Base on Webpack 5 & Module Federation
English | 简体中文 | Discussions
An implementation of Micro Frontends, based on Webpack5 Module Federation, but made it production-ready.
- Projects
- Documentation
- Quick Overview
- Command plugin development guide
- Framework Config Plugins
- EMP multi-frame intermodulation conversion plug-in
- Demos
- Use multiple frameworks in EMP Application
- Community
| Project | NPM | Info |
|---|---|---|
| @efox/emp-cli |  |
CLI |
| @efox/emp-tsconfig |  |
Typescript Config |
| @efox/emp-tune-dts-plugin |  |
Webpack Plugin for Module Federation Project in Typescript |
| @efox/eslint-config-react-prittier-ts |  |
ESLint Config |
| @efox/emp-sync-vscode-plugin |  |
EMP Type Synchronize VSCode Plugin |
https://github.com/efoxTeam/emp/wiki
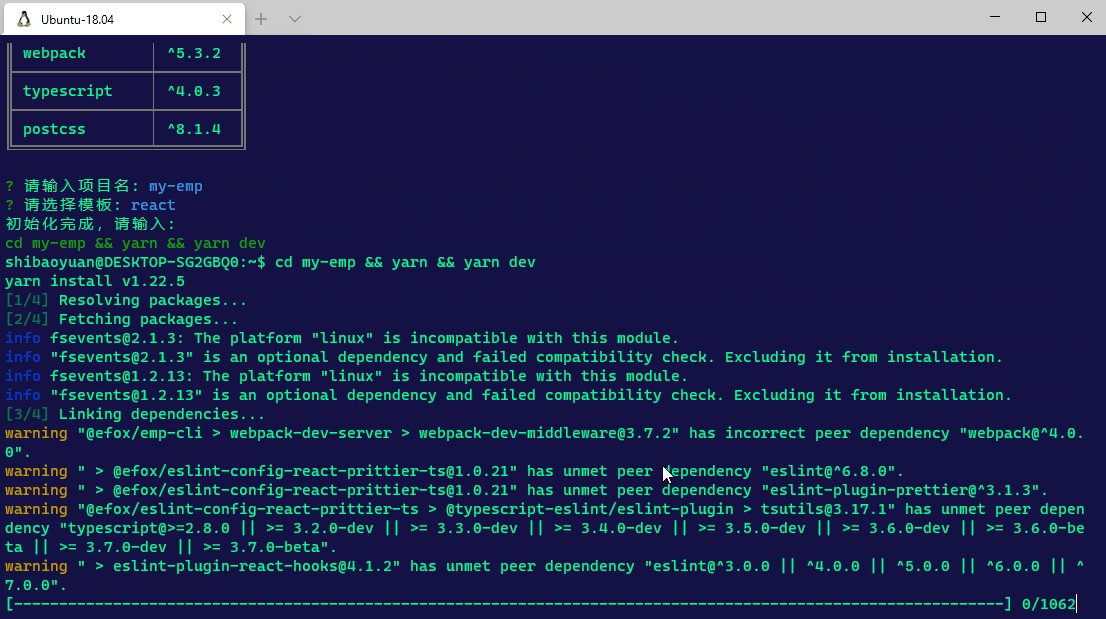
npx @efox/emp-cli init
cd my-emp && yarn && yarn dev-
If you've previously installed
@efox/emp-cli,globally vianpm install -g @efox/emp-clioryarn global add @efox/emp-cli. -
we recommend you uninstall the package using
npm uninstall -g @efox/emp-clioryarn global remove @efox/emp-clito ensure that npx always uses the latest version. -
run
cd my-emp && yarn && yarn dev,the project will automatically open in the browser. -
If you want to know more about the use of
@efox/emp-cli, go to emp-cli.
- command - define the name of the command line command
- description - description, it will be shown in help
- option - Define parameters. It accepts four parameters. In the first parameter, it can enter the short name -a and the long name -app, separated by | or,. When used on the command line, these two are equivalent. The difference is The latter can be obtained through callbacks in the program; the second is the description, which will be displayed in the help message; the third parameter is the callback function, and the parameter it receives is a string. Sometimes we need a command line to create multiple Module, you need a callback to process; the fourth parameter is the default value
- action - Register a callback function, here you need to pay attention to the current callback does not support let declaration variables
- Create a new project with
emp-plugin-as the project prefix, and the plugin entry iscli.js
module.exports = program => {
program
.command('helloWorldPlugin')
.option('-i, --item <item>')
.description([
`It is plugin description`,
])
.action(({item}) => {
console.log(`Plugin ${item}`)
})
}- After the development is completed (emp-plugin-example is only the example package name, the specific package name is subject to the actual package name):
- Install via
yarn:yarn global add emp-plugin-example
- Install via
npm:npm install emp-plugin-example -g
Start emp under the command to use the plugin

| Framework | NPM | demo | project | install |
|---|---|---|---|---|
| react |  |
demo | @efox/emp-react | yarn add @efox/emp-react -D |
| vue2 |  |
demo | @efox/emp-vue2 | yarn add @efox/emp-vue2 -D |
| vue3 |  |
demo | @efox/emp-vue3 | yarn add @efox/emp-vue3 -D |
| svelte |  |
demo | @efox/emp-svelte | yarn add @efox/emp-svetle -D |
| preact |  |
demo | @efox/emp-preact | yarn add @efox/emp-preact -D |
| cocos2d |  |
demo | @efox/emp-cocos2d | yarn add @efox/emp-cocos2d -D |
| Framework | NPM | demo | install |
|---|---|---|---|
| emp-swc |  |
plugin react-demo | yarn add @efox/emp-swc |
| Framework | NPM | demo | install |
|---|---|---|---|
| emp-vue2-in-vue3 |  |
demo | yarn add @efox/emp-vuett |
| Framework | demo | cli |
|---|---|---|
| react-demo1 react-demo2 | cd projects && yarn dev |
|
| vue3-base vue3-project | cd projects && yarn dev:vue |
|
| vue2-base vue2-project | cd projects && yarn dev:vue2 |
|
| antd-base antd-project | cd projects && yarn dev:antd |
|
| preact-base preact-project | cd projects && yarn dev:preact |
|
| cocos2d-base cocos2d-project | cd projects && yarn dev:cocos2d |
|
| https | cd projects/https && yarn dev |
|
| dynamic-system-host | cd projects && yarn dev:dynamichost |
|
| dotenv | cd projects/empty-project && yarn dev |
| Framework | demo | cli |
|---|---|---|
| React 16 & React 17 | cd projects && yarn dev:reactdiff |
|
| Vue use React & React use Vue | cd projects && yarn dev:reactvue |
|
| Vue3 & Vue2 | cd projects && yarn dev:vue23 |
- WeChat Group:
- WeChat Official Account: Efox
- Juejin:
https://juejin.cn/user/483440843559406/posts
- oschina: