Chinese | English
- Introduction
- GitHub
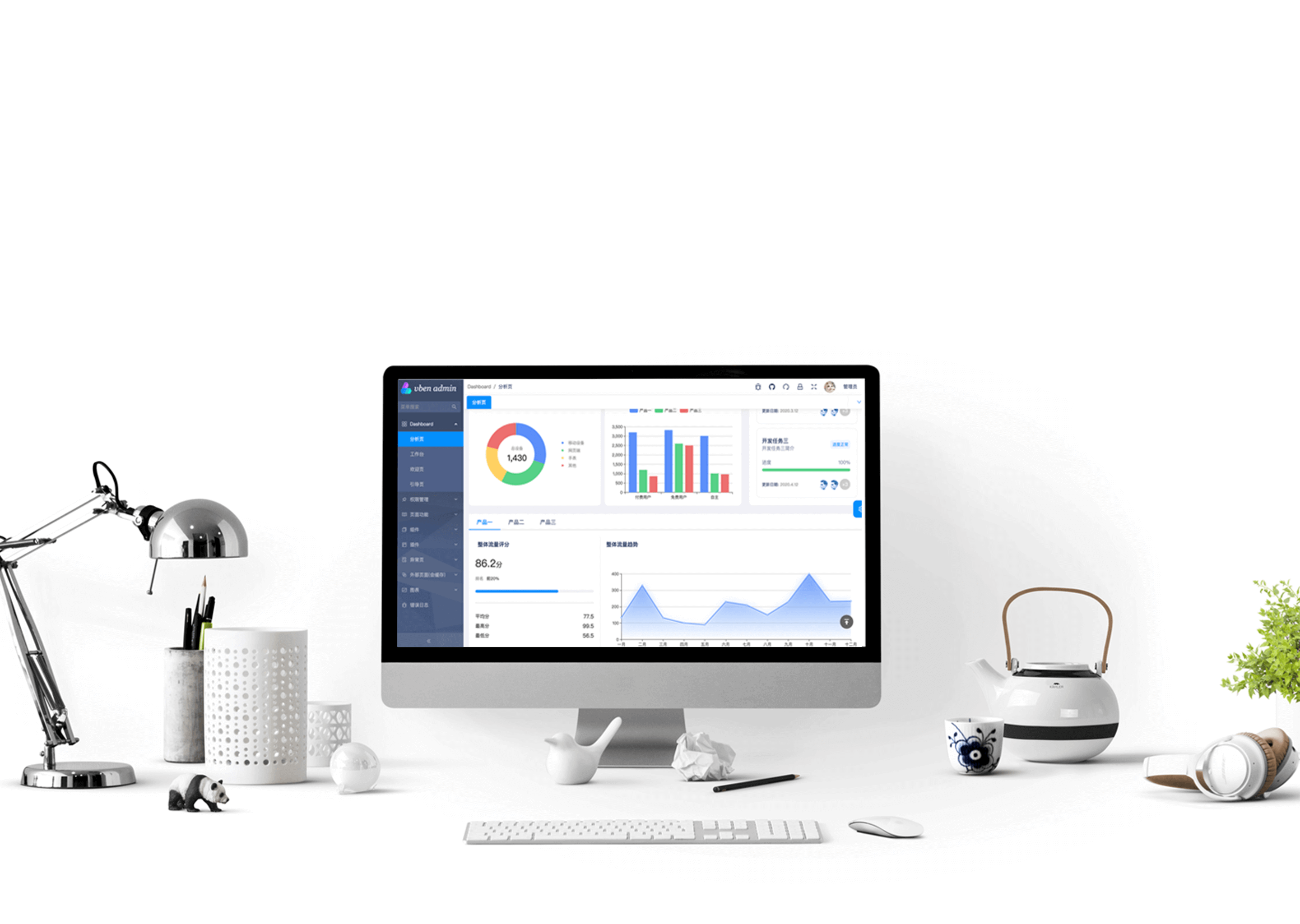
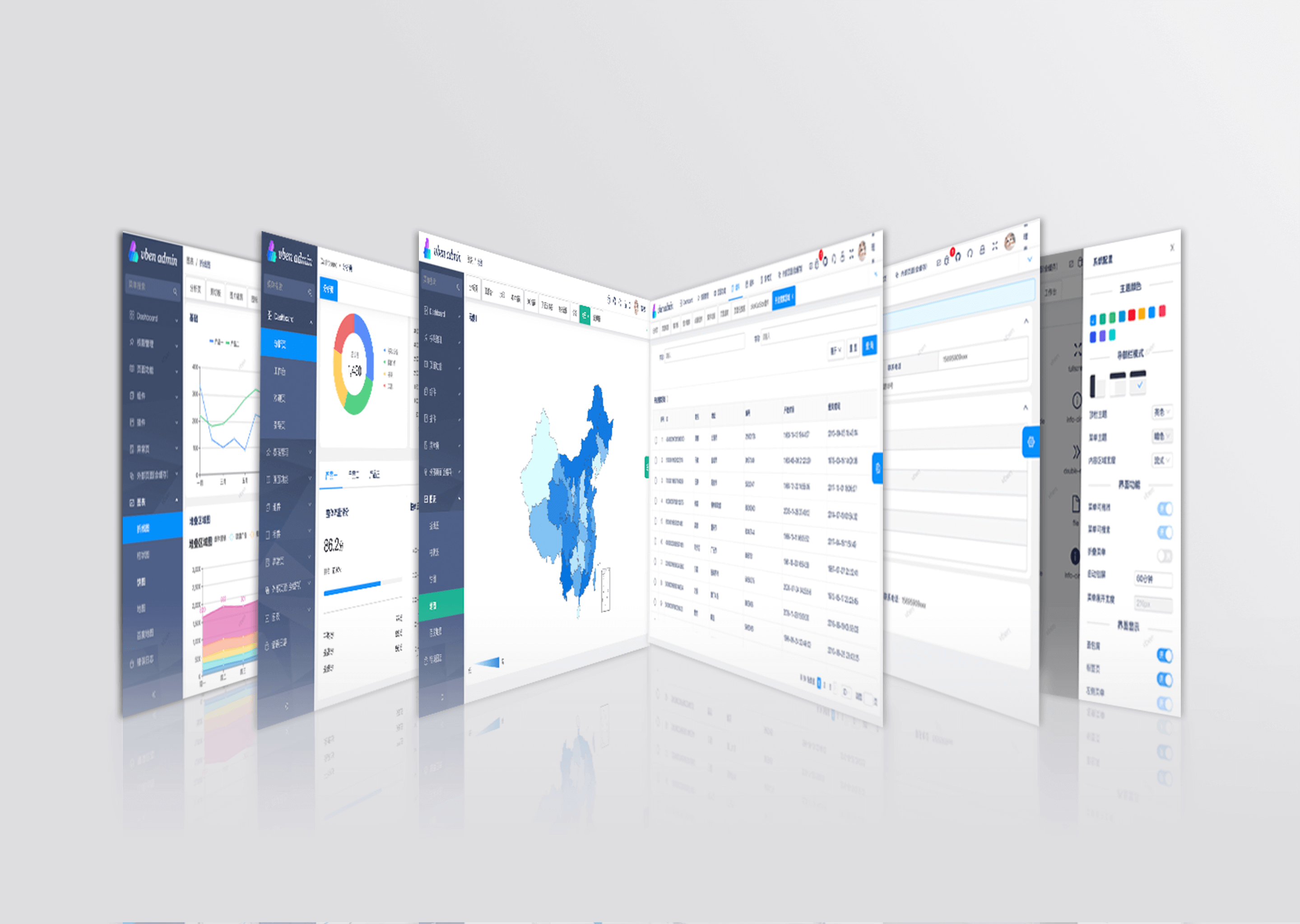
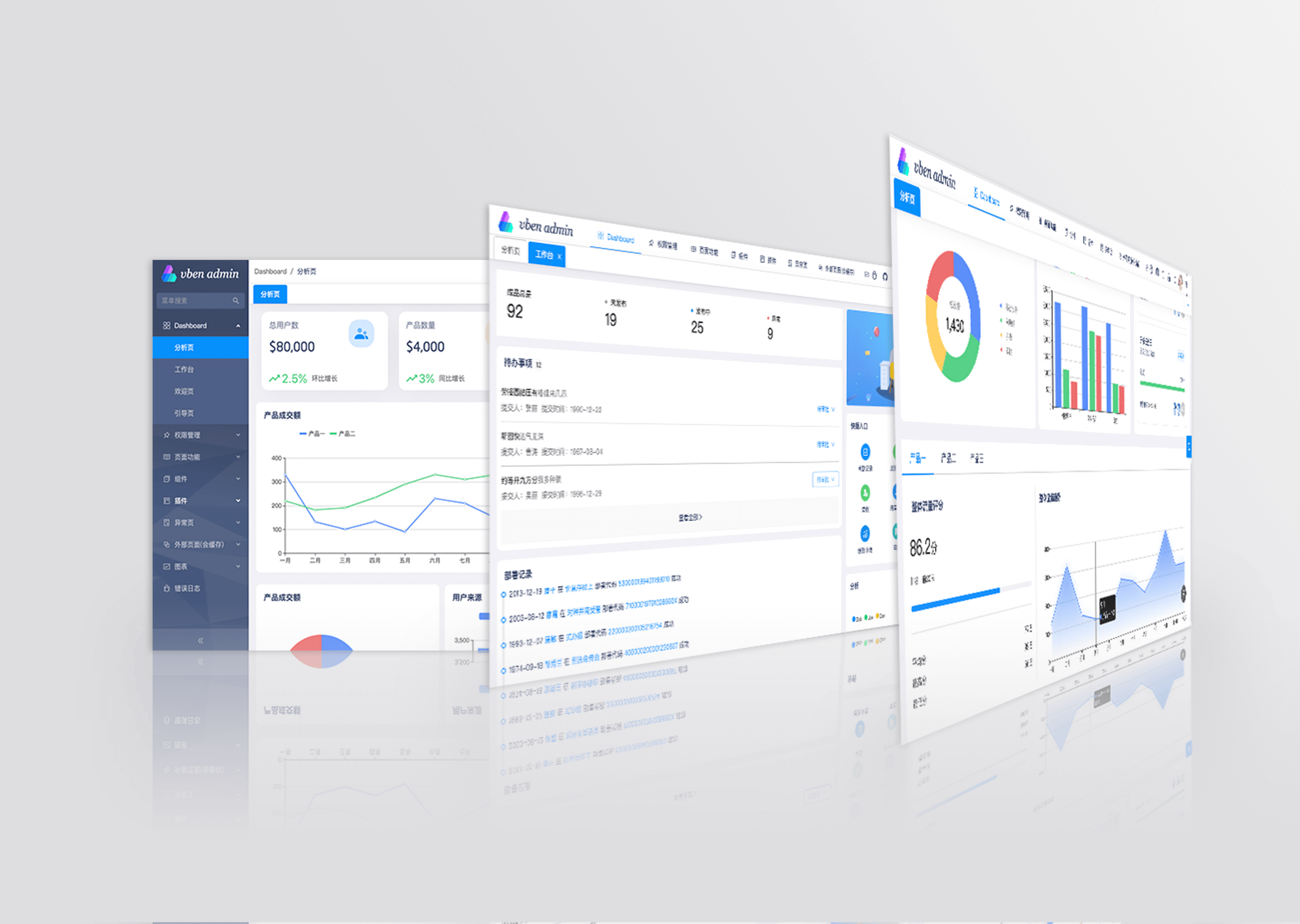
- Preview
- Documentation
- Preinstallation
- Install
- Usage
- Git submit specifications
- Code contribution
- Finished features
- Developing features
- Browser support
- Plugins
The project is based on the vue3 style background management system implemented by ʻant-design-vue, typescript,vue3.0,vite,tsx`,
vue-vben-admin2.0 - main branch
Account for test: vben/123456
The documentation for 2.0 hasn't started yet, it will be provided later.
Node.js: - Version >12.0.0.yarn: - Package management tool.
- Tailwind CSS - 2.0.0-beta.5 has deleted.
- Ant Design Vue 2.0
- Ant Design Vue Icon Component - Icon which is imported on demand.
- Iconify - Icon can be used Icônes
- PurgeIcons - Icon which is used by build.
- Vue Router Next
- Vuex Next
- vuex-module-decorators - vuex modular
- vite-plugin-mock - Mock plugin base on vite
- vue-i18n - Internationalization
- lodash-es - JavaScript utility library
- axios - Http data interaction
- TypeScript
Git: - Tool of version managementVisual Studio Code- (VSCode): Latest version- VS Code Extensions
- Iconify IntelliSense
- Tailwind CSS IntelliSense - Tailwind css style association
- Vetur - Essential for vue development
- ESLint - Checking script code
- Prettier - Code formatting
- Stylelint - Css formatting
- VS Code Extensions
# Make git case sensitive to file names
git config core.ignorecase false
# Pull code of the project
git clone https://github.com/anncwb/vue-vben-admin.git vue-vben-admin-2.0
cd vue-vben-admin-2.0
# If you use other package management tool, you can install it by yourself
# if you hasn't install yarn, please run: npm install -g yarn
yarn install
yarn serveyarn build # build
yarn build:no-cache # build, cache will be removed before build
yarn report # Generate build package report previewyarn lint:stylelint # css formatting
yarn lint:prettier # js/ts code formattingyarn reinstall # Remove dependencies and reinstall, supported window
yarn preview # Build and preview in local
yarn log # Generate CHANGELOG
yarn clean:cache # Delete cache
yarn clean:lib # Delete node_modules, supported window-
Refer to vue specifications (Angular)
featAdd new featuresfixFix problem/BUGstyleCode style related and doesn't affect the running resultperfOptimization/performance improvementrefactorRefactorrevertUndo edittestTest relateddocsDocumentation/noteschoreDependent update/scaffolding configuration modification etcworkflowWorkflow improvementsciContinuous integrationtypesUpdate file of type definitionwipDeveloping
- Fork code!
- Create your own branch:
git checkout -b feat/xxxx - Submit your changes:
git commit -am 'feat(function): add xxxxx' - Push your branch:
git push origin feat/xxxx - submit
pull request
- Project construction (based on vite))
- Login and exit
- Menu (can search, drag and drop and menu layout)
- Multiple tabs/breadcrumbs
- Permission management base on role
- Permission management base on background
- The separation of routing and menu settings
- Collapsible sidebar
- Draggable sidebar
- Multi-tab mode/global control
- Menu search
- Page loading
- Scroll bar component
- Pop-up window expansion (dragable, full screen, adaptive height)
- Mock data
- hook Package
- Form component
- Right-click menu
- Watermark plugin
- Animation component
- QR code plugin
- Internationalization plugin
- Details component
- Validation component
- Tree component
- Picture preview component
- Table component
- Chart library
- Digital animation
- First screen loading waiting animation
- Extract the production environment profile
- Build Gzip
- System performance optimization
- Data import and export
- Global error handling
- Rich text component
- Upload component
- Theme configuration
- Dark theme
- Build CDN
If you have more components/functions/suggestions/bugs/, welcome to submit pr or issue.
It is recommended to use the Chrome browser for local development. Development in the Firefox browser is relatively slow.
Support modern browsers, Not currently supported ie11,Follow-up consideration support ie11
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
More browsers can view Can I Use Es Module
If these plugins are helpful to you, you can give a star