A google maps app showcasing Murphy Group locations in PEI. Created to learn Knockout.js, Google Maps API, CSS Grid, Node and front-end package management, it's the 5th project in the Udacity Nanodegree: Full Stack Web Developer.
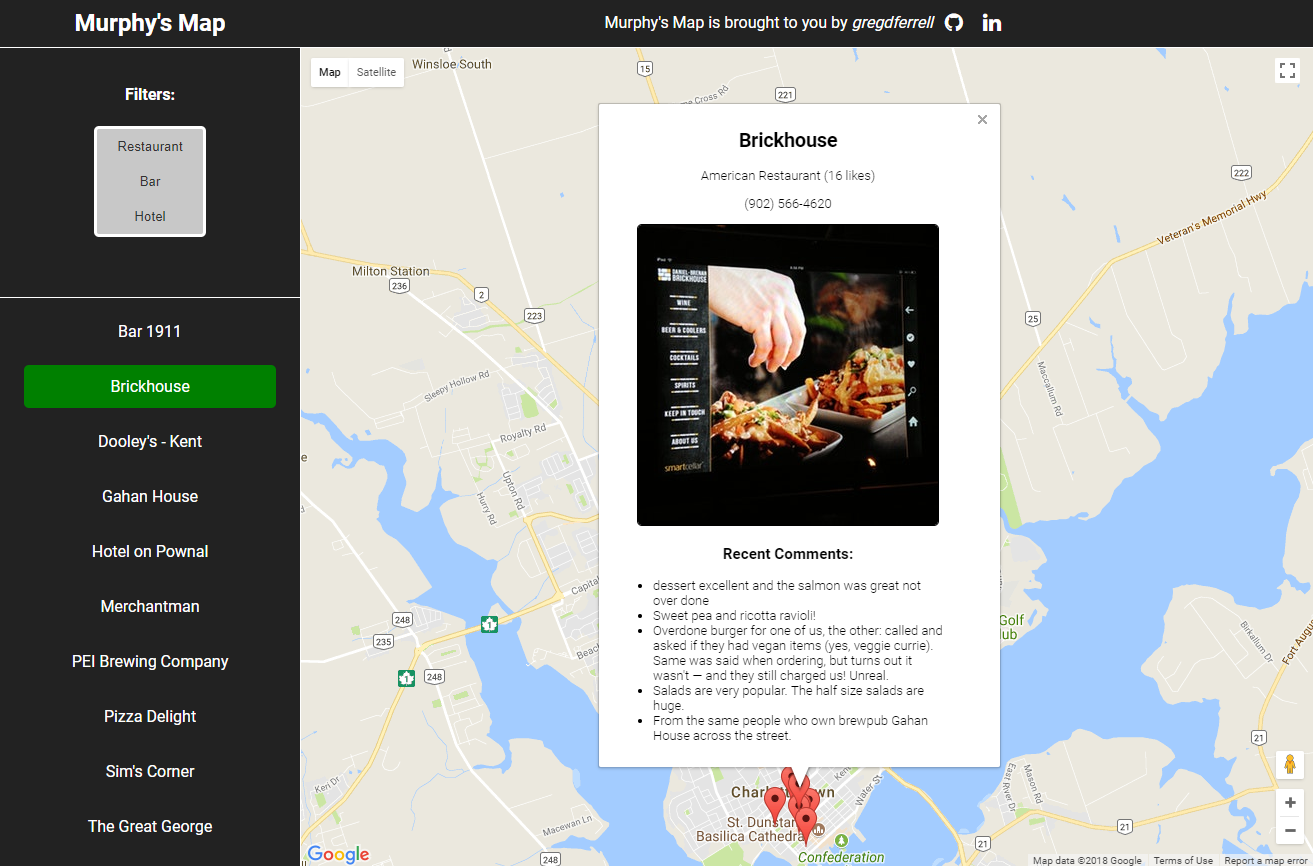
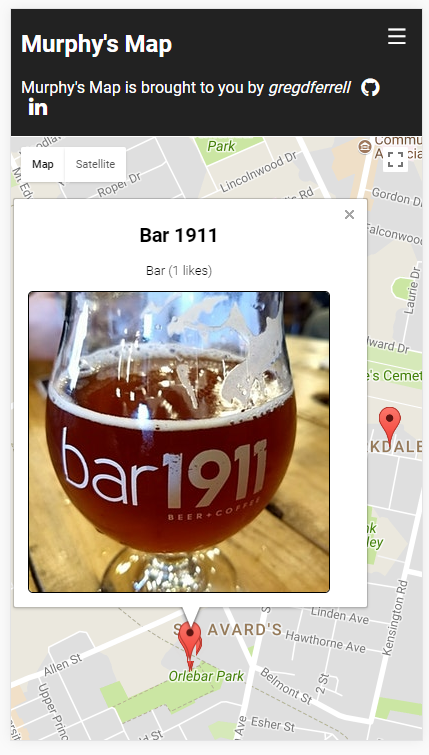
Upon opening the app, the user can see a map of the Murphy Group locations on PEI. Clicking on any one of the list view or map markers opens an infowindow with details pulled from FourSquare's API.
The app is fully responsive, viewable on tablet and mobile devices.
- This project is built and tested with:
- Node version: 9.9.0
- NPM version: 5.6.0
- Webpack version: 4.5
npm install-> Download dependencies- Populate
constants.jswith your FourSquare API client id and secret - Populate
scripttag inindex.htmlwith your own Google Maps API key
./node_modules/.bin/eslint src
npm start-> Run in dev mode
npm run build-> Createbundle.jsproduction distribution