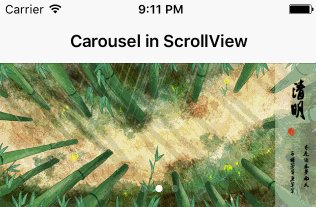
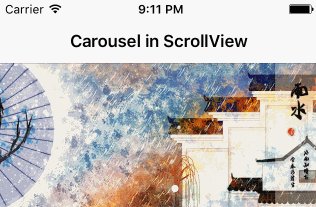
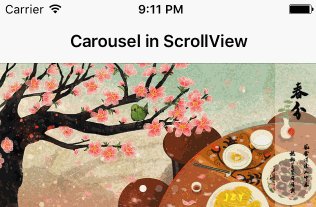
A drop-in carousel view. Most of Apps put it in their first screen.
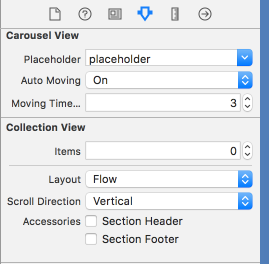
enhancement Storyboard inspector Spported at version 1.1.0
#####Recommend Import with Cocoapods
add follow line into your podfile:
pod 'PSCarouselView'
#####Import manually Download zip and unarchiver.Drag 'PSCarouselView' folder into your project.
- Drag A
UICollectionViewinto your Storyboard and make sure your constraints has been settled. - Set
PSCarouselViewas a custom class for this collectionView in Storyboard Inspector. - connect
IBOutletto Your ViewController. - set PSCarouselView's
imageURLproperty.
###Tips:
- Implement
PSCarouselViewDelegateif you want to make a pageControl. SDWebImageframework is necessary.Make sure you had importedSDWebImagewhen importPSCarouselViewmanually.if you import with cocoapods,don't worry abount that.
For more,download and see the demo。
===============
扔进你的项目就可以用了!实现了很多app都需要的首页广告轮播功能。
enhancement 从1.1.0版本开始,支持故事板直接编辑属性,不用再写那么多初始化代码啦!
#####推荐使用CocoaPods导入
在你的podfile文件中加入如下一行
pod 'PSCarouselView'
#####下载并手动导入
下载zip,解压并把PSCarouselView文件夹以及里面的文件添加到你的工程。
- Storyboard拖拽一个
UICollectionView到你要放轮播的位置,约束好大小 - Storyboard中将这个
CollectionView的类设置为PSCarouselView - 连接
IBOutlet到ViewController - 给carouselView的*
imageURL*赋值。
###注意:
- 如果你想做个pageControl,请实现代理方法。
- 控件需要使用SDWebImage,不使用CocoaPods的情况下,请确保你的工程中导入了SDWebImage。
详情请参阅Demo