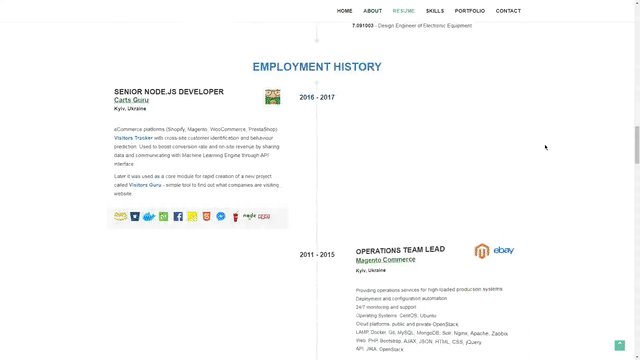
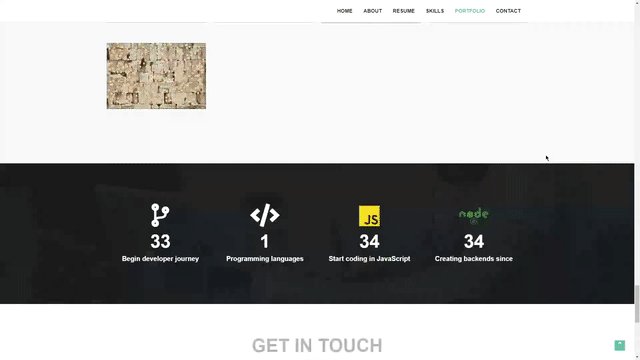
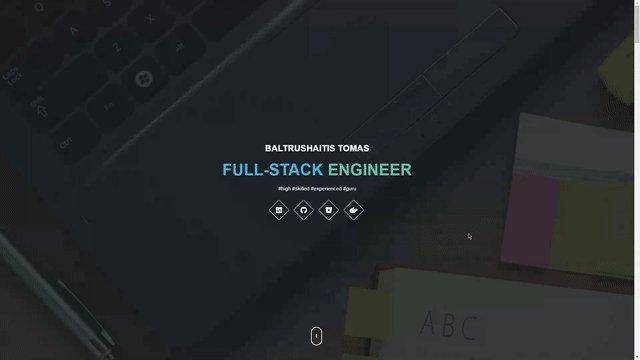
CV, Resume and Portfolio website template
modern cv resume portfolio template portfolio-website cv-template IT cv-summary resume-template resume-website cv-website animated template-project
💻 Live Demo
See it in action at
What Is a Curriculum Vitae?
Curriculum vitae (CV) provides a summary of one’s experience and skills.
CVs include information on one’s academic background, including teaching experience, degrees, research, awards, publications, presentations, and other achievements. CVs are thus much longer than resumes, and include more information, particularly related to academic background.
A curriculum vitae summary is a one-to-two-page, condensed version of a full curriculum vitae. A CV summary is a way to quickly and concisely convey one’s skills and qualifications. Sometimes large organizations will ask for a one-page CV summary when they expect a large pool of applicants.
Full article about what is Curriculum vitae
🏃 Usage
1. Clone the repository and enter its directory
$ APP_NAME=cv \
&& git clone https://github.com/tbaltrushaitis/${APP_NAME}.git \
&& cd ${APP_NAME}2. Install the dependencies
$ make setup3. Configure
Replace values in config/person.json with your personal information
4. Build
$ make build5. Deploy
$ make deployThis will create/update webroot directory inside the project root.
Use this directory as DocumentRoot in VirtualHost configuration of your web server.
6. Enjoy
Post a link to your CV on sites where you need your personal profile page should be discovered by other users and that provide a lots of information about your professional skills and experience. For example: Modern CV
🏷️ Components
| Name | Version | Scope | Description |
|---|---|---|---|
| animate.css | 3.7.2 | Front | A cross-browser library of CSS animations |
| FontAwesome | 5.10.1 | Front | The iconic Font and CSS toolkit |
| Bootstrap | 3.3.7 | Front | Front-end framework for developing responsive, mobile first projects on the web |
| jQuery | 3.4.1 | Front | JavaScript Library |
| noty | 2.4.1 | Front | Notification library |
| waypoints | 4.0.1 | Front | Easily execute a function when you scroll to an element |
| wow.js | 1.3.0 | Front | Reveal CSS animation as you scroll down a page |
| iamx | 1.2.0 | Front | Trendy Theme |
🔧 Dev Tools
| Name | Description |
|---|---|
| bower | A package manager for the web |
| gulp | Toolkit for automating tasks in development workflow |
| gulp-token-replace | Token replace plugin for Gulp |
| jimp | An image processing library written entirely in JavaScript for Node |
| terser | A JavaScript parser and mangler/compressor toolkit for ES6+ |
📌 Todo List
- - upgrade to noty v3
- - upgrade to bootstrap v4
- - implement require.js configuration
- - upgrade gulp to v4
See CHANGELOG for the history of changes and improvements.
Read LICENSE for copyright information
🔗 More Info
- GitHub: Basic writing and formatting syntax
- BitBucket: markdown Howto
- Linking containers
- Cross-host linking containers
- Creating an Automated Build
Developed in May 2016