vx
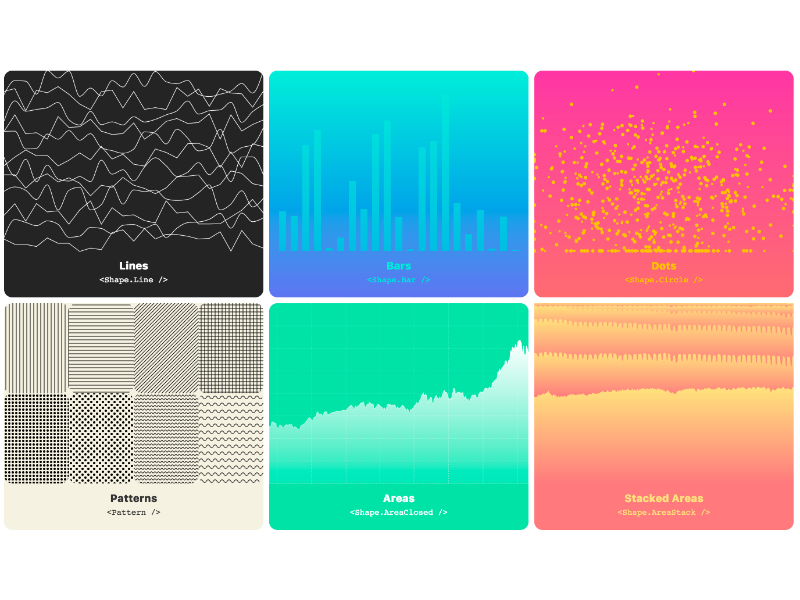
vx is a collection of reusable low-level visualization components. vx combines the power of d3 to generate your visualization with the benefits of react for updating the DOM.
Docs • Gallery • Blog • Slack #vx • Changelog • Getting started tutorial
Usage
Let's make a simple bar graph.
First we'll install the relevant packages:
$ npm install --save @vx/mock-data @vx/group @vx/shape @vx/scale
import React from 'react';
import { letterFrequency } from '@vx/mock-data';
import { Group } from '@vx/group';
import { Bar } from '@vx/shape';
import { scaleLinear, scaleBand } from '@vx/scale';
// We'll use some mock data from `@vx/mock-data` for this.
const data = letterFrequency;
// Define the graph dimensions and margins
const width = 500;
const height = 500;
const margin = { top: 20, bottom: 20, left: 20, right: 20 };
// Then we'll create some bounds
const xMax = width - margin.left - margin.right;
const yMax = height - margin.top - margin.bottom;
// We'll make some helpers to get at the data we want
const x = d => d.letter;
const y = d => +d.frequency * 100;
// And then scale the graph by our data
const xScale = scaleBand({
rangeRound: [0, xMax],
domain: data.map(x),
padding: 0.4,
});
const yScale = scaleLinear({
rangeRound: [yMax, 0],
domain: [0, Math.max(...data.map(y))],
});
// Compose together the scale and accessor functions to get point functions
const compose = (scale, accessor) => (data) => scale(accessor(data));
const xPoint = compose(xScale, x);
const yPoint = compose(yScale, y);
// Finally we'll embed it all in an SVG
function BarGraph(props) {
return (
<svg width={width} height={height}>
{data.map((d, i) => {
const barHeight = yMax - yPoint(d);
return (
<Group key={`bar-${i}`}>
<Bar
x={xPoint(d)}
y={yMax - barHeight}
height={barHeight}
width={xScale.bandwidth()}
fill='#fc2e1c'
/>
</Group>
);
})}
</svg>
);
}
// ... somewhere else, render it ...
// <BarGraph />For more examples using vx, check out the gallery.
Motivation
Goal
The goal is to create a library of components you can use to make both your own reusable chart library or your slick custom one-off chart. vx is largely unopinionated and is meant to be build on top of. Keep your bundle sizes down and use only the packages you need.
How?
Under the hood, vx is using d3 for the calculations and math. If you're creating your own awesome chart library on top of vx, it's easy to create a component api that hides d3 entirely. Meaning your team could create charts as easily as using reusable react components.
But why?
Mixing two mental models for updating the DOM is never a good time. Copy and pasting d3 code into componentDidMount() is just that. This collection of components lets you easily build your own reusable visualization charts or library without having to learn d3. No more selections or enter()/exit()/update().
Status
Beta We're still in pre v1. Need to add interactions. No breaking changes planned right now read more. Check out the road to v1.
If you're a curious coder, feel free to install and play around with the packages. I recommend using --save-exact when you npm install.
Roadmap
Lots coming soon, check out the roadmap.
In the wild
- williaster/data-ui (Demo)
- Flaque/data-structures (Interactive explanation of the trie data structure)
- dylanmoz/trello (Demo) (How to Make Beautiful Graphs With vx and React-Motion)
- gkunthara/Crypto-Chart (Demo) (Tutorial)
- Collapsible tree with
react-moveby @techniq (Demo) (Radial demo) (More info) - Bitcoin 30-day price by @hshoff (Demo) (Github) (YouTube)
- Ethereum candlestick chart by @hshoff (Demo) (Github)
- Song data visualization through spotify by @bother7 (Demo (Github)
- Investment Calculator (website)
- Cryptagon - crypto portfolio tracker (website)
- Animation with
react-springby @drcmda (Demo) - Code Coverage Dashboard by @ezy (Demo) (Github)
- Ethereum Portfolio Toolkit by @JayWelsh (Demo) (Github)
- Family tree by @vkallore (Demo)(Github)
- Have a project that's using vx? Open a pull request and we'll add it to the list.
FAQ
-
What does
vxstand for?vx stands for visualization components.
-
Do you plan on supporting animation/transitions?
A common criticism of vx is it doesn't have animation baked in, but this was a concious choice. It's a powerful feature to not bake it in.
Imagine your app already bundles
react-motion, adding a hypothetical@vx/animationis bloat. Since vx is react, it already supports all react animation libs.Charting libraries are like style guides. Each org or app will eventually want full control over their own implementation.
vx makes this easier for everyone. No need to reinvent the wheel each time.
more info: airbnb#6
examples:
- Collapsible tree with
react-moveby @techniq (Demo) (Radial demo) - Animation with
react-springby @drcmda (Demo)
- Collapsible tree with
-
Do I have to use every package to make a chart?
nope! pick and choose the packages you need.
-
Can I use this to create my own library of charts for my team?
Please do.
-
Does vx work with preact?
yup! need to alias
react+react-domand usepreact-compat. Here's a quick demo: https://vx-preact.now.sh/. more info -
I like using d3.
Me too.
Development
lerna is used to manage versions and dependencies between packages in the umbrella vx repo.
vx/
lerna.json
package.json
packages/
vx-package-1/
src/
test/
build/
package.json
...
vx-package-2/
...
...
For easiest development clone or fork vx, install the root dependencies including lerna,
then have lerna install package dependencies and manage the symlinking between packages for you by using the lerna bootstrap command:
git clone git@github.com:hshoff/vx.git # or your fork
cd vx
npm install # installs root vx deps
./node_modules/.bin/lerna bootstrap # installs all package deps, sym-links within-vx depsUpon modification of a given package you can run npm run build from that package's folder to re-build the package with your changes. You can use the local dev server within packages/vx-demo to view and iterate on your changes in the gallery. From the packages/vx-demo folder run npm run dev to start the next server which (if correctly sym-linked with lerna) will also watch for changes you make to other packages.
✌️