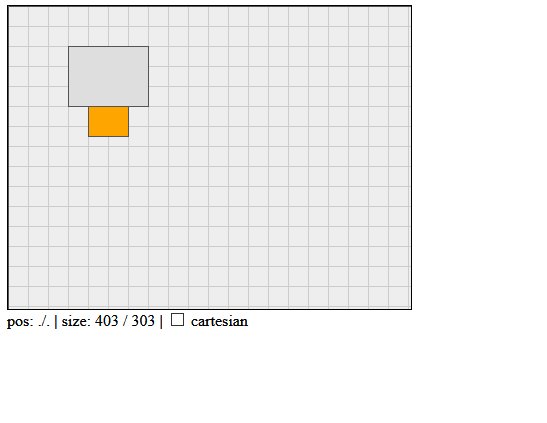
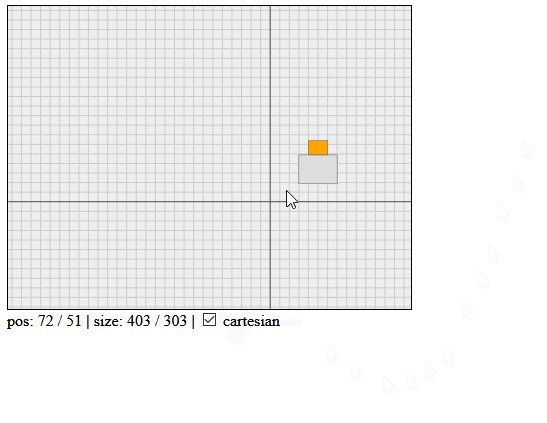
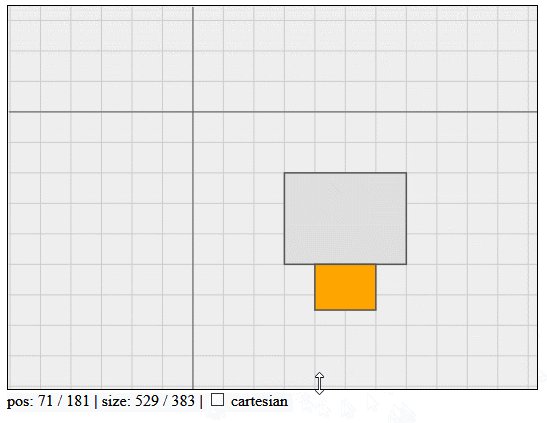
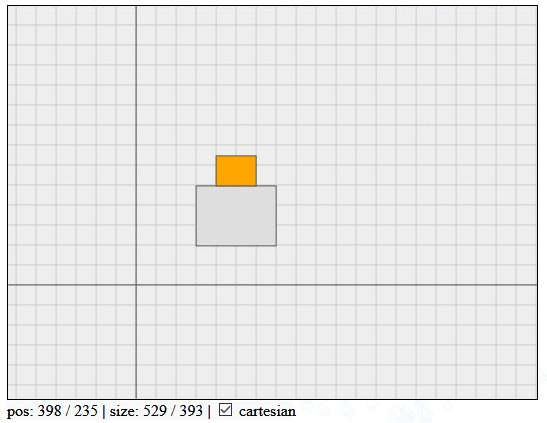
canvas-area is a lightweight custom html element as a controller parent for one or more canvas elements.
It allows zoom, pan and resize interactions.
<canvas-area id="ca" width="401" height="301" resizable="both">
<canvas id="c"></canvas>
</canvas-area>width: width of element inpx.height: height of element inpx.resizable: one of ['none','horizontal','vertical','both'].cartesian:trueorfalse
Multiple canvases are mostly used as layers in practice. It is up to you, how you organize, what to draw on which layer. Often there is a background layer holding static graphics, which does not need to be updated frequently. In contrast to that there might be a dynamic layer holding animated graphics for instance. There also might be an interactivity layer, containing editable geometry.
Separating low frequently updated geometry from high frequently updated geometry by different layers should result in a performance gain.
Please note, when using multiple canvases - and stacking them on top of each other:
- For every canvas element, perhaps except the first one, use
position:absolute;style. - Stacking level can be made explicite using
z-index: 5;style. canvaselements are transparent by default. So avoid giving them background colors.canvas-areais managing the resize of itscanvaschildren, but not theirredraw.canvas-areais managing the view parameters for pan and zoom, but does not apply those values to thecanvascontexes. Do that by yourself while redrawing or using theon('view',...)handler.
Example:
<canvas-area id="ca" width="401" height="301">
<canvas id="c1" style="position:absolute; z-index:1;"></canvas>
<canvas id="c2" style="position:absolute; z-index:2;"></canvas>
</canvas-area>canvas-area behaves as a standard html container element with known inherited DOM properties and methods. Additionally it offers properties ...
| Property | Type | Value | Default |
|---|---|---|---|
width |
Number | width of element in px |
300 px |
height |
Number | height of element in px |
150 px |
resizable |
String | one of ['none', 'horizontal', 'vertical', 'both'] |
'none' |
cursor |
String | simple interface to CSS cursor attribute. | 'auto' |
view |
{x,y,scl} |
origin location x,y in px and scaling factor scl |
{0,0,1} |
cartesian |
Boolean | true: y-axis pointing up, false: y-axis pointing down |
false |
observable |
Object | initially (lazily) set external observable object once. | - |
... methods ...
| Method | Arguments | Returns | Comment |
|---|---|---|---|
pan({dx,dy}) |
dx: delta xdy: delta y |
undefined |
origin displacement. Modifies view property |
zoom({x,y,scl}) |
x: x-centery: y-centerscl: factor |
undefined |
zoom about point {x,y} by factor scl. Modifies view property |
pntToUsr({x,y}) |
point | point | transform argument point (device coordinates) to result point (user coordinates) with respect to view property |
notify(key,value) |
key: event typevalue: event data |
undefined |
notify observers of event type key about event value |
on(key,handler) |
key: event typehandler: event handler |
this |
register handler with event type key. |
... and events, which can be observed via observe method.
| Type | Object | Value |
|---|---|---|
'pointer' |
{x,y,...}* |
User has moved the pointer. |
'drag' |
{x,y,...}* |
User has moved the pointer with left button down. |
'resize' |
{width,height} |
User did resize canvas-area element |
'view' |
{x,y,scl} |
User modified the view property via pan, zoom, ... |
'buttondown' |
{x,y,...}* |
User has pressed the pointer device's button down. |
'buttonup' |
{x,y,...}* |
User has released the pointer device's button. |
'pointerenter' |
{x,y,...}* |
pointer has entered the canvas-area. |
'pointerleave' |
{x,y,...}* |
pointer has left the canvas-area. |
{x,y,...}* custom event data object:
| Property | Description |
|---|---|
x,y |
Pointer location in device coordinates. |
dx,dy |
Pointer displacement in device coordinates since last pointer event. |
buttons |
Device buttons pressed (1:left, 2: right, 4: middle button). |
delta |
Mouse wheel delta units. |
Use following link for canvas-area.js.
https://gitcdn.xyz/cdn/goessner/canvas-area/master/canvas-area.js
-
Does not work properly with Mobile Device X and Touch Screen Y ?
- Desktop browsers only are addressed primarily at current.
- Implementation of touch events is experimental (pan works with touch and resize also using a pen now).
- Issues with Microsoft Edge.
-
Can you implement feature X and possibly feature Y ?
canvas-areaserves my personal needs very well as it is.- So ... no, I won't.
- Please go ahead and implement it by yourself.
- If you think, your enhancement is of common interest, you are very welcome, to send me a pull request.
observablesetter (only) for possibly injecting an external observable object. So enable delegating observer management to 'app' object.
- chainable method
on(key,handler)added. - method
observe(key,handler)marked as deprecated. Useon(key,handler)instead. - renamed event property
buttonstobtnin [drag,pointer,buttondown,buttonup,pointerenter,pointerleave] event. - necessary styles
display: block; overflow: hidden;automatically added as inline style while constructing. - touch events experimentally implemented.
- Initial release.
canvas-area is licensed under the MIT License