Hello World • Docs • Gallery • Tutorials • Discord
Browser-based JavaScript Notebook:
- Easy experimentation with no backend setup (no Node.js or npm required).
- Accessible online or offline.
- Minimalistic UI for focused coding.
- Lightweight with minimal external libraries.
- Preloaded with Plotly and DI-Libs for enhanced data visualization and functionality.
- Easily extensible with third-party libraries and modules
- You can start using the hosted version (without downloading anything) here: https://app.scribbler.live/#. A hello-world notebook is avaliable here: Hello World in Scribbler
- For offline/local usage - clone this repository (git clone or better still - download) put it behind a webserver. That's it. No Ngnix, no npm, no node, no pip install, no apt-get install. DOWNLOAD LINK. I call this a "nodeless" app for two reasons - 1. it does not require node and npm to use.. 2. it does not require a backend runtime.
- For self-hosted use, you can put the folder in web directory of the server and use the link to index.html.
- Several examples are available in the folder examples/ of this repository. Check the README in that folder for links. They can be used as boilerplates for further experimentation.
To start simply write JavaScript:
function greet(x){
return ("Hello "+x);
}
greet("World")You can plot graphs and visualize easily:
//The single line below plots a sine graph
range(1,10,0.01).map(Math.sin).plot();A few starting notebooks for further experimentation:
- Hello-world for JavaScript Notebook
- For-loop vs Reduce Performance Comparision
- Plotly graphs Example in JavaScript
- Option Pricing using Black-Scholes
- Dynamic System Simulation - Bouncing Ball on Moving Boundary
- Numerical Recipes in JavaScript
- Machine Learning Using Brain.js
git clone https://github.com/gopi-suvanam/scribbler
cd scribbler
npx serve
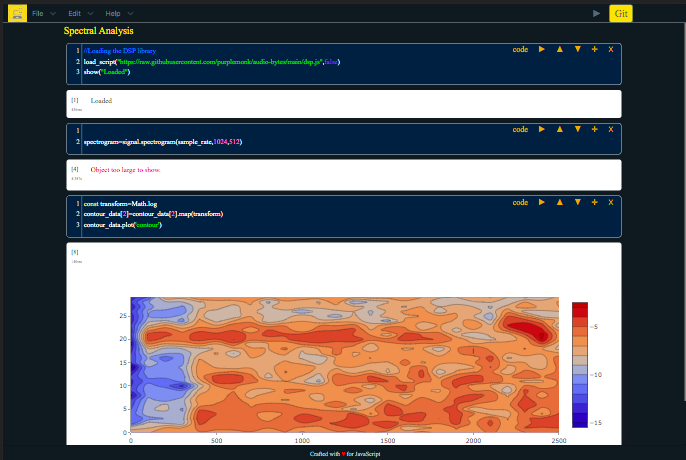
- Cells:
- The notebook consists of cells. Each cell will have user inputted doc/code and an output. There is a menu at the top right corner of the cell (or above the cell in case of smaller screens).
- There are two types of cells: code and doc. The type of cell can be toggled using a switch in the cell menu.
- For code cells input and output are both shown. For doc cells, input is hidden and opens up if you click the output.
- Cell Buttons:
- To get the output of a cell press play ► button on the cell menu (or Cmd/Ctrl-Enter on keyboard after selecting the cell).
- The cell menu also has buttons for moving the cell up ↑, down ↓, adding a new cell ✛ and deleting the current cell ☓.
- Saving and Opening:
- A notebook can be seved from File->Save. This will save it in the browser storage.
- You can open it using File->Open.
- Note that if browser data is cleared the files will be lost.
- Exporting and Importing:
- A notebook can be downloaded as json (has a default extension of .jsnb). IT can be loaded back into the app. The notebook or only the output can also be downloaded as html.
- A .jsnb file can also be directly loaded into the app by suffixing the url of the file after "#" something like: https://app.scribbler.live/#link_to_file.jsnb. The url of the file should be accessible by the browser through GET method.
- For details on Download/Upload, dowload as html/javascript, push to/pull from Github. See DOCS for details
- Special Functions & Features:
- Function scrib.show(...) can be used to display an object in the output cell.
- There are two special functions included in the app: scrib.show(...) for showing some string in the output box. scrib.currCell() for getting the element corresponding to the output cell.
- Keyboard Shortcuts: Several keyboard shortcuts for running/dowloading/adding cells/deleting cells etc. See DOCS for details
- External Libraries:
- Plotly (for charting), and Scribbler's sister project DI-Libs are preloaded and can be used in the notebooks without seperately loading. They can also be reloaded using scrib.reloadScript.
- For adding more functionality import an external library through dynamic import() or through scrib.loadScript(CDN_LINK).
- For trying new libraries for testing and building
- For building reproducible research and sharing the results with others
Not to be used for:
- Production use cases
- As an alternative to webapps
- Working with sensitive data like personal information.
The tool does not store data on cloud as it is intended to be a fully open source product for self-hosting/use on local machines. A fully hosted solution with collaboration is in the Roadmap. Collabortion is still possible through:
- Download and share .jsnb files.
- Use github for storing .jsnb files. Make the repo public or add collaborators. The notebooks built on Scribbler can be directly be synced on to GitHub using an access token.
- Files in public GitHub repos can be directly accessed as: https://app.scribbler.live/#https://raw.githubusercontent.com/[USERNAME]/[REPO]/[BRANCH]/[PATH_TO_FILE]
- If GitHub pages are enabled for the repo, the files can be accessed also using this link: https://app.scribbler.live/#https://[USERNAME].github.io/[REPO]/[PATH_TO_FILE]
- Map a cloud drive or LAN drive onto local machine and load from/download to the drive. Share the drive with collaborators.
- Scribbler is an open source application and hence can be downloaded, modified and used freely. Jsfiddle/codepen are cloud based platforms.
- Scribbler can have multiple cells so it can create long documents.
- Intended use is for experimenting and computing in javascript. HTML and CSS are secondary in the case of Scribbler. Whereas for Jsfiddle and codepen the main use case to test javascript along with html and css.
- Scribbler can also be used for scientific computation using several open source javascript libraries.
- ObservableHQ is similar in principle to Scribbler but it a walled garden and not an open source tool. Also it uses relies on React framework whereas Scribbler is framework agnostic.
- Uses Codemirror for formatting the code area.
- Uses Pico CSS for styling.
- Comes loaded with Plotly for charting.
- Markdown support comes from Markedjs.
- A special thanks to WebLLM and MLC-AI for providing compiled LLMs that can be used in the browsers. Scribbler's AI capabilities come from WebLLM.
Additional documentation for Scribbler: