An Anki plugin that scales images during editing. This plugin sets CSS
max-height property (configurable) of all images in a note field to the
desired value.
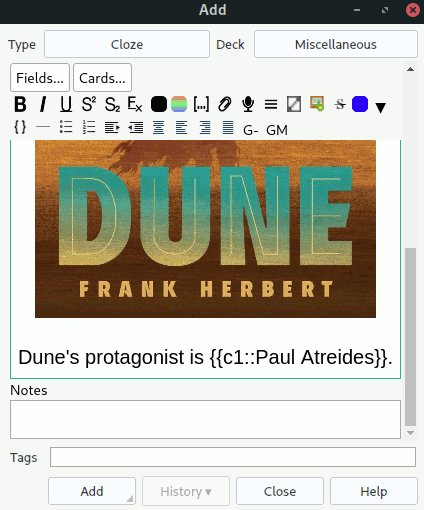
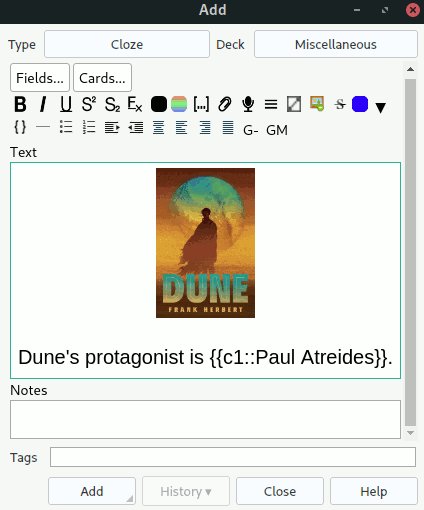
I spend a lot of time solving Anki cards, and I believe that Anki notes should look good. I solve most of my cards on my phone that, as any phone, has a small screen, so when I create a new card, I usually scale down added images, so that the card is pleasant to look at.
You can install directly from AnkiWeb using Anki's addon management.
You can fetch an addon package from the GitHub Releases tab.
- Run
package. - Import
imagescaler.ankiaddonin Anki.
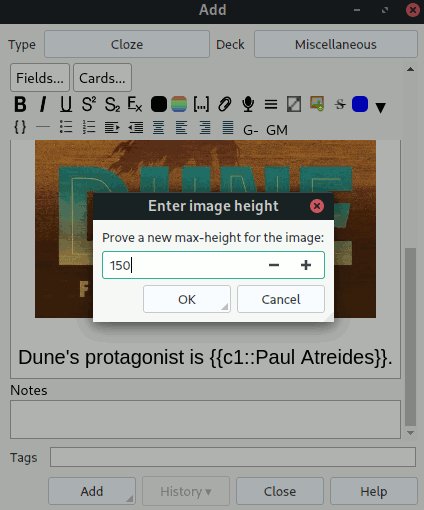
Select a field with an image and press CTRL+S or CTRL+ALT+B.
You can configure the plugin using Anki's configuration with the following variables:
size-property(default: "max-height") – the CSS property used by the plugin.default-size(default: 150) – the default pixel value suggested forsize-property.shortcut— the keyboard shortcut for scaling individual images.bulk_shortcut— the keyboard shortcut for scaling all images in bulk.add_editor_buttons(default: true) – whether to show editor button (keyboard shortcuts will still be active).
To apply a new configuration, you need to restart Anki.