A full-featured datepicker jquery plugin.
- Supports more configurable options.
- Supports more methods
- Supports more events
- Supports datetime mode
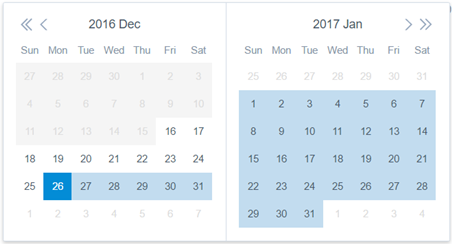
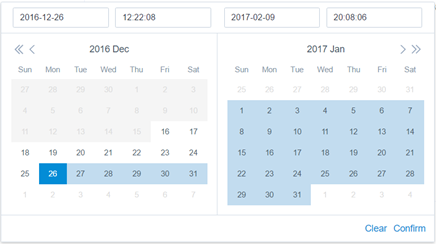
- Supports range date and range datetime mode
- Supports internationalization
- Cross-browser support
- Clone the repository: git clone https://github.com/gregzhang616/jquery-datepicker.git.
- Install with Npm: npm install gemini-datepicker.
- Install with Bower: bower install gemini-datepicker.
Css file
<link rel="stylesheet" href="/assets/css/iconfont.css">
<link rel="stylesheet" href="/css/jquery.datepicker.min.css">
Javascript file
<script src="/assets/js/jquery.min.js"></script>
<script src="/js/jquery.datepicker.min.js"></script>
// there is no need to import the next line of code when current language is 'en-US'
<script src="/i18n/datepicker.zh-CN.js"></script>
Css file
require('gemini-datepicker/dist/css/jquery.datepicker.min.css');
Javascript file
require('gemini-datepicker');
You may set datepicker options with $().datepicker(options), the options type is Object.
| Name | Type | Default value | Optional value | Description |
|---|---|---|---|---|
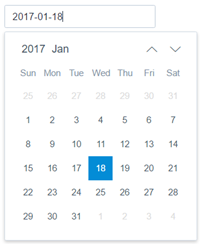
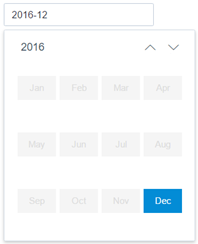
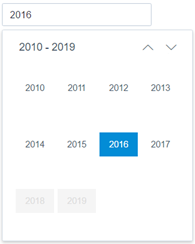
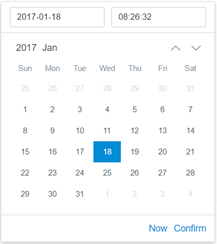
| type | String | 'date' | year/month/date/datetime/datetime-range/date-range | type of the picker |
| readonly | Boolean | false | false/ true | whether DatePicker is read only |
| disabled | Boolean | false | false/ true | whether DatePicker is disabled |
| format | String | 'yyyy-MM-dd' | year->yyyy, month->MM, day->dd, hour->HH, minute->mm, second->ss | format of the picker |
| placeholder | String | 'Please pick a day' | -- | init input element's placeholder |
| align | String | 'left' | 'left'/'center'/'right' | the pick panel's alignment |
| weekStart | Number | 0 | -- | Start of the week |
| startDate | Date | null | -- | If the start date exists, the date before the start date is disabled |
| endDate | Date | null | -- | If the end date exists, the date after the end date is disabled |
| lang | String | 'en-US' | 'en-US'/'zh-CN'/'vi' | language of the datepicker |
| rangeSeparator | String | '-' | -- | if type is 'date-range' or 'datetime-range', use rangeSeparator to separate the date |
| defaultValue | String/Date | '' | -- | default date, if picker type is date-range or datetime-range, picker's type must be String |
| zIndex | Number | 2008 | -- | The CSS style z-index for the picker. |
Common usage
$().datepicker(methodName, argument1, argument2, ..., argumentN);
Set the current date with a new date, parameter date type is String or Date .
$().datepicker('setDate', '2016-02-09');
$().datepicker('setDate', new Date(2016, 1, 9));
Get the current date.
$().datepicker('getDate');
Clear the picker date (when date is cleared, the current date is displayed by default).
$().datepicker('clear');
Show the picker panel.
$().datepicker('show');
hide the picker panel.
$().datepicker('hide');
disable or enable the picker, if parameter value is true that can disable the picker, otherwise can enable the picker.
// disable the picker
$().datepicker('disable', true);
// enable the picker
$().datepicker('disable', false);
Destroy the picker and remove the instance from target element.
$().datepicker('destroy');
Common usage
$().on(eventName, function (e, arguments) {
// todo
});
This event fires when date is changed.
- event ( Type: Object )
- newDate ( Type: String )
- oldDate ( Type: String )
$().on('pick.datepicker', function (event) {
console.log('newDate: ' + event.newDate);
console.log('oldDate: ' + event.oldDate);
});
This event fires when picker is show.
$().on('show.datepicker', function (e) {
// todo
});
This event fires when picker is hide.
$().on('hide.datepicker', function (e) {
// todo
});
Common usage
$().datepicker({
CallbackName: function () {
// todo
}
});
A shortcut of the "pick.datepicker" event, this callback called when picker value is changed.
$().datepicker({
onChange: function (events) {
console.log('newDate: ' + event.newDate);
console.log('oldDate: ' + event.oldDate);
}
});
A shortcut of the "show.datepicker" event, this callback called when picker is show.
$().datepicker({
onShow: function () {
// todo
}
});
A shortcut of the "hide.datepicker" event, this callback called when picker is hide.
$().datepicker({
onHide: function () {
// todo
}
});
I18n config, default language is en-US
<script src="/js/jquery.datepicker.min.js"></script>
<script src="/i18n/datepicker.zh-CN.js"></script>
<script>
$().datepicker({
lang: 'zh-CN'
});
</script>
Please download the project, and then enter into this directory.(download gulp-sass plugin need to connect vpn)
- npm install
- gulp
- Access "http://localhost:8081/examples/index.html" in browser
- Chrome Most versions
- Firefox Most versions
- Safari Most versions
- Opera Most versions
- Edge Most versions
- Internet Explorer 8+
Greg Zhang from Baidu (gregzhang616@gmail.com).
Thanks for the eleme UED team to provide such a good UI design.