SeaTunnel was formerly named Waterdrop , and renamed SeaTunnel since October 12, 2021.
So, What we are?
An open-source web console to manage your seatunnel-script, and would push them to any scheduling-system easily. Click it if your want to know more about our design. 👉🏻Design
Notice: Some details please refer to the docs/QuickStart.md
If you already have Apache SeaTunnel environment, you can skip this step and go to [Install your SeaTunnel to your local maven repository](#1.2 Install your SeaTunnel to your local maven repository)
Because running SeaTunnel Web must rely on the SeaTunnel, if you do not have a SeaTunnel environment, you need to first install and deploy a SeaTunnel (hereinafter referred to as ST). You need to use the dev branch in the ST repositories.
Reference https://github.com/apache/seatunnel to deploy a ST
If you already have a ST environment which is from ST github dev branch. Make sure the version is 2.3.2-SNAPSHOT in the pom file. then use command './mvnw clean install '-Dmaven.test.skip=true' '-Dcheckstyle.skip=true'' to install ST package into your local maven repository
Reference https://github.com/apache/seatunnel
If you want to deploy and run SeaTunnel Web, Please turn to [3 Run SeaTunnel Web In Server](#3 Run SeaTunnel Web In Server)
-
Edit
seatunnel-server/seatunnel-app/src/main/resources/script/seatunnel_server_env.shfile, Complete the installed database address, port, username, and password. Here is an example:export HOSTNAME="localhost" export PORT="3306" export USERNAME="root" export PASSWORD="123456" -
Run init shell
sh seatunnel-server/seatunnel-app/src/main/resources/script/init_sql.shIf there are no errors during operation, it indicates successful initialization.
- Edit
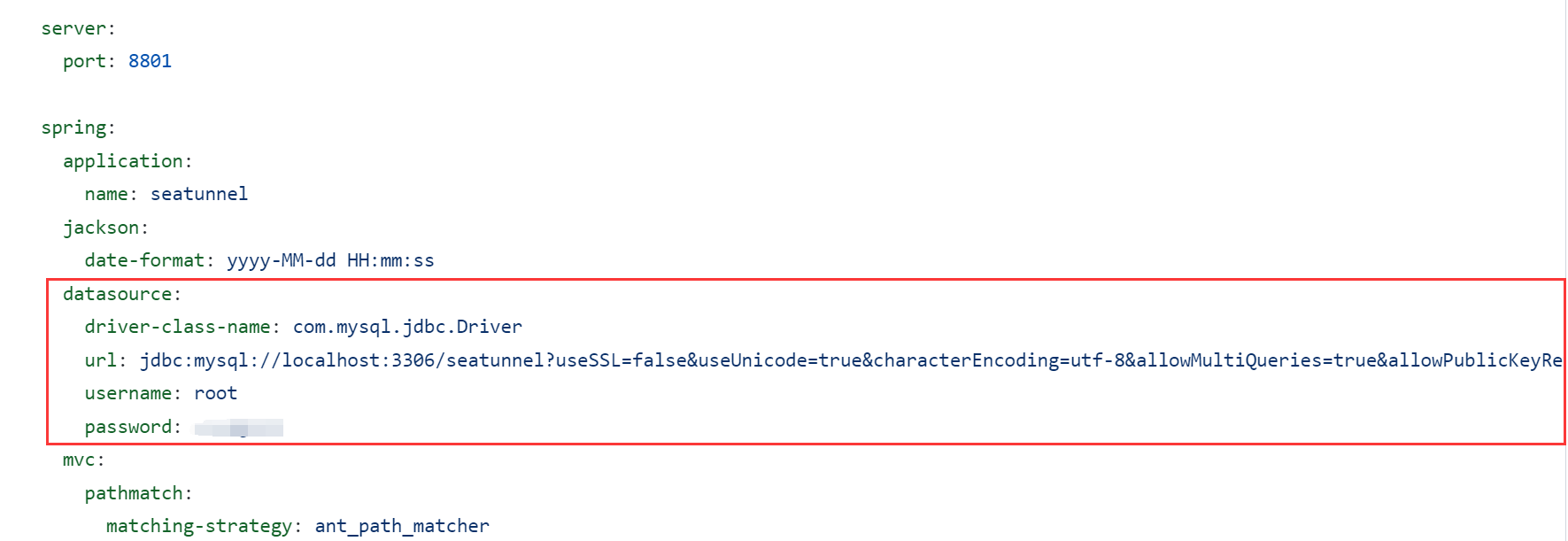
seatunnel-server/seatunnel-app/src/main/resources/application.ymlFill in the database connection information
- Run
seatunnel-server/seatunnel-app/src/main/java/org/apache/seatunnel/app/SeatunnelApplication.javaIf there are no errors reported, the seatunnel web backend service is successfully started.
cd seatunnel-ui
npm install
npm run dev
If there are no issues with the operation, the following information will be displayed:
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose
➜ press h to show help
Accessing in a browser http://127.0.0.1:5173/login Okay, the default username and password are admin/admin.
cd incubator-seatunnel-web
sh build.sh code
Then you can find the installer package in dir incubator-seatunnel-web/seatunnel-web-dist/target/apache-seatunnel-web-${project.version}.tar.gz.
Copy the apache-seatunnel-web-${project.version}.tar.gz to your server node and unzip it.
tar -zxvf apache-seatunnel-web-${project.version}.tar.gz-
Edit
apache-seatunnel-web-${project.version}/script/seatunnel_server_env.shfile, Complete the installed database address, port, username, and password. Here is an example:export HOSTNAME="localhost" export PORT="3306" export USERNAME="root" export PASSWORD="123456" -
Run init shell
sh apache-seatunnel-web-${project.version}/script/init_sql.shIf there are no errors during operation, it indicates successful initialization.
Edit apache-seatunnel-web-${project.version}/config/application.yml Fill in the database connection information and DS interface related information in the file.
cd apache-seatunnel-web-${project.version}
sh bin/seatunnel-backend-daemon.sh startAccessing in a browser http://127.0.0.1:8801/ui/ Okay, the default username and password are admin/admin.
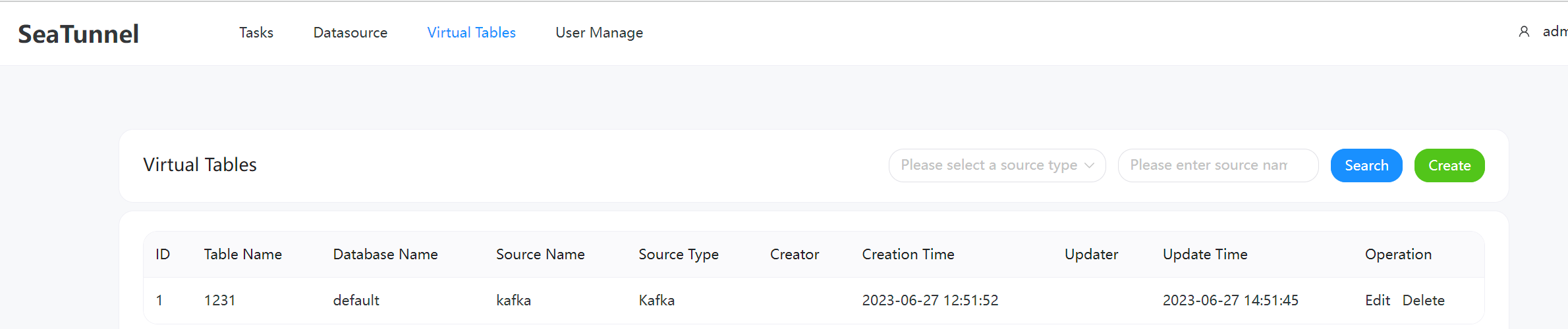
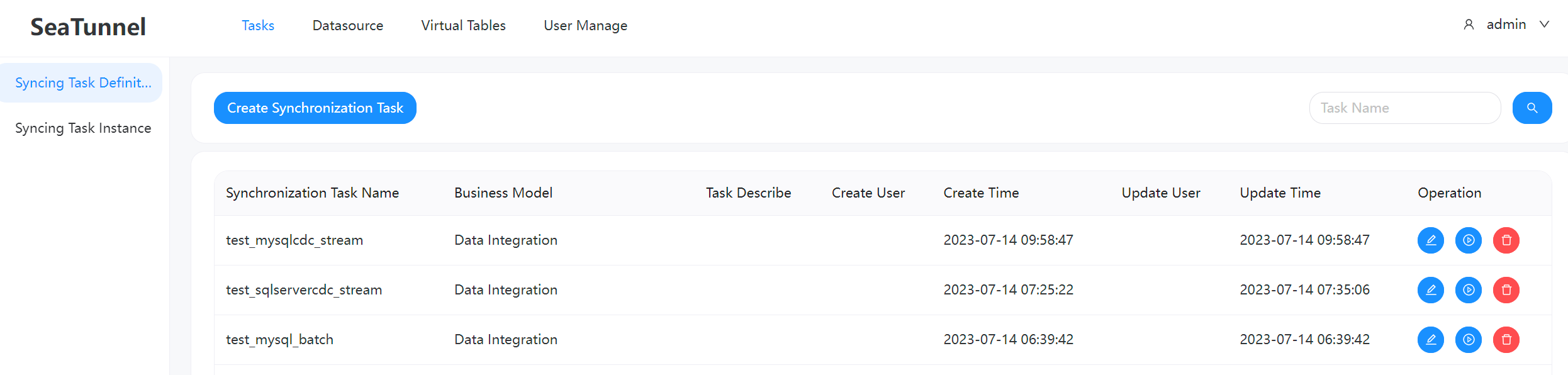
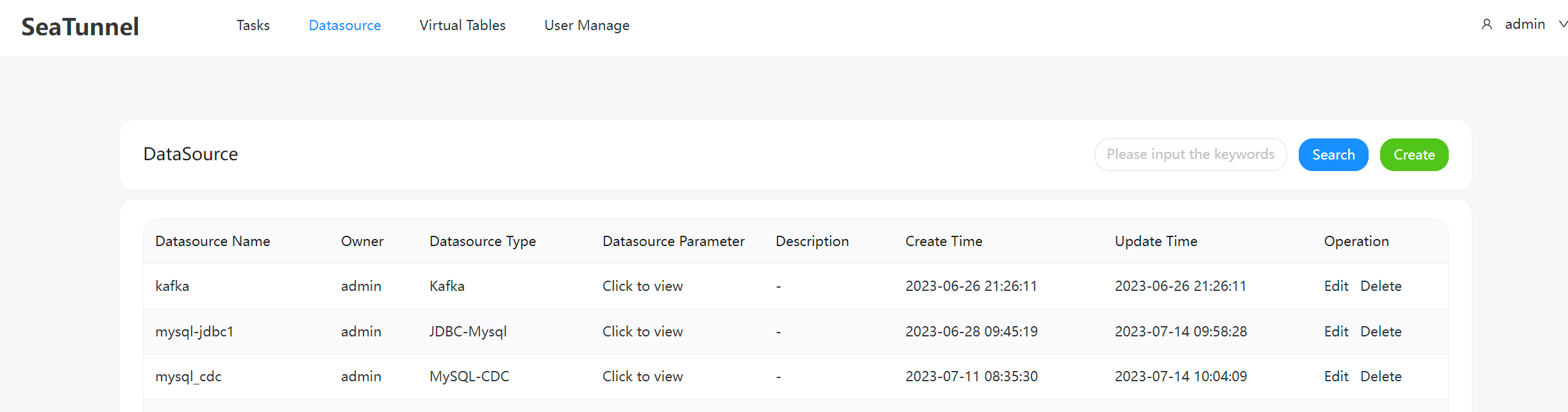
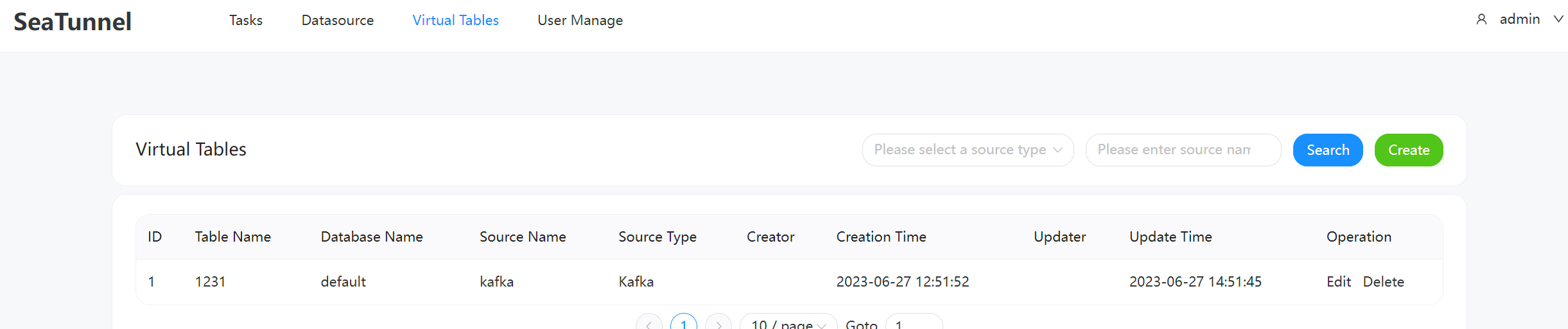
After all the pre-work is done, we can open the following URL: 127.0.0.1:7890(please replace it according to your configuration) to use it.
Now ,let me show you how to use it.