SCuri*
Automates unit test boilerplate for Angular components/services/directives/etc. It will generate spec for you and help you update it when dependencies are added or removed!
Powered by Schematics and TypeScript compiler
 VS Code extension available!
VS Code extension available!
🤙Have some feedback or need a feature? SCuri discussion on github
🤵Need commercial-quality coverage for SCuri?
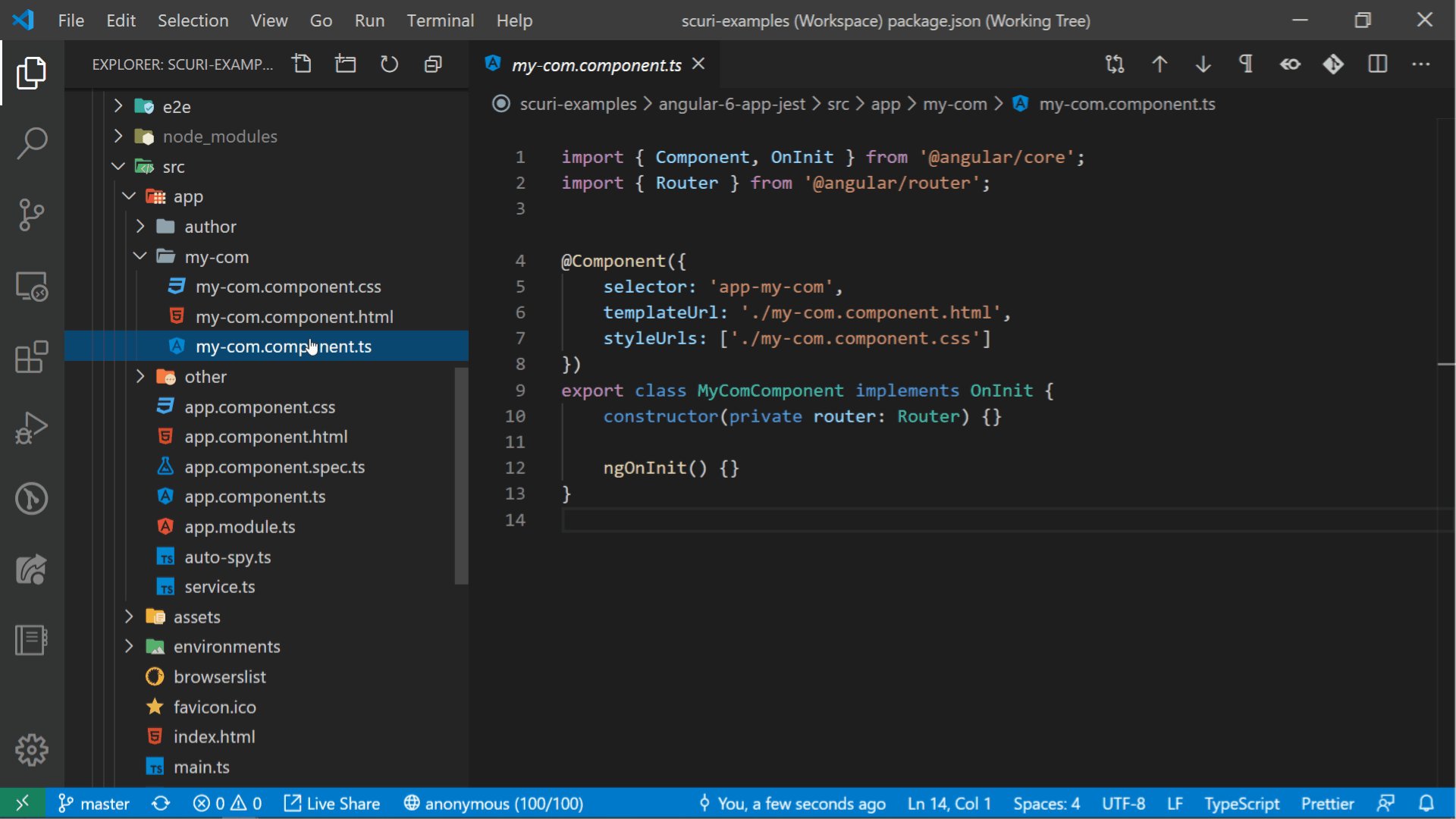
After a component has been created it is boring and tedious to do the tests - and we often don't. SCuri* tries to jump-start that by walking the component's constructor, parsing the dependencies and creating mocks for each of them, and then including them in the spec.
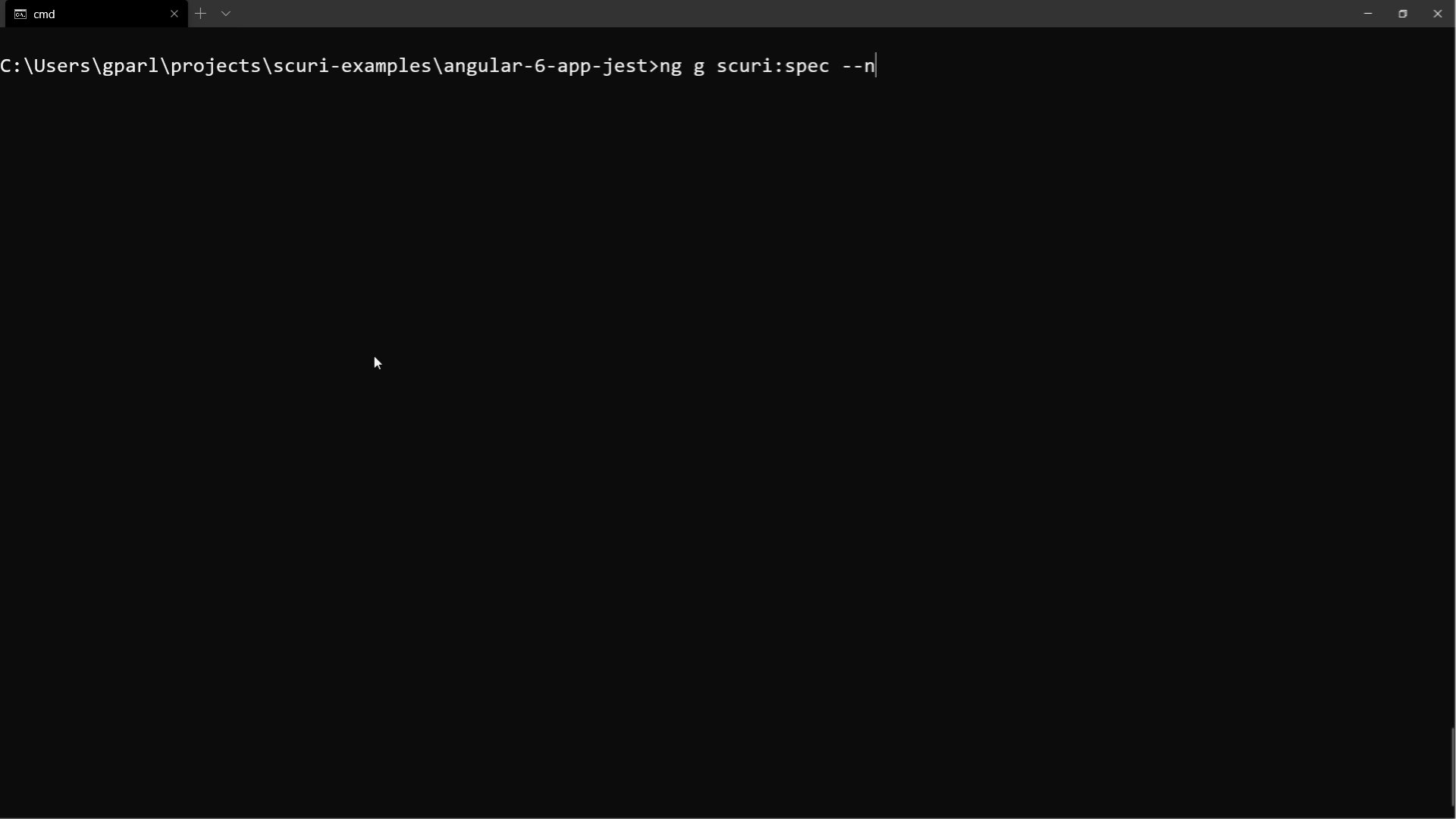
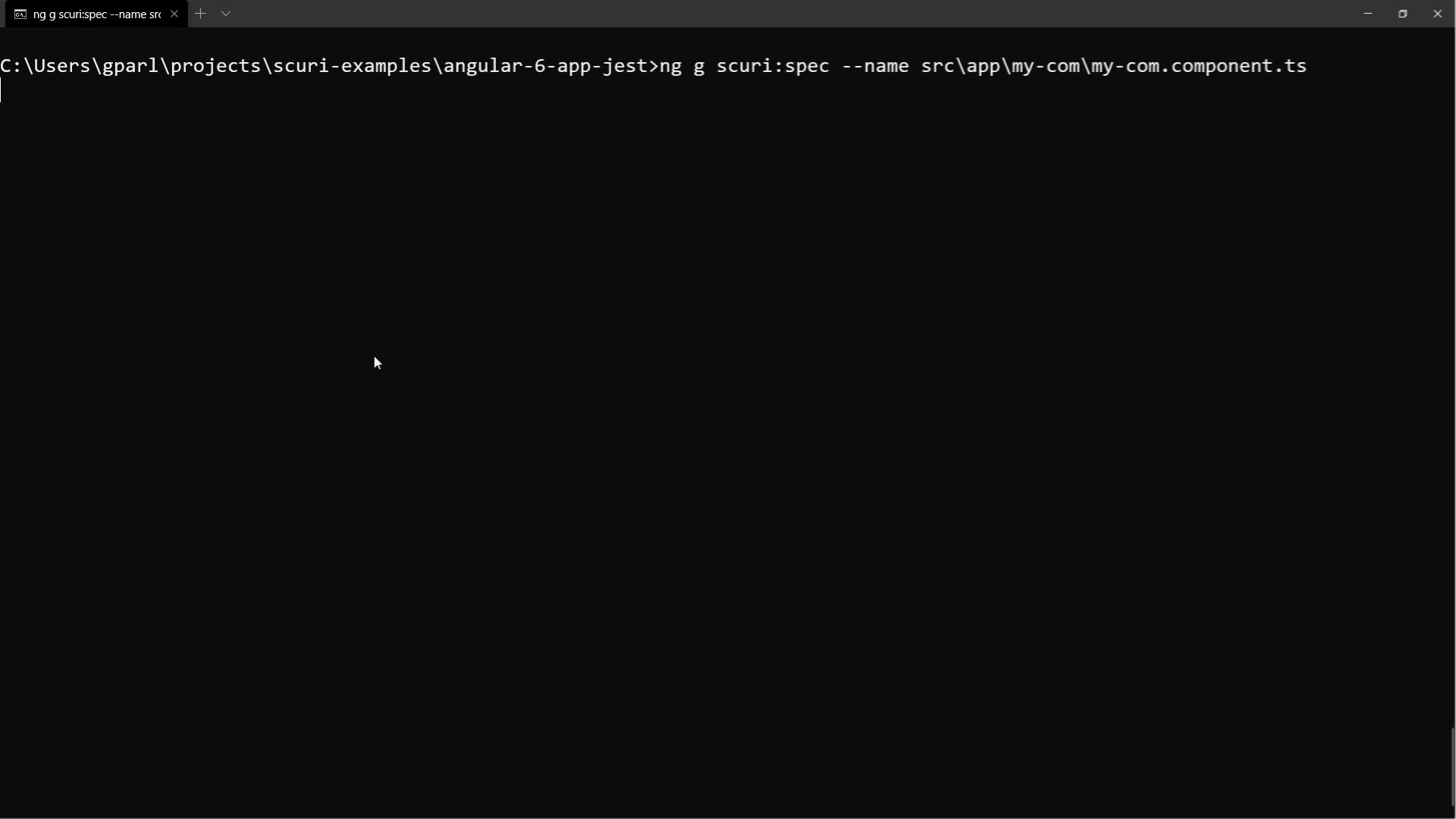
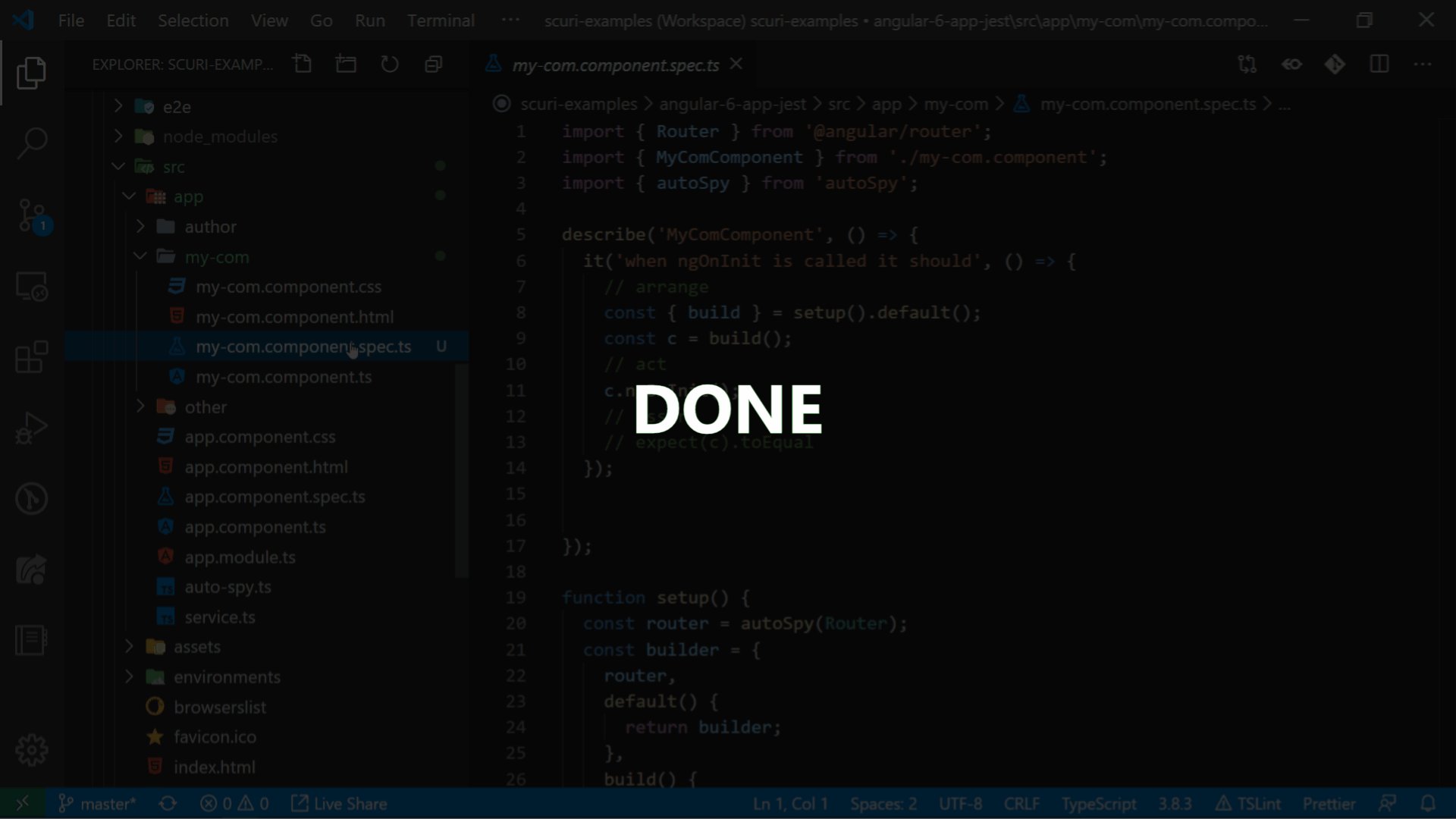
The video shows how to use schematics scuri:spec --name src\app\my-com\my-com.component.ts to create a spec from scratch (if already created see update or use --force to overwrite).
For Angular CLI >= 6
ng g scuri:spec --name src\app\my-com\my-com.component.tscould be used instead.
--name is now optional
ng g scuri:spec my-com.component.tsornpx schematics scuri:spec my-com.component.ts
See details down here.
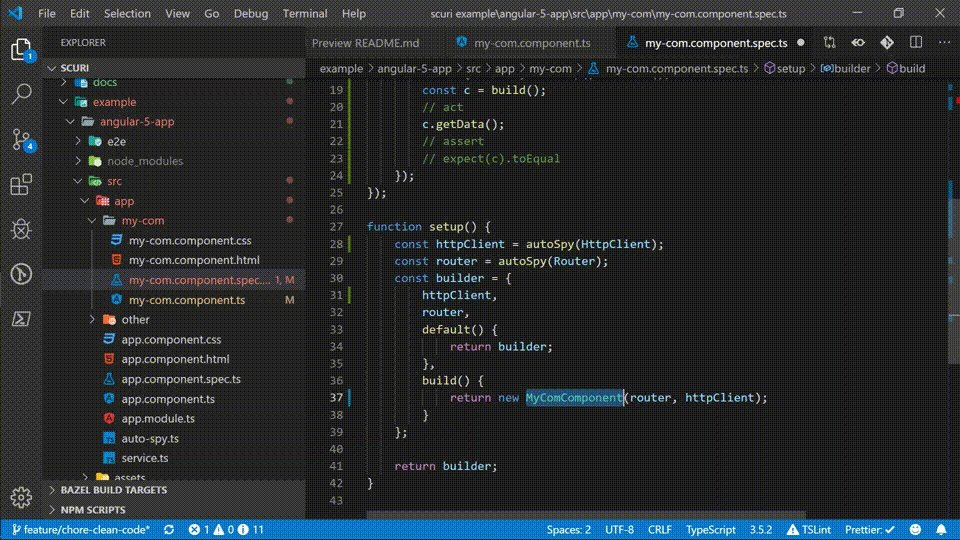
Shows how we begin with an outdated test:
- missing
ittest case for one of the public methods (getData) - missing dependency
HttpClientto instantiate the component
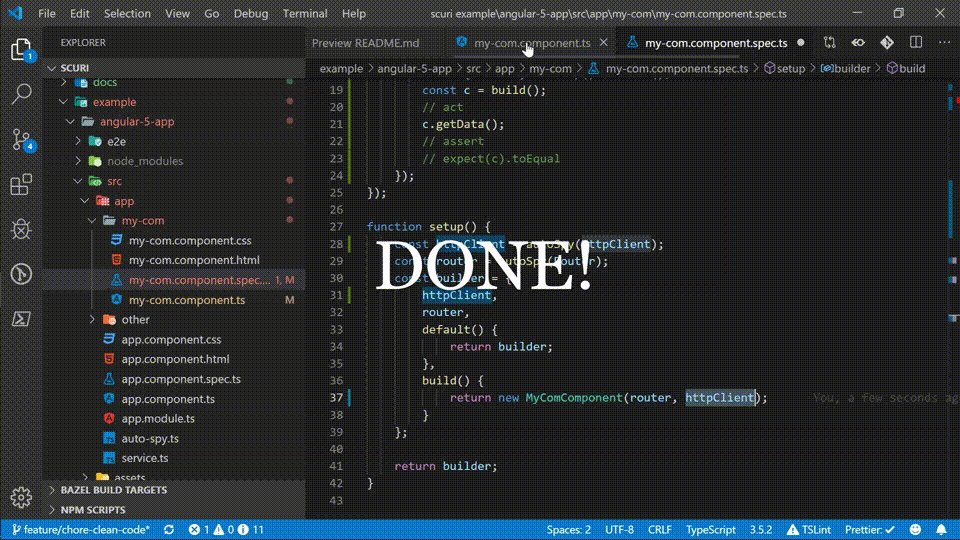
And after schematics scuri:spec --name src\app\my-com\my-com.component.ts --update command we get the updated test - dependency and a scaffold test case added.
For Angular CLI >= 6
ng g scuri:spec --name src\app\my-com\my-com.component.ts --updatecould be used instead.
See details down here
 Generates an
Generates an autoSpy function that takes a type and returns an object with the same type plus all its methods are mocked i.e. jasmine.spy() or jest.fn().
See details down here. Needs tsconfig path setup -> there.
Using VS Code? Just install the SCuri VS Code extension
-
Install deps
npm install -D scuri ng g scuri:spec --name src/app/app.component.ts
-
Generate autospy
ng g scuri:autospy
-
Tell Typescript where to find
autoSpyby addingautoSpytopaths:{ ... "compilerOptions": { ... "baseUrl": ".", "paths": { "autoSpy": ["./src/auto-spy"] } } }Details here
-
Start using scuri:
ng g scuri:spec --name src/app/app.component.ts
If you get Error: Invalid rule result: Function(). see the troubleshooting section below.
ng g scuri:spec --name src/app/app.component.tsor
npx schematics scuri:spec --name src/app/app.component.tsRequires --name - an existing .ts file with one class (Component/Service/Directive/etc.) and NONE existing .spec.ts file.
ng g scuri:spec --name src/app/app.component.ts --forceor
npx schematics scuri:spec --name src/app/app.component.ts --forceRequires --name - an existing .ts file with one class (Component/Service/Directive/etc.). Will overwrite any existing .spec.ts file.
This might be useful in certain more complex cases. Using a diff tool one could easily combine the preexisting and newly created (overwritten) content - just like a merge conflict is resolved.
ng g scuri:spec --name src/app/app.component.ts --updateor
npx schematics scuri:spec --name src/app/app.component.ts --updateRequires --name - an existing .ts file with one class (Component/Service/Directive/etc.) and one existing .spec.ts file where the update will happen.
To generate an auto-spy.ts file with the type and function which can be used for automating mock creation, use:
ng g scuri:autospy
See the Autospy wiki page.
- Angular v5, v4, v2:
bash npm i -g @angular-devkit/schematics-cli npm i -D scuri schematics scuri:autospy --legacyNotice the --legacy flag. It's required due to typescript being less than 2.8. See flags below
ng g scuri:autospy --for jest
Or
schematics scuri:autospy --for jest
Versions and flags
| angular | jest / jasmine | command |
|---|---|---|
| 2,4,5 | jasmine | schematics scuri:autospy --legacy |
| jest | schematics scuri:autospy --for jest --legacy |
|
| 6, 7, 8 and up | jasmine | ng g scuri:autospy |
| jest | ng g scuri:autospy --for jest |
All Angular versions after and including 6 can use the Angular CLI - ng generate scuri:autospy.
Flags:
--forwith accepted valuesjestandjasmine(default isjasmine)--legacyfor generating a type compatible with typescript < 2.8 (namely the conditional types feature)
Examples:
ng g scuri:autospy --for jest --legacy would generate a ts<2.8, jest-compatible autoSpy type and function
ng g scuri:autospy would generate a ts>2.8, jasmine-compatible autoSpy type and function
After creating the auto-spy.ts file as a result of the scuri:autospy schematic invocation we need to make sure its properly imported in our tests. To that end and keeping in mind that autoSpy is being imported in the created tests as import { autoSpy } from 'autoSpy';. To make that an actual import one could add this line to tsconfig.json:
{
"compilerOptions": {
"baseUrl": ".", // This must be specified if "paths" is.
"paths": {
"autospy": ["./src/auto-spy"] // This mapping is relative to "baseUrl"
}
}
}This is assuming auto-spy.ts was created inside ./src folder. Edit as appropriate for your specific case.
See here for path details
🛣 Road map ~
- Create spec from scratch (or overwrite existing with
--force) - Update existing spec - add/remove dependencies
- Create one scaffold
ittest case for each public method - On Update add
it-s for newly added public methods - Generate autoSpy by
scuri:autospy(support jest, jasmine and ts with and w/o conditional types) - Support traditional Angular cli generated tests (with
--update)- Add
setupfunction when missing - Update dependencies
- Add
- Allow configuration via file (.scuri.json)
- (workaround) Import
autoSpyfunction automatically - now imported asimport { autoSpy } from 'autoSpy';
S.C.u.r.i. *
What's with the name?
A spec generator schematic - Spec Create Update Read (class - component, service, directive and dependencies) Incorporate (them in the spec generated/updated)
Scuri can use configuration from the following list by default (package.json .scurirc .scurirc.json .scurirc.yml .scurirc.yaml scurirc.js scurirc.config.js).
{
"name": "my-app",
...
"scuri": {
"classTemplate": "src/templates/__specFileName__.template",
"functionTemplate": "src/templates/__specFileName__.template"
}
}{
"classTemplate": "src/templates/__specFileName__.template",
"functionTemplate": "src/templates/__specFileName__.template"
}Head over to the custom template guide or see the short explanation below:
- classTemplate - a location of a custom class template to be used. Here's a gist of starter template that explains what properties are available to the class template
- starter https://gist.github.com/gparlakov/f299011829e229c9d37cf0cb38506d97
- issue with a specific example link
- functionTemplate - a location of a custom function template to be used. Here's a gist of a starter template that shows what properties are available to the function template
Try using __specFileName__.template for your template name. The __specFileName__ gets interpreted while creating the spec. There are other variables available too - see the custom template guide
To workaround the Error: Invalid rule result: Function(). install schematics separately and call scuri with that.
npm install -D scuri
npm i -g @angular-devkit/schematics-cli
schematics scuri:spec --name src/app/app.component.tsor if you don't want to install the schematics cli globally and have npm version 6 and above you can
npm install -D scuri @angular-devkit/schematics-cli
npx schematics scuri:spec --name src/app/app.component.tsAvailable as part of the Tidelift Subscription
The maintainers of SCuri and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open-source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact dependencies you use. Learn more.
Thanks goes to these wonderful people (emoji key):
Georgi Parlakov 💻 🤔 📖 |
Tzi Yang 🐛 |
fgisslen 🐛 |
danjor 🐛 |
Dependabot 🚧 |
OSHistory 🐛 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
You like the project and it gives you value? You are considering supporting it? That would be really appreciated!