AI-powered 3D Face Detection & Rotation Tracking, Face Description & Recognition,
Body Pose Tracking, 3D Hand & Finger Tracking, Iris Analysis,
Age & Gender & Emotion Prediction, Gaze Tracking, Gesture Recognition, Body Segmentation
JavaScript module using TensorFlow/JS Machine Learning library
- Browser:
Compatible with both desktop and mobile platforms
Compatible with CPU, WebGL, WASM backends
Compatible with WebWorker execution - NodeJS:
Compatible with both software tfjs-node and
GPU accelerated backends tfjs-node-gpu using CUDA libraries
Check out Simple Live Demo fully annotated app as a good start starting point (html)(code)
Check out Main Live Demo app for advanced processing of of webcam, video stream or images static images with all possible tunable options
- To start video detection, simply press Play
- To process images, simply drag & drop in your Browser window
- Note: For optimal performance, select only models you'd like to use
- Note: If you have modern GPU, WebGL (default) backend is preferred, otherwise select WASM backend
- Full [Live] [Details]: Main browser demo app that showcases all Human capabilities
- Simple [Live] [Details]: Simple demo in WebCam processing demo in TypeScript
- Face Match [Live] [Details]: Extract faces from images, calculates face descriptors and simmilarities and matches them to known database
- Face ID [Live] [Details]: Runs multiple checks to validate webcam input before performing face match to faces in IndexDB
- Multi-thread [Live] [Details]: Runs each Human module in a separate web worker for highest possible performance
- NextJS [Live] [Details]: Use Human with TypeScript, NextJS and ReactJS
- ElectronJS [Details]: Use Human with TypeScript and ElectonJS to create standalone cross-platform apps
- 3D Analysis [Live] [Details]: 3D tracking and visualization of heead, face, eye, body and hand
- Avatar Bone Mapping [Live] [Details]: Human skeleton with full bone mapping using look and inverse kinematics controllers
- Virtual Model Tracking [Live] [Details]: VR model with head, face, eye, body and hand tracking
- Main [Details]: Process images from files, folders or URLs using native methods
- Canvas [Details]: Process image from file or URL and draw results to a new image file using
node-canvas - Video [Details]: Processing of video input using
ffmpeg - WebCam [Details]: Processing of webcam screenshots using
fswebcam - Events [Details]: Showcases usage of
Humaneventing to get notifications on processing - Similarity [Details]: Compares two input images for similarity of detected faces
- Face Match [Details]: Parallel processing of face match in multiple child worker threads
- Multiple Workers [Details]: Runs multiple parallel
humanby dispaching them to pool of pre-created worker processes
- Home
- Installation
- Usage & Functions
- Configuration Details
- Result Details
- Caching & Smoothing
- Input Processing
- Face Recognition & Face Description
- Gesture Recognition
- Common Issues
- Background and Benchmarks
- Comparing Backends
- Development Server
- Build Process
- Adding Custom Modules
- Performance Notes
- Performance Profiling
- Platform Support
- Diagnostic and Performance trace information
- Dockerize Human applications
- List of Models & Credits
- Models Download Repository
- Security & Privacy Policy
- License & Usage Restrictions
See issues and discussions for list of known limitations and planned enhancements
Suggestions are welcome!
Visit Examples galery for more examples
https://vladmandic.github.io/human/samples/samples.html
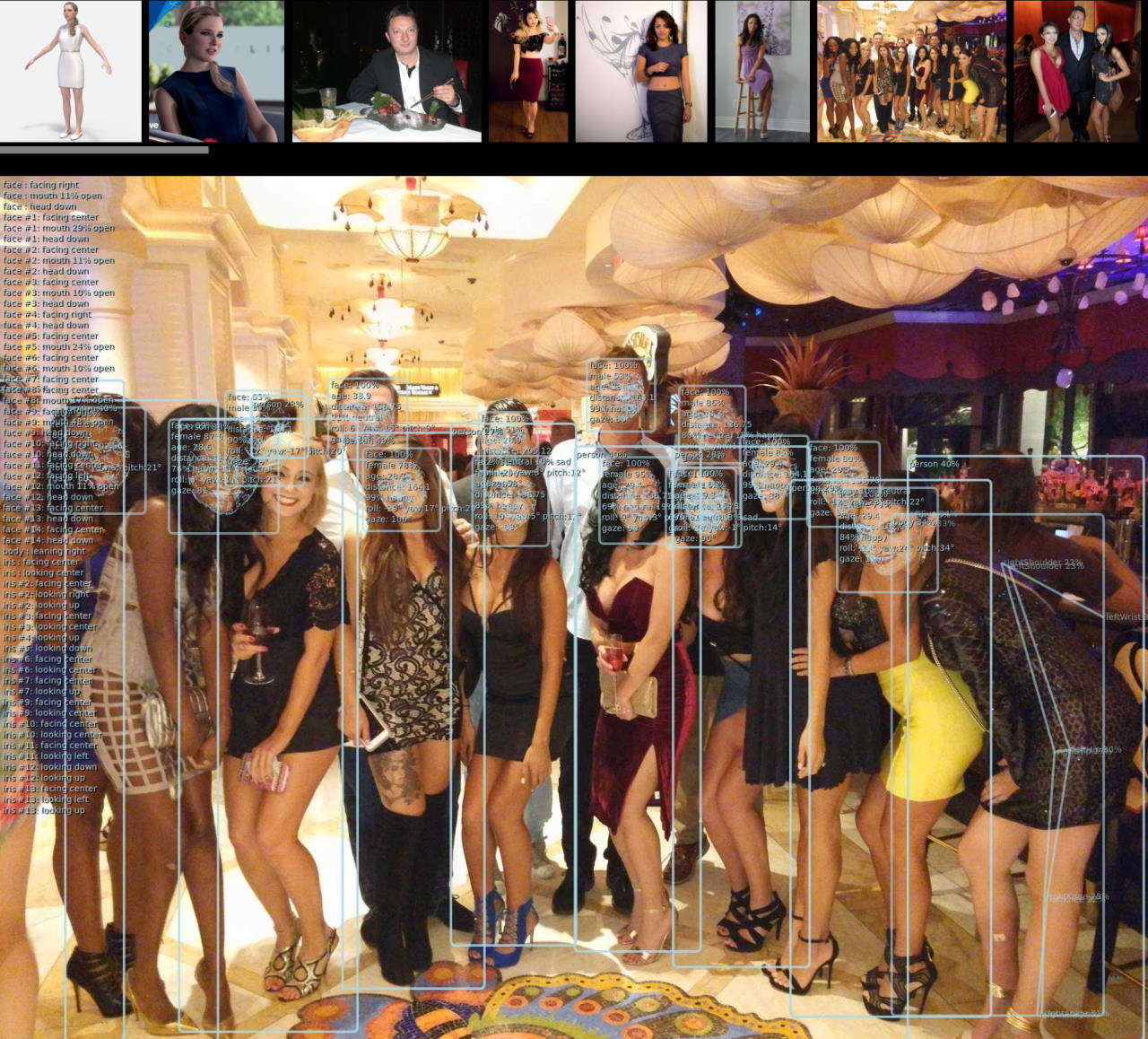
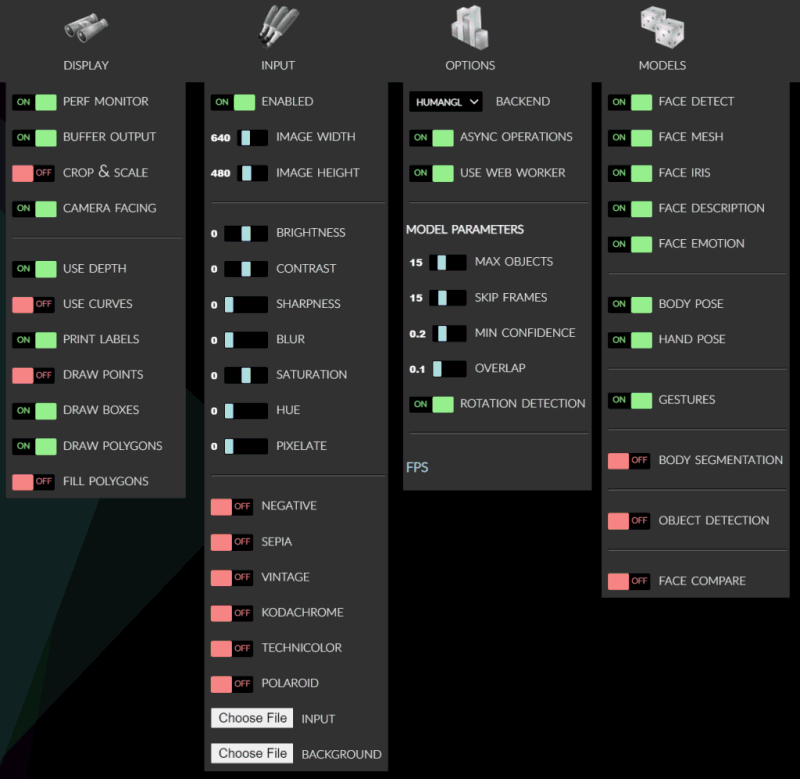
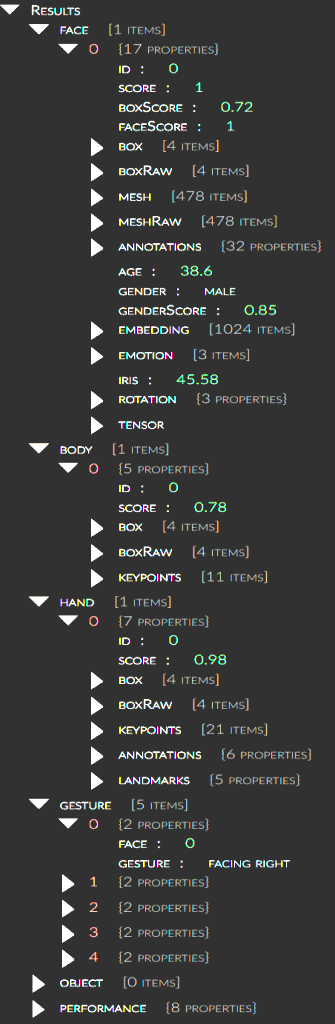
All options as presented in the demo application...
Results Browser:
[ Demo -> Display -> Show Results ]

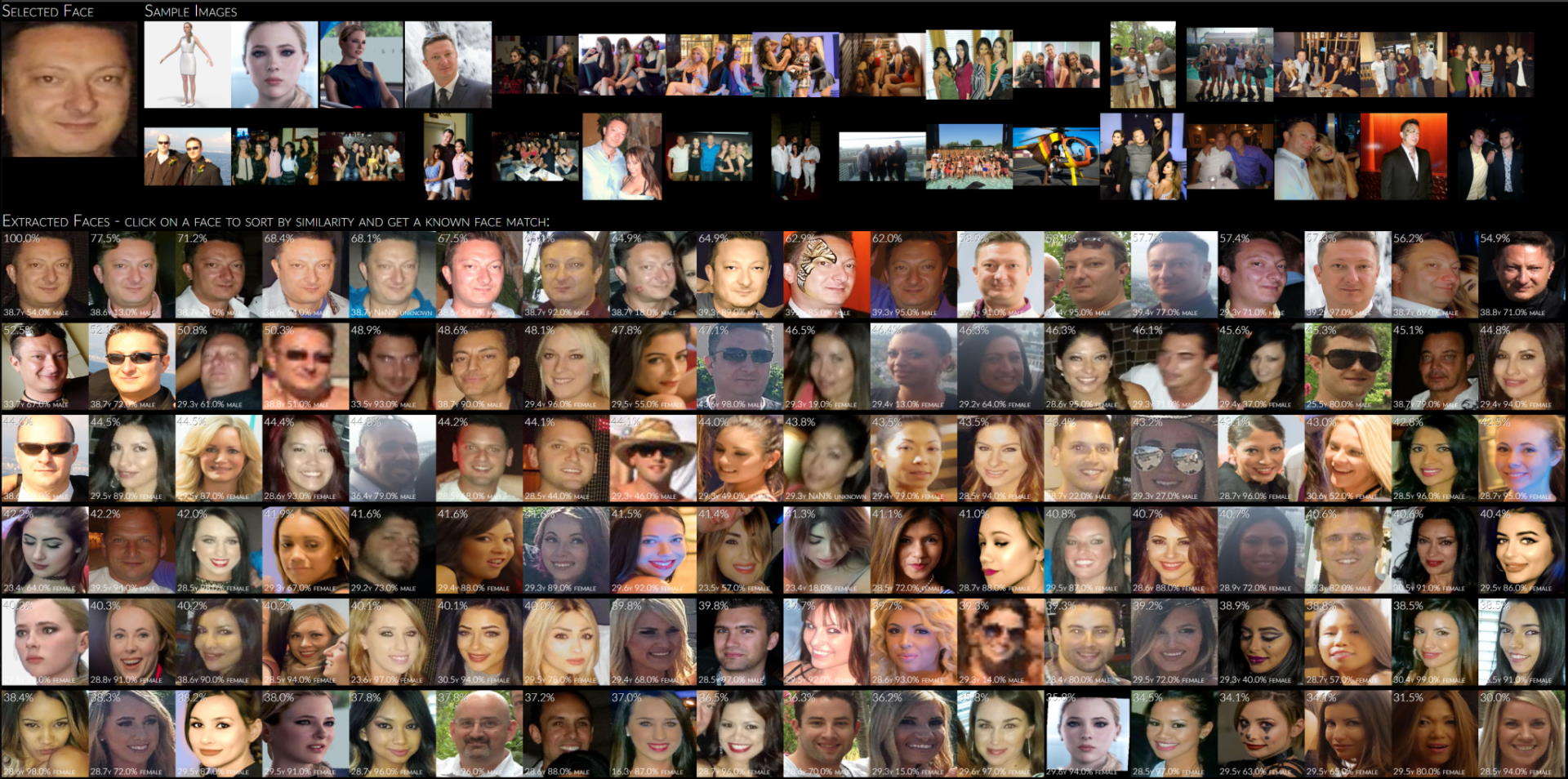
- Face Similarity Matching:
Extracts all faces from provided input images,
sorts them by similarity to selected face
and optionally matches detected face with database of known people to guess their names
- 3D Rendering:
- Avatar Bone Mapping:
- VR Model Tracking:
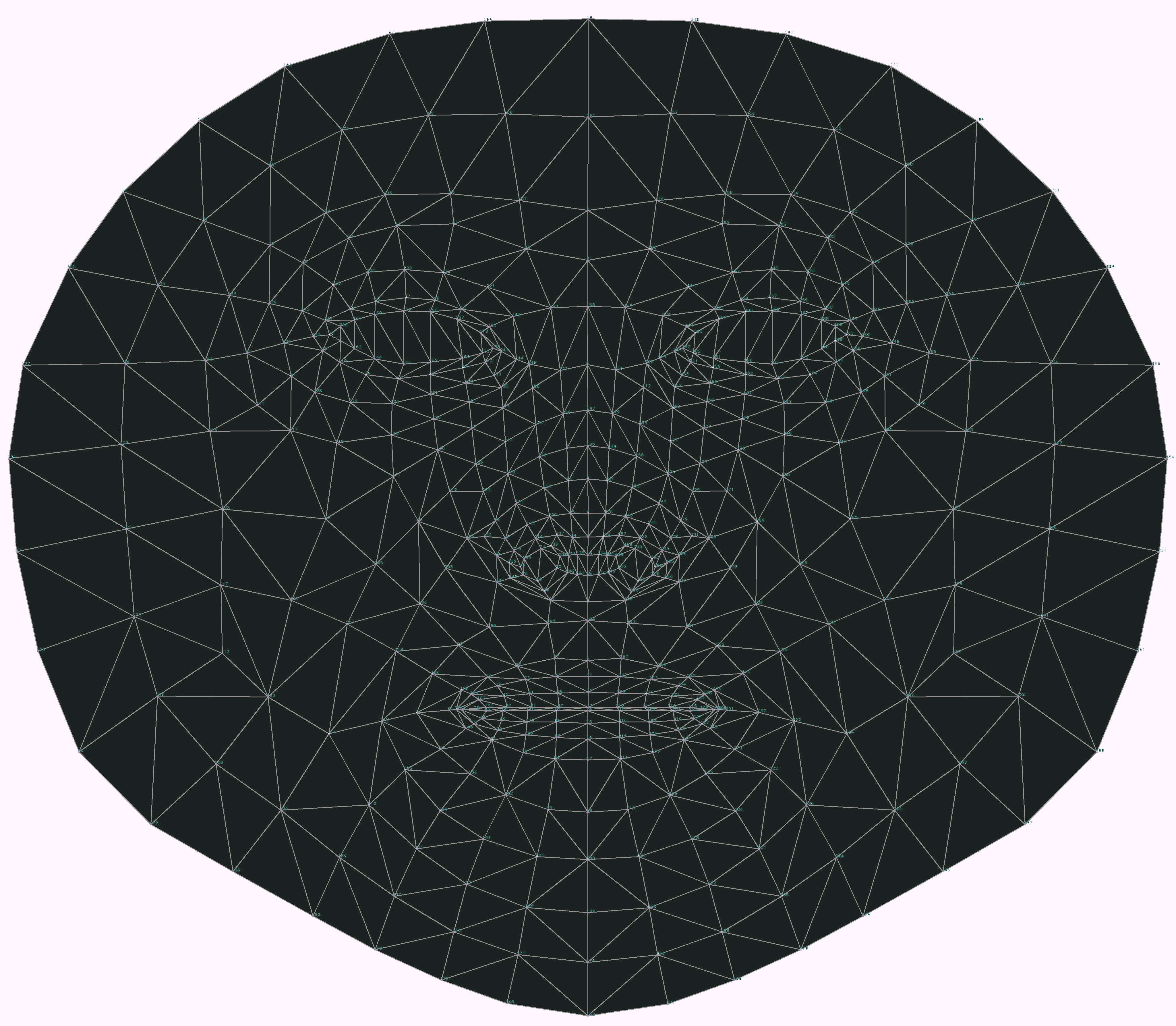
468-Point Face Mesh Defails:
(view in full resolution to see keypoints)
Simply load Human (IIFE version) directly from a cloud CDN in your HTML file:
(pick one: jsdelirv, unpkg or cdnjs)
<script src="https://cdn.jsdelivr.net/npm/@vladmandic/human/dist/human.js"></script>
<script src="https://unpkg.dev/@vladmandic/human/dist/human.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/human/2.1.5/human.js"></script>For details, including how to use Browser ESM version or NodeJS version of Human, see Installation
Human library can process all known input types:
Image,ImageData,ImageBitmap,Canvas,OffscreenCanvas,Tensor,HTMLImageElement,HTMLCanvasElement,HTMLVideoElement,HTMLMediaElement
Additionally, HTMLVideoElement, HTMLMediaElement can be a standard <video> tag that links to:
- WebCam on user's system
- Any supported video type
For example:.mp4,.avi, etc. - Additional video types supported via HTML5 Media Source Extensions
Live streaming examples:- HLS (HTTP Live Streaming) using
hls.js - DASH (Dynamic Adaptive Streaming over HTTP) using
dash.js
- HLS (HTTP Live Streaming) using
- WebRTC media track using built-in support
Example simple app that uses Human to process video input and
draw output on screen using internal draw helper functions
// create instance of human with simple configuration using default values
const config = { backend: 'webgl' };
const human = new Human(config);
// select input HTMLVideoElement and output HTMLCanvasElement from page
const inputVideo = document.getElementById('video-id');
const outputCanvas = document.getElementById('canvas-id');
function detectVideo() {
// perform processing using default configuration
human.detect(inputVideo).then((result) => {
// result object will contain detected details
// as well as the processed canvas itself
// so lets first draw processed frame on canvas
human.draw.canvas(result.canvas, outputCanvas);
// then draw results on the same canvas
human.draw.face(outputCanvas, result.face);
human.draw.body(outputCanvas, result.body);
human.draw.hand(outputCanvas, result.hand);
human.draw.gesture(outputCanvas, result.gesture);
// and loop immediate to the next frame
requestAnimationFrame(detectVideo);
});
}
detectVideo();or using async/await:
// create instance of human with simple configuration using default values
const config = { backend: 'webgl' };
const human = new Human(config); // create instance of Human
const inputVideo = document.getElementById('video-id');
const outputCanvas = document.getElementById('canvas-id');
async function detectVideo() {
const result = await human.detect(inputVideo); // run detection
human.draw.all(outputCanvas, result); // draw all results
requestAnimationFrame(detectVideo); // run loop
}
detectVideo(); // start loopor using Events:
// create instance of human with simple configuration using default values
const config = { backend: 'webgl' };
const human = new Human(config); // create instance of Human
const inputVideo = document.getElementById('video-id');
const outputCanvas = document.getElementById('canvas-id');
human.events.addEventListener('detect', () => { // event gets triggered when detect is complete
human.draw.all(outputCanvas, human.result); // draw all results
});
function detectVideo() {
human.detect(inputVideo) // run detection
.then(() => requestAnimationFrame(detectVideo)); // upon detect complete start processing of the next frame
}
detectVideo(); // start loopor using interpolated results for smooth video processing by separating detection and drawing loops:
const human = new Human(); // create instance of Human
const inputVideo = document.getElementById('video-id');
const outputCanvas = document.getElementById('canvas-id');
let result;
async function detectVideo() {
result = await human.detect(inputVideo); // run detection
requestAnimationFrame(detectVideo); // run detect loop
}
async function drawVideo() {
if (result) { // check if result is available
const interpolated = human.next(result); // calculate next interpolated frame
human.draw.all(outputCanvas, interpolated); // draw the frame
}
requestAnimationFrame(drawVideo); // run draw loop
}
detectVideo(); // start detection loop
drawVideo(); // start draw loopAnd for even better results, you can run detection in a separate web worker thread
Default models in Human library are:
- Face Detection: MediaPipe BlazeFace Back variation
- Face Mesh: MediaPipe FaceMesh
- Face Iris Analysis: MediaPipe Iris
- Face Description: HSE FaceRes
- Emotion Detection: Oarriaga Emotion
- Body Analysis: MoveNet Lightning variation
- Hand Analysis: HandTrack & MediaPipe HandLandmarks
- Body Segmentation: Google Selfie
- Object Detection: CenterNet with MobileNet v3
Note that alternative models are provided and can be enabled via configuration
For example, PoseNet model can be switched for BlazePose, EfficientPose or MoveNet model depending on the use case
For more info, see Configuration Details and List of Models
Human library is written in TypeScript 4.6
Conforming to latest JavaScript ECMAScript version 2021 standard
Build target is JavaScript EMCAScript version 2018
For details see Wiki Pages
and API Specification