① Rails5のAPIモードで、JSONデータを提供するAPIを実装する方法 ② CSVで用意した初期データを投入する方法
Rails 5
京阪電鉄・淀屋橋駅 【平日・出町柳方面】 時刻表の始発〜午前7時台まで https://www.keihan.co.jp/traffic/station/stationinfo/010.html
時刻表データをCSVで準備 (今回ファイル名は yodoyabashi.csv に設定)
| 発車時刻 | 列車種別 | 行先 | 備考 |
|---|---|---|---|
| 05:04 | 普通 | 出町柳 | 3扉車 |
| 05:33 | 普通 | 三条 | 3扉車 |
| ... | ... | ... | ... |
① APIモードでアプリを新規作成(今回アプリの名前は、 keihan_api に設定)
$ rails new keihan_api --api
② keihanディレクトリまで移動
$ cd keihan_api
③ 時刻表データを格納するモデル(Timetabe)を実装
| カラム | データ型 | |
|---|---|---|
| dept_time | String | 発車時刻 |
| train_type | String | 列車種別 |
| destination | String | 行先 |
| memo | String | 備考 |
$ rails g model Timetable dept_time:String train_type:String destination:String memo:String
④ マイグレーションを実行
$ rails db:migrate
⑤ 時刻表データ(yodoyabashi.csv)を、dbディレクトリに格納
⑤ db/seed.rbを編集
require 'csv'
CSV.foreach('db/yodoyabashi.csv') do |row|
Timetable.create(:dept_time => row[0],:train_type => row[1],:destination => row[2],:memo => row[3])
end⑥ マイグレーションを実行
$ rails db:seed
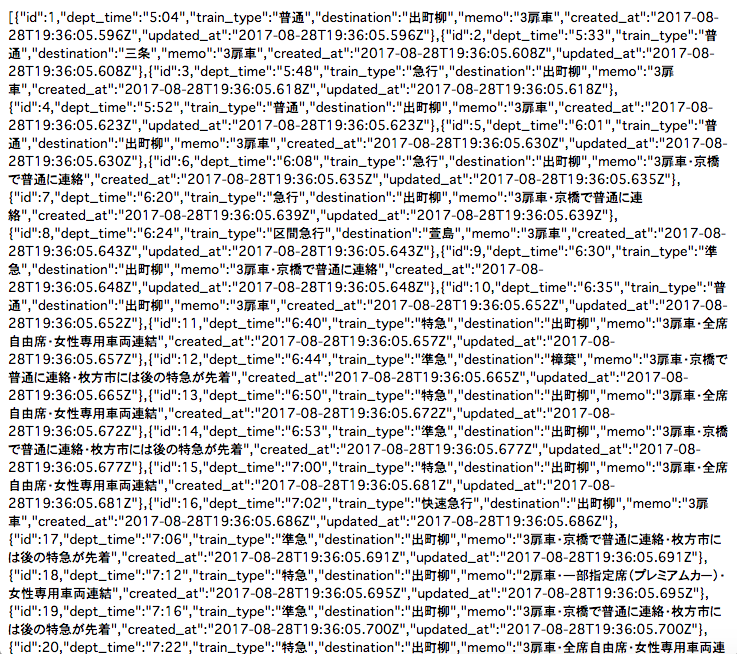
下記コマンドを入力後、http://localhost:3000/timetables にアクセス
$ rails s
時刻表のデータがJSONで帰ってくることが確認できる。