Draggable Panel 


Draggable Panel is an Android library created to build a draggable user interface similar to the new YouTube draggable video component based on Fragments or Views.
This Android library offers you two main classes to use and create your own awesome user interfaces. If you want to use it with fragments add DraggablePanel to your layout. If you want to use it with views use DraggableView and put your views inside.
This new component has been created using some concepts described on Flavien Laurent Blog and Denevell Blog.
To create this library I've used an Android component called ViewDragHelper and ViewDragHelper.Calback. This component doesn't have too much documentation and that's the reason why I've added some javadoc to my code in order to clarify the component usage.
This library works on Android 4.X or higher versions but not in lower versions because the scale effect is not going to work properly when the user try to drag the view. The clickable zone on a scaled view in Android 2.X is bigger than the real scaled zone.
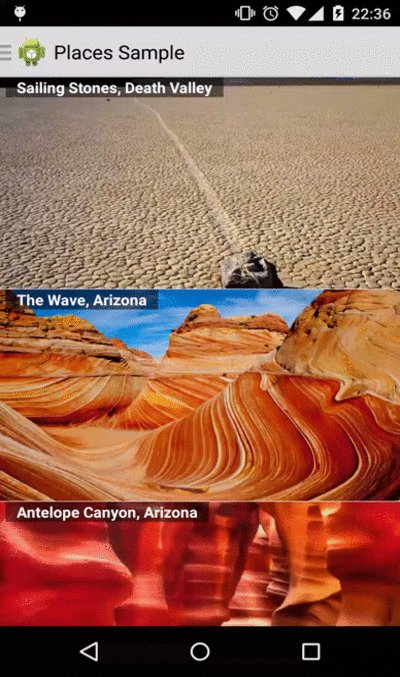
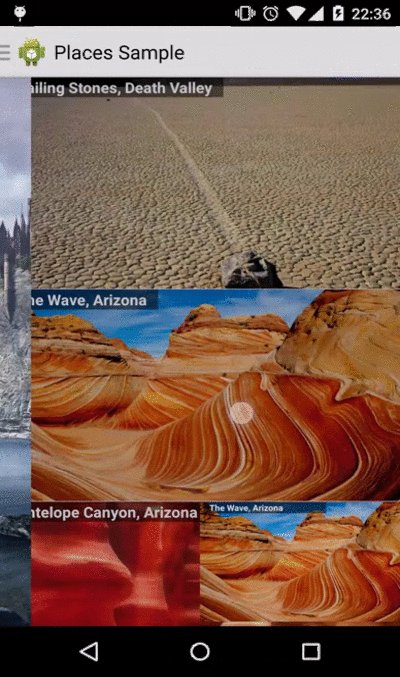
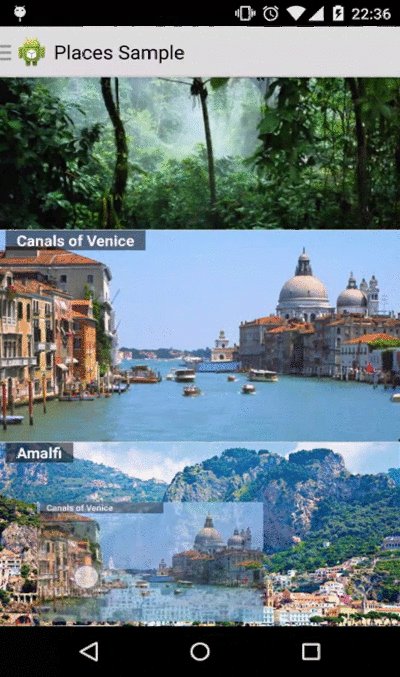
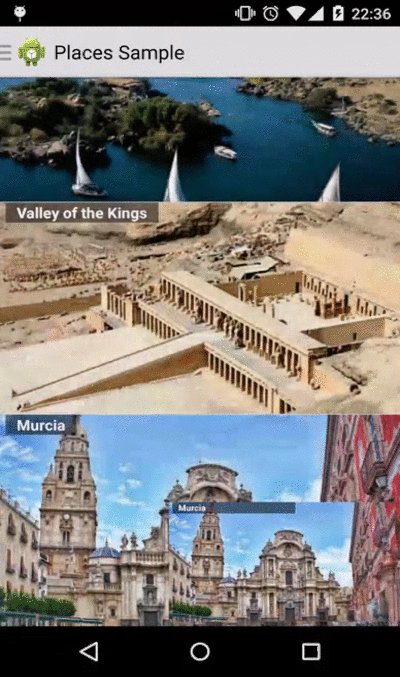
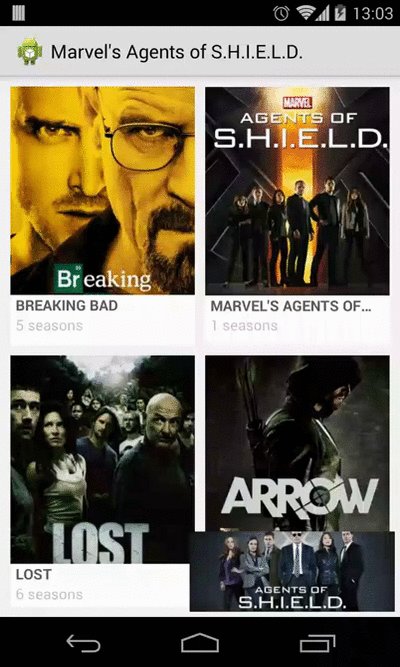
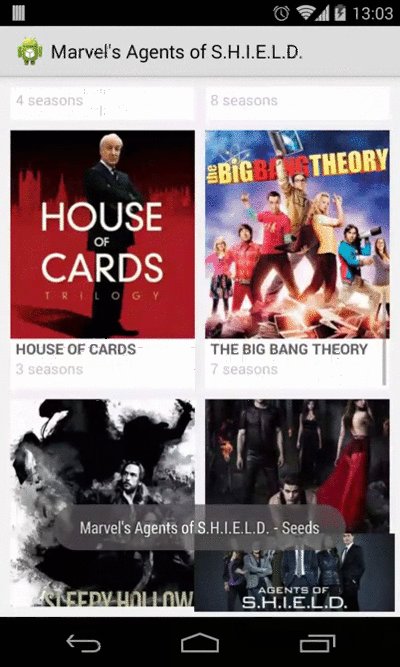
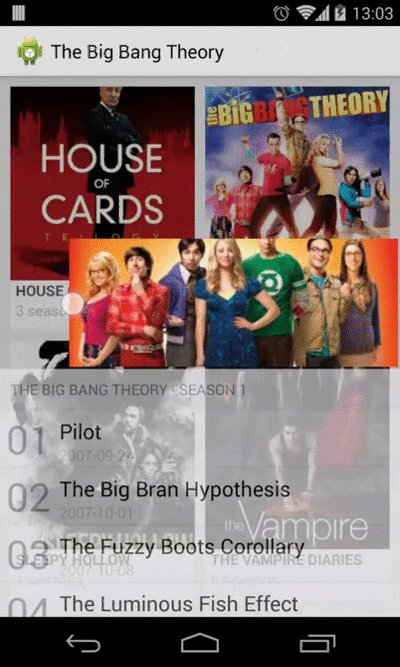
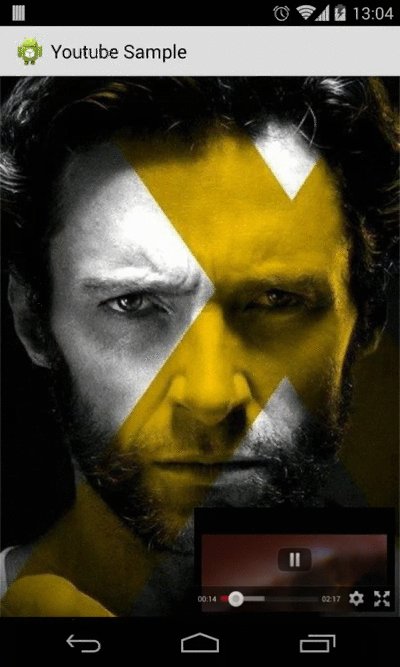
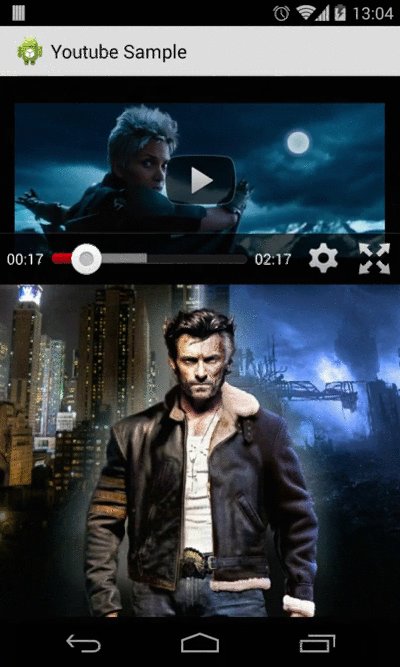
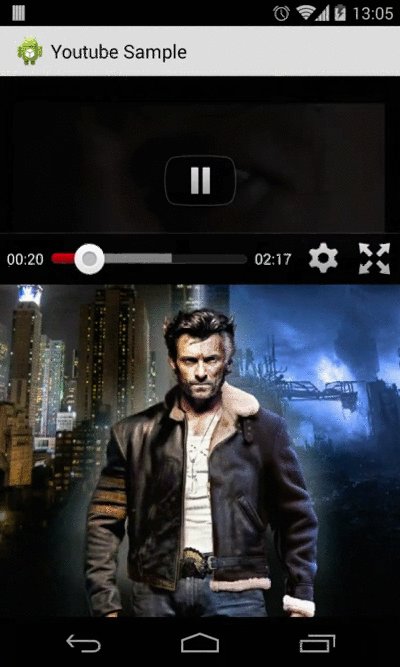
Screenshots
Usage
To use Draggable Panel library and get your new awesome UI working you can use two different Android widgets:
-
- Add
DraggablePanelwidget to your layout. Configure the view customization elements using styleable attributes or programatically and configure your fragments to work as top or bottom fragment inside theDraggablePanelwidget.
- Add
<com.github.pedrovgs.DraggablePanel
android:id="@+id/draggable_panel"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>private void initializeDraggablePanel() throws Resources.NotFoundException {
draggablePanel.setFragmentManager(getSupportFragmentManager());
draggablePanel.setTopFragment(placeFragment);
draggablePanel.setBottomFragment(mapFragment);
draggablePanel.initializeView();
}-
- Add
DraggableViewwidget to your layout. Configure the view to use two children views as the draggable view and the second view. Configure the customization elements using styleable attributes or programatically.
- Add
<com.github.pedrovgs.DraggableView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:draggable_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/draggable_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
draggable_view:top_view_id="@+id/iv_fan_art"
draggable_view:bottom_view_id="@+id/lv_episodes"
draggable_view:top_view_x_scale_factor="@dimen/x_scale_factor"
draggable_view:top_view_y_scale_factor="@dimen/y_scale_factor"
draggable_view:top_view_margin_right="@dimen/top_fragment_margin"
draggable_view:top_view_margin_bottom="@dimen/top_fragment_margin"
android:background="@color/black">
<!-- ListView Episodes -->
<ListView
android:id="@+id/lv_episodes"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/iv_fan_art"
style="@style/episodes_list_view"/>
<!-- TvShow Fan Art -->
<ImageView
android:id="@+id/iv_fan_art"
android:layout_width="fill_parent"
android:layout_height="@dimen/tv_show_fan_art_height"
android:layout_alignParentTop="true"
style="@style/image_view"/>
</com.github.pedrovgs.DraggableView>**If you are going to use DraggablePanel or DraggableView combined with a DrawerLayout review Famous Places Sample Activity
Import DraggablePanel dependency
Download the project, compile it using maven or gradle and import draggablepanel-1.9.aar into your project.
Or declare it into your pom.xml. This library uses NineOldAndroid library and Android support library v4 version 19.1.0, you have to provide this dependencies from your local artifact repository or from maven central repository.
<dependency>
<groupId>com.github.pedrovgs</groupId>
<artifactId>draggablepanel</artifactId>
<version>1.9</version>
<type>aar</type>
</dependency>Or into your build.gradle
dependencies {
compile 'com.github.pedrovgs:draggablepanel:1.9'
}Customization
You can customize some of the view effects programatically or using xml styleable attributes. The elements to customize are:
- Draggable view / fragment height.
- Draggable view X scale factor.
- Draggable view Y scale factor.
- Draggable view margin right applied when the view is minimized.
- Draggable view margin bottom applied when the view is minimized.
- Enable or disable the horizontal alpha effect applied while the view is being horizontally dragged.
- Enable or disable touch on minimized/maximized view to minimize/maximize.
<com.github.pedrovgs.DraggableView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:draggable_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/draggable_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
draggable_view:top_view_id="@+id/iv_fan_art"
draggable_view:bottom_view_id="@+id/lv_episodes"
draggable_view:top_view_x_scale_factor="@dimen/x_scale_factor"
draggable_view:top_view_y_scale_factor="@dimen/y_scale_factor"
draggable_view:top_view_margin_right="@dimen/top_fragment_margin"
draggable_view:top_view_margin_bottom="@dimen/top_fragment_margin"
draggable_view:enable_click_to_maximize_view="false"
draggable_view:enable_click_to_minimize_view="true"
android:background="@color/black">
<!-- ....... -->
</com.github.pedrovgs.DraggableView>draggablePanel.setTopFragment(placeFragment);
draggablePanel.setBottomFragment(mapFragment);
draggablePanel.setXScaleFactor(xScaleFactor);
draggablePanel.setYScaleFactor(yScaleFactor);
draggablePanel.setTopViewHeight(topViewHeight);
draggablePanel.setTopFragmentMarginRight(topViewMarginRight);
draggablePanel.setTopFragmentMarginBottom(topViewMargnBottom);
draggablePanel.setClickToMaximizeEnabled(enableClickToMaximize);
draggablePanel.setClickToMinimizeEnabled(enableClickToMinimize);Similar customizable attributes are available programatically or using styleable attributes in DraggableView.
Do you want to resize the top view instead of scale it? Add dragable_view:top_view_resize attribute to your DraggableView:
<com.github.pedrovgs.DraggableView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:draggable_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/draggable_view"
draggable_view:top_view_resize="true">Do you want to contribute? TODO
- Support landscape mode when DraggableView is using ResizeTransformer.
Developed By
- Pedro Vicente Gómez Sánchez - pedrovicente.gomez@gmail.com


*Does your app use DraggablePanel? If you want to be featured on this list tell me on Twitter
Libraries used on the sample project
License
Copyright 2014 Pedro Vicente Gómez Sánchez
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.