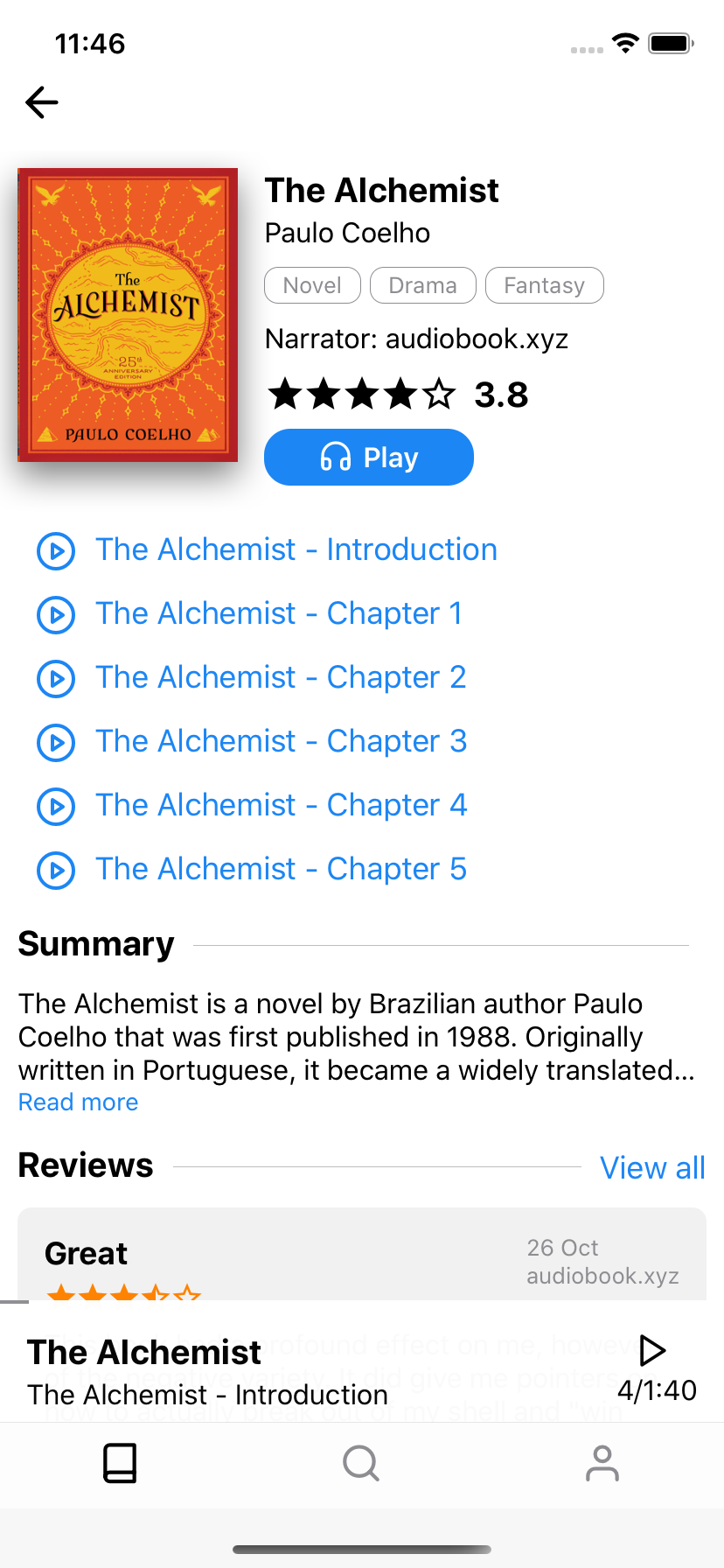
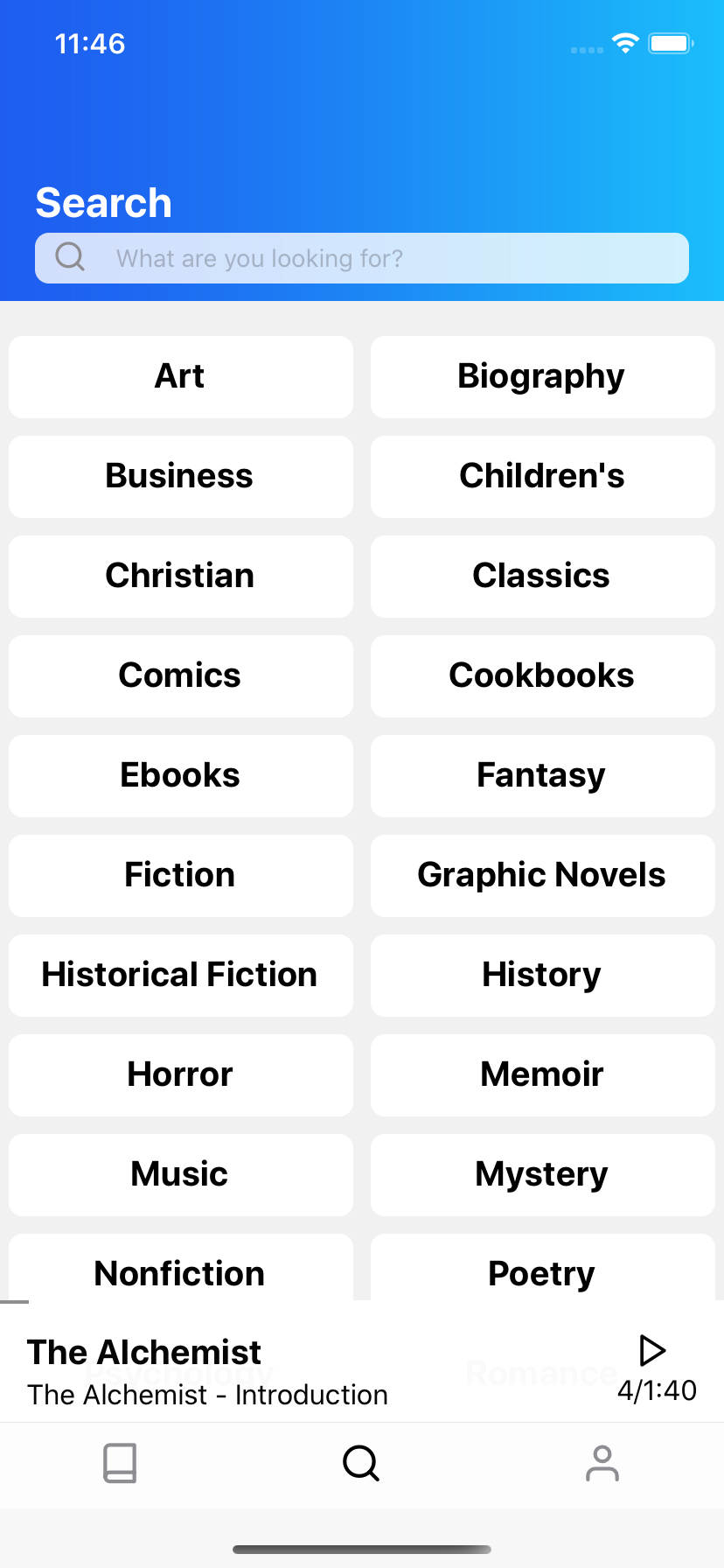
Audiobook mobile application accomplished with React Native and React ecosystem, just a single code base for both android and ios.
git clone git@github.com:minhtc/audiobookapp.git
cd audiobookapp
npm install
npx react-native run ios
- react: JS library for building user interfaces
- react-native: framework for building native apps with React
- react-native-sound: React Native module for playing audio
- react-native-vector-icons: React Native module supports using custom icon sets
- react-navigation: React Native module support navigation
- react-recontext: React state management (made by me)
- zget: tiny and safety function to accessing deeply netsted JS object property (made by me)
Feel free to create new issue: https://github.com/minhtc/audiobookapp/issues
The UX/UI is rewritten completely, but the core logic is the same.
- Web: https://audiobook.xyz
- Android App: https://play.google.com/store/apps/details?id=app.sachnoi
- iOS App: https://apps.apple.com/us/app/id1453643910