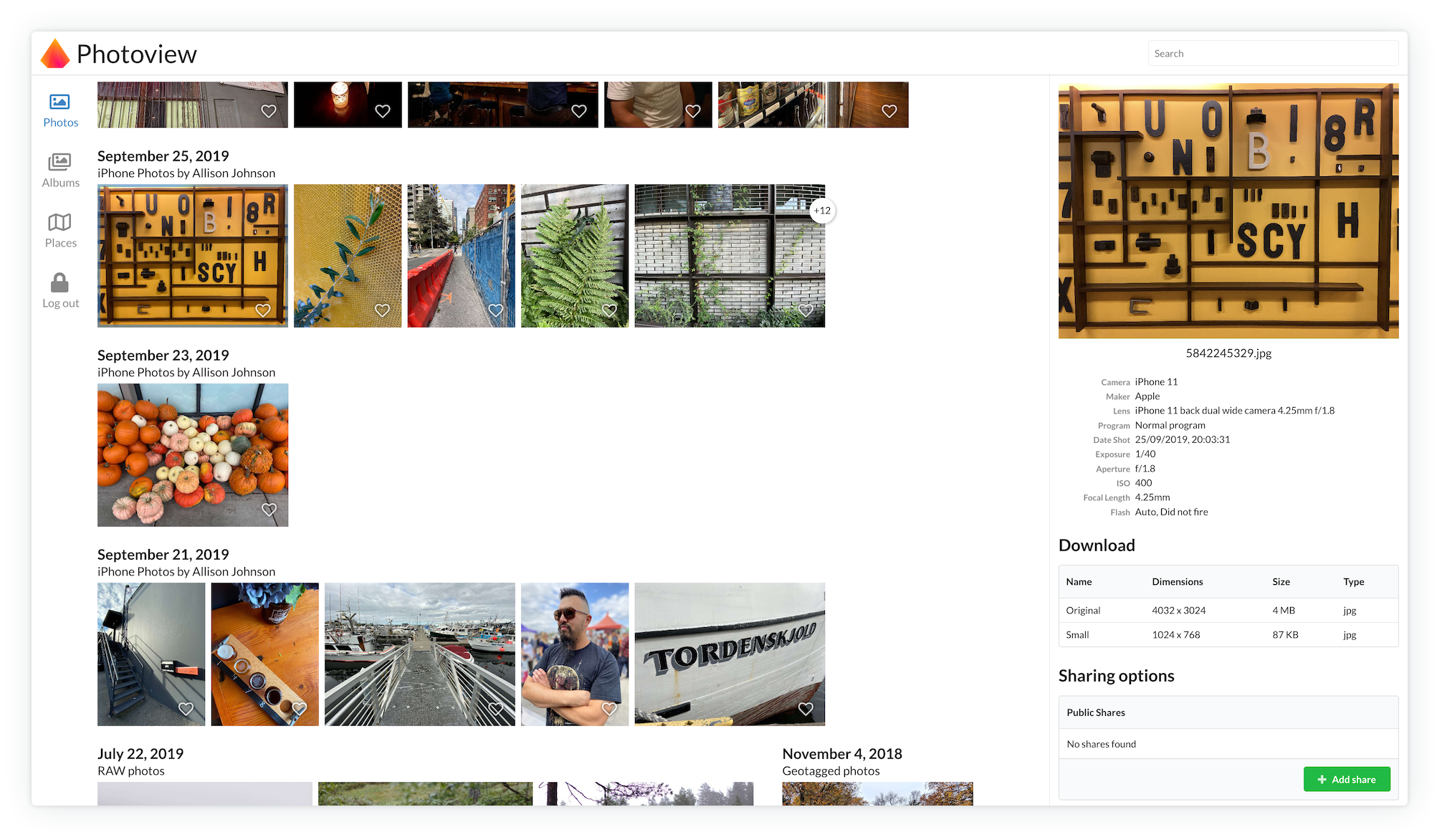
Photoview is a simple and user-friendly photo gallery that can easily be installed on personal servers. It's made for photographers and aims to provide an easy and fast way to navigate directories, with thousands of high resolution photos.
If you have questions regarding setup or development, feel free to join the Discord server https://discord.gg/jQ392948u9
Visit https://photos.qpqp.dk/
Username: demo Password: demo
- Demo site
- Main features
- Why yet another self-hosted photo gallery
- Getting started - Setup with Docker
- Environment Variables
- Setup development environment
- Closely tied to the file system. The website presents the images found on the local filesystem of the server, directories are mapped to albums.
- User management. Each user is created along with a path on the local filesystem, photos within that path can be accessed by that user.
- Sharing. Albums, as well as individual media, can easily be shared with a public link, the link can optinally be password protected.
- Made for photography. Photoview is built with photographers in mind, and thus supports RAW file formats, and EXIF parsing.
- Video support. Many common video formats are supported. Videos will automatically be optimized for web.
- Face recognition. Faces will automatically be detected in photos, and photos of the same person will be grouped together.
- Performant. Thumbnails are automatically generated and photos first load when they are visible on the screen. In full screen, thumbnails are displayed until the high resolution image has been fully loaded.
- Secure. All media resources are protected with a cookie-token, all passwords are properly hashed, and the API uses a strict CORS policy.
There exists a lot of open-source self-hosted photo galleries already. Here are some, just to mention a few.
So why another one? I love taking photos, and I store all of them on my local fileserver. This is great because I can organize my photos directly on the filesystem so it's easy to move them or take backups. I want to be able to control where and how the photos are stored.
The problem is however that RAW images are extremely tedious to navigate from a fileserver, even over the local network.
My server holds a lot of old family pictures, that I would like my family to have access to as well. And some of the pictures I would like to easily be able to share with other people without the hassle of them having to make an account first.
Thus I need a solution that can do the following:
- A scan based approach that automatically organises my photos
- Support RAW and EXIF parsing
- Have support for multiple users and ways to share albums and photos also publicly
- Be simple and fast to use
All of the photo galleries can do a lot of what I need, but no single one can do it all.
This section describes how to get Photoview up and running on your server with Docker. Make sure you have Docker and docker-compose installed and running on your server
- Make a new
docker-compose.ymlfile on your computer, and copy the content of docker-compose.example.yml to the new file. - Edit
docker-compose.yml, find the comments starting withChange This:, and change the values, to properly match your setup. If you are just testing locally, you don't have to change anything. - Start the server by running the following command
$ docker-compose up -dIf the endpoint or the port hasn't been changed in the docker-compose.yml file, Photoview can now be accessed at http://localhost:8000
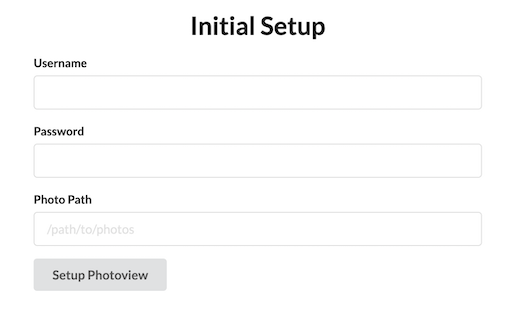
If everything is setup correctly, you should be presented with an initial setup wizard, when accessing the website the first time.
Enter a new username and password.
For the photo path, enter the path in the docker container where your photos are located.
This can be set from the docker-compose.yml file under api -> volumes.
The default location is /photos
A new admin user will be created, with access to the photos located at the path provided under the initial setup.
The photos will have to be scanned before they show up, you can start a scan manually, by navigating to Settings and clicking on Scan All
This section describes all available environment variables that can be configured.
| Required | Variable | Default | Notes |
|---|---|---|---|
| ✴️ | Database related variables | ✴️ | ✴️ |
| ✔️ | PHOTOVIEW_MYSQL_URL | "" | The URL of the MYSQL database to connect to. Formatting here |
| ✔️ | PHOTOVIEW_DATABASE_DRIVER | "" | Driver to use for database- ie. "mysql" |
| ✔️ | PHOTOVIEW_LISTEN_PORT | "" | Port that photoview listens on |
| ✔️ | PHOTOVIEW_LISTEN_IP | "" | IP that photoview listens on |
| ✳️ | Cache related variables | ✳️ | ✳️ |
| ✔️ | PHOTOVIEW_PUBLIC_ENDPOINT | "" | URL where endpoint can be accessed. Specify FQDN with proper protocol- ie. http://localhost:8000 or https://photos.example.com |
| ✅ | PHOTOVIEW_MEDIA_CACHE | ./photo_cache | Filepath for where to store generated media such as thumbnails and optimized videos |
| ✅ | PHOTOVIEW_MAPBOX_TOKEN | "" | To enable map related features, you need to create a mapbox token. A token can be generated for free at https://account.mapbox.com/access-tokens/ It's a good idea to limit the scope of the token to your own domain, to prevent others from using it. |
- Install a local mysql server, and make a new database
- Rename
/api/example.envto.envand update theMYSQL_URLfield - Rename
/ui/example.envto.env
Make sure golang is installed.
Some C libraries are needed to compile the API, see go-face requirements for more details. They can be installed as shown below:
# Ubuntu
sudo apt-get install libdlib-dev libblas-dev liblapack-dev libjpeg-turbo8-dev
# Debian
sudo apt-get install libdlib-dev libblas-dev liblapack-dev libjpeg62-turbo-dev
# macOS
brew install dlib
Then run the following commands:
cd ./api && go run server.goMake sure node is installed. In a new terminal window run the following commands:
cd ./ui && npm startThe site can now be accessed at localhost:1234. And the graphql playground at localhost:4001