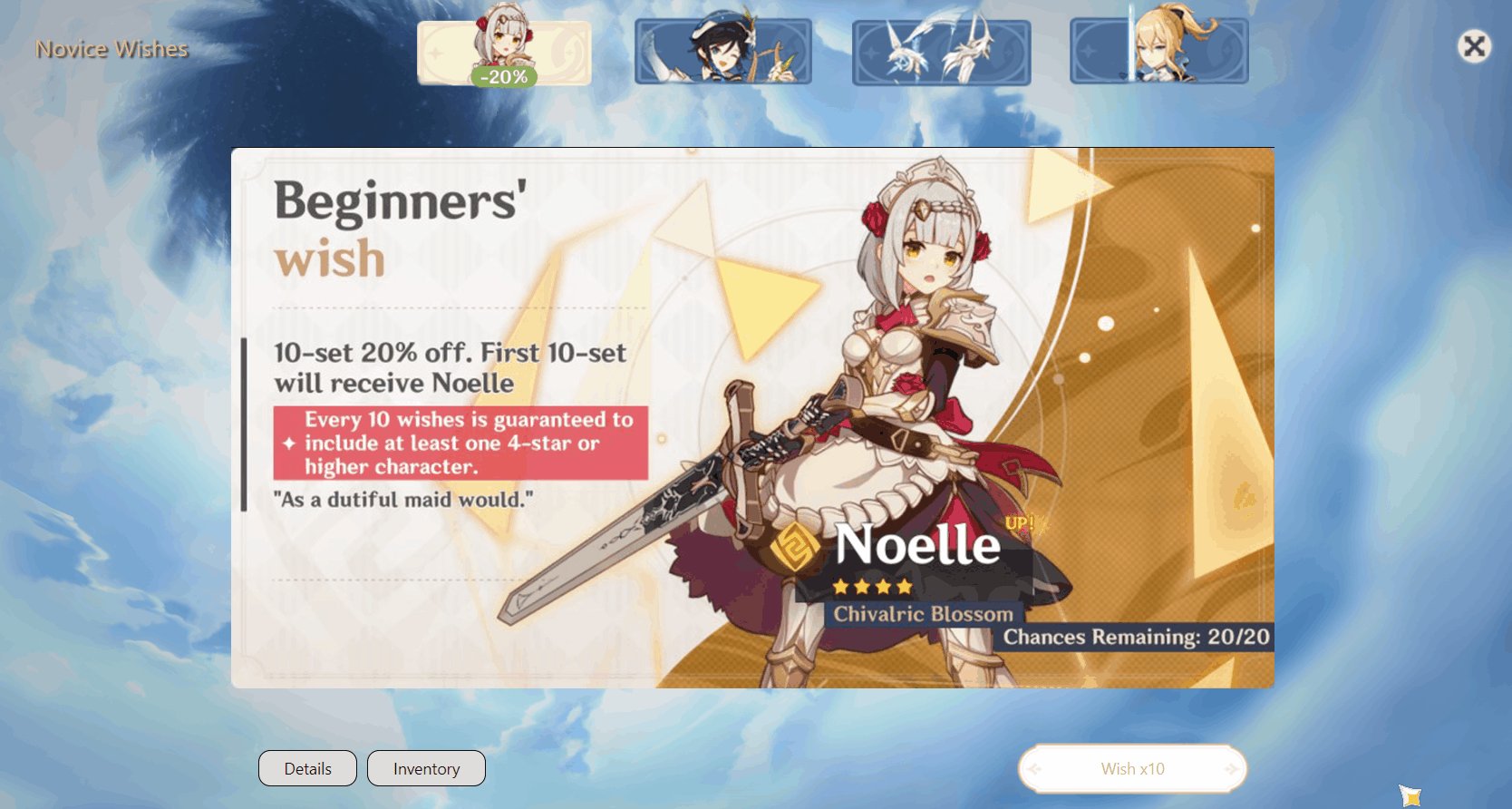
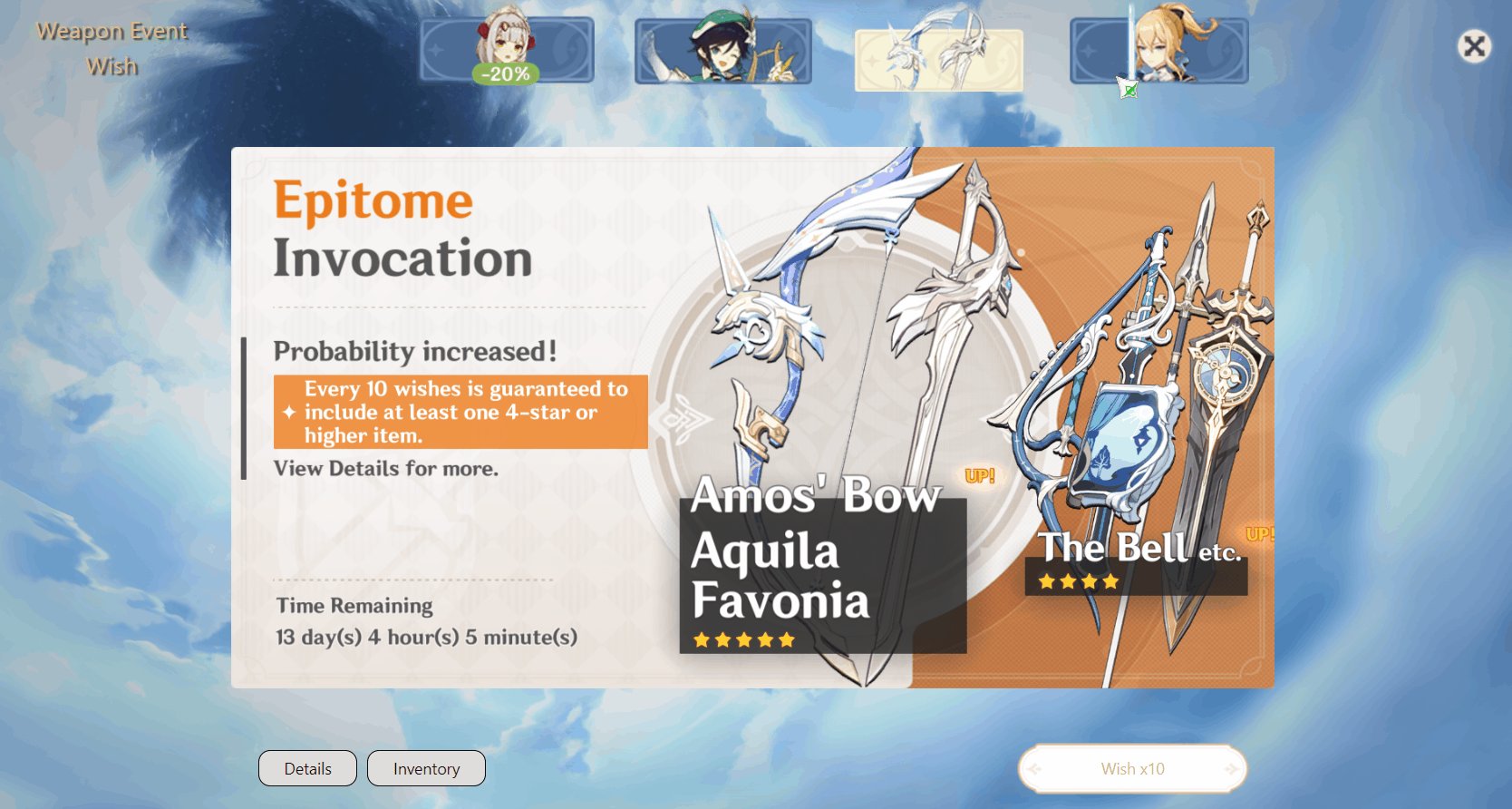
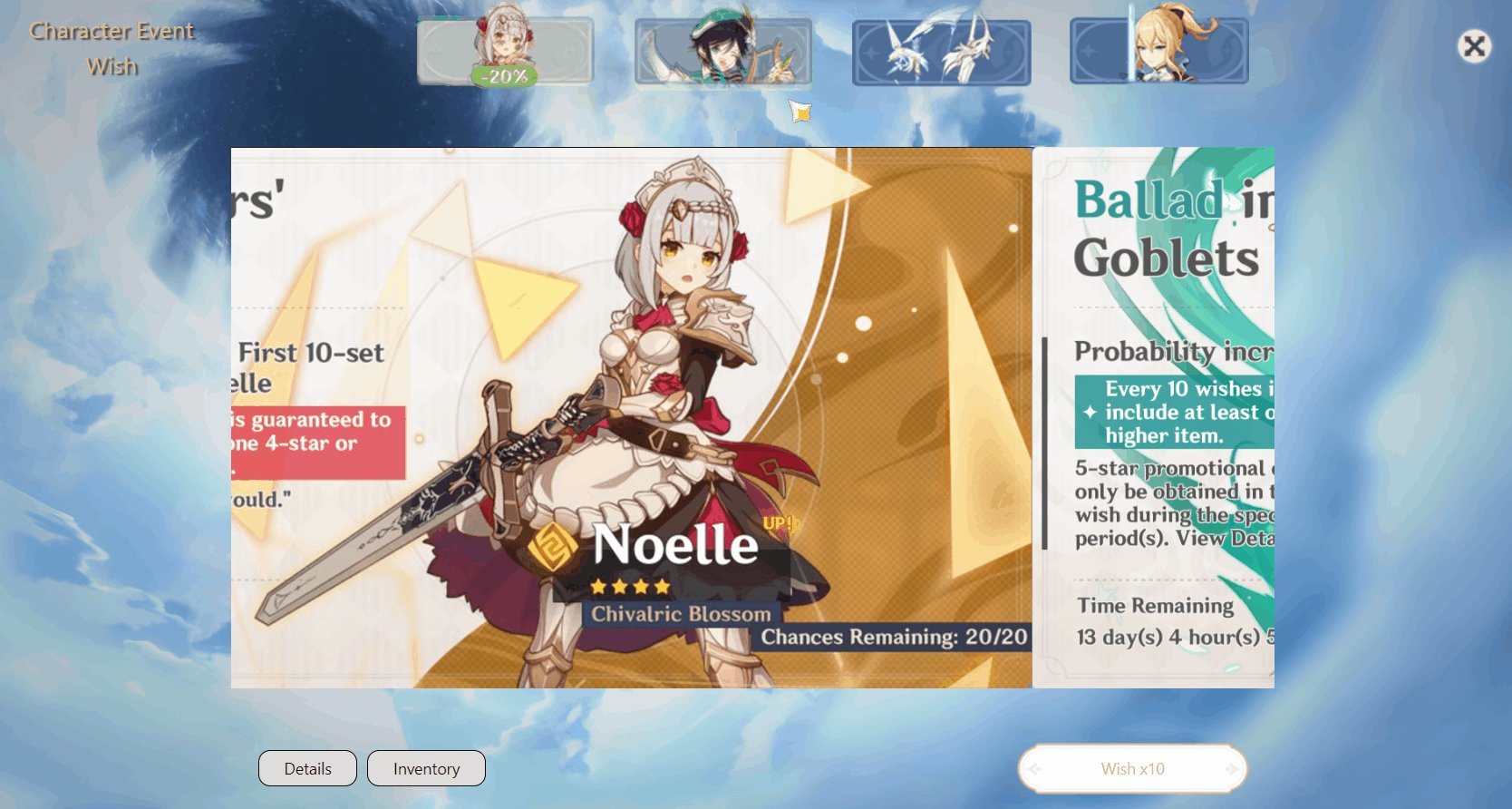
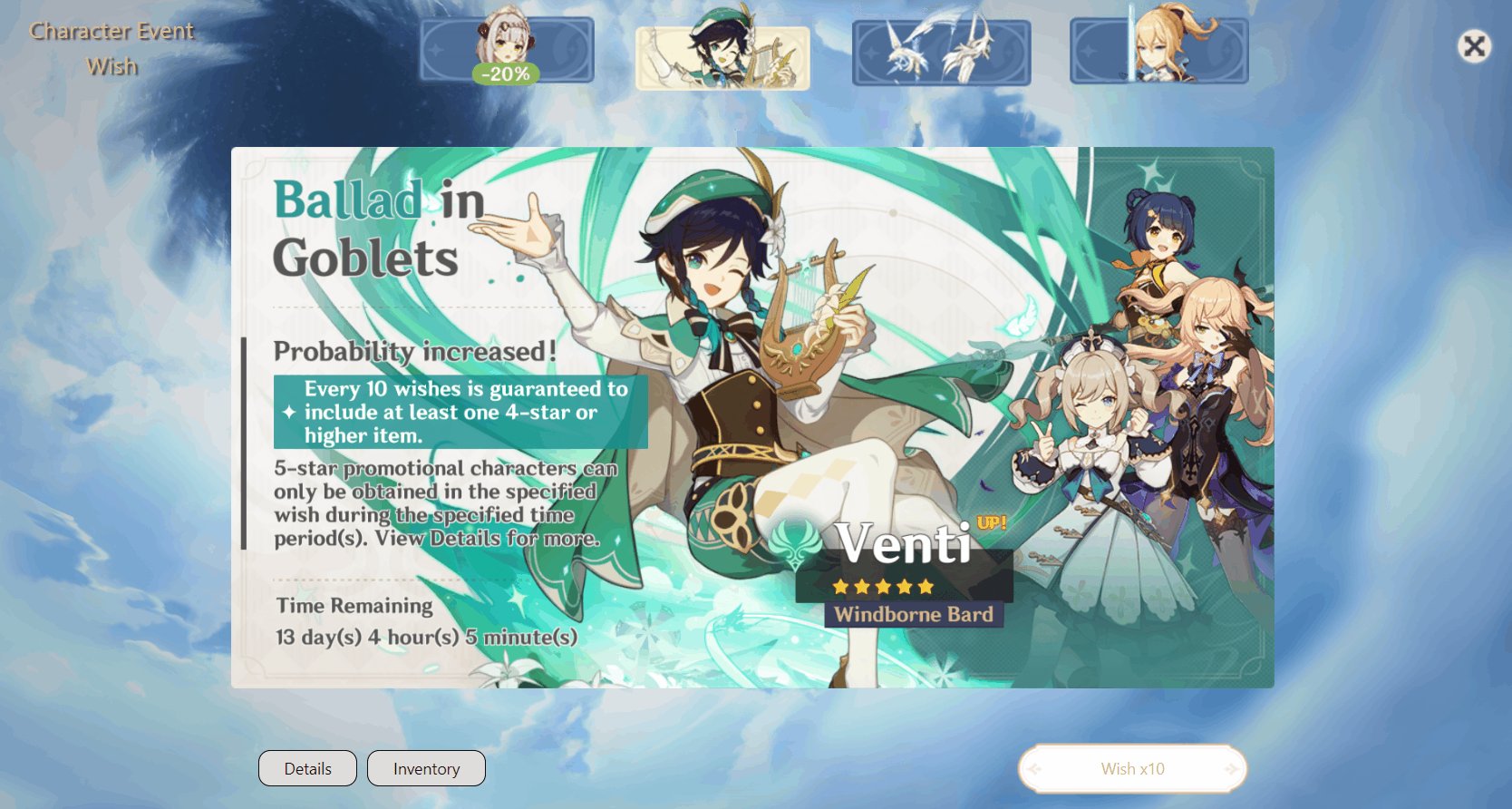
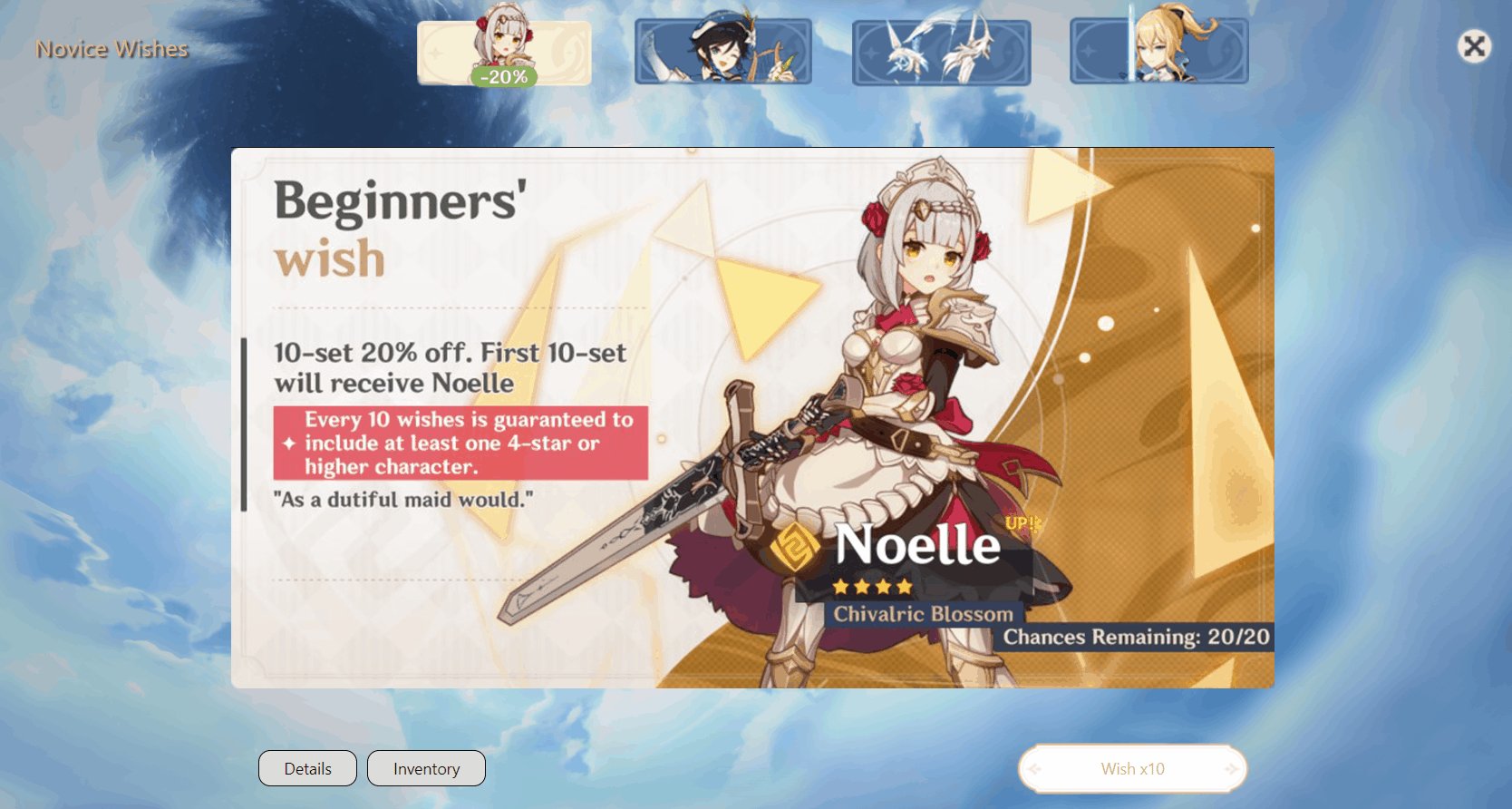
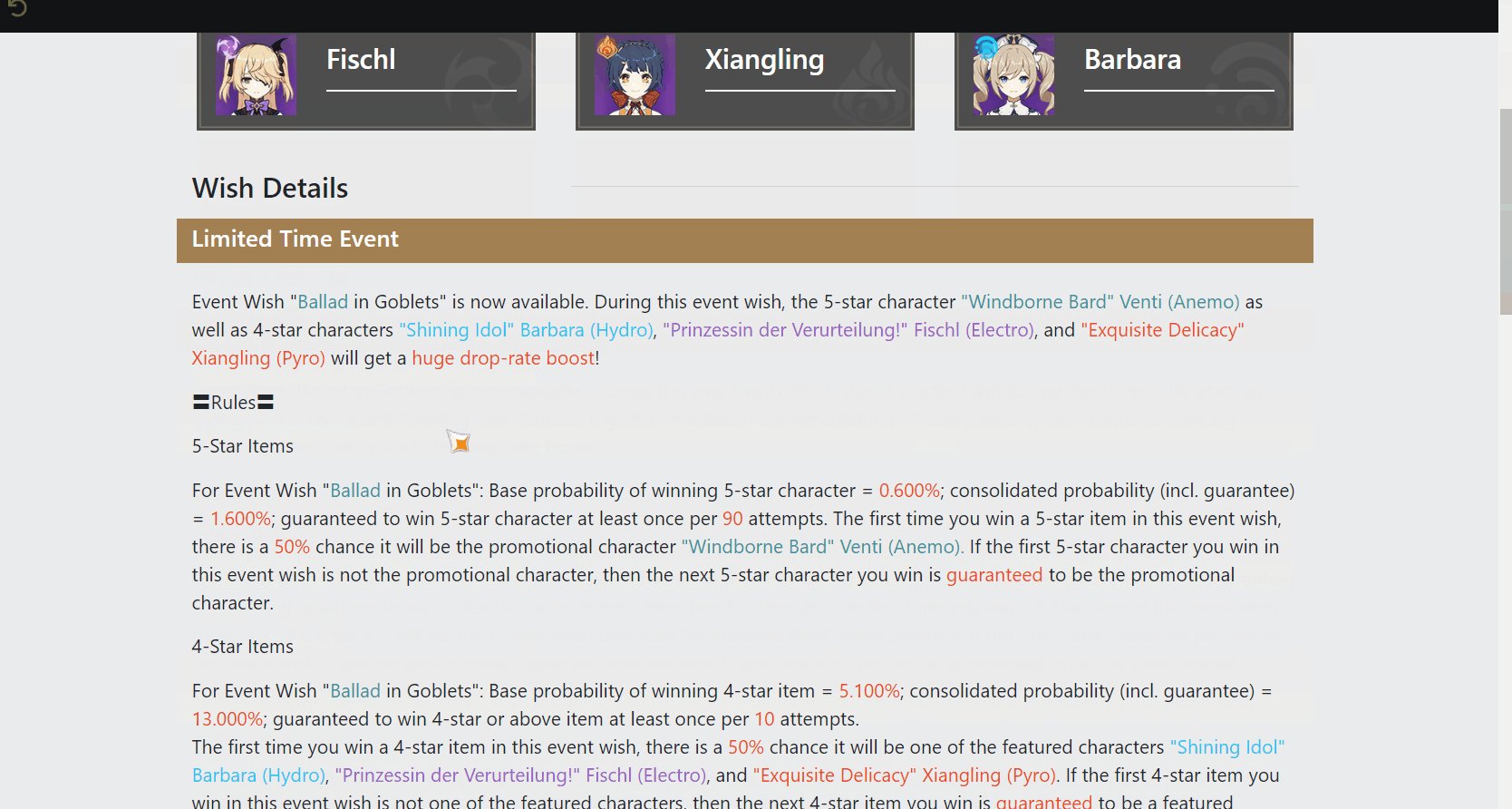
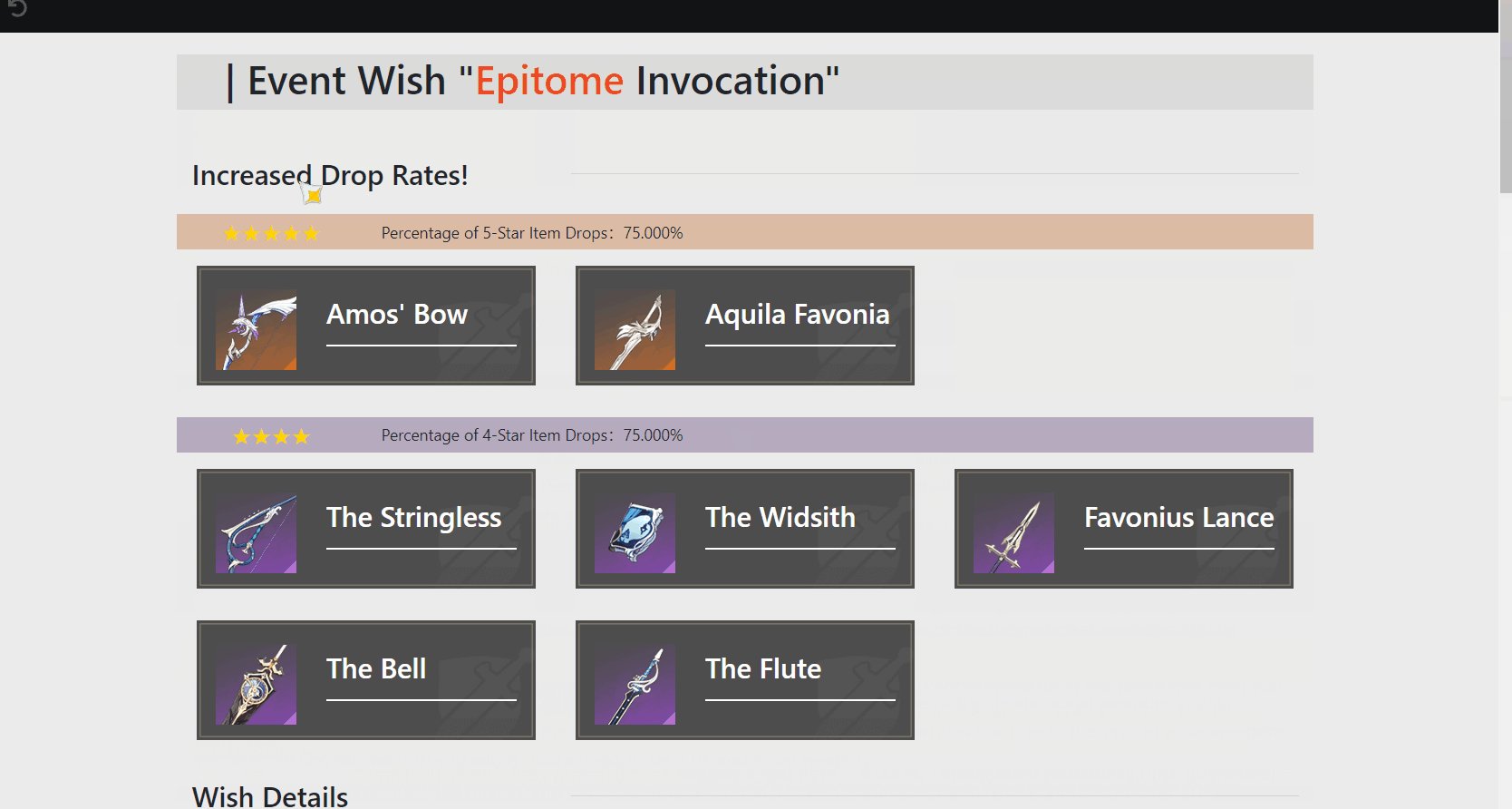
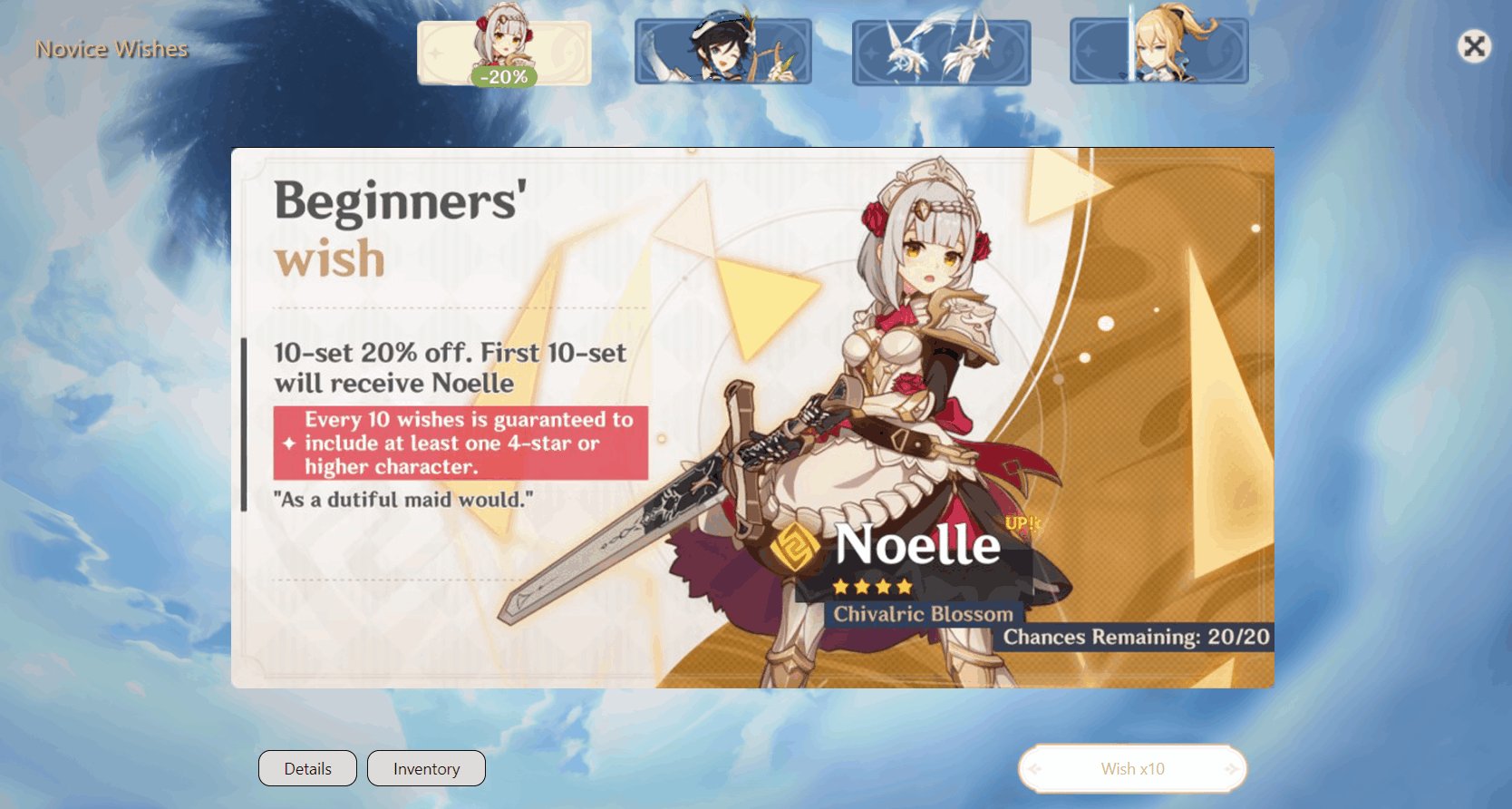
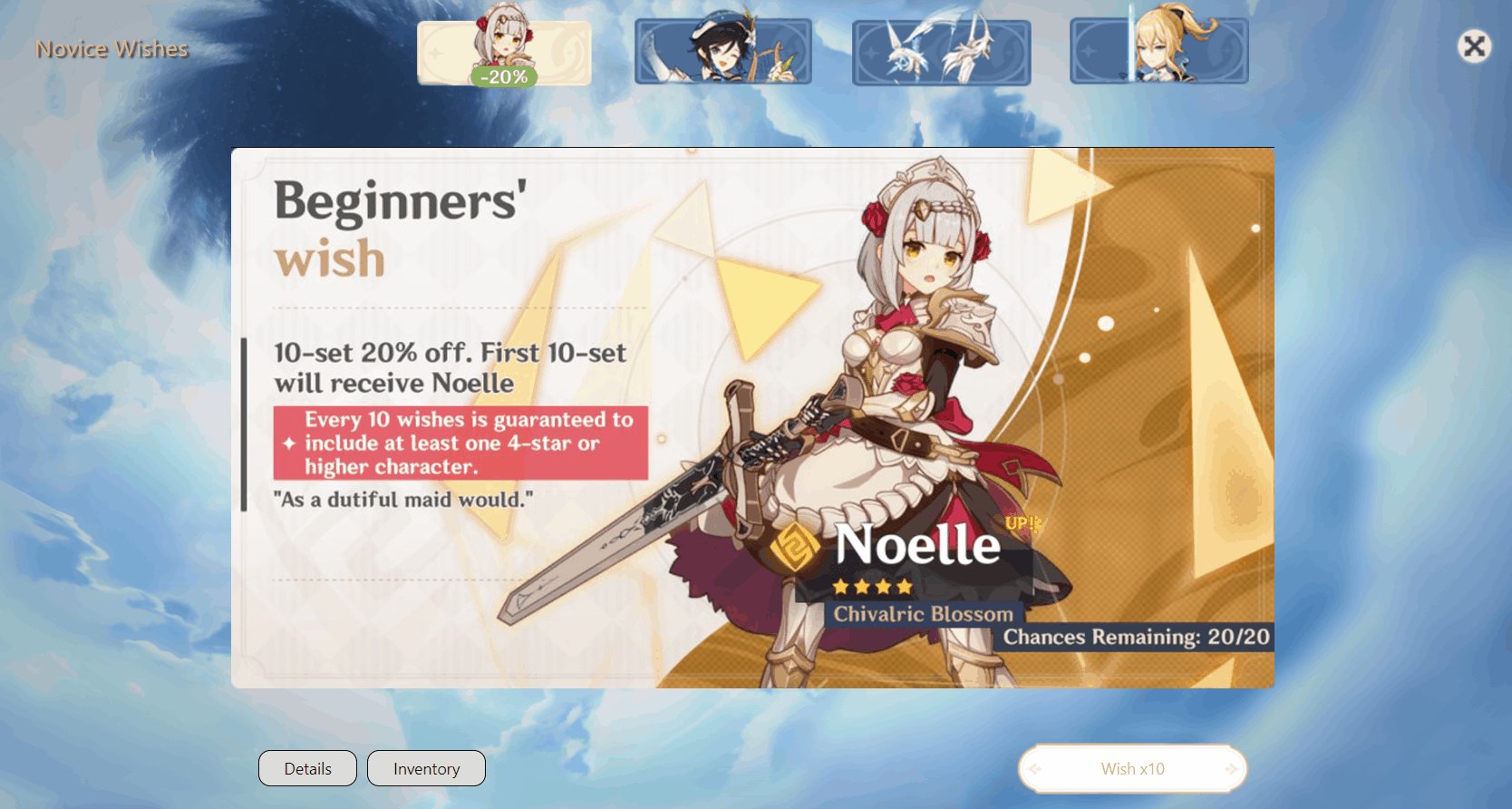
A React web application to simulate Genshin Impact gacha in the browser
This Genshin Impact Wish Simulator was only created for fun and absolutely no monetary gain.
I am someone who enjoys playing Genshin Impact and enjoys building applications for fun. I am not affiliated with Mihoyo, all assets in this application were taken from third party websites and some screenshotted from the game itself.
If you are someone from Mihoyo and would like the website taken down please email me here and I shall do so.
Pls don't get me in trouble this was just for fun T_T
All product names, logos, and brands are property of their respective owners in the United States and/or other countries.
Thank you to all the supporters on Reddit, everyone's kind words mean a lot and the feedback has been awesome.
Thank you to lauslim12, your contributions have been an amazing help.
Thanks to the following redditors who sent me their 5 Star animation videos.
- /u/ShiroYashaa
- /u/a_truly_masterpiece
- React
- Webpack
- Babel
- Bootstrap 4
- Mocha
- Chai
Try the application live at https://gi-wish-simulator.uzairashraf.dev/
- User can wish
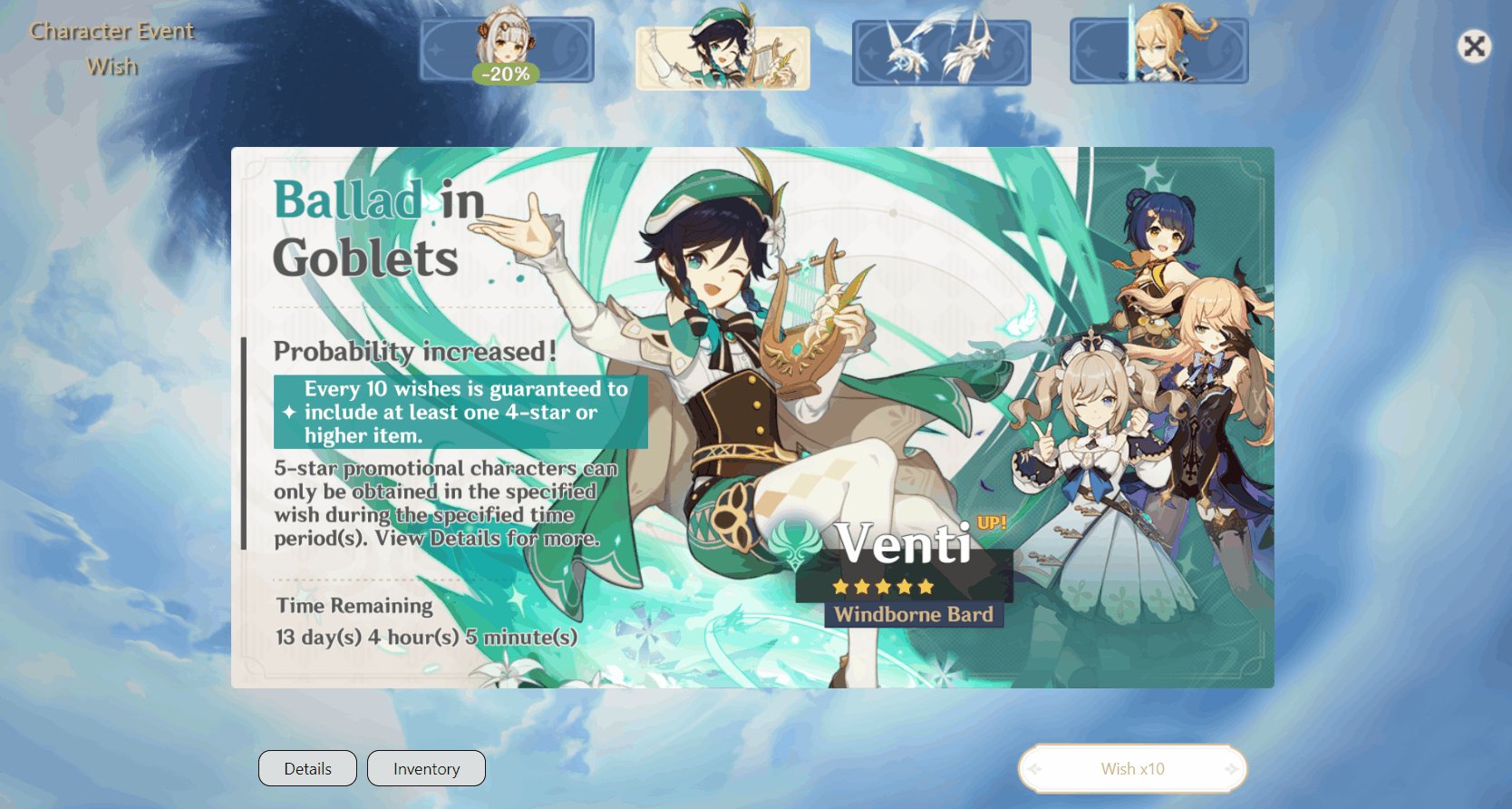
- User can view banners
- User can switch banners
- User can preserve the banner they wished for
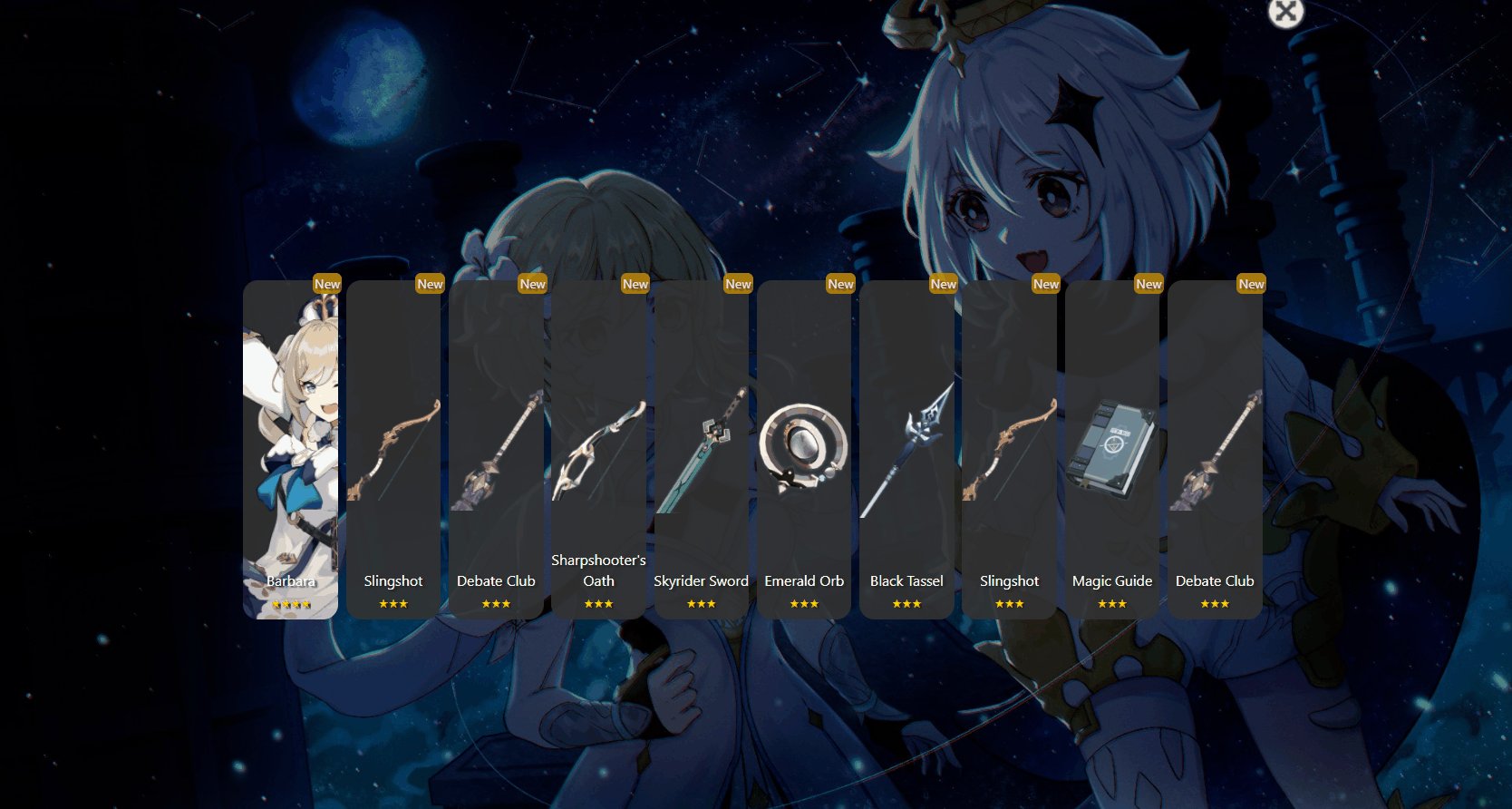
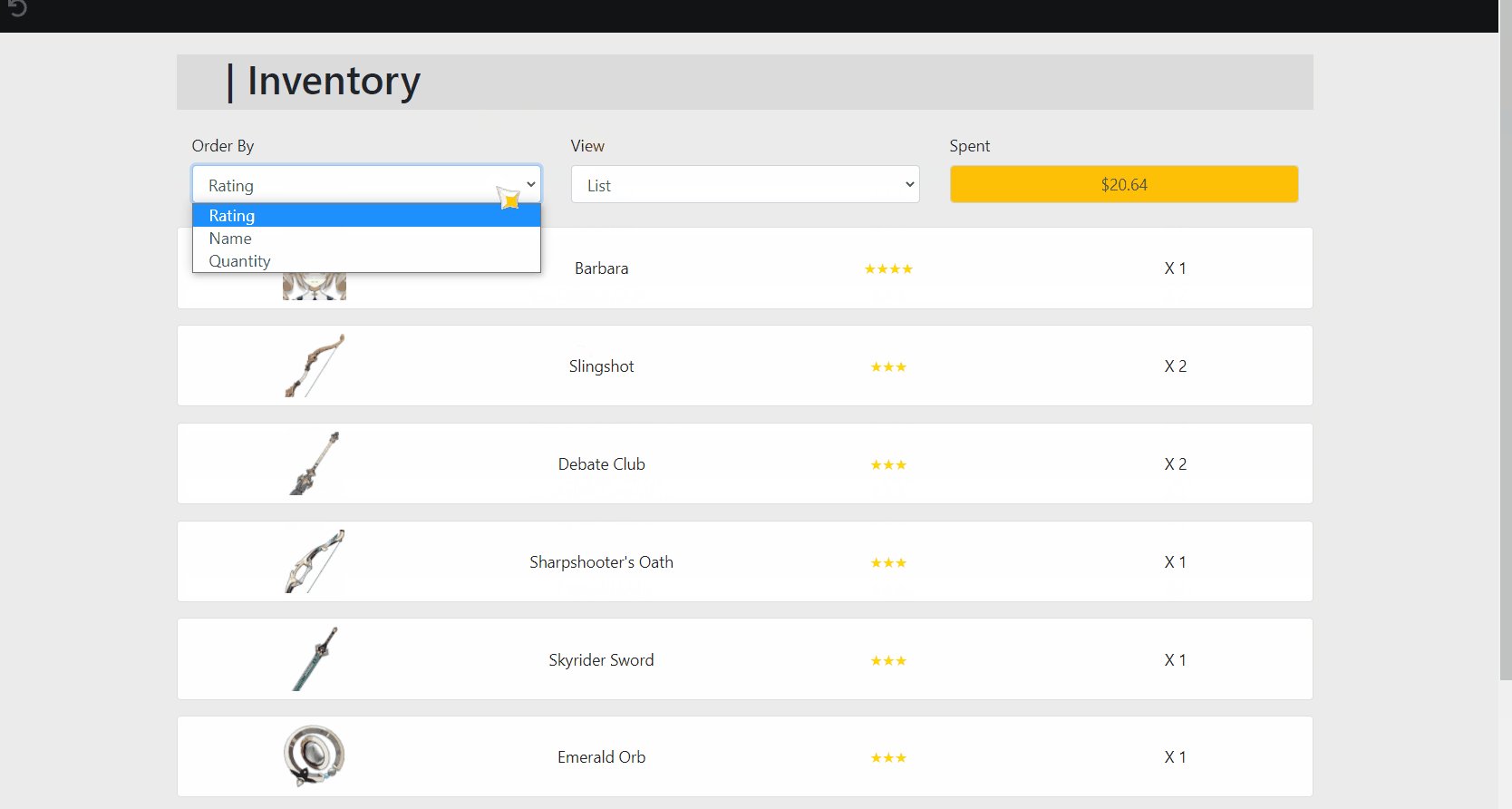
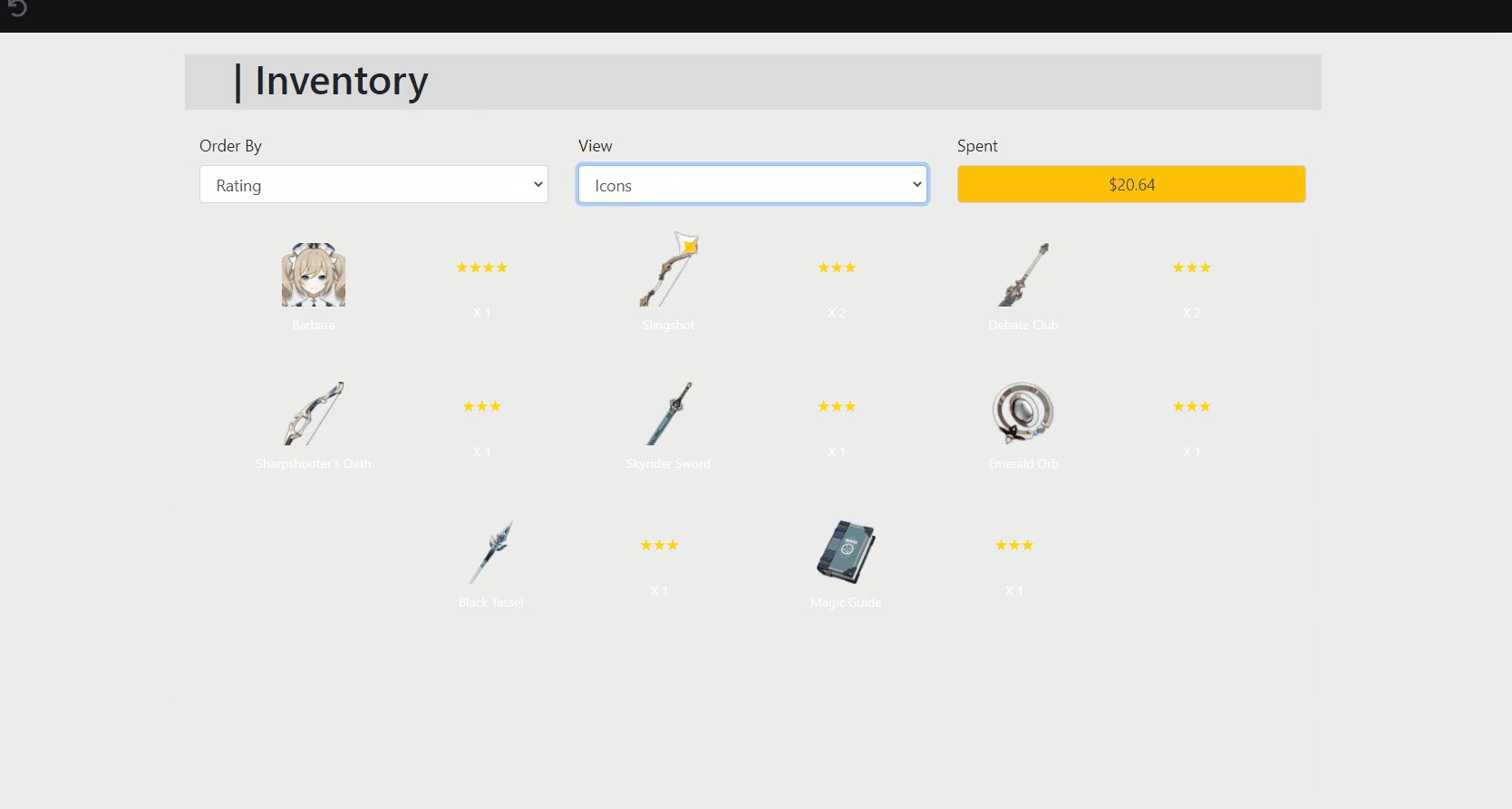
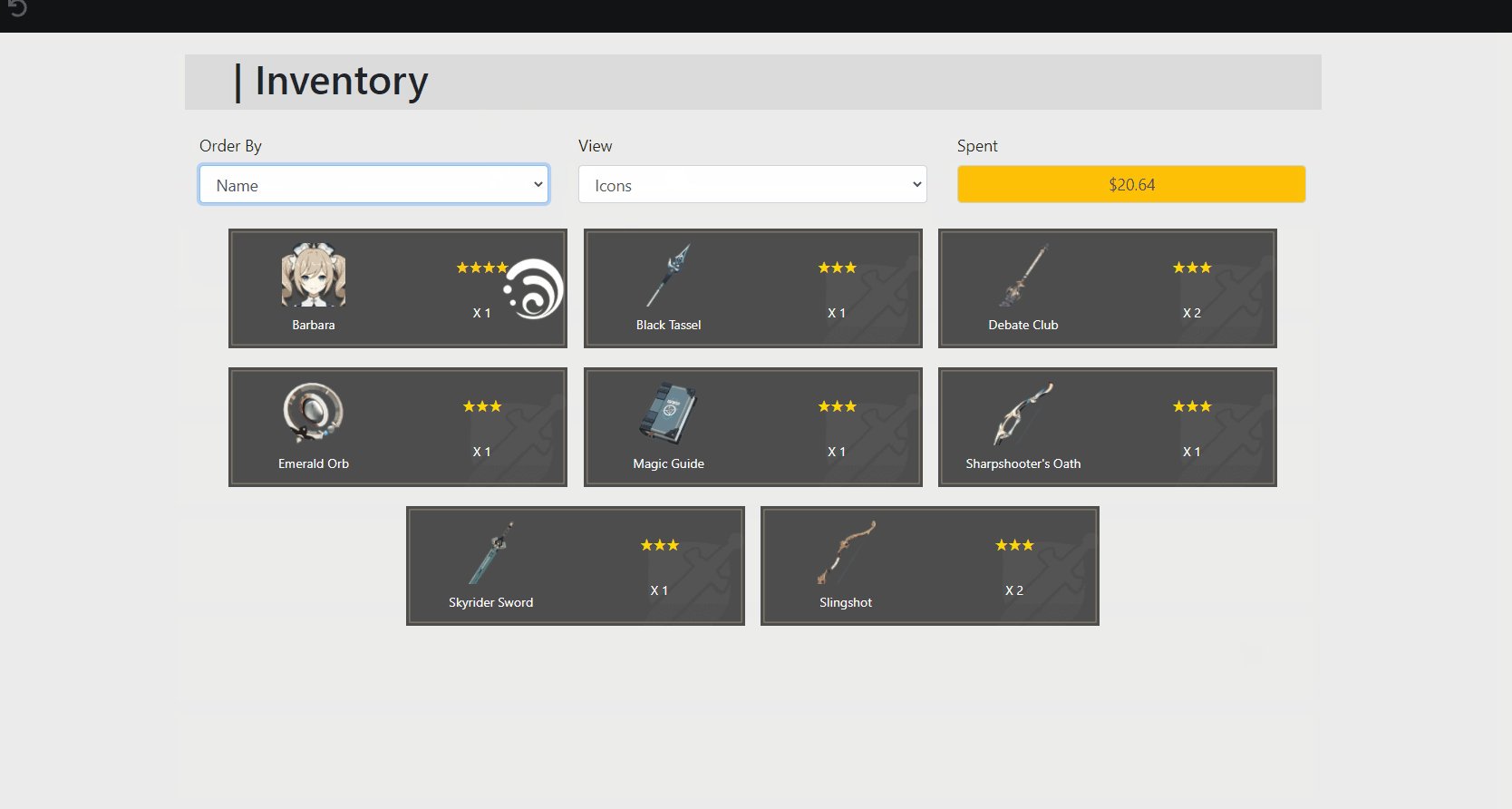
- User can view inventory
- User can reset inventory
- User can filter between characters, weapons, and ratings in inventory
- User can see estimated money spent in USD
- User can see wish animation before seeing pulls
- User can see both 4 and 5 star animation for pulls
- User can skip animation
- User's inventory and attempts persists in local storage
- User won't sue me (pls)
- NPM 6 or higher
-
Clone the repository.
git clone https://github.com/uzair-ashraf/genshin-impact-wish-simulator.git cd genshin-impact-wish-simulator -
Install all dependencies with NPM.
npm install
-
Confirm all banners are working appropriately
npm run test -
Run the webpack development server.
npm run dev
-
Once started you can view the application by opening http://localhost:3000 in your browser.
-
Any banner added or modified will need to have test coverage. See
test/test.jsfile for test suite. -
Run tests
npm run test
I am welcome to all contributors! Please open an issue when a problem is found and feel free to open a pull request.