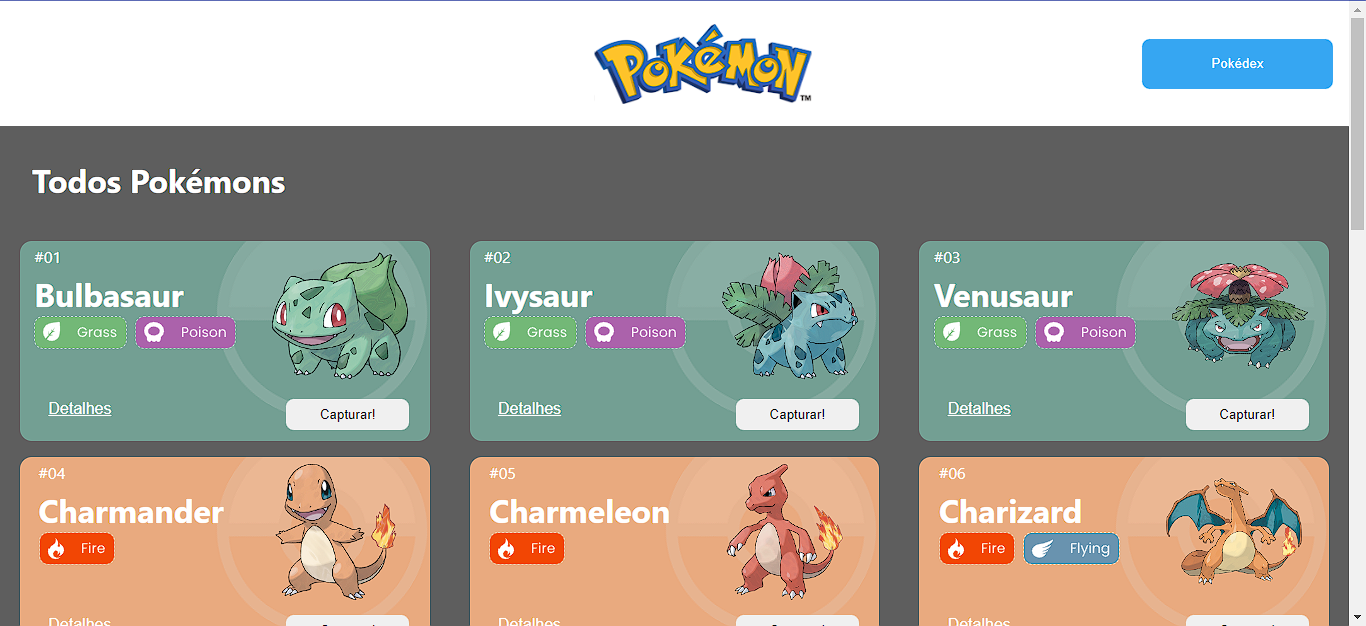
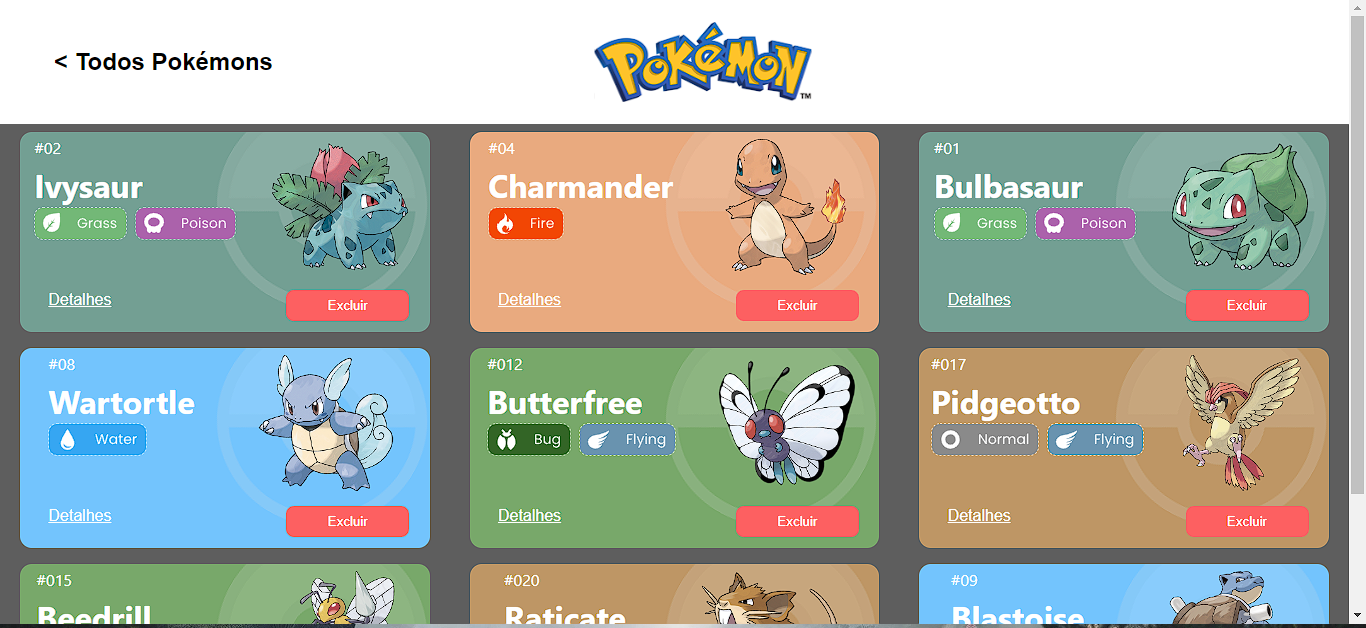
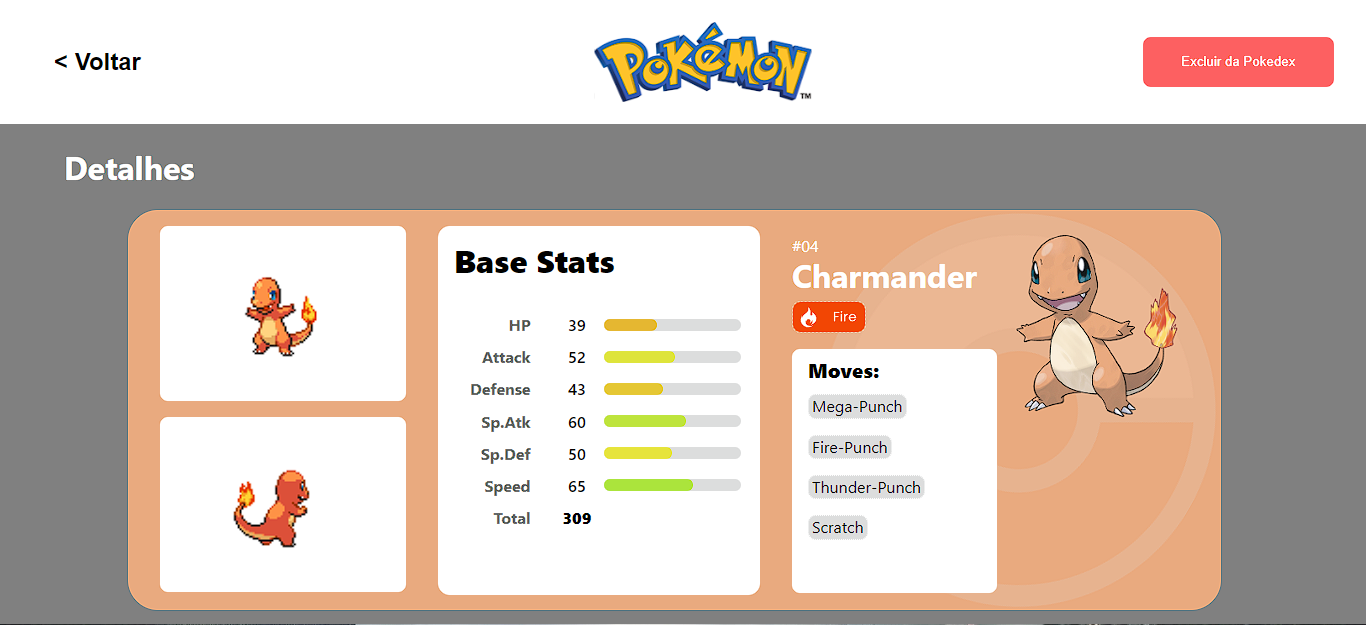
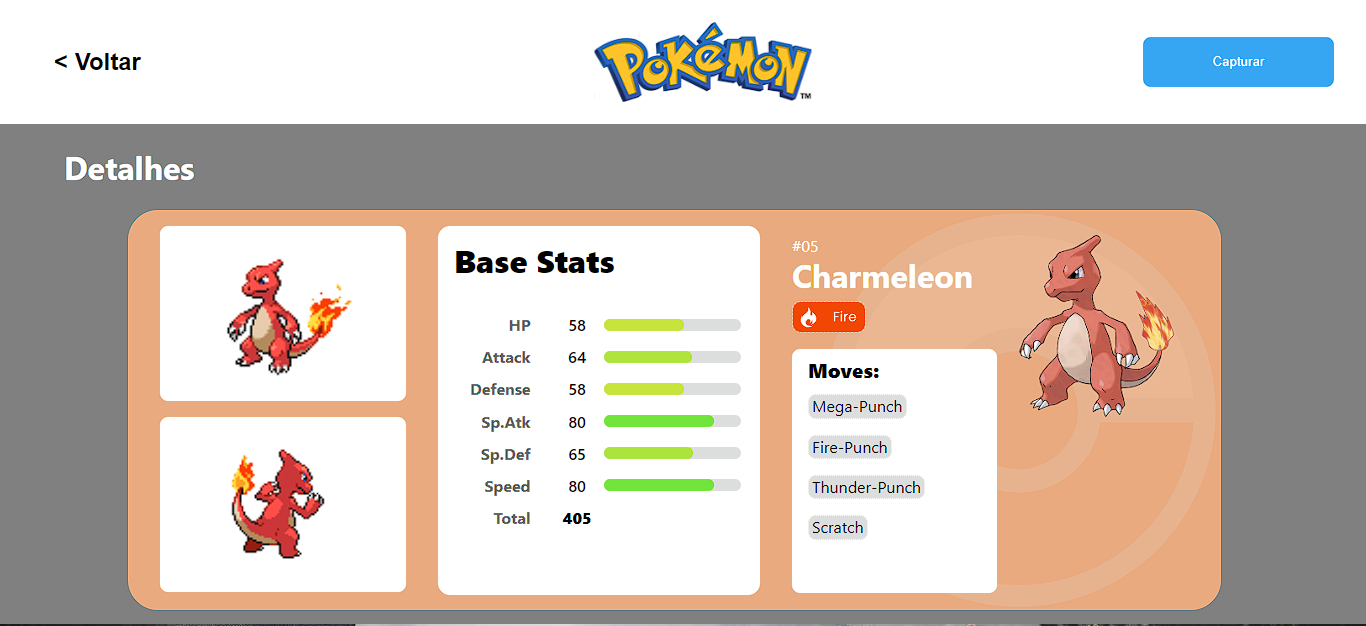
O Projeto React e APIs é um site de pokémons que possui três páginas: Home, Pokedex e Detalhes.
Este projeto terá como fonte de dados a Poke Api, uma Api pública.
Os conteúdos principais são:
- Integração de APIs
- React Router
- Design Systems
- Funcionalidades do Projeto
- Layout
- Demonstração
- Como rodar este projeto?
- Tecnologias utilzadas
- Pessoa Autora
- Próximos Passos
- Capturar pokémon para pokédex
- Excluir pokémon da pokédex
- Ver detalhes do pokémon
# Clone este repositorio
$ git clone linkrepo
# Acesse a a pasta do projeto no seu terminal
$ cd pokedex-api
# Instale as dependências
$ npm i
#Execute a aplicação
$ npm run start
# A aplicação será iniciada na porta padrão 3000, acesse pelo navegador: http://localhost:3000- Responsividade
- Adicionar mais pokémons
- Salvar escolhas com localstorage
- Criar tela de login
- Paginação