Laravel Geetest
Laravel Geetest is a package for Laravel 5 developed by Germey. It provides simple usage for laravel of Geetest.
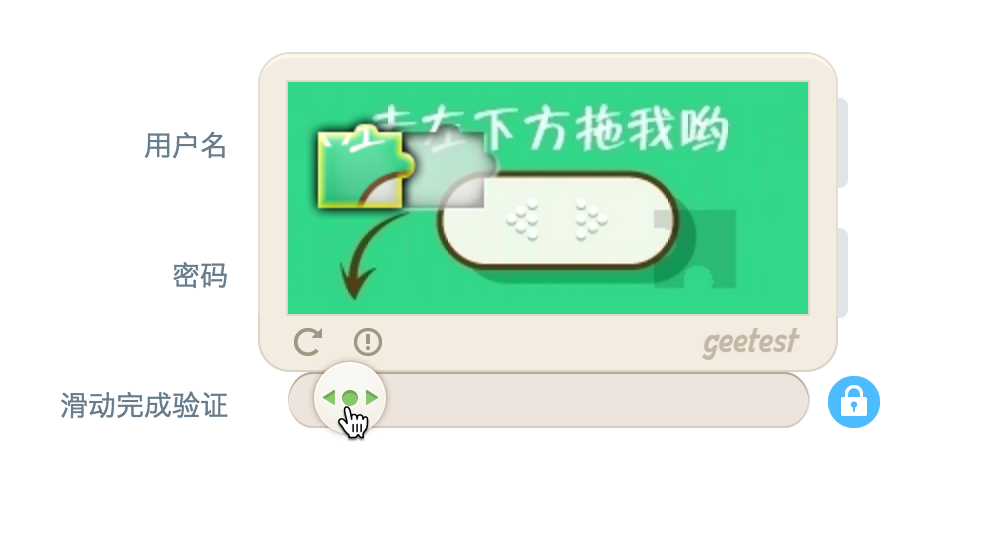
Geetest Demo: Geetest
Installation
Laravel 5.0 or later is required.
To get the latest version of Laravel Geetest, simply require the project using Composer:
$ composer require germey/geetest
Or you can add following to require key in composer.json.
"germey/geetest": "~2.0"then run
$ composer update
Next, You should need to register the service provider. Open up config/app.php and add following into the providers key.
Germey\Geetest\GeetestServiceProvider::classAnd you can register the Geetest Facade in the aliases of config/app.php .
'Geetest' => Germey\Geetest\Geetest::classConfiguration
To get started, you need to publish vendor assets using the following command.
$ php artisan vendor:publish
This will create a config file named config/geetest.php which you can configure geetest as you like.
It will also generate a views folder named resources/views/vendor/geetest, there will be a view file named geetest.blade.php. Here you can configure styles of geetest. For example, you can change the script alert() as you like.
Usage
Firstly, You need to register in Geetest. Creating an app and get ID and KEY.
For example. You can see app ID and KEY after you added an app in Geetest Admin Page
Then configure them in your .env file because you'd better not make them public.
Add them to .env as follows.
GEETEST_ID=0f1097bef7xxxxxx9afdeced970c63e4
GEETEST_KEY=c070f0628xxxxxxe68e138b55c56fb3b
Then, You can use render() in views like following. It will render a geetest code captcha.
{!! Geetest::render() !!}For example, you can use it in form like this.
<form action="/" method="post">
<input name="_token" type="hidden" value="{{ csrf_token() }}">
<input type="text" name="name">
{!! Geetest::render() !!}
<input type="submit" value="submit">
</form>It will render like this.
When you click the submit button, it will verify the Geetest Code. If you didn't complete the validation, it will alert some text and prevent the form from submitting.
Or you can set other style of Geetest.
{!! Geetest::render('embed') !!}
{!! Geetest::render('popup') !!}Then it will be embed or popup style in the website. Default to float.
If the validation is completed, the form will be submitted successfully.
Server Validation
What's the reason that Geetest is safe? If it only has client validation of frontend, can we say it is complete? It also has server validation to ensure that the post request is validate.
First I have to say that you can only use Geetest of Frontend. But you can also do simple things to achieve server validation.
You can use $this->validate() method to achieve server validation. Here is an example.
use Illuminate\Http\Request;
class BaseController extends Controller
{
/**
* @param Request $request
*/
public function postValidate(Request $request)
{
$this->validate($request, [
'geetest_challenge' => 'geetest',
], [
'geetest' => config('geetest.server_fail_alert')
]);
return true;
}
} If we use Geetest, the form will post three extra parameters geetest_challenge geetest_validate geetest_seccode. Geetest use these three parameters to achieve server validation.
If you use ORM, we don't need to add these keys to Model, so you should add following in Model.
protected $guarded = ['geetest_challenge', 'geetest_validate', 'geetest_seccode'];You can define alert text by altering server_fail_alert in config/geetest.php
Also you can use Request to achieve validation.
<?php namespace App\Http\Requests;
use App\Http\Requests\Request;
class ValidationRequest extends Request
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'geetest_challenge' => 'geetest'
];
}
/**
* Get validation messages.
*
* @return array
*/
public function messages()
{
return [
'geetest' => 'Validation Failed'
];
}
}We can use it in our Controller by Request parameter.
use Illuminate\Support\Facades\Config;
use Illuminate\Http\Request;
use App\Http\Requests\ValidationRequest;
class BaseController extends Controller
{
/**
* @param Request $request
*/
public function postValidate(ValidationRequest $request)
{
// is Validate
}
} Options
Change Ajax Url
If you want to change the Geetest Ajax Url, you can configure it in config/geetest.php, change geetest_url as you like, but at this time you need to add extra routes in your routes.php (Laravel 5.2 or former ) or routes/web.php (Laravel 5.3 or later). And you need to add a triat in your controller.
For example, If you add this route,
Route::get('auth/geetest','Auth\AuthController@getGeetest');you need to add Germey\Geetest\GeetestCaptcha in your AuthController
use Germey\Geetest\GeetestCaptcha;
class AuthController extends Controller {
use GeetestCaptcha;
}Then an Ajax url is configured successfully.
Also you can use this Trait in other Controller but you need to configure geetest_url in config/geetest.php.
Configure Url while rendering
Also, you can set Geetest Ajax Url by following way.
{!! Geetest::setGeetestUrl('/auth/geetest')->render() !!}By setGeetestUrl method you can set Geetest Ajax Url. If it is configured, it will override geetest_url configured in config/geetest.php.
Configure Alert Message
You can configure alert message by configure client_fail_alert and server_fail_alert in config/geetest.php.
Language
Geetest supports different language.
- Simplified Chinese
- Traditional Chinese
- English
- Japanese
- Korean
You can configure it in config/geetest.php .
Here are key-values of Languge Configuration.
- zh-cn (Simplified Chinese)
- zh-tw (Traditional Chinese)
- en (English)
- ja (Japanese)
- ko (Korean)
for example, If you want to use Korean, just change lang key to ko
'lang' => 'ko'Contribution
If you find something wrong with this package, you can send an email to cqc@cuiqingcai.com
Or just send a pull request to this repository.
Pull Requests are welcome.
Author
Germey , from Beijing China
License
Laravel Geetest is licensed under The MIT License (MIT).