Você já usa o GitHub diariamente para desenvolver os exercícios, certo? Agora, para desenvolver os projetos, você deverá seguir as instruções a seguir. Fique atento a cada passo, e se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir desse repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
-
Organização do seu código e a arquitetura geral da aplicação (tanto da API quando do front-end);
-
Usar sockets através do socket.io;
-
Aderência aos princípios SOLID;
-
Cobertura de testes no back-end e no front-end.
-
Aprender a usar dois bancos de dados paralelamente na mesma aplicação.
Este repositório já conta com uma main-group para cada grupo, identificada como main-group-1 para o grupo 1, main-group-2 para o grupo 2, e assim por diante. Para desenvolver, você sempre deve:
- Criar sua branch de desenvolvimento a partir da sua branch main. Para isso, clone este repositório, faça o
git checkout main-group-XX && git pulle em seguida ogit checkout -b main-group-XX-minha-feature. - Para criar uma Pull Request para fazer Code Review, entitule-a
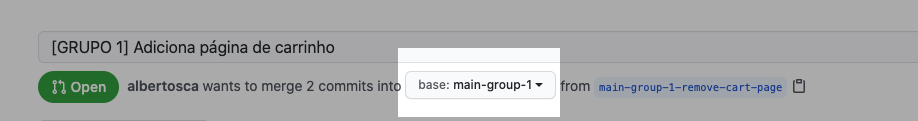
[GRUPO XX] Meu títuloe sempre aponte a Pull Request da sua branch para a branchmain-group-XXdo seu grupo, como no exemplo abaixo:
- Quando várias pessoas desenvolvem para um mesmo projeto podem ocorrer conflitos de merge que precisarão ser resolvidos. Prestem atenção a isso!
⚠ ATENÇÃO! É POSSÍVEL COMMITAR, POR ENGANO, NA BRANCH DE OUTRO GRUPO, ENTÃO TOME MUITO CUIDADO ⚠
- Clone o repositório
git clone https://github.com/betrybe/sd-03-project-trybeer-v2.git.- Entre na pasta do repositório que você acabou de clonar:
cd sd-03-project-trybeer-v2
- Instale as dependências [Caso existam]
npm install
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora crie uma branch à qual você vai submeter os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-sd-03-project-trybeer-v2
- Você deve criar uma branch no seguinte formato:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listada a pasta joaozinho em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo joaozinho/README.md em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto x'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-sd-03-project-trybeer-v2
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub sempre que precisar!
Usaremos o ESLint para fazer a análise estática do seu código.
Este projeto já vem com as dependências relacionadas ao linter configuradas nos arquivos package.json nos seguintes caminhos:
sd-03-project-trybeer-v2/back-end/package.jsonsd-03-project-trybeer-v2/front-end/package.json
Para poder rodar os ESLint em um projeto basta executar o comando npm install dentro do projeto e depois npm run lint. Se a análise do ESLint encontrar problemas no seu código, tais problemas serão mostrados no seu terminal. Se não houver problema no seu código, nada será impresso no seu terminal.
Devido ao fato de as configurações das regras do ESLint dos projetos de front e back serem diferentes, é preciso executar o ESLint em cada projeto.
Você pode também instalar o plugin do ESLint no VSCode, bastar ir em extensions e baixar o plugin ESLint.
Esse projeto é uma continuação do projeto Trybeer! Ou seja, o commit inicial nesse repositório será todo o projeto que foi desenvolvido por vocês anteriormente. Logo, esse será o ponto de partida de vocês para esse projeto.
O grupo continua sendo o mesmo que foi quando vocês desenvolveram o Trybeer v1.
Nesse projeto vocês irão desenvolver novas funcionalidades a partir dos conhecimentos adquiridos nos últimos blocos. Além de desenvolver novas funcionalidades, vocês terão também novos desafios, pois algumas demandas farão com que vocês refatorem a arquitetura do projeto.
No projeto Trybeer v1 vocês utilizaram apenas o banco de dados MySQL. Já nesse projeto além do MySQL, vocês terão que utilizar o MongoDB. Vocês verão com mais detalhes nos requisitos do projeto.
O principal intuito desse projeto é que vocês refatorem alguns pontos do que já foi desenvolvido por vocês. A intenção é refatorar o projeto para, por exemplo, utilizar o ORM Sequelize, dentre outras coisas. Novas features deverão ser adicionadas como, por exemplo, a implementação de um chat para estabelecer uma conversa entre o estabelecimento e a pessoa usuária, dentre outras implementações.
Dito tudo isso, vamos para os requisitos para que vocês tenham maiores detalhes do que deve ser desenvolvido nesse projeto!
Você pode acessar um protótipo do front-end aqui.
Para servir arquivos estáticos como imagens no back-end, utilize o seguinte path:
/back-end/public/
⚠️ Lembre-se de escrever testes unitários e sinta-se livre para alterar a UI. Contudo, respeite os atributos data-testid, pois eles serão usados na correção do projeto.
Você pode ler mais sobre os atributos que serão utilizados para testes neste link.
⚠️ Para ver os comentários sobre cada componente, basta clicar no ícone de comentários no Figma (lado esquerdo superior).
O projeto tem até a seguinte data: DD/MM/YYYY - 14:00h. Para ser entregue a avaliação final.
Esse repositório deve conter, como dito anteriormente, o código desenvolvido por vocês no primeiro projeto Trybeer. Após clonar o projeto, faça o commit inicial com todo o código do projeto e comece o desenvolvimento dos requisitos a partir dele.
Para o banco de dados, você deverá utilizar o MySQL e o MongoDB. Modele-os e utilize, para o MySQL, as funcionalidades do Sequelize para que o seu projeto seja corrigido utilizando o banco de dados arquitetado por você!
Você também deve escrever testes unitários que devem cobrir pelo menos 90% do projeto. Na documentação do Jest CLI é possível ver como essa cobertura é coletada.
migrations e dos seeders para a criação do seu banco de dados, das tabelas e inserção de dados iniciais.
O intuito desse app é que uma pessoa possa pedir uma cerveja no aplicativo e outra pessoa possa aceitar esse pedido no admin.
-
A lógica da regra de negócio da aplicação deve estar centralizada no back-end, ou seja, na API
Node.js. Com isso, o único lugar que deve conter a lógica será o back-end: o banco de dados e front-end não devem conter lógicas de regra de negócio. Ou seja, muito cuidado ao utilizar triggers, procedures, dentre outras, e muito cuidado com regras de negócio no front-end. -
O projeto deve passar a utilizar o ORM Sequelize ao invés do driver do MySQL.
-
Crie quantos
seederse quantasmigrationsquiser. Porém, lembre-se de criar todas asmigrationsnecessárias para que o projeto seja gerado 100% funcional utilizando o banco de dados arquitetado por você. O arquivo.sql, contendo as queries de criação/configuração do banco, não será mais necessário, visto que o projeto passará a utilizarmigrationseseeders. Estes devem, portanto, ser removidos.
Haverá uma pasta chamada seeders onde já contém a população do banco MYSQL(não remova, pois a automação ê baseada nela).
Para rodar os arquivos basta rodar esse comando:
npm run seed - para popular o banco.
Assim o banco e terá alguns dados inseridos.
É essencial seguir esses passos!
Faça essas configurações para as variáveis de ambiente usadas nesses arquivos:
1 - Passo
Haverá um arquivo no caminho: sd-03-project-trybeer-v2/back-end/config/config.js
module.exports = {
"development": {
"username": process.env.MYSQL_USER,
"password": process.env.MYSQL_PASSWORD,
"database": process.env.SCHEMA,
"host": process.env.HOSTNAME,
"dialect": 'mysql',
},
"test": {
"username": process.env.MYSQL_USER,
"password": process.env.MYSQL_PASSWORD,
"database": process.env.SCHEMA,
"host": process.env.HOSTNAME,
"dialect": "mysql",
},
"production": {
"username": process.env.MYSQL_USER,
"password": process.env.MYSQL_PASSWORD,
"database": process.env.SCHEMA,
"host": process.env.HOSTNAME,
"dialect": 'mysql',
},
};(Neste arquivo e obrigatório deixar o nome do database como "database": 'Trybeer')
2 - Passo
Haverá um arquivo no caminho: sd-03-project-trybeer-v2/cypress/plugins/index.js. Neste arquivo, na linha 44, Haverá a seguinte comando:
config.env.gitHubUser = process.env.GITHUB_USER;
OBS: O valor da variável GITHUB_USER deverá ser o mesmo nome do seu usuário do github.
3 - Passo
Quando for criar a conexão com o MONGODB crie duas variáveis de ambiente process.env.DB_URL e process.env.DB_NAME e configure o banco conforme exemplo abaixo:
const mongoClient = require('mongodb').MongoClient;
require('dotenv').config();
let schema = null;
const connection = async () => {
if (schema) return Promise.resolve(schema);
return mongoClient
.connect(process.env.DB_URL, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then((conn) => conn.db(process.env.DB_NAME))
.then((dbSchema) => {
schema = dbSchema;
return schema;
})
.catch((err) => {
console.error(err);
process.exit(1);
});
}
module.exports = connection; Onde a variável process.env.DB_URL será a url do banco exemplo abaixo:
DB_URL=mongodb://localhost:27017
E a variável process.env.DB_NAME e o nome do banco com exemplo abaixo:
DB_NAME=Trybeer
4 - Passo
OBS: Haverá um arquivo de conexão com o mongodb já pronto no caminho sd-03-project-trybeer-v2/cypress/plugins/connection.js, ele é usado para o avaliador, então não se esqueça de adicionar essas variáveis na pasta raiz tambem para poder rodar local.
Você irá precisar configurar as variáveis globais do MySQL. Você pode usar esse Conteúdo de variáveis de ambiente com NodeJS como referência.
-
Todo pedido realizado deve ter um status referente ao seu progresso atual.
-
Os
statusdo pedido devem ser os seguintes:-
Pendentelogo quando o pedido for criado; -
Preparandoquando o pedido for iniciado pelo usuário admin; -
Entreguequando o pedido for finalizado pelo usuário admin;.
-
-
O usuário admin deve ter o controle de alterar o status do pedido. Lembre-se de seguir princípio
Open/Closedde SOLID para está implementação de forma que possam ser acrescentados novos comportamentos estatussem impactar os status já existentes. -
Qualquer atualização feita no pedido pelo usuário admin deve se refletir em tempo real para o cliente.
- O botão 'Preparar pedido' deverá conter a tag
data-testid="mark-as-prepared-btn"
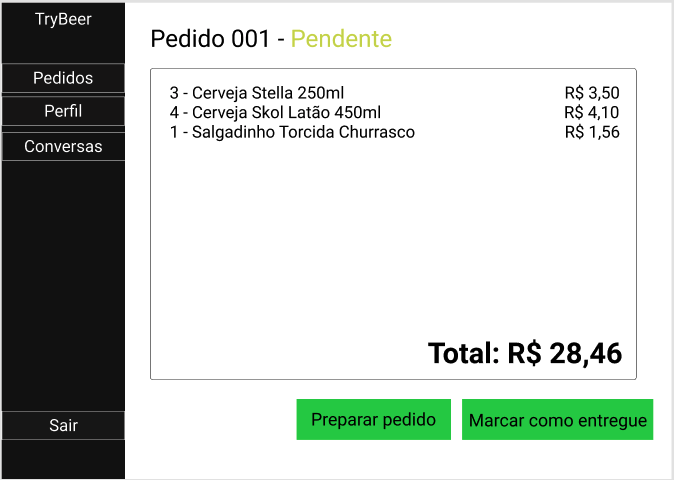
[Dado que é feito uma compra, será validado que ela está com status Pendente na tela de Detalhes do pedido do admin]
[Será validado que o administrador ao acessar um determinado pedido ele deve visualizar o botão Preparar Pedido]
[Será validado que o administrador ao acessar um determinado pedido ele deve visualizar o botão Marcar como entregue]
[Quando clicar no botão Preparar pedido deve alterar o status do detalhe do pedido para Preparando]
[Quando clicar no botão Marcar como entregue deve alterar o status do detalhe do pedido para Entregue]
[Quando clicar no botão Marcar como entregue os botões Preparar pedido e Marcar como entregue devem sumir da tela]
-
Todo pedido realizado deve ter um status referente ao seu progresso atual.
-
Os
statusdo pedido devem ser os seguintes:-
Pendentelogo quando o pedido for criado; -
Preparandoquando o pedido for iniciado pelo usuário admin; -
Entreguequando o pedido for finalizado pelo usuário admin;
-
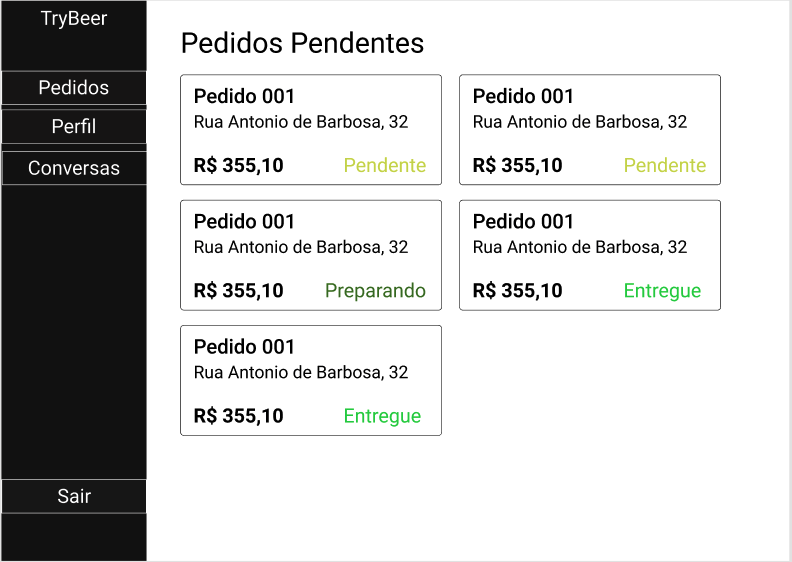
[Dado que é feito uma compra, será validado que ela está com status Pendente na tela de Pedidos do admin]
[Dado que o pedido foi marcado como entregue será validado que na tela de Pedidos do admin, o status estará como Entregue]
[Dado que o pedido foi marcado como preparando será validado que na tela de Pedidos do admin, o status estará como Preparando]
-
Todo pedido realizado deve ter um status referente ao seu progresso atual.
-
Os
statusdo pedido devem ser os seguintes:-
Pendentelogo quando o pedido for criado; -
Preparandoquando o pedido for iniciado pelo usuário admin; -
Entreguequando o pedido for finalizado pelo usuário admin;.
-
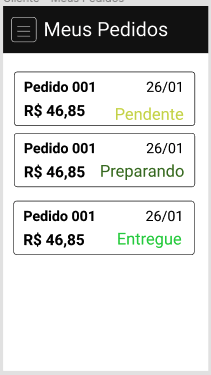
[Dado que é feito uma compra, será validado que ela está com status Pendente na tela de Meus pedidos do cliente]
[Dado que o admin marcou o pedido como Preparando é verificado que na tela de Pedidos do cliente o status mudou para Preparando]
[Dado que o admin marcou o pedido como Entregue é verificado que na tela de Pedidos do cliente o status mudou para Entregue]
-
Todo pedido realizado deve ter um status referente ao seu progresso atual.
-
Os
statusdo pedido devem ser os seguintes:-
Pendentelogo quando o pedido for criado; -
Preparandoquando o pedido for iniciado pelo usuário admin; -
Entreguequando o pedido for finalizado pelo usuário admin;.
-
[Dado que é feito uma compra, será validado que ela está com status Pendente na tela de Detalhes do pedido do cliente]
[Dado que o admin marcou o pedido como Preparando é verificado que na tela de detalhe do pedido do cliente o status mudou para Preparando]
[Dado que o admin marcou o pedido como Entregue é verificado que na tela de detalhe do pedido do cliente o status mudou para Entregue]
-
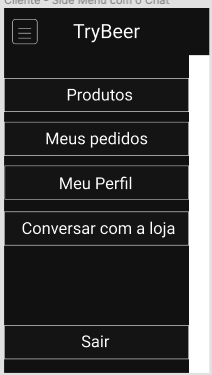
Essa funcionalidade só deve existir na visão de cliente
-
Adicionar ao menu lateral, uma botão de chat denominada
Conversar com a loja.-
Um clique no item descrito como
Conversar com a lojadeve levar para uma página de chat. -
A rota da tela deve ser
/chat;
-
- O botão 'Conversar com a loja' deverá conter a tag
data-testid="side-menu-chat"
[Será validado que o botão Conversar com a loja existe no sidebar do cliente]
[Será validado que ao clicar no menu Conversar com a loja será redirecionado para página na url /chat]
-
Essa funcionalidade só deve existir na visão de cliente
-
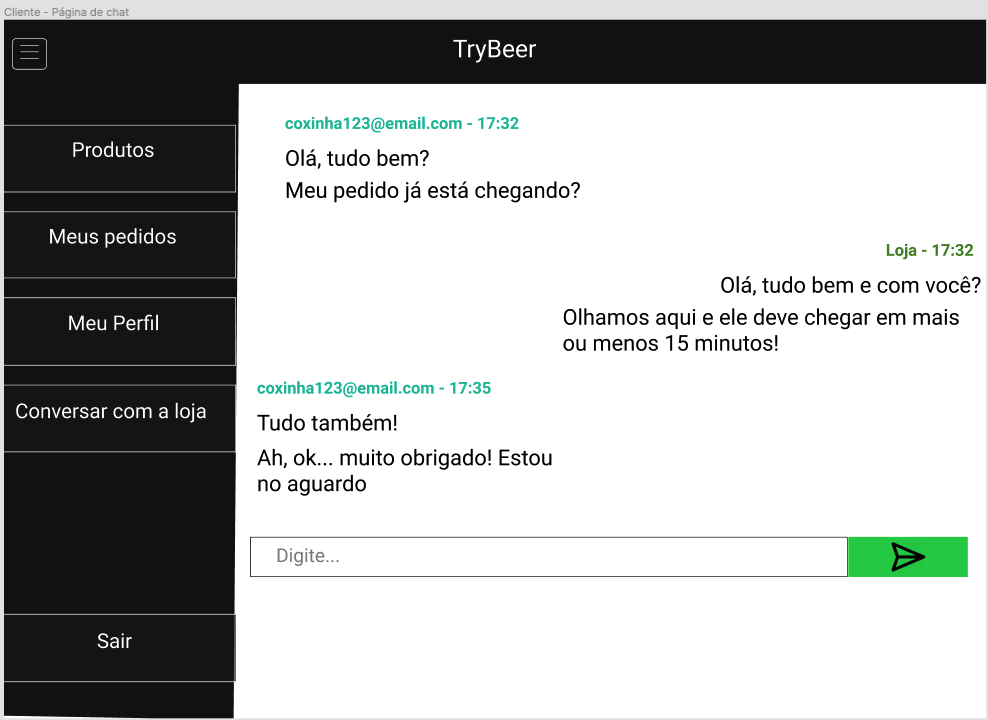
Na página de chat, as mensagens devem aparecer ordenadas com as mais recentes embaixo.
-
A página deve mostrar as mensagens enviadas e recebidas, com as mensagens mais recentes mais embaixo.
-
A página deve ter um input para digitar o texto e um botão para envio de nova mensagem ao chat.
-
-
O nickname do cliente deve ser o email cadastrado.
-
O chat deve conter tambem a hora que a mensagem foi enviada.
-
A hora deve ter o formato
15:30. -
O histórico da conversa deve ser salvo no banco de dados
MondoDBe aparecer quando a pessoa abre a página.
-
O elemento com o nickname do cliente deverá conter a tag
data-testid="nickname" -
O elemento com a data da mensagem deverá conter a tag
data-testid="message-time" -
O elemento com a mensagem do cliente deverá conter a tag
data-testid="text-message" -
O input de escrever a mensagem deverá conter a tag
data-testid="message-input" -
O botão para enviar a mensagem deverá conter a tag
data-testid="send-message"
[Será validado que existe o campo input e o botão de enviar mensagem]
[Será validado que ao enviar mensagem o nickname do cliente é o seu email]
[Será validado que ao enviar mensagem a data fica visível na tela]
[Será validado que ao enviar mensagem a mensagem fica visível na tela]
[Será validado que ê possivel enviar várias mensagens]
-
Essa funcionalidade só deve existir na visão de admin
-
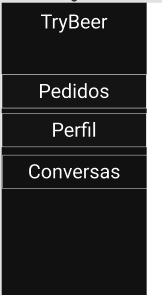
A plataforma deve ter acessível, no menu lateral, uma funcionalidade de chats denominada
Conversas.-
Um clique no item descrito como
Conversasdeve levar para uma página de listas de chats. -
A rota da tela deve ser
/admin/chats;
-
- O botão 'Conversas' deverá conter a tag
data-testid="side-menu-item-chat"
[Será validado que no meu sidebar contém o botão Conversas]
[Será validado que ao clicar no menu Conversas será redirecionado para página na url /admin/chats]
-
Essa funcionalidade só deve existir na visão de admin
-
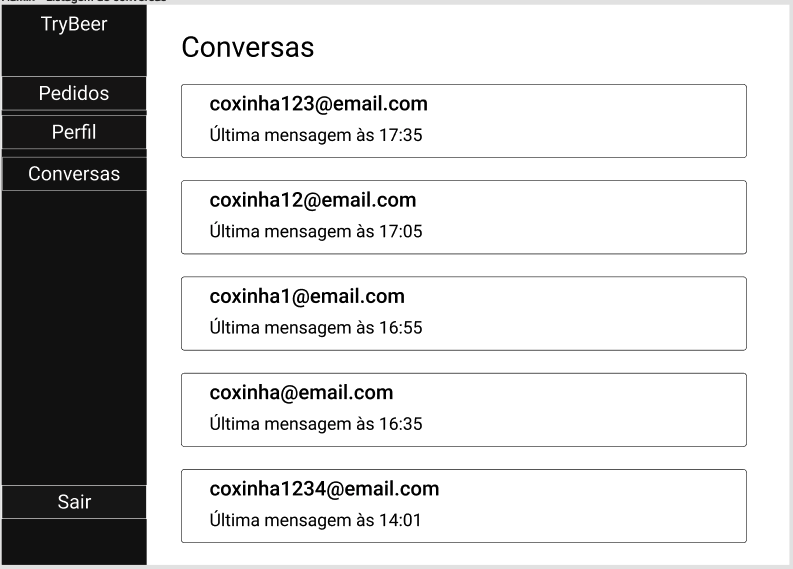
A paginá deverá conter uma lista de conversas lista com todas as conversas da loja.
-
As conversas devem aparecer numa lista. Cada conversa deve ser identificada pelo email da pessoa cliente em questão.
- Um clique no email do cliente deve redirecioanar para a janela com o chat daquela conversa.
-
A lista de conversas deve ser ordenada pela data da última mensagem.
-
Caso não tenham conversas, deve ser exibido o texto "Nenhuma conversa por aqui".
-
-
O texto
Nenhuma conversa por aquideverá conter o data-testid="text-for-no-conversation" -
O texto com email do cliente deverá conter o
data-testid="profile-name" -
O texto com a última mensagem deverá conter o
data-testid="last-message" -
Os cards do chat devem conter o
data-testid="containerChat"
[Será validado que ao entrar na tela de admin/chats e não houver conversas e validado se contém o texto Nenhuma conversa por aqui]
[Será validado que ao entrar na tela de admin/chats e existir uma conversa verifico se contém o card]
[Será validado que ao entrar na tela de admin/chats e existir uma conversa verifico se dentro do card contem o email do cliente]
[Será validado que ao entrar na tela de admin/chats e existir uma conversa verifico se dentro do card contem data da ultima mensagem]
[Será validado que ao clicar no card da conversa e redirecionado pra conversa]
-
Um clique num item da lista de conversas deve exibir na tela o respectivo chat.
-
Um clique em um item da lista deve exibir na tela a janela com o chat daquela conversa.
-
O nickname da loja na conversa deve ser "Loja".
-
A página da conversa deve mostrar, no topo da tela, o email do usuário que a Loja está conversando.
-
A página da conversa deve ter um botão de voltar que ao ser clicado redireciona a pessoa a página de listagem de conversas novamente.
-
-
O histórico de cada conversa deve ser salvo no banco de dados e aparecer quando a pessoa abre a página.
-
A lista de conversas deve ser ordenada pela data da última mensagem.
- A lista de conversas deve ser ordenada pela data da última mensagem (recebida ou enviada), as mais recentes no topo da lista.
-
O campo input de mensagem deverá conter a tag
data-testid="chat-message" -
O botão de enviar mensagem deverá conter a tag
data-testid="send-message-btn" -
O email da mensagem deverá conter a tag
data-testid="nickname" -
A hora da mensagem deverá conter a tag
data-testid="message-time" -
O texto da mensagem deverá conter a tag
data-testid="text-message" -
O botão voltar deverá conter a tag
data-testid="back-button"
[Será validado que ao clicar no card da conversa poderá ser visualizado as mensagem do cliente]
[Será validado que é possivel enviar mensagem]
[Será validado que ao enviar mensagem o nickname do admin e Loja]
[Será validado que ao enviar mensagem e listado a hora do envio da mensagem]
[Será validado que é possivel voltar pra tela de admin/chat através do botão voltar]
[Será validado que é possivel enviar mensagem para o cliente e a mensagem poderá ser visualizada pelo cliente]
- A cobertura de testes unitários do back-end deve ser de, no mínimo, 90%.
IMPORTANTE: Crie uma variável de ambiente com o nome GITHUB_USER deverá ser criada com o seu usuário do github.
Crie um app do Heroku com o front-end. Não é necessário a criação do Procfile aqui. Vamos deixar o Heroku utilizar as configurações padrões. No momento de criar o app do Heroku, utilize o buildpack descrito abaixo, em Dicas.
O nome do seu app no heroku deve ser seu nome de usuário do github seguido de "-front". Por exemplo, se o seu usuário do github for "joao", o nome do seu app será "joao-front" e a url precisar ser https://joao-front.herokuapp.com/.
Crie um app do Heroku com o back-end. Não é necessário a criação do Procfile aqui. Vamos deixar o Heroku utilizar as configurações padrões. No momento de criar o app do Heroku, utilize o buildpack descrito abaixo, em Dicas.
O nome do seu app no heroku deve ser seu nome de usuário do github seguido de "-back". Por exemplo, se o seu usuário do github for "joao", o nome do seu app será "joao-back" e a url precisar ser https://joao-back.herokuapp.com/.
Configure as variáveis de ambiente do app para apontar para as API's publicadas.
Faça o deploy com o git.
[Sera validado se é possivel acessar a aplicação e verificar se estou na tela url de login]
[Será validado que é possível fazer cadastro de um cliente com sucesso e ser redirecionado para tela de produtos]
- A cobertura de testes unitários do front-end deve ser de, no mínimo, 90%.
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
Para sinalizar que o seu projeto está pronto para o "Code Review" dos seus colegas, faça o seguinte:
-
Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas:
-
No menu à direita, clique no link "Labels" e escolha a label code-review;
-
No menu à direita, clique no link "Assignees" e escolha o seu usuário;
-
No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-03.
-
Caso tenha alguma dúvida, aqui tem um video explicativo.
Use o conteúdo sobre Code Review para te ajudar a revisar os Pull Requests.
#VQV