This is a React Native Date Picker with following main features:
📱 Supporting iOS and Android
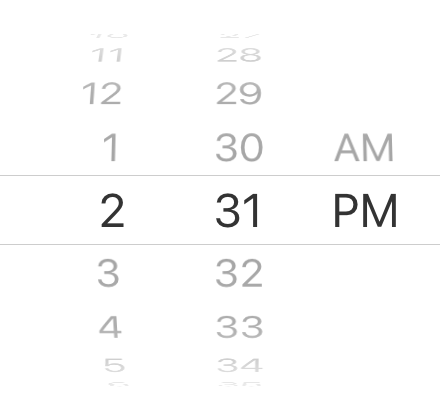
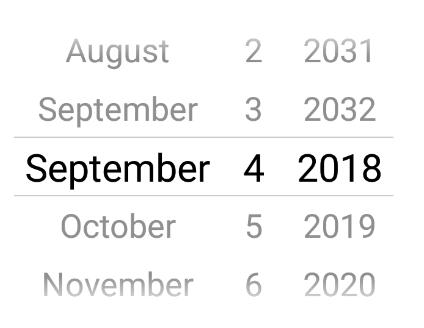
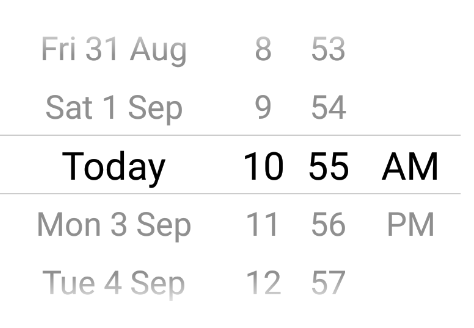
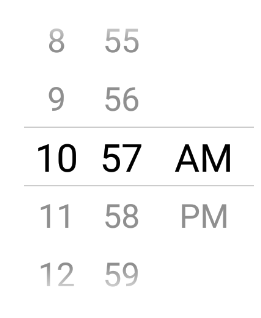
🕑 3 different modes: Time, Date, DateTime
🌍 Multiple languages
🎨 Customizable
| iOS | Android |

|

|
| A slightly improved DatePickerIOS. | A custom made native component. |
npm install react-native-date-picker-x --saveoryarn add react-native-date-picker-xreact-native link
import React, { Component } from 'react';
import DatePicker from 'react-native-date-picker-x';
export default class App extends Component {
state = { date: new Date() }
render = () =>
<DatePicker
date={this.state.date}
onDateChange={date => this.setState({ date })}
/>
}| Prop | Description | Screenshots iOS | Screenshot Android |
|---|---|---|---|
| date | The currently selected date. | ||
| onDateChange | Date change handler | ||
| fadeToColor | Android picker is fading towords this background color. {color, 'none',} | ||
| maximumDate | Maximum selectable date. | ||
| minimumDate | Minimum selectable date | ||
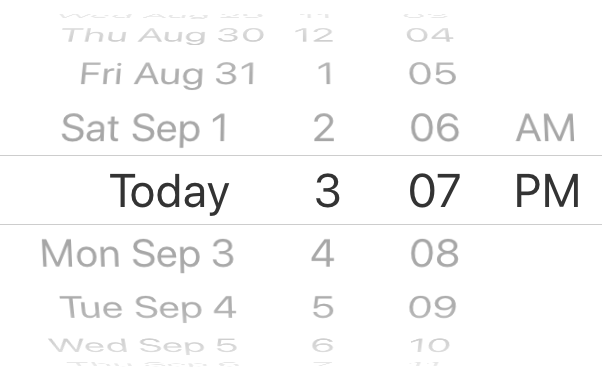
| minuteInterval | The interval at which minutes can be selected. |  |
 |
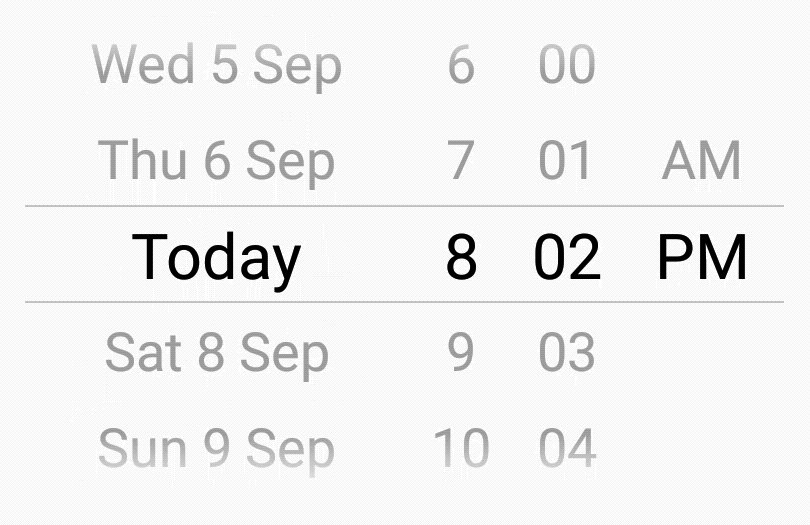
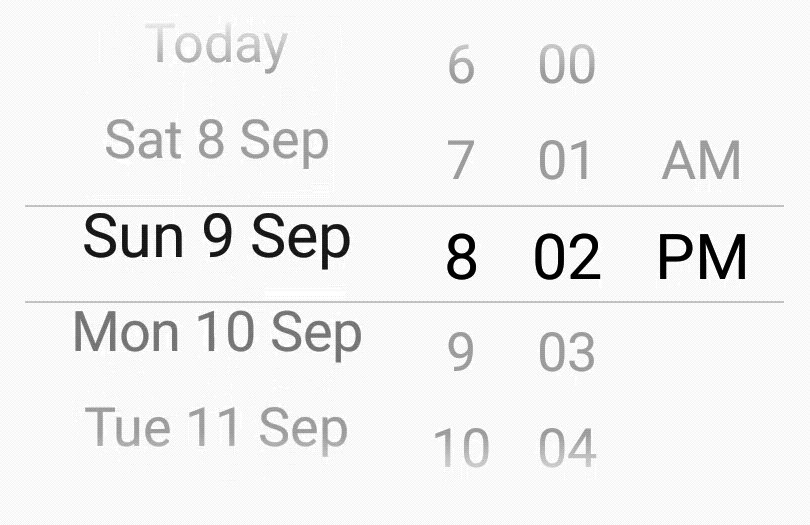
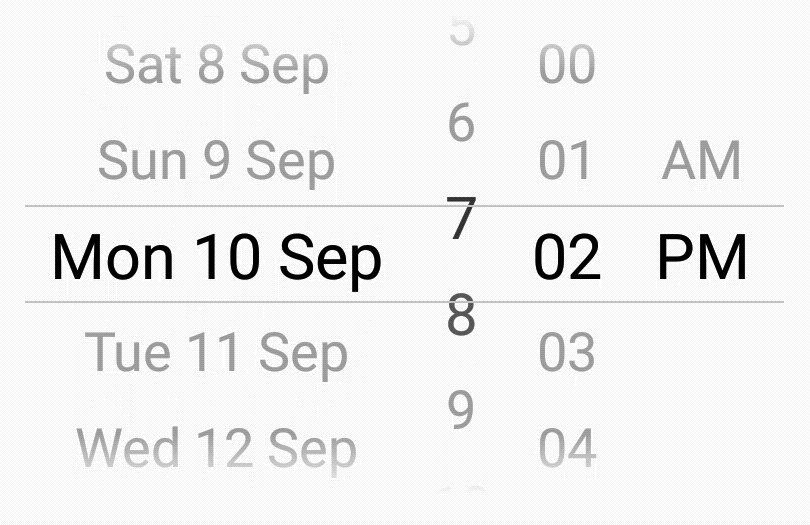
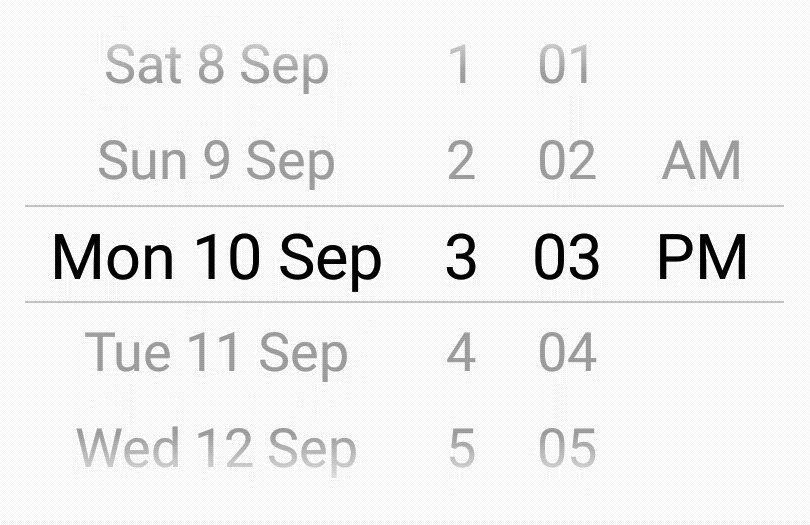
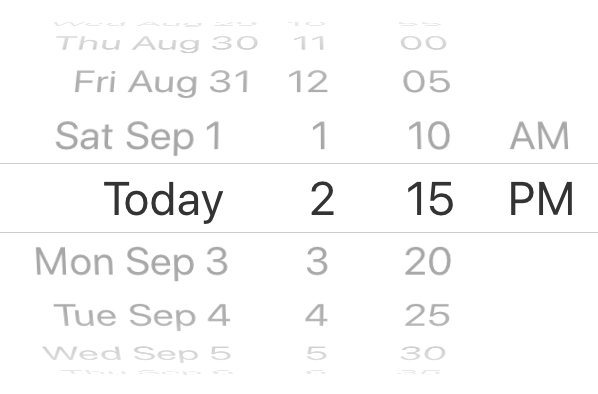
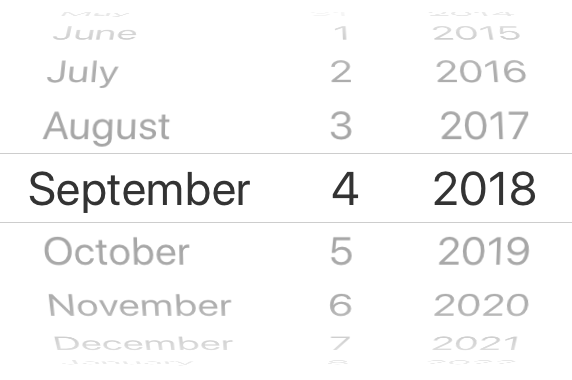
| mode | The date picker mode. {'datetime', 'date', 'time'} |    |
   |
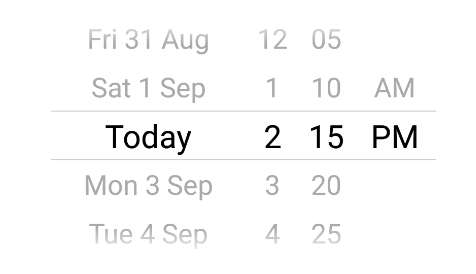
| locale | The locale for the date picker. Changes language, date order and am/pm preferences. Value needs to be a Locale ID. |  |
 |
| textColor | Changes the text color. |  |
 |
📅 React Native Date Picker is a cross platform component working on both iOS and Android. It uses the slightly improved DatePickerIOS on iOS and a custom picker on Android which has similar look and feel. The datetime mode might be particulary interesting if you looking for a way to avoid two different popup pickers on android.
- Mode: datetime
- Mode: date
- Mode: time
- Locale support. (AM/PM, 12h/24h toggled and strings translated)
- Replace todays date with the string "Today" (considering locale)
- Animate to date when state change occur.
- Switch between AM/PM when scrolling between forenoon and afternoon.
- Support maximumDate/minimumDate.
- Minute interval prop.
- Colored background support.
- Colored text support.