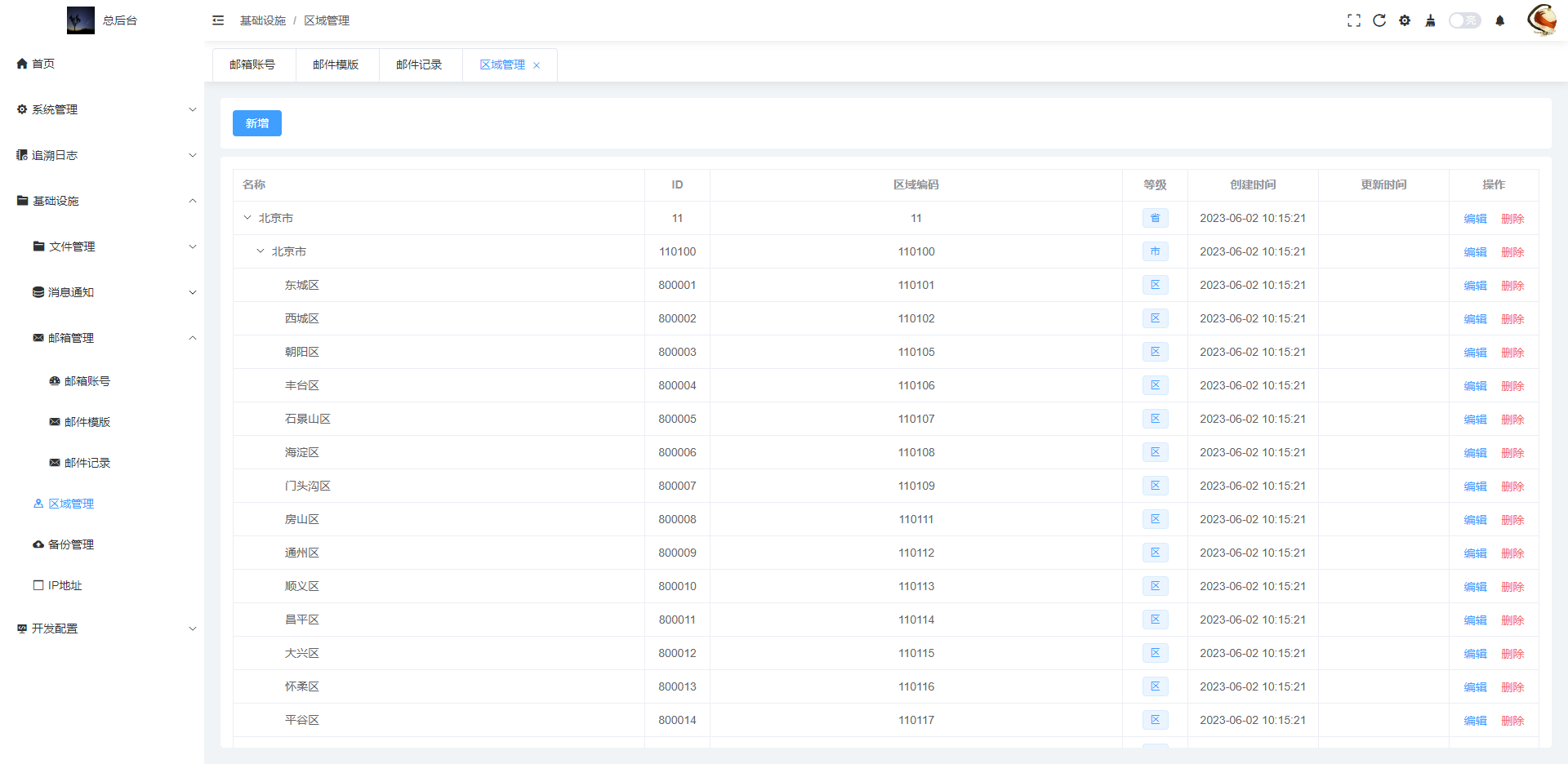
- 区域管理:级联区域的维护
- 系统监控:对系统的监控管理
- 在线管理员:当前登录系统的管理员
- 日志:整个系统内的日志
- 登录日志:系统内所有管理员登录系统的记录查询
- 操作日志:系统内所有管理员对系统的正常操作的记录查询
- 异常日志:系统内运行是后的异常记录查询
- 定时任务日志:系统内定时任务执行的记录查询
- 开发配置:开发过程中的相关配置操作
- 菜单权限:整个系统内的菜单权限配置,支持拖拽排序
- 定时任务:系统内的所有定时任务维护
- 代码生成器:前端(api.js、list.vue、add-edit.vue)后端单表的增删改查相关代码生成
- 接口文档:后端使用的是 apidoc 生成的接口文档
- 主题设置:整体页面主题设置,布局设置,暗黑模式
分支
- master 多企业完整功能版本:多企业后台管理,持续维护分支
- dev 多企业完整功能开发分支
- webpack-vuex 该分支使用的是webpack + vuex 实现的功能,使用的是vue组合式api。
- vite-pinia 该分支使用的是vite + pinia 实现的功能,使用的是vue组合式api的 setup 标签。
- dev 多企业完整功能开发分支
- base 多企业基础版本:多企业基于 RBAC 的权限功能-仅包含
菜单管理、企业管理、企业角色管理、企业管理员管理、企业菜单管理、角色管理、管理员管理、操作日志、登录日志,对应后端java-spring-boot-adminmaster分支 - single 单企业完整功能版本:单企业后台管理,已停止维护
- single-base 单企业基础功能版本:单个企业基于 RBAC 的权限功能-仅包含
菜单管理、角色管理、用户管理,已停止维护 - composition-api 内置__
Type Script、I18n__,已停止维护可以参考相关的配置 - class-style 使用 class 风格开发,内置__
Type Script、I18n__,已停止维护可以参考相关的配置 说明:其他分支是作者开发时使用的分支, 由于作者不断优化、重构、版本迭代的原因,composition-api 和 class-style 没有同步迭代更新,所以建议这两个分支作为参考学习。
环境需求
- Node => 12.0.0
- Vue-Cli => 5.0.0
- JDK = 1.8.x
- Mysql >= 8.0.0
项目结构
vue3-src
├─api 接口模块
│
├─assets 静态资源模块
│ ├─font 字体
│ └─sass 样式
│
├─components 通用组件
│ ├─global 全局组件
│ │ ├─container 布局组件
│ │ ├─iconfont 使用阿里图库图标的组件
│ │ ├─page 分页组件
│ │ └─index 统一全局注册
│ ├─collapse 折叠组件
│ ├─container-custom 自定义布局组件
│ ├─container-sidebar 左右布局组件
│ ├─enterprise-sidebar 企业侧边栏组件
│ ├─icon-select-input 阿里图库图标选择组件
│ ├─image-upload-single 单图片上传组件
│ ├─region 区域级联选择组件
│ └─view router-view 视图组件
│
├─directive 全局自定义指令
│
├─mixins 代码复用 (vue2混入)
│ ├─dictionary 字典
│ ├─model 双向绑定
│ └─page 分页
│
├─router 动态路由
│
├─store vuex
│ ├─modules
│ │ ├─administrator 管理员登录信息模块
│ │ ├─dictionary 数据字典模块
│ │ ├─enterprise 企业模块
│ │ ├─menu 菜单模块
│ │ ├─setting 设置模块
│ │ ├─tabs 标签页模块
│ │ ├─theme 主题模块
│ │ └─websocket 消息推送模块
│ └─index 动态加载模块
│
├─utils 工具模块
│ ├─constant 常量
│ ├─dictionary 字典
│ ├─index 工具
│ ├─prompt 单次提示处理类
│ ├─regular 正则
│ ├─request axios二次封装
│ ├─storage 本地缓存工具
│ └─websocket websocket对象封装
│
├─views 视图模块
│ ├─common 通用页面
│ │ ├─401 401页面
│ │ ├─404 404页面
│ │ ├─500 500页面
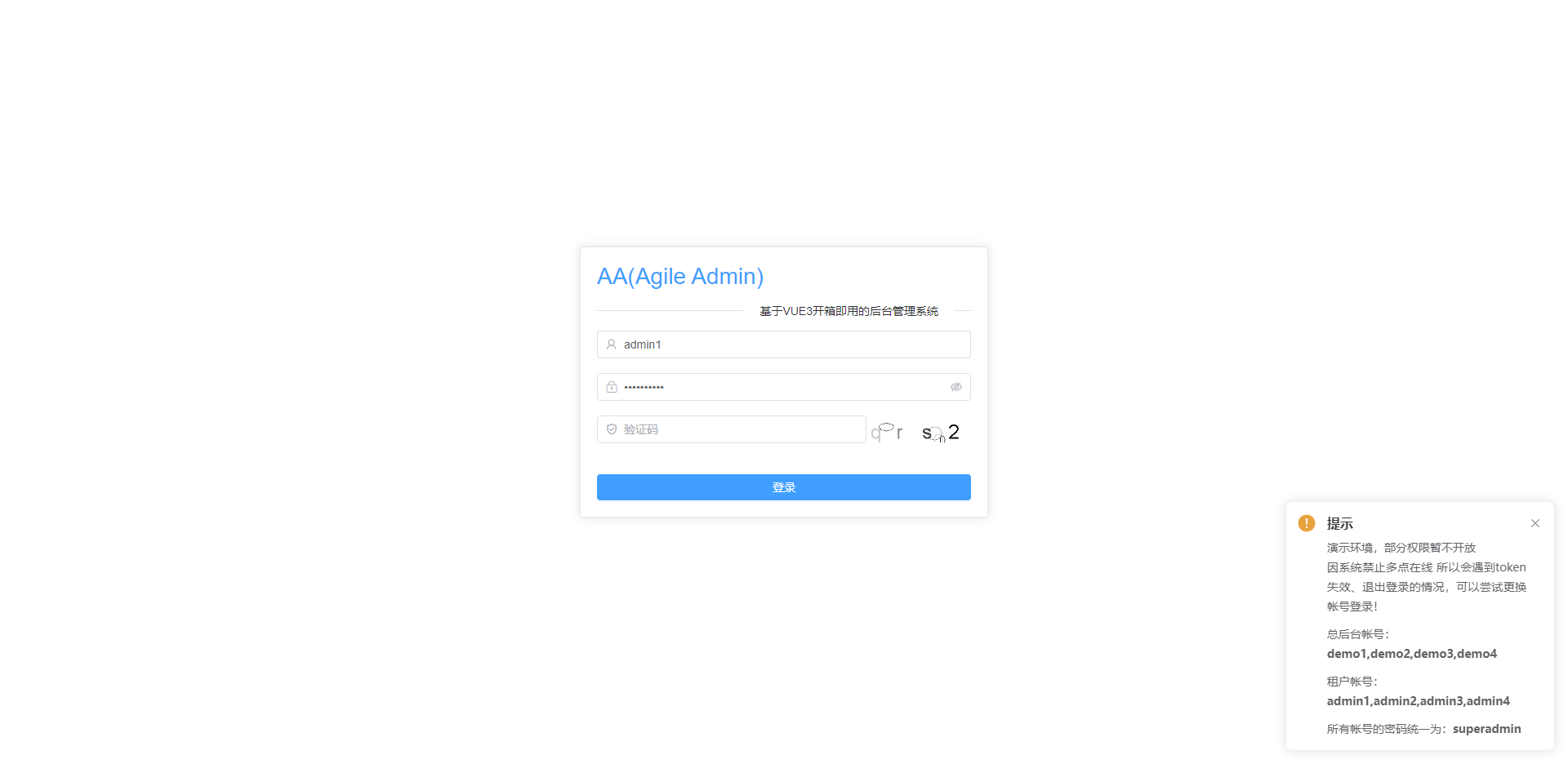
│ │ └─login 登录页面
│ ├─layout
│ │ ├─components
│ │ │ ├─headbar 顶部导航
│ │ │ ├─navigation 导航布局组件
│ │ │ ├─sidebar 侧边栏
│ │ │ ├─tabsbar 标签页
│ │ │ └─websocket 消息推送组件
│ │ └─index 布局入口页面
│ └─modules 页面模块
开发
# 克隆项目
git clone https://github.com/gmingchen/vue3-element-plus-admin.git
# 进入项目目录
cd vue3-element-plus-admin
# 安装依赖
npm install
# 若执行 npm install 报错,可能由于node版本太高原因导致,可执行一下命令
npm install --legacy-peer-deps
# 启动服务
npm run dev # 开发环境
npm run prod # 正式环境
npm run test # 测试环境
# 发布
npm run build:dev # 开发环境
npm run build:prod # 正式环境
npm run build:test # 测试环境在线预览
 ```
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
```
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
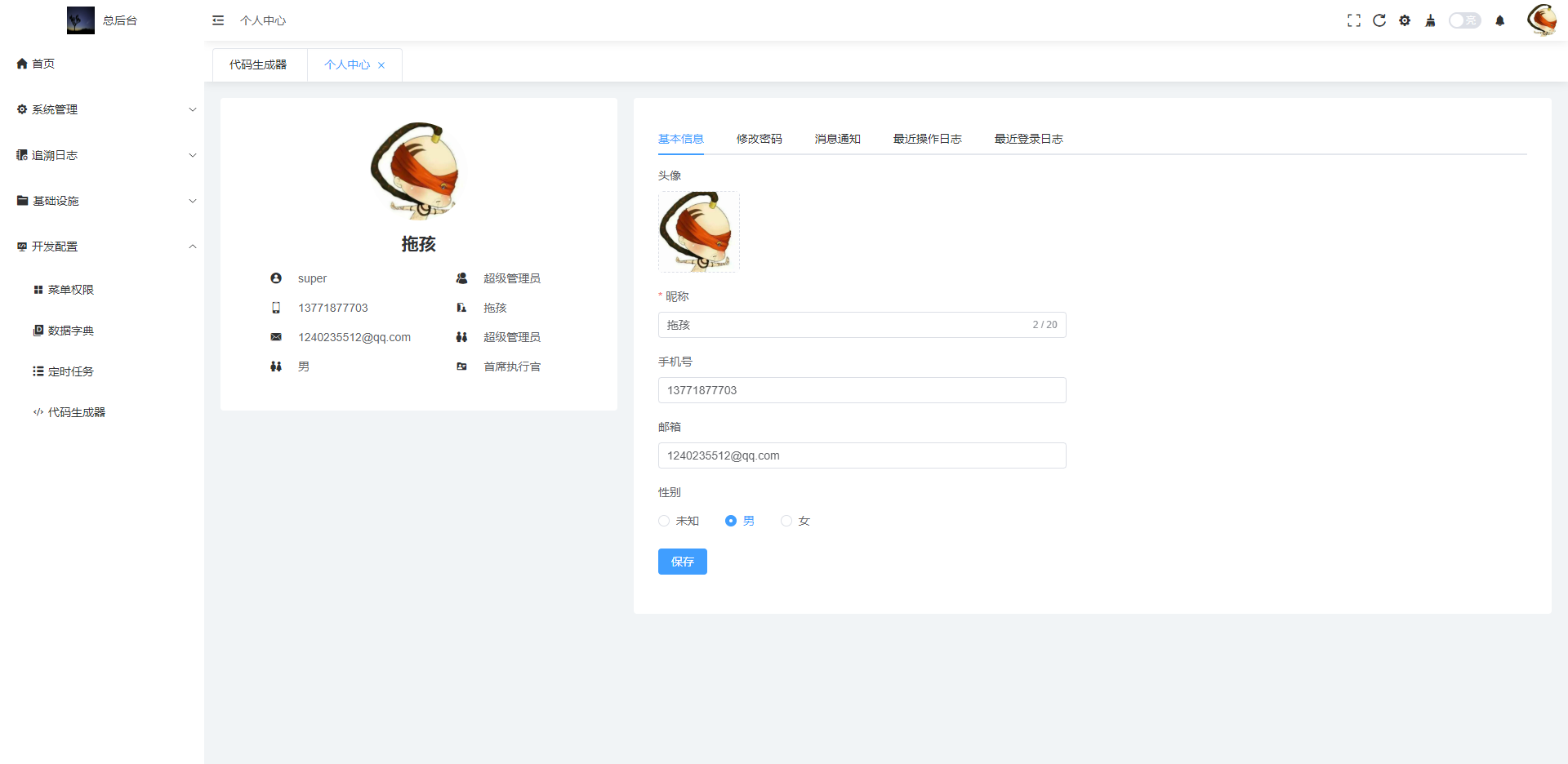
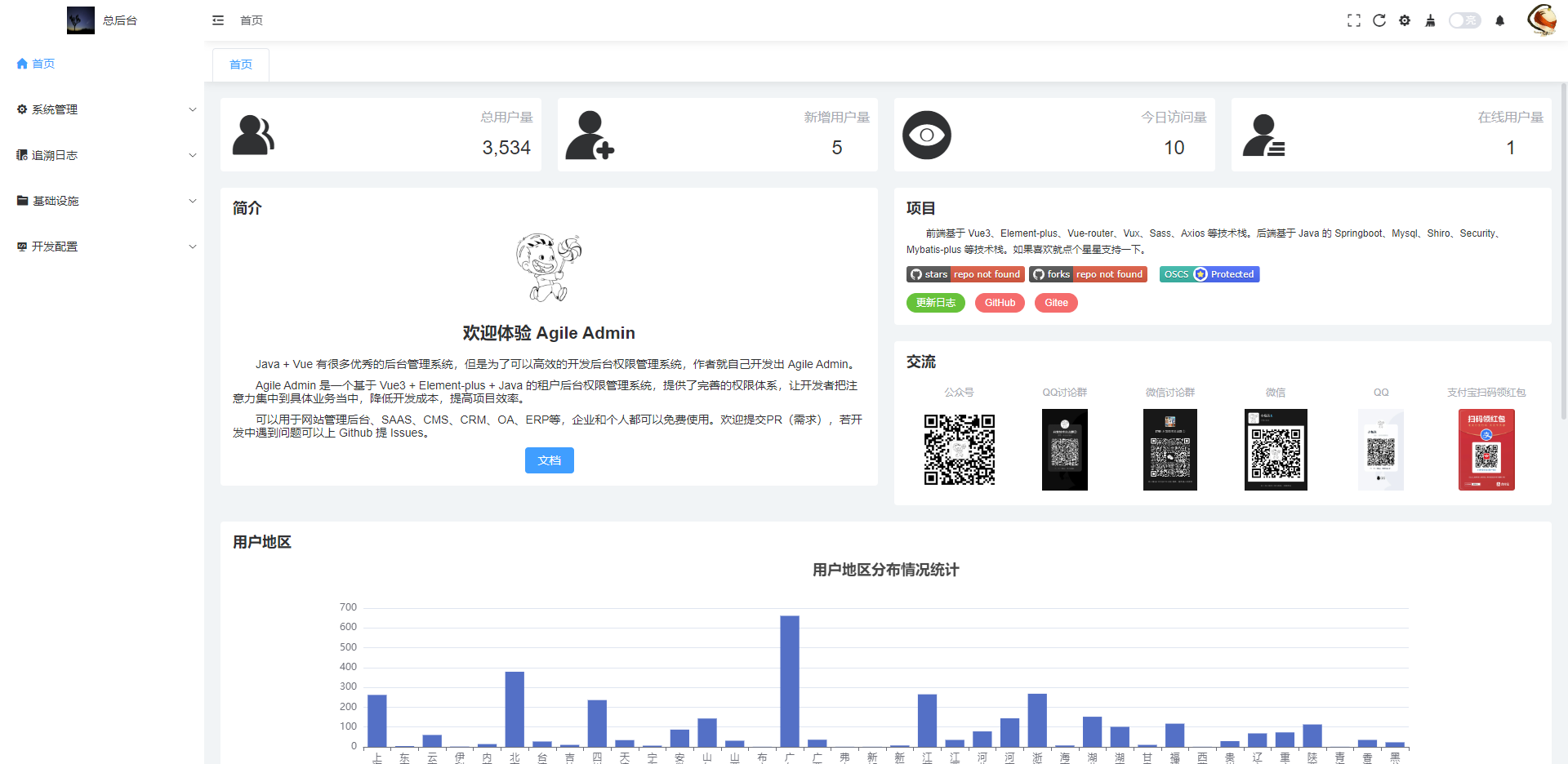
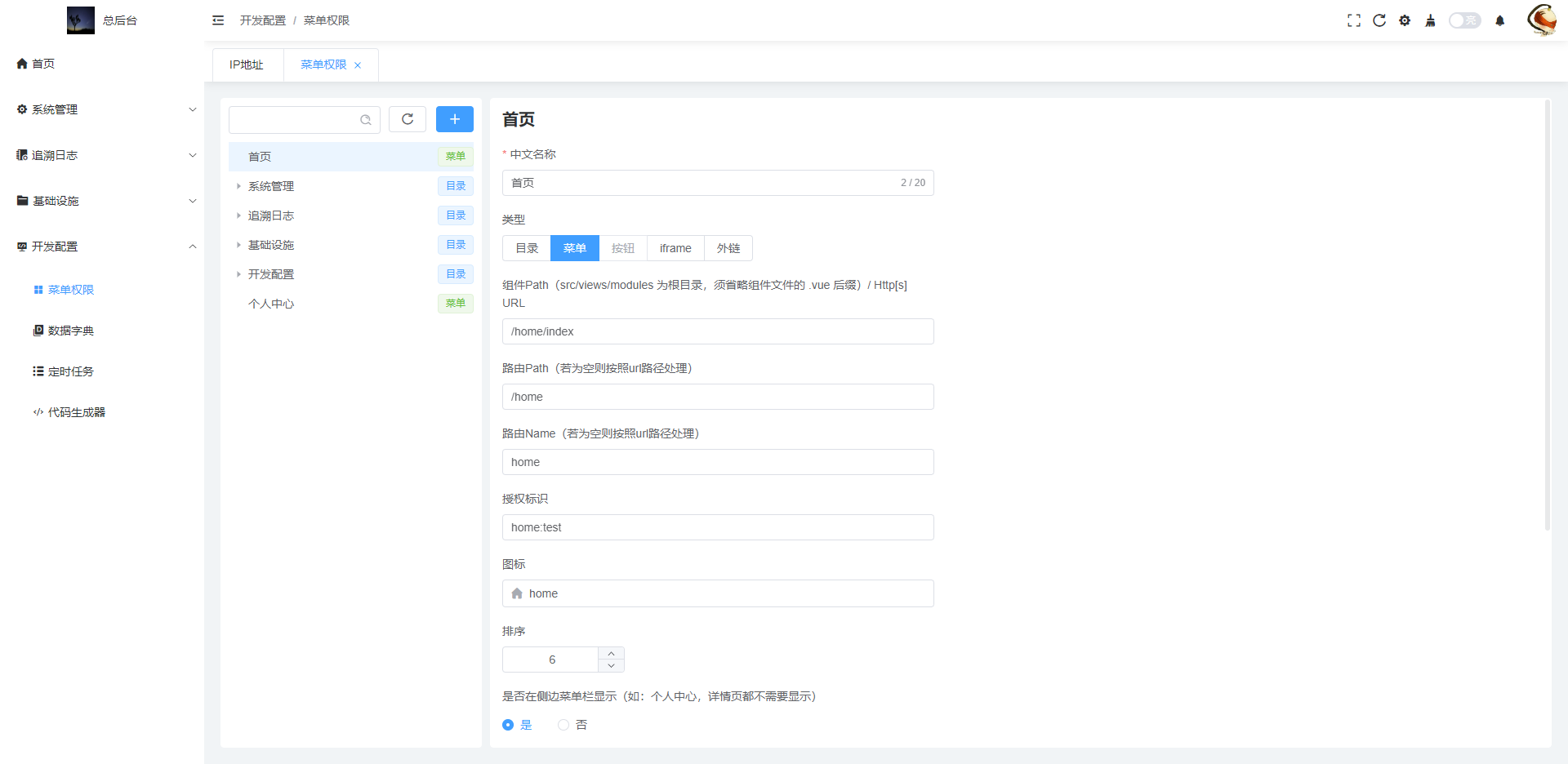
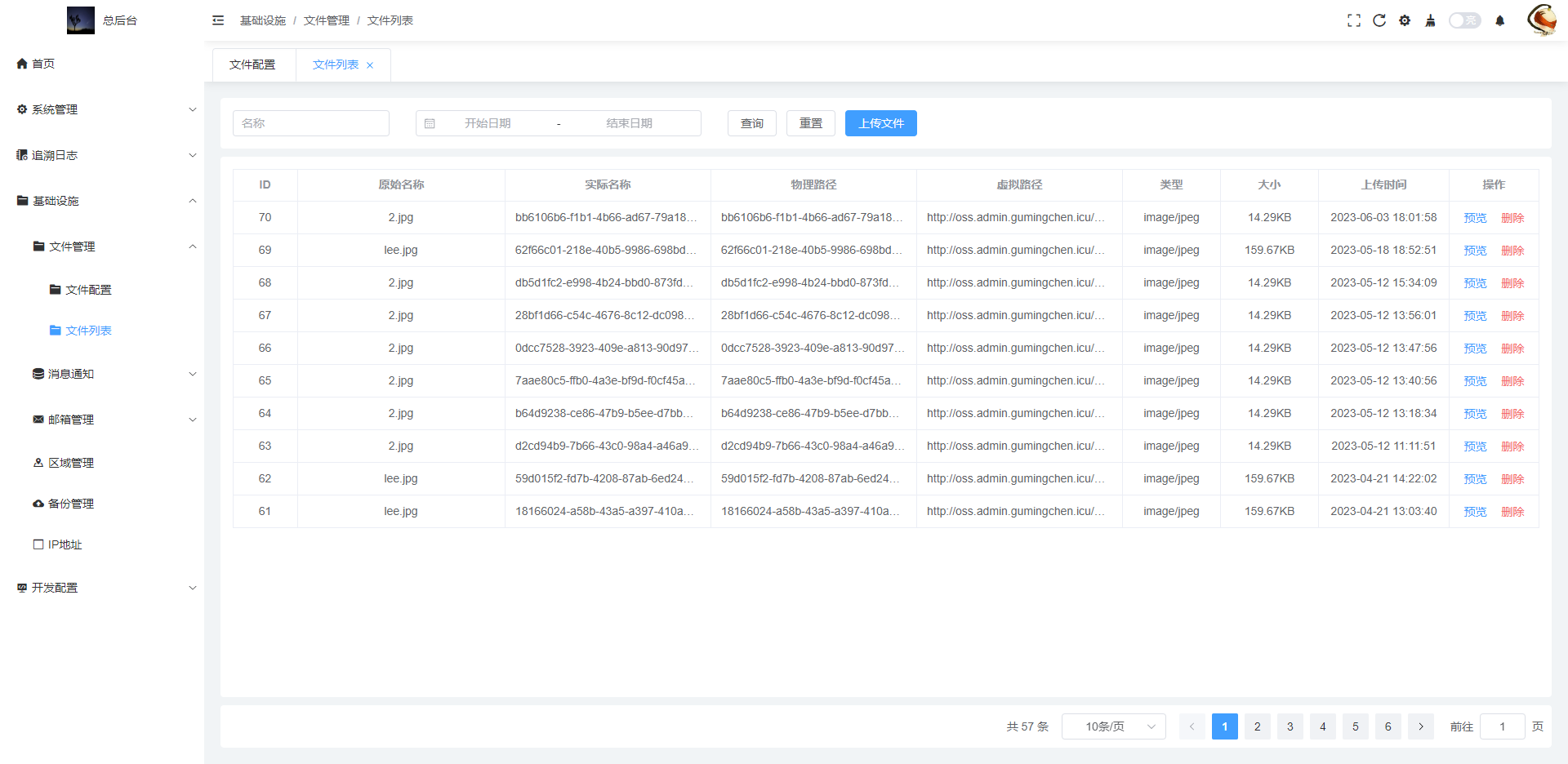
演示图片
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
联系方式
| 公众号 | QQ交流群 | 微信交流群 | 微信 | |

|

|

|

|

|
捐赠
如果你觉得这个项目帮助到了你,你可以帮作者买一杯热饮表示鼓励
☕
| 微信捐赠 | 支付宝捐赠 |

|

|
捐赠名单
❤️🔥 以下是捐赠赞助人员名单,感谢TA们的捐赠让vue-element-plus-admin变的更好。
| 来源 | 昵称 | 金额 | 时间 |
|---|---|---|---|
| 微信 | *王 | 2023-01-16 | |
| 微信 | Github-几许春秋 | 2023-01-03 | |
| 微信 | Github-Liuz | 2023-01-03 | |
| 微信 | *。 | 2023-01-03 | |
| 微信 | h*g | 2023-01-03 | |
| 微信 | Github-不服就干 | 2023-01-03 | |
| 微信 | Github-微信用户 | 2023-01-03 | |
| 微信 | *醒 | 2023-01-03 | |
| 支付宝 | *78 | 2022-12-27 | |
| 微信 | *王 | 2022-10-11 | |
| 微信 | An | 2022-09-21 | |
| 微信 | = ̄ω ̄= | 2022-07-27 | |
| 微信 | 硅石 | 2022-07-13 | |
| 支付宝 | **雪 | 2022-07-12 | |
| 微信 | 飞飞 | 2022-07-12 | |
| 微信 | Amber | 2022-07-12 | |
| 微信 | Github-二当家的丶 | 2022-07-12 |
其它开源项目
是多企业管理后台基础功能 base 分支的后端代码,基于 java 的 springboot
是一个即时聊天系统,基于 vue3 、 element-plus 实现。内置了好友私聊功能。
是vue3-element-plus-im即时聊天系统的 java 后端代码,springboot 基于 netty 、 shiro 实现。
node-server 是一个基于 node 开发的后端服务框架,只要你会 SQL 就也可以写接口了,再也不用看后端的脸色了。





