Have you ever wanted to print some pretty bar charts in your terminal? You are in the right place!
Wunderbar can print horisontal bar chart with legend and chart scale straight to your terminal. Or you can use it as a module in your code and get all the building blocks to print chart yourself.
Wunderbar uses partial block characters (▏▎▍▌▋▊▉█) to print the most precise
charts possible:
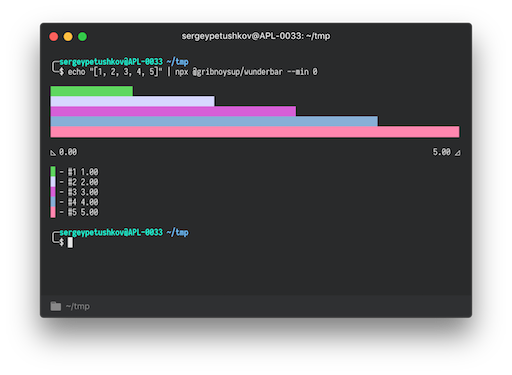
echo "[1, 2, 3, 4, 5]" | npx @gribnoysup/wunderbar --min 0
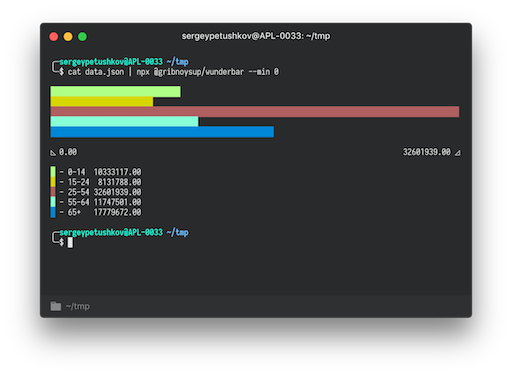
cat data.json | npx @gribnoysup/wunderbar --min 0
npm i --save @gribnoysup/wunderbar
const wunderbar = require('@gribnoysup/wunderbar');
const data = require('./data.json');
const printData = () => {
const { chart, legend, scale, __raw } = wunderbar(data, {
min: 0,
length: 42,
});
console.log();
console.log(chart);
console.log();
console.log(scale);
console.log();
};
printData();-
Wunderbar supports only node >= 6
-
Wunderbar uses
chalk.hexto add color to your charts. Chalk is pretty smart to downgrade the color if it is not supported by your terminal, but output may vary in different terminals.
wunderbar(values, [options]) ⇒ OutputValue
| Param | Type | Default | Description |
|---|---|---|---|
| values | Array<InputValue> |
Values to draw on a chart | |
| [options] | Object |
Chart drawing options | |
| [options.min] | number |
min value from values | Min chart value (inclusive) |
| [options.max] | number |
max value from values | Max chart value (inclusive) |
| [options.length] | number |
terminal width | Chart length |
| [options.sort] | "min" | "max" | "none" | (a: NormalizedValue, b: NormalizedValue) => number |
"none" |
Sort method for chart values |
| [options.randomColorOptions] | Object |
{} |
randomColor options for color generation |
| [options.format] | string | (a: number) => string |
"0.00" |
Value format method. String values are Numeral.js format strings |
All options are also supported in the cli version:
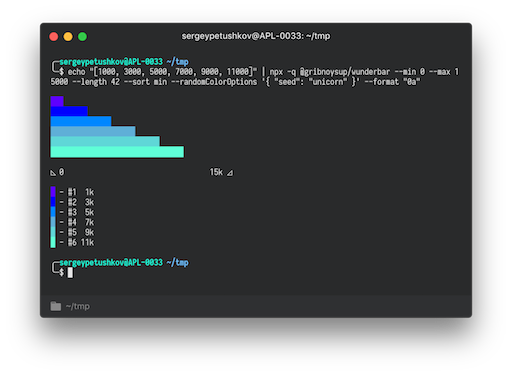
echo "[1000, 3000, 5000, 7000, 9000, 11000]" | \
npx @gribnoysup/wunderbar --min 0 --max 15000 --length 42 --sort min --randomColorOptions '{ "seed": "unicorn" }' --format "0a"
InputValue :
{ value: number, color?: string, label?: string } | number | string
OutputValue :
{ legend: string, scale: string, chart: string, __raw: RawData }
RawData :
{ chartLength: number, minValue: number, minValueFormatted: string, maxValue: number, maxValueFormatted: string, normalizedValues: NormalizedValue[] }
NormalizedValue :
{ normalizedValue: number, rawValue: number, formattedValue: string, color: string, label: string, lineLength: number, chartBar: string, coloredChartBar: string }