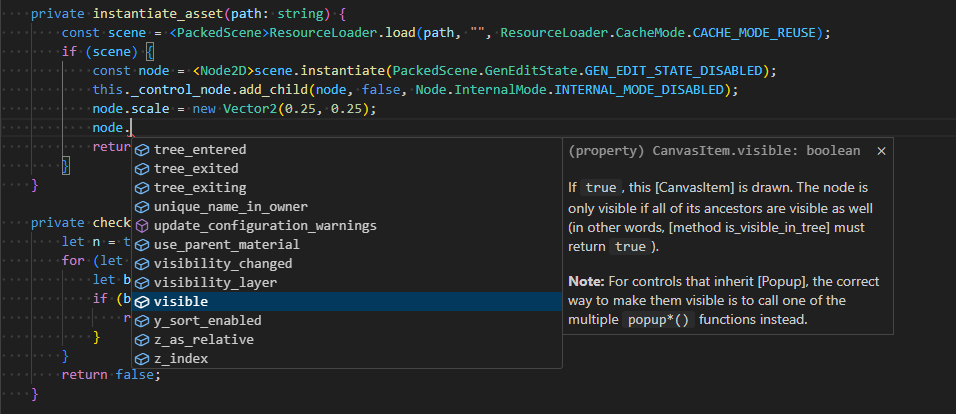
TypeScript/JavaScript Support for Godot 4.x by leveraging the high-performance capabilities of V8 to bring the delightful development experience of TypeScript into Godot.
For full documentation, visit godotjs.github.io.
See Breaking Changes if upgrading from old versions.
Note
The core functionality is implemented and essentially usable but still under testing.
- Godot ScriptLanguage integration
- Debug with Chrome/VSCode (with v8) and Safari (with JavaScriptCore)
- REPL in Editor
- Hot-reloading
- Support for multiple javascript engines (v8, quickjs, quickjs-ng, JavaScriptCore, the host Browser JS)
- Worker threads (limited support) (experimental)
- Asynchronously loaded modules (limited support) (temporarily only available in v8.impl, quickjs.impl)
For more information on how to use GodotJS in a project, check out GodotJSExample for examples written in typescript.
And, don't forget to run npm install and npx tsc before opening the example project.