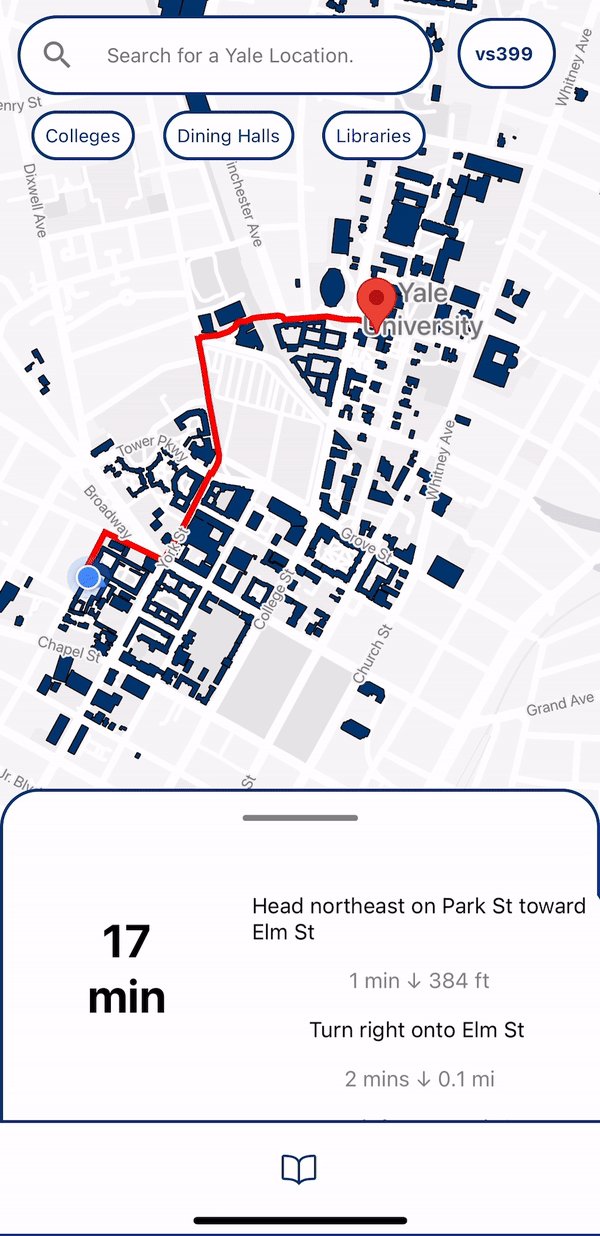
YaleNav is the only vertically-integrated navigation system that offers three features most critical to student life:
- A-to-B routing with Yale-specific transport integration – you’ll finally know whether or not to wait for the shuttle.
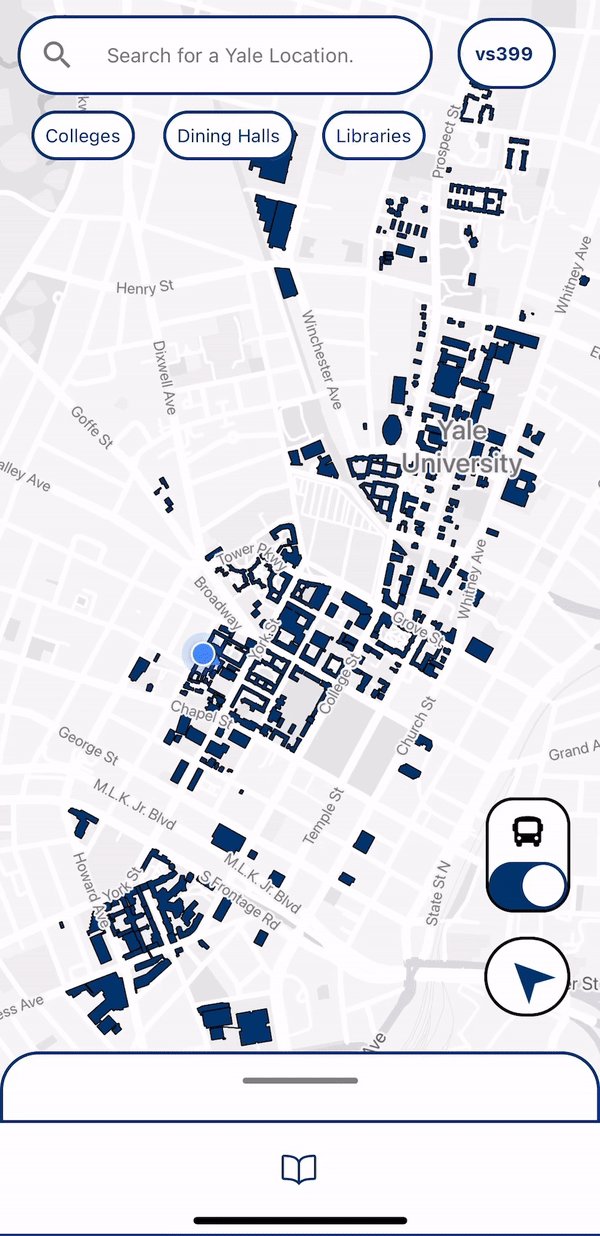
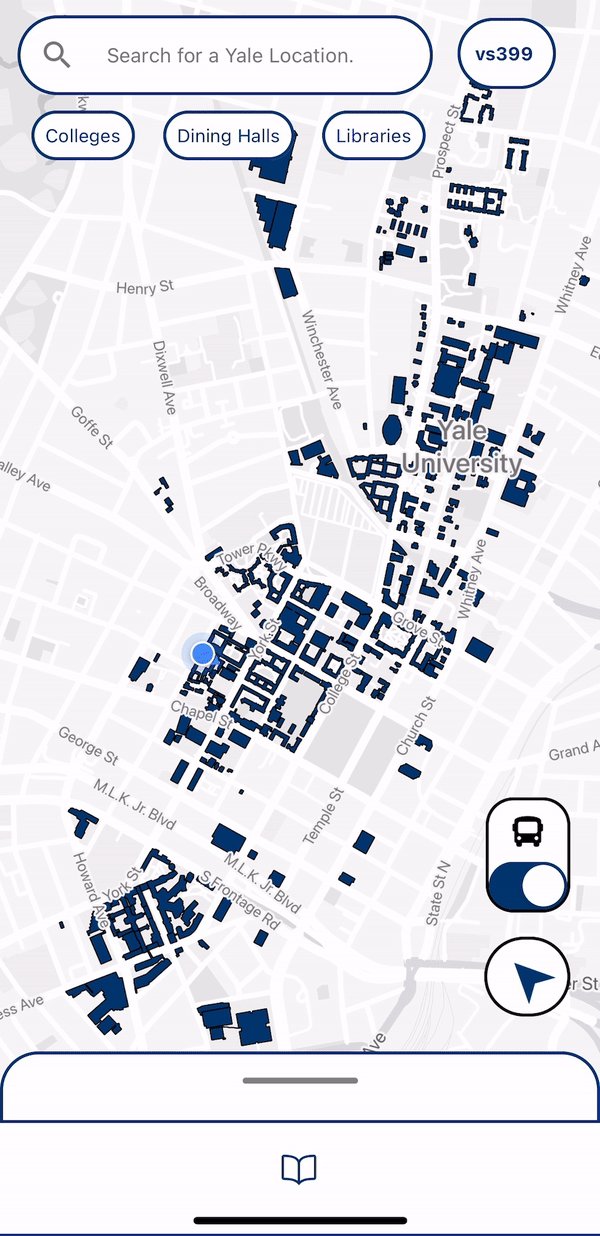
- Dynamic visualization of campus spots – you’ll know which colleges, libraries, and dining halls are near you.
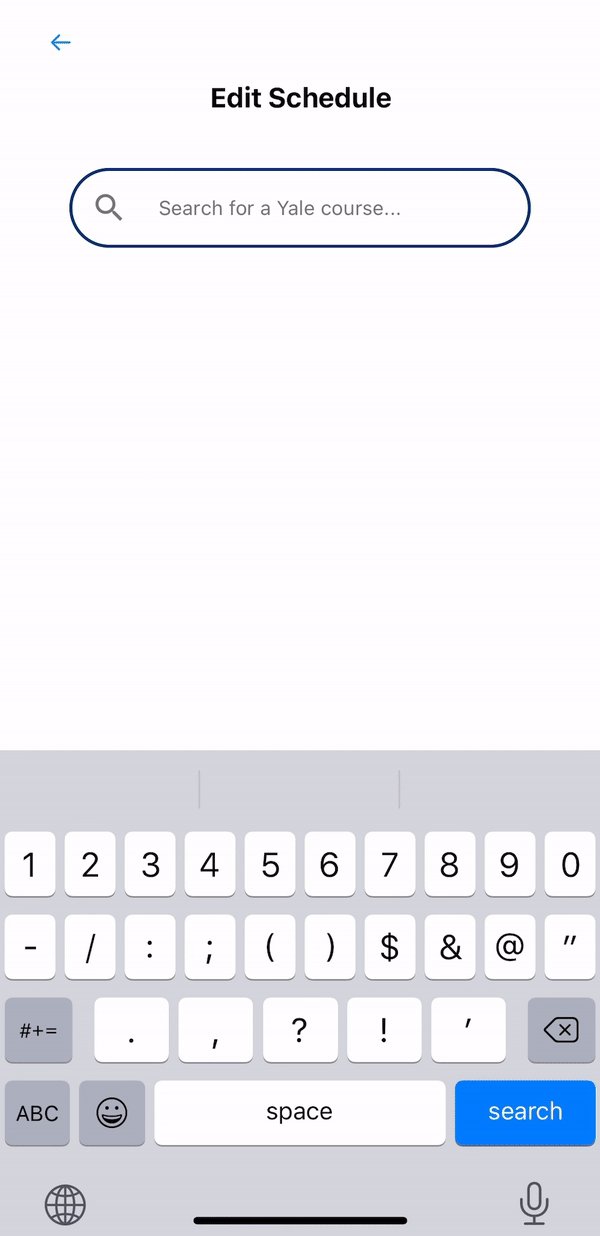
- Personalized tooling to help you navigate your class schedule faster than ever before.
- Send vincent.schaffer@yale.edu an email. He'll add you to our beta user group on Expo. You'll get an invite via email within a few hours.
- In the meantime, download Expo Go. Once you've successfuly joined the beta user group, sign into the app.
- Scan the QR code below, or follow this link, and enjoy! 🎉
- Note: Our app currently only supports undergrads for now, since we leverage the Yalies API (see below)
👊 Code authors:
- Ali Hafez
- Graham Hardcastle
- Petru Neagu
- Vincent Schaffer
- Jonathan Yu
- Kyle Zawadzki
We wrote this app as part of Yale's Software Engineering class. To get a sense of how we've organized the code, be sure to check out the following READMEs 👇
👨💻 YaleNav's software architecture is a variation of MERN.
- TypeScript (Programming Language)
- React Native (Client-side Framework)
- Node.js (Server-side Runtime)
- Express (Server-side Framework)
- MongoDB (NoSQL Database)
- Expo (Mobile App Platform)
No one likes a broken app. We've configured Github Actions to automatically run tests (linting, server tests ,and client tests) on every PR and every commit to main.
Running this app locally requires the following technologies:
Note: The following won't work without first installing the above!
-
Clone the repo with
git clone https://github.com/yale-swe/f22-yalenav.git -
Run
yarn install:allin the root directory (f22-yalenav). This will install all of the necessary npm packages. -
In
client/src/constants.ts, change the IP address from the default (DigitalOcean deployment IP) to your own. You can find your IP in system preferences (or, alternatively on Mac, holdCtrl + Optionand click on the WiFi icon at the top of your screen.) For an IP such as123.45.789.0, theBACKENDconstant should look like this:
export const BACKEND = "http://123.45.789.0:4000";
-
Open a first terminal window and run
yarn dev:env. This will run a MongoDB container on your local machine. Keep this terminal open. -
Open a second (and final) terminal window and run
yarn dev:server. This will run the REST API on port4000. -
Open a third (and final) terminal window. Run
yarn dev:client. This will serve the client on your IP address (that's why we changed theBACKENDconstant ☝️) using Expo Go. From there, you'll have the option to run it on web, iOS, or Android simulators. Not that this app will only work on iOS and Android. We recommend that you simply scan the QR code provided in the terminal and run the app straight on your phone.
Completed all 6 steps? Your IDE (if you use one) should look something like this...
YaleNav makes use of the following third-party tools / APIs:
- Passport CAS –– for authentication and Yale student log in.
- Yalies.io –– for developer-friendly interfaces when handling user information.
- DoubleMap –– for shuttle routing, as presented in DoubleMap.
- Coursetable –– for student courses, as well corresponding course location codes.
- Yale Buildings (Buildings V2) –– for location code translations, descriptions, and addresses.
- Yale Maps –– for information on locations of printers, dining halls, butteries, etc. and their operating status (Open / Closed).
- React Native Maps –– for general routing from your location, as well as responsive and dynamic map rendering.
🚧 This is a W.I.P.! Suggestions for improvement? Please submit an issue.