This project offers JavaScript clients for the GraphHopper Directions API.
Install the lib with npm:
npm install @graphhopper/directions-api-js-client --save
Note the different package name in the @graphhopper organization since 15th September 2025.
You can either require the whole client enabling you to use every GraphHopper API, but you can also only require the pieces you need.
require('@graphhopper/directions-api-js-client');
window.onload = function() {
let defaultKey = "[Sign-up for free and get your own key: https://www.graphhopper.com/products/]";
let ghRouting = new GraphHopper.Routing({key: defaultKey}, {profile:"car", elevation: false});
ghRouting.doRequest({points:[[8.534317, 47.400905], [8.538265, 47.394108]]})
.then(json => {
// Add your own result handling here
console.log(json);
})
.catch(err => {
console.error(err.message);
});
};In order to run the tests, you have to register for a key on GraphHopper.
Either set your key as environment variable using export GHKEY=YOUR_KEY or set your key in spec/helpers/config.js.
You can run all tests via npm test.
If you only want to run a single spec file, you can use the --spec option, e.g., npm test --spec spec/GraphHopperRoutingSpec.js.
You can either use our bundled version, including all APIs or you can use only the pieces you need.
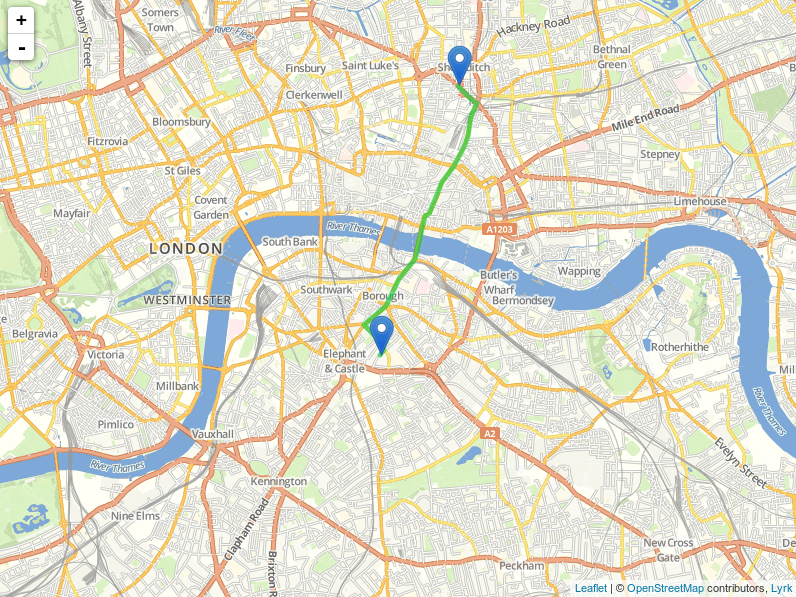
You need the routing client.
There is also a different client developed from the community here.
You need the optimization client.
You need the isochrone client
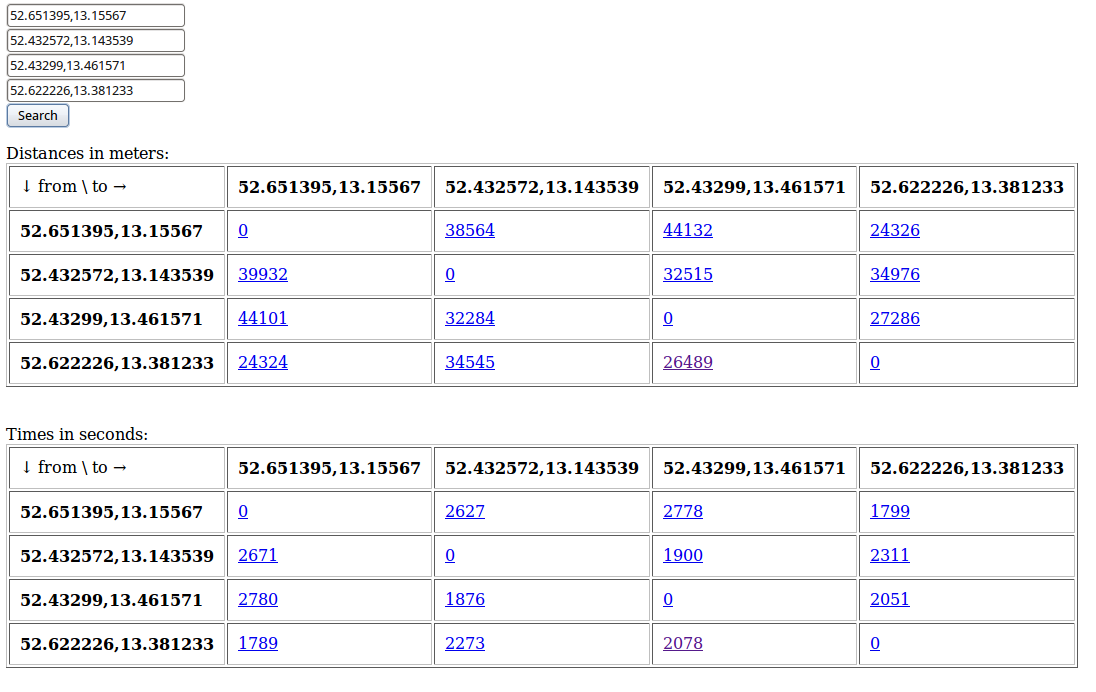
You need the matrix client.
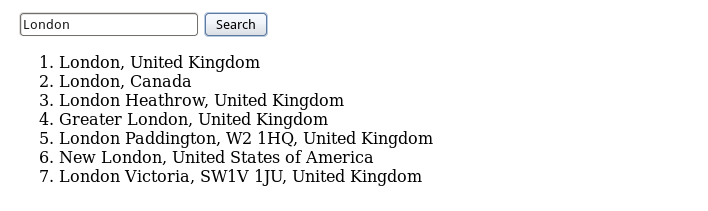
You need the geocoding client.
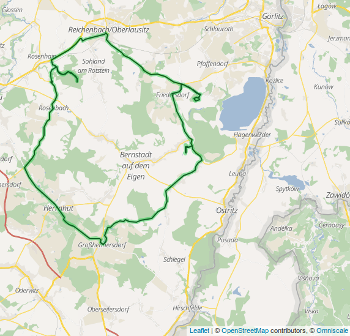
You need the map matching client and the togeojson.js
Set the version you like to publish in the package.json. Every version can only be published once and cannot be overwritten.
Tag the commit you like to publish for example like this:
git log # get the commit hash of the commit you want to tag
git tag <tag> <commit-hash>
git push origin --tag <tag>
GitHub will then build and publish the commit to NPM.
Code stands under Apache License 2.0